支付宝小程序设置服务器维护,支付宝小程序配置
## **支付宝小程序**
支付宝开发者管理:https://open.alipay.com/mini/dev/sub/dev-manage?appId=2021002116682470
支付宝开发者工具下载:https://opendocs.alipay.com/mini/ide/download
```
```

```
```
### **APPID设置:**

```
```
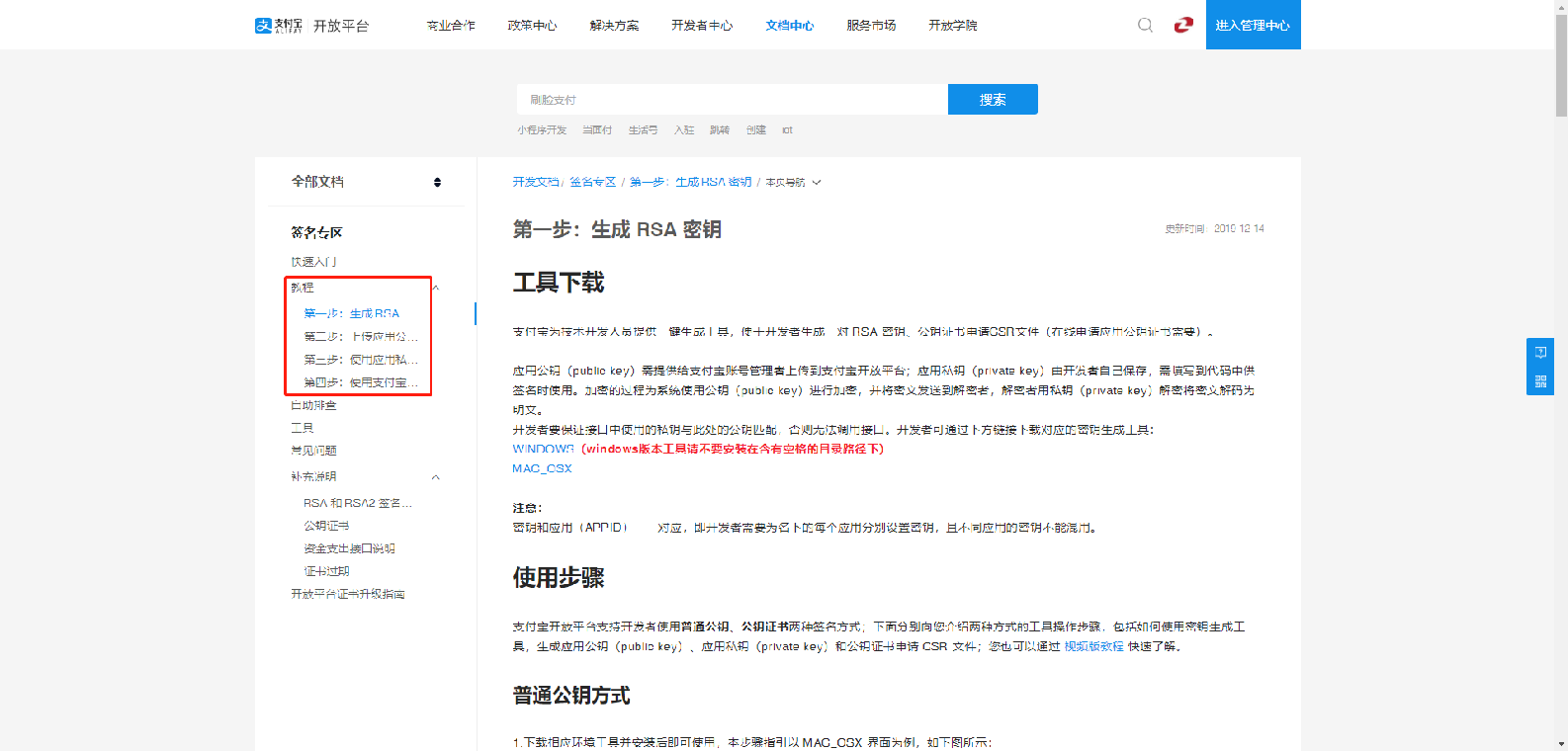
### **支付宝小程序秘钥配置:**
支付宝小程序秘钥配置: https://docs.open.alipay.com/291/105971/

```
```
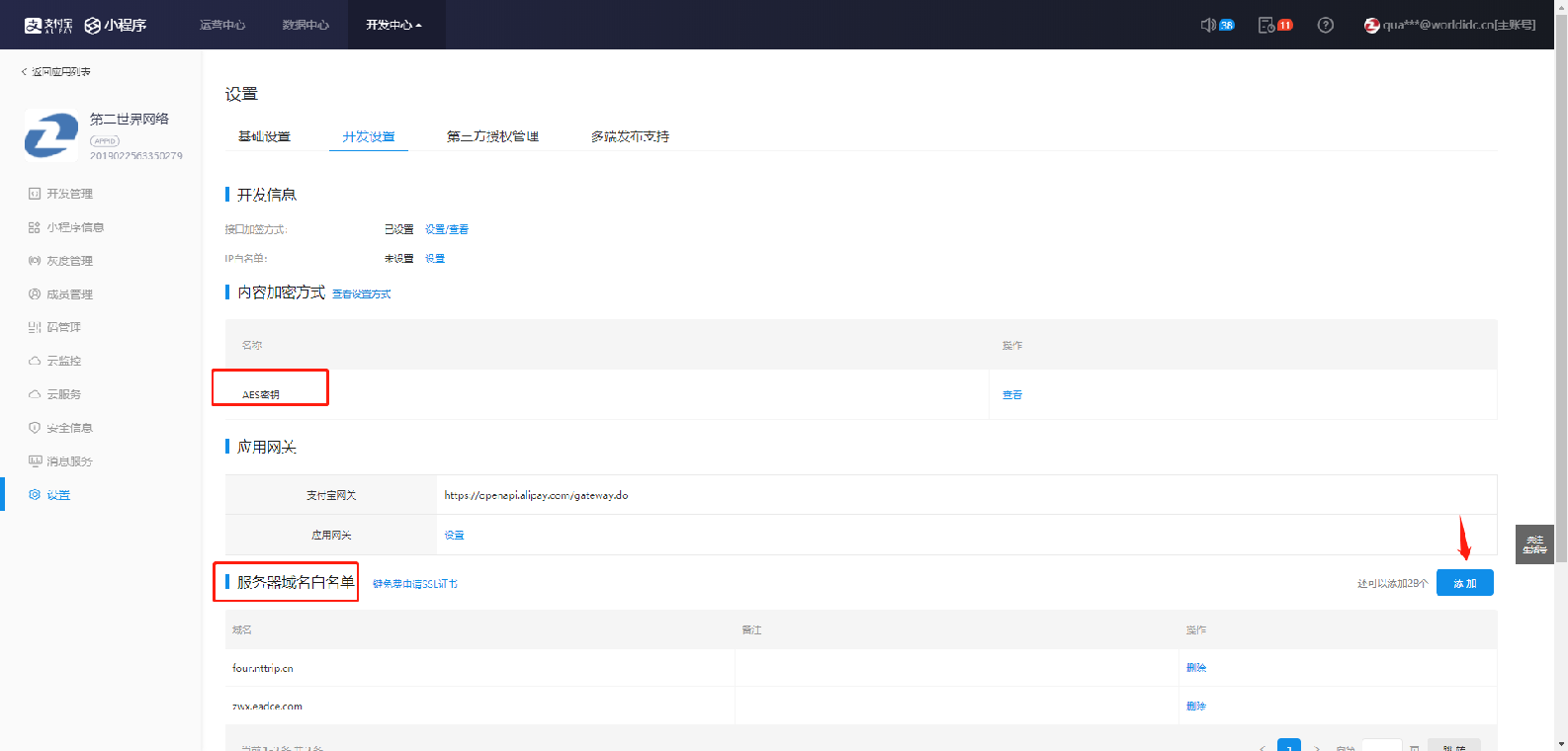
### **AES秘钥(服务器域名记得添加);**

```
```
### **支付宝小程序支付**
**支付宝小程序支付:https://opendocs.alipay.com/mini/introduce/pay**
**简介**:
在商家开发的小程序中,用户也可以唤起支付宝收银台进行支付。小程序支付和 APP 支付的支付流程与体验基本一致,小程序支付也支持核销口碑券和口碑商户优惠功能。已签约小程序支付或在口碑开店的商户建议接入小程序支付。
小程序支付在小程序内不能通过扫码、条码、声波付等方式支付,只能唤起收银台进行支付;目前小程序支付还不支持免密支付。
第三方应用代商家接入小程序支付功能,需在第三方应用控制台添加**当面付**功能获取接口调用权限,完成后还需引导商家签约当面付。系统服务商(ISV)还可通过代签约接口[alipay.open.agent.facetoface.sign](https://docs.open.alipay.com/api_50/alipay.open.agent.facetoface.sign/)代替商家签约当面付,即可代商家接入小程序支付。
```
```
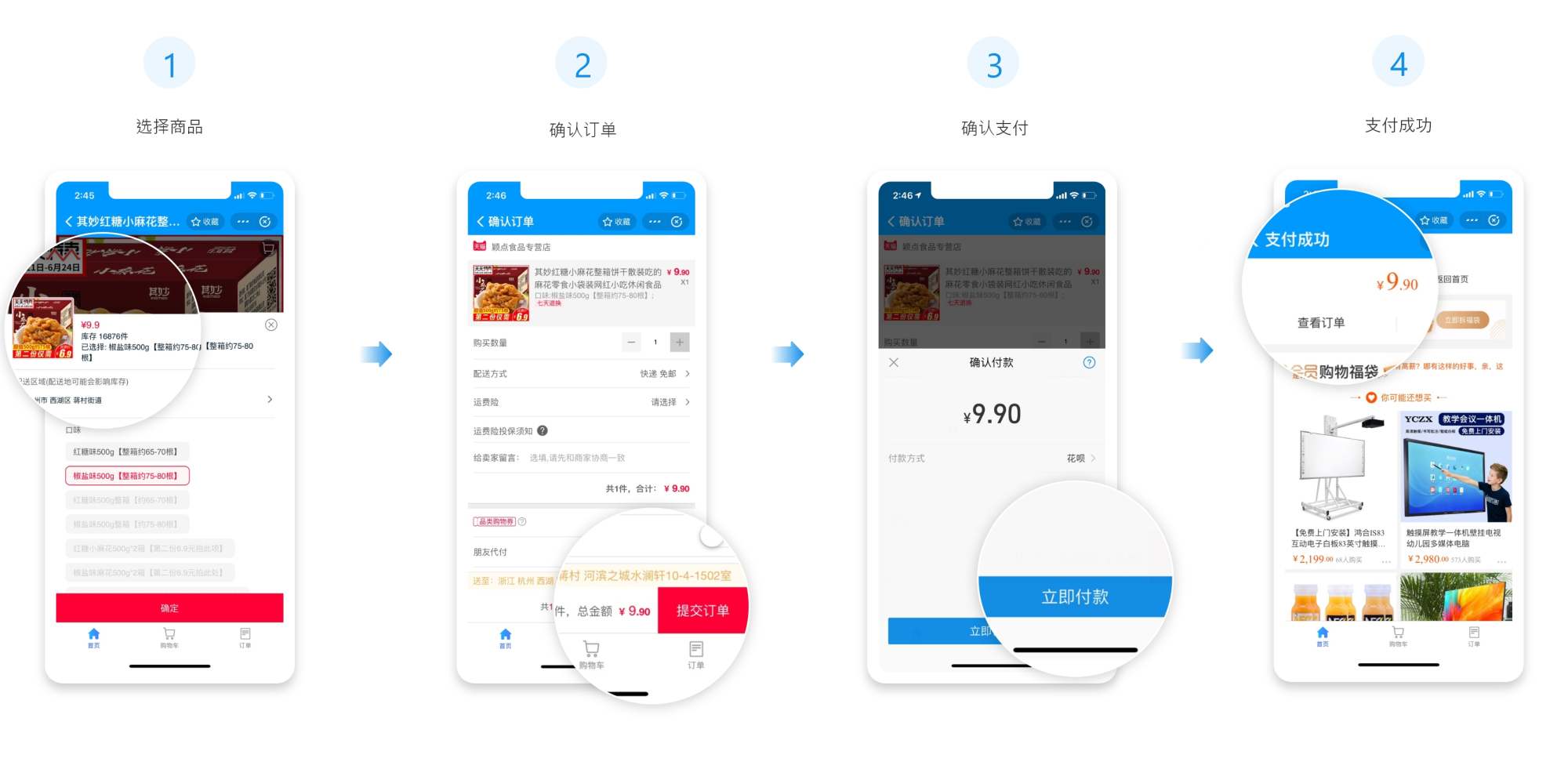
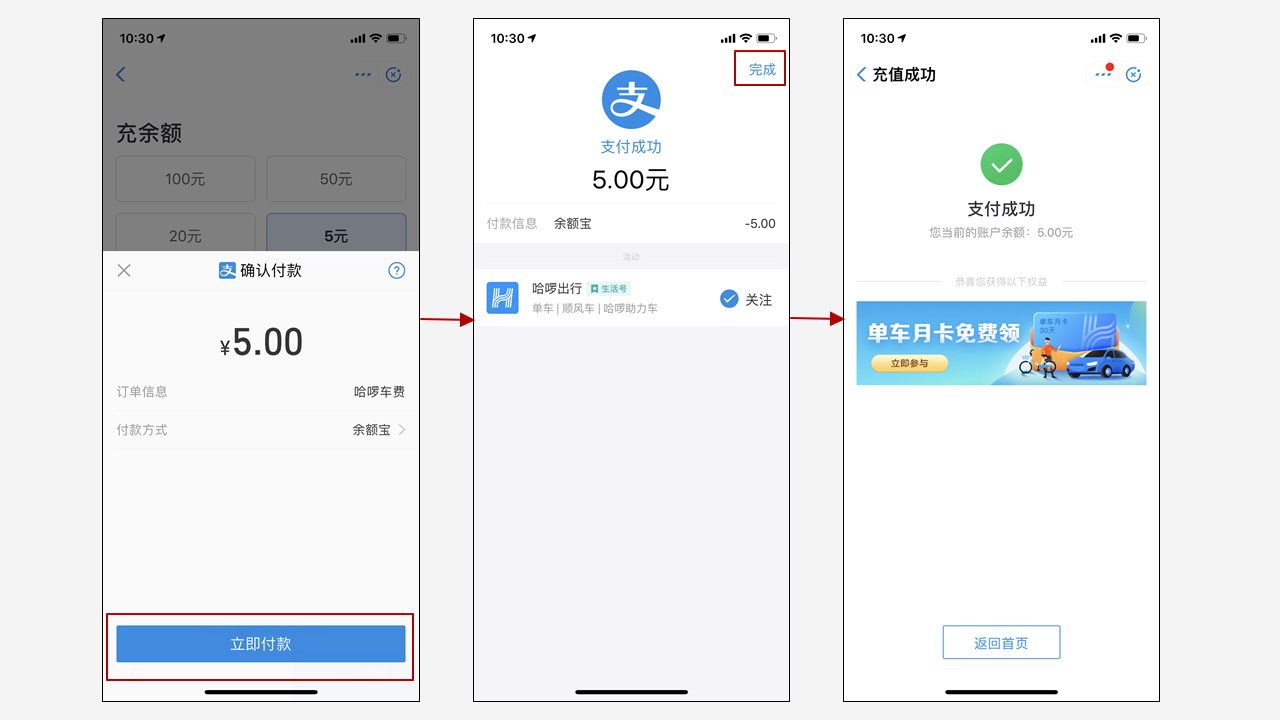
**使用流程:**
1、用户在小程序中选择商品下单并确认购买,进入支付环节,用户点击确认支付;
2、进入到支付宝页面后,小程序唤起支付宝支付,出现支付界面;
3、用户确认收款方和金额,点击**立即付款**后进行支付;
4、输入正确支付密码后,显示支付成功页;

5、点击支付成功页右上角**完成** 按钮,可跳转到自定义页面,开发者可根据付款结果个性化展示订单处理结果,如下图所示。(支持跳转到生活号页面,但仅允许跳转至与该小程序关联的生活号页面,更多跳转方式信息请参见 [生活号客户端跳转链接](https://docs.alipay.com/fw/api/luteex)。)

```
```
**计费模式**
* 该能力对企业支付宝账户和个体工商户开放。
* 申请者必须拥有经过实名认证的支付宝账户。
* 需提供真实有效的营业执照,且支付宝账户名称需与营业执照主体一致。
* 网站能正常访问且页面显示完整,网站需要明确经营内容且有完整的商品信息。
* 网站必须通过 ICP 备案。如为个体工商户,网站备案主体需要与支付宝账户主体名称一致,且团购不开放。
* 古玩、珠宝等奢侈品、投资类行业无法申请本产品。
```
```
## **接入指引**
### **第一步:创建小程序**
要在您的小程序内使用小程序支付功能,您需要首先完成 [开发者入驻](https://docs.alipay.com/mini/introduce/register) 并 [创建小程序](https://docs.alipay.com/mini/introduce/create)
```
```
### **第二步:添加能力**
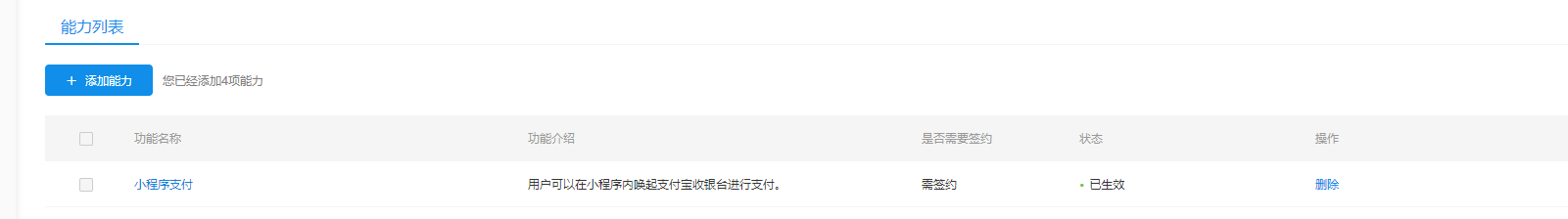
小程序创建完成后,开发者登录[开放平台控制台](https://auth.alipay.com/login/ant_sso_index.htm?goto=https%3A%2F%2Fopen.alipay.com%2Fplatform%2FdeveloperIndex.htm)\> 找到已创建的小程序 > 点击进入小程序管理后台 > 在**版本管理**页面的**能力列表**部分点击添加能力 > 勾选**小程序支付**能力并点击**确定**完成能力添加。添加完成的能力状态显示为**已生效**即可使用该能力。

支付宝小程序设置服务器维护,支付宝小程序配置相关推荐
- 支付宝小程序设置服务器维护,如何配置支付宝小程序
# 如何配置支付宝小程序 一.登录支付宝小程序开放平台 ,Nodejs搭建本地服务器...
1. 如何模拟真实环境中,读取服务端数据,首先需要使用Nodejs搭建一个本地服务器的环境. 在搭建web服务器之前,需要先安装node.js(安装版本最好为6.9.x) 安装后node.js,接下 ...
- 小程序云服务器机型选择,小程序云服务器机型选择
小程序云服务器机型选择 内容精选 换一换 部署提供可视化.一键式部署服务,支持并行部署和流水线无缝集成,实现部署环境标准化和部署过程自动化.本节通过以下五步介绍如何使用部署服务将归档在软件发布库的软件 ...
- 小程序占服务器空间吗,小程序会占用手机存储空间吗?| 小程序问答 #21
原标题:小程序会占用手机存储空间吗?| 小程序问答 #21 使用小程序,到底会不会占用手机存储空间呢? 答案是:当然会. 小程序会占多少储存空间? 小程序所占用的手机存储空间,主要有以下两个部分: 首 ...
- 开发小程序需要服务器吗?小程序服务器配置有什么要求?
开发小程序需要服务器吗?当然需要!开发一个运行于微信的小程序需要准备程序源码.服务器.备案域名和账号等,服务器用于存储数据和后台开发,要实现外网访问,服务器是必不可少的.那么,小程序服务器对配置有什么 ...
- 微信小程序设置字体无效_小程序字体粗细无效 小程序教程
微信里的小程序字体能调大吗? 谢邀. 微信里的字体是可以设置大小的.在微信"设置"中,点击"通用",可以看到有"字体大小"这一项,用户可以根 ...
最新文章
- yslow前端性能测试工具
- 处理问题:变量名‘@UserName’已声明。变量名在插叙批次或存储过程内部必须唯一
- android浮动文本,android 添加浮动标签在textView最尾端,自动换行
- 计算机论文指导书,计算机毕业论文指导书.doc
- nginx做grpc负载均衡时长连接或者短连接
- 10 过滤器和监听器
- 税收和成本计算器php,企业税收计算器
- 前后端分离开发技术的一些思考
- 如何开启VMware串口
- js css自动幻灯片切换,非常漂亮的JS+CSS图片幻灯切换特效
- HTML静态网页作业-餐饮美食网页(HTML+CSS+JavaScript)
- 单片机是什么?51单片机和stm32有什么区别?
- java的下标循环_java的for下标循环遍历和foreach循环遍历测试
- 手把手教你用GAN实现半监督学习
- 《算法零基础100讲》(第30讲) 概率与统计
- 在ipad上播放flash大集合
- k8s-存储-Secret
- ESP分区和MSR分区是干嘛的?
- 央行再次降息降准,利好股市,估计2800点附近反弹一两天,人民币贬值预期加强
- php实现网站支付,php银联网页支付实现方法
