Cesium专栏-气象要素(温度、降水)色斑图制作
Cesium
Cesium 是一款面向三维地球和地图的,世界级的JavaScript开源产品。它提供了基于JavaScript语言的开发包,方便用户快速搭建一款零插件的虚拟地球Web应用,并在性能,精度,渲染质量以及多平台,易用性上都有高质量的保证。
关于色斑图
色斑图以及后续文章等值线图,都是一种气象要素(温度、降水)以及控制质量等的表现形式。本篇文章,我们借助开源插值工具kriging.js来讲解如何制作色斑图。
在之前的文章 Cesium专栏-克里金插值,中讲解了如何用kriging.js来做插值,插值是一个全局范围内的插值,但是色斑图类似于GIS中的专题图,所以,我们必须在kriging.js的基础上,进行源码修改,自定义色带,已经自定义绘制网格色值。
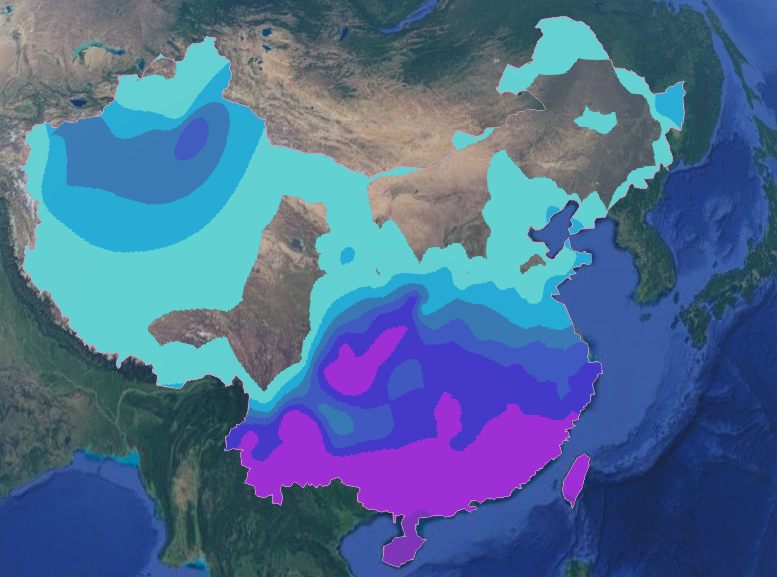
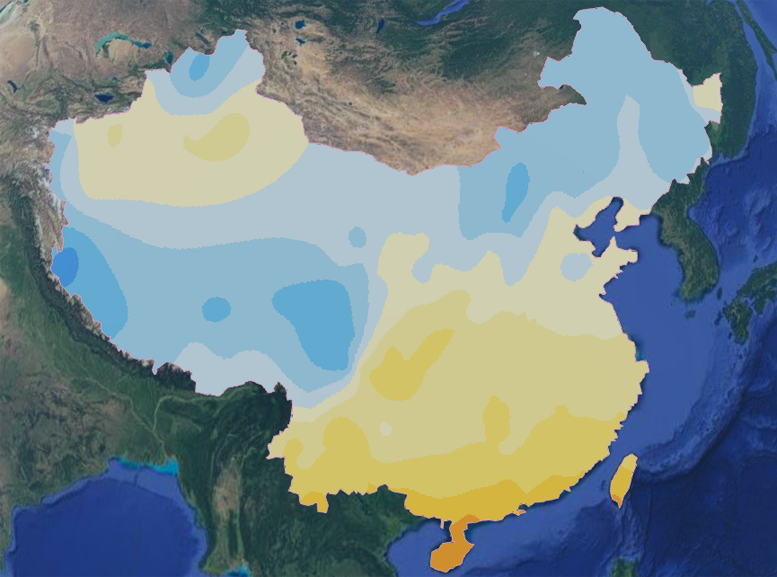
效果图(逐小时降水|温度)注:测试数据


具体做法
1、定义色带(数据来源,中国天气网)
- // 气温
- { min: -50, max: -45, color: "#2e0057" },
- { min: -45, max: -40, color: "#4a008b" },
- { min: -40, max: -35, color: "#0d0b66" },
- { min: -35, max: -30, color: "#0c2695" },
- { min: -30, max: -25, color: "#0c43c4" },
- { min: -25, max: -20, color: "#1a6bd7" },
- { min: -20, max: -15, color: "#3492f4" },
- { min: -15, max: -10, color: "#67b7f7" },
- { min: -10, max: -5, color: "#96cef4" },
- { min: -5, max: -0, color: "#c1e6f9" },
- { min: 0, max: 5, color: "#fefec6" },
- { min: 5, max: 10, color: "#f8f1a1" },
- { min: 10, max: 15, color: "#ffe479" },
- { min: 15, max: 20, color: "#ffcc4f" },
- { min: 20, max: 25, color: "#f19906" },
- { min: 25, max: 30, color: "#f07609" },
- { min: 30, max: 35, color: "#eb481f" },
- { min: 35, max: 40, color: "#ab0110" },
- { min: 40, max: 45, color: "#650015" },
- { min: 45, max: 50, color: "#44000b" }
- //逐小时降水
- { min: 0, max: 2, color: "#7fffff" },
- { min: 2, max: 4, color: "#23b7ff" },
- { min: 4, max: 6, color: "#0177b4" },
- { min: 6, max: 8, color: "#0052ca" },
- { min: 8, max: 10, color: "#0310d8" },
- { min: 10, max: 20, color: "#9601f9" },
- { min: 20, max: 50, color: "#6f00b8" },
- { min: 50, max: 100, color: "#4c0082" }
2、修改源码,自定义获取颜色值
- kriging.getColor = function (colors, z) {
- var l = colors.length;
- for (var i = 0; i < l; i++) {
- if (z >= colors[i].min && z < colors[i].max) return colors[i].color;
- }
- };
3、更改赋值
- ctx.fillStyle = this.getColor(colors, z);
代码以及数据因客观原因不能提供。如需合作请联系作者QQ:2034146498
更多文章见cesium小专栏:GIS之家cesium小专栏
转载于:https://www.cnblogs.com/giserhome/p/11192958.html
Cesium专栏-气象要素(温度、降水)色斑图制作相关推荐
- netbeans 添加gif图片_GIF动图制作app下载|GIF动图制作安卓版 v3.9.2 官方免费版
GIF动图制作APP是一款可以让您使用起来非常顺手的GIF动态图片制作软件,用户只需要根据app提供的功能,通过手机摄像头捕捉亲朋好友.家庭宠物等生动.有趣的瞬间,生成动画GIF图片珍藏起来!然后将视 ...
- 免费GIF动图制作,简简单单一招搞定
免费的GIF动图制作,教你一招搞定,下面就给大家介绍一款好用的gif制作工具,在线一键制作gif动图. 我们在网络聊天中,表情包已经是不可分割的一部分,也是沟通的种的一个桥梁.详细我们每个人的手机里都 ...
- arcengin交互式动图制作
根据项目需求展示地图 arcengin交互式动图制作 arcengin交互式动图制作
- 基于51单片机万年历可调电子时钟闹钟温度(实物图+源码+仿真+原理图+论文)
资料编号:038 硬件构成:51单片机+最小系统+LCD1602液晶显示模块+时钟模块+温度采集模块+蜂鸣器模块+按键模块 1.采用LCD1602液晶屏显示.DS1302时钟芯片和DS18B20温度 ...
- art-法线贴图制作
title: art-法线贴图制作 categories: Art tags: [art, 法线, 贴图, 制作, ta] date: 2019-01-23 14:26:18 comments: fa ...
- ArcGIS地物分类专题图制作
文章目录 地物分类专题图制作 1. 准备工作 1.1. 软件安装 1.2. 数据准备 2. 制图 2.1. 添加数据 2.2. 添加颜色 2.3. 页面调整 2.4. 插入图信息 3. 保存信息及导出 ...
- psd文件生产html,PSD文件切图制作html全过程记录
PSD文件切图制作html全过程记录 最后效果图: 新建文件夹 开始时,在您的计算机中创建一个文件夹.我把它命名为zmool.再在文件夹中创建新文件夹images,放网站的所有图像.接下来打开代码编辑 ...
- 建筑平面图, 建筑设计图, 家具摆放图, 制作, 开发, 软件, VC++源代码组件库2018!
建筑平面图, 建筑设计图, 家具摆放图, 制作, 开发, 软件, VC++源代码组件库2018! --100%源码(全部采用Visual C++/MFC编写)开放建筑平面制图源码库! 使用E-Form ...
- 建筑平面图, 建筑设计图, 家具摆放图, 制作, 开发, 软件, VC++, 源代码组件库
建筑平面图, 建筑设计图, 家具摆放图, 制作, 开发, 软件, VC++, 源代码组件库 使用E-Form++可视化图形组件库开发类似于Visio的建筑平面图.布局图等软件系统非常容易,矢量图编辑应 ...
- 获取Bing美图制作Api
获取Bing美图制作Api 看起来很复杂,但换个方法也太简单了吧,不过实际上手还是费了点心思 想法 要调用图的时候就换成bing的每日美图就行 本来是在bing官网研究官方图片地址的 结果万能的网友直 ...
最新文章
- Discuz代码分析——index.php
- JRE和JDK的区别分别代表什么
- python3作用域
- [Sensor]--BMI160-加速度计、陀螺仪传感器
- My github blog
- Natasha 4.0 探索之路系列(四) 模板 API
- 4.4.1 数据赋值
- [codevs 1503]愚蠢的宠物(特殊的LCA)
- IDEA 打包docker镜像
- dtu连接虚拟服务器,DTU连接HTTP网页
- 项目进度管理__计划评审技术之标准正态分布表
- 小程序发布上线-微信小程序开发-视频教程17
- Android 图片 批量上传,移动端图片批量上传问题
- 关于投资与投机、基金
- 自然语言处理——金庸小说的信息熵计算
- 将中文括号变为英文括号
- 2021高考珠海一中成绩查询,最新 | 珠海19所高中高考成绩单出炉,快来围观!
- SAP EPIC 银企直连激活与后台配制
- 原生的高性能macOS端的抓包工具-Proxyman
- 关于MYSQL两个表取差集
