HTML 遮罩显示工具栏
需求
想要实现一个照片,鼠标移到照片上,可以显示编辑该照片的工具栏
实现
整体布局
<div id="photo_id" class="photo_contarner" onmouseover="handlerIn( event )" onmouseout="handlerOut( event )"> <a href="javascript:void(0);" onclick="alert('我是底图');" > <img src="img/wl_white.png" /> <div class="toolbar" name="toolbar" id="toolbar"> <a href="javascript:void(0);" class="toolbar_edit" onclick="alert('编辑一把');" > </a> <a href="javascript:void(0);" class="toolbar_delete" onclick="alert('删了吧');" > </a> </div> </a> </div> 一个照片,上面加一个 div 工具栏(toolbar)里面有两个按钮
样式
.photo_contarner {width: 128px;height: 128px;margin: 20px;float: left;position:relative;
}.photo_contarner img{width: 128px;height: 128px;border: 0
}
.toolbar {position:absolute;width: 48px;height: 24px;top: 0px;right: 0px;z-index:3;background-color: gray;
}
.toolbar_edit {background:url(../img/edit_24.png);
}
.toolbar_delete {background:url(../img/remove_24.png);
}
.toolbar_edit,.toolbar_delete{width:24px;height:24px;float: left;
}

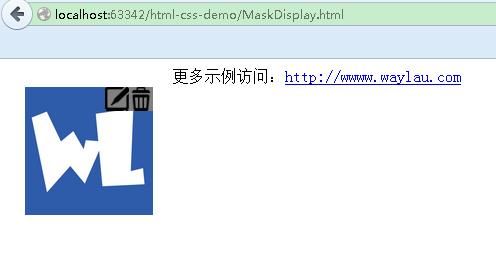
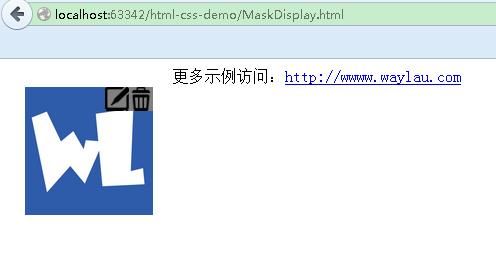
先看下整体效果,工具栏在照片上的右上角,工具栏包含两个图标。关键点: z-index:3 该属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
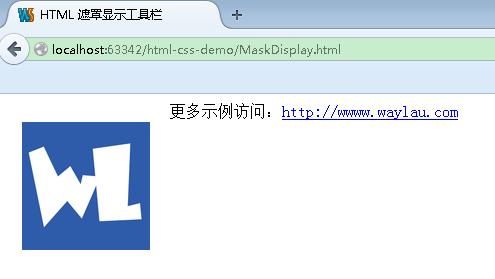
默认工具栏为隐藏 .toolbar 的样式中添加
display:none;
事件
鼠标移入移出事件,移入为显示,移出为隐藏
var handlerIn = function( event ){ document.getElementById('toolbar').style.display ='block'; };
var handlerOut = function( event ){ document.getElementById('toolbar').style.display ='none'; };
移入

移出

点击工具栏

源码
HTML 遮罩显示工具栏源码
HTML 遮罩显示工具栏相关推荐
- cad 怎么显示块句柄_cad怎么显示工具栏
大家使用电脑时可能会出现一些小问题,比如cad菜单栏不见了,怎样全屏显示等等问题,有时候不小心操作,导致问题的出现,cad怎么显示工具栏? cad怎么显示工具栏 方法一.使用天正自带内部命令 步骤1. ...
- ueditor 不显示工具栏_Python 之Django富文本框Ueditor的使用
Django框架是用Python进行Web开发的重要框架,进行Web开发通常会用到网页编辑器,百度的Ueditor网页编辑器功能非常强大,不直接支持python,但有Django第三方插件支持这就是D ...
- SPSS22 安装后不可用 没有出现授权 不显示工具栏
序 帮一个朋友安装spss,结果一直安装不了 出现的问题,就是没有授权页面跳出,也没有工具栏 下载了3个安装包,都跳不出授权页面 在win中搜索"IBM SPSS Statistics 22 ...
- mathtype7与word冲突,无法安装,不显示工具栏的问题解决
首先mathtype无法安装,或安装出错时,(包括在最后安装字体中途退出时),要清理注册表 防止以后再次出现该问题,以此记录留作备份. 打开注册表的方法是键盘win+r键同时按(win就是Alt旁边像 ...
- android5.1显示工具栏,讯飞输入法5.1.1805定制专属工具栏
[IT168 资讯]作为一款功能强大的手机输入工具,除了输入方式的革命性创新,讯飞输入法最引人的地方还在出众的用户体验.4月10日,讯飞输入法首家发布自定义工具栏功能,允许用户根据自身喜好任意调整工具 ...
- 弹出窗口, 不显示工具栏等。
<script> opener=null; //在没有提示的状态下,关闭当前窗口 window.close(); var he=screen.availheight-75; ...
- pycharm如何显示工具栏
- setactive隐藏之后无法显示_WPS表格:如何显示和隐藏顶部工具栏?
表格顶部功能区的工具栏,提供了很多实用的工具按钮,这在工作中是必不可少的.但是有些时候需要扩大屏幕的显示面积,增加表格的可视化视野,这个时候就可以考虑关闭工具栏,最大限度的显示表格. 我们在WPS20 ...
- intellij idea 工具栏的隐藏和显示
如图: view Tool Button 当然如果你一不小心隐藏的话,可以连续两次按下alt键来显示工具栏
- 福昕阅读器不显示菜单栏和工具栏
问题: 在使用福昕阅读器的过程中,突然发现菜单栏和工具栏都没有了,甚至连滚动条都没了,怎么办呢?点哪个地方都没有右键菜单可以把菜单栏和工具栏调处理. 解决: 解决办法其实很简单,只需要按F9,菜单就又 ...
最新文章
- qt 使用非系统字库
- python基础指令-python的一些基本命令
- 数据库的两种引擎Innodb和MyIASM
- FIR数字滤波器设计_窗函数法
- css3抽奖转盘,从零制作CSS3抽奖大转盘
- 浏览器各个属性的作用
- 对“善于提问,主动解决问题”的程序员的吐槽
- axios重新调用失败的ajax_Vue之axios实现ajax数据请求
- win7计算机找不到脚本文件夹,win7系统开机出现无法找到脚本文件怎么办
- Sqlserver2008日志压缩
- UVA11173 Grey Codes【位操作】
- Redis(十五)Redis 的一些常用技术(Spring 环境下)
- android拆轮子系列之一步一步教你写微信抢红包插件
- android设置动画循环播放,Android动画之AnimatorSet如何循环执行
- 单片机炫彩灯实训报告_单片机实验报告一-流水灯实验
- 如何修改input提示文字样式
- 笔记本电脑重启快捷键是什么
- IDEA:plugins插件下载失败的解决办法
- 写给宝贝百天的一份信
- windows系统日志查询
热门文章
- Atitit. servlet 与 IHttpHandler ashx listen 和HttpModule的区别与联系 原理理论 架构设计 实现机制 java php c#.net j
- Atitit.收银系统pos 以及打印功能的行业标准
- 石川:股票多因子模型的回归检验
- 富国银行眼下乱成一团糟:数据中心被烟雾笼罩,银行网站和应用软件宕机
- 数据治理的坑你遇到过几个?
- 从数据治理、数据资产管理,到数据中台的落地实战!
- 机器学习笔记(七):线性回归 | 凌云时刻
- 马上上线!谷歌与苹果联手抗疫,打造基于蓝牙设备的接触史回溯 | 凌云时刻...
- linux 内核块设备驱动,linux之块设备驱动
- 【图像几何】基于matlab GUI图像拉东变换【含Matlab源码 848期】
