css固定底部的五种方法
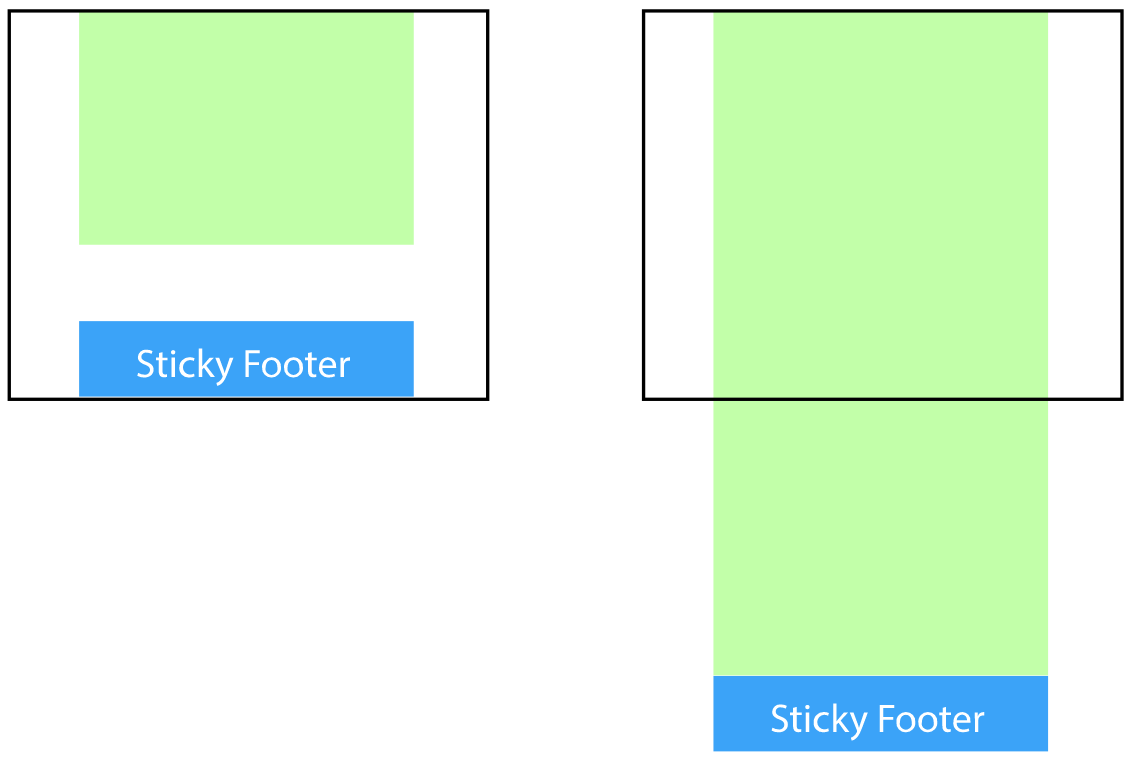
本文主要介绍一个Footer元素如何粘住底部,使其无论内容多或者少,Footer元素始终紧靠在浏览器的底部。我们知道,当内容足够多可以撑开底部到达浏览器的底部,如果内容不够多,不足以撑开元素到达浏览器的底部时,下面要讲的布局就是解决如何使元素粘住浏览器底部。需求看下图:
 方法一:全局增加一个负值下边距等于底部高度
方法一:全局增加一个负值下边距等于底部高度
有一个全局的元素包含除了底部之外的所有内容。它有一个负值下边距等于底部的高度,就像这个演示链接。
HTML代码
<body><div class="wrapper">content<div class="push"></div></div><footer class="footer"></footer>
</body>CSS代码:
html, body {height: 100%;margin: 0;
}
.wrapper {min-height: 100%;/* Equal to height of footer *//* But also accounting for potential margin-bottom of last child */margin-bottom: -50px;
}
.footer,
.push {height: 50px;
}这个代码需要一个额外的元素.push等于底部的高度,来防止内容覆盖到底部的元素。这个push元素是智能的,它并没有占用到底部的利用,而是通过全局加了一个负边距来填充。
方法二:底部元素增加负值上边距
虽然这个代码减少了一个.push的元素,但还是需要增加多一层的元素包裹内容,并给他一个内边距使其等于底部的高度,防止内容覆盖到底部的内容。
HTML代码:·
<body><div class="content"><div class="content-inside">content</div></div><footer class="footer"></footer>
</body>CSS:
//code from http://caibaojian.com/css-5-ways-sticky-footer.html
html, body {height: 100%;margin: 0;
}
.content {min-height: 100%;
}
.content-inside {padding: 20px;padding-bottom: 50px;
}
.footer {height: 50px;margin-top: -50px;
}方法三:使用calc()计算内容的高度
HTML
<body><div class="content">content</div><footer class="footer"></footer>
</body>CSS:·
//code from http://caibaojian.com/css-5-ways-sticky-footer.html
.content {min-height: calc(100vh - 70px);
}
.footer {height: 50px;
}
//给70px而不是50px是为了为了跟底部隔开20px,防止紧靠在一起。 方法四:使用flexbox
关于flexbox的教程,还请查看之前的一篇详细的教程
HTML:·
<body><div class="content">content</div><footer class="footer"></footer>
</body>CSS:
//code from http://caibaojian.com/css-5-ways-sticky-footer.html
html {height: 100%;
}
body {min-height: 100%;display: flex;flex-direction: column;
}
.content {flex: 1;
} 方法五:使用grid布局
HTML:
<body><div class="content">content</div><footer class="footer"></footer>
</body>CSS:·
//code from http://caibaojian.com/css-5-ways-sticky-footer.html
html {height: 100%;
}
body {min-height: 100%;display: grid;grid-template-rows: 1fr auto;
}
.footer {grid-row-start: 2;grid-row-end: 3;
}grid早于flexbox出现,但并没有flexbox被广泛支持,你可能在chrome Canary或者Firefox开发版上才可以看见效果
译者注:本文并没有全部参照原文来翻译,更多是给出一个大体的思路,欢迎大家进入英文查看原链接。翻译得不好,还请见谅。
文章目录
- 方法一:全局增加一个负值下边距等于底部高度
- 方法二:底部元素增加负值上边距
- 方法三:使用calc()计算内容的高度
- 方法四:使用flexbox
- 方法五:使用grid布局
CSS,CSS3,flexbox 推荐文章
高级CSS选择器,CSS3选择器
以前由于考虑到IE6等浏览器的兼容属性,常常对于高级的css选择符不感兴趣,最近开始,发现前端方面的IE6其实已经逐渐的消失了,学会用css3的高级选择器,可以起到事半功倍的效果,所以以后将会加强这方面的学习和积累一些经验,今天重温以前被人 ...
CSS3弹性盒模型flexbox布局基础版
最近看了社区上的一些关于flexbox的很多文章,感觉都没有我这篇文章实在,最重要的兼容性问题好多人都没有提出解决方案。另外本人还废寝忘食的翻译了国外的《CSS3弹性盒模型flexbox完整教程》和《CSS3弹性盒模型flexbox布局实例》,这么好的文章没有人来发现,实在是遗憾。
Flexbox布局详解
Flexbox布局详解,本文详细的介绍了Flexbox弹性布局的各个属性,是新手学习Flexbox的一个较为完整的CSS教程,各个属性不仅有详细的使用说明,还给出了演示例子。
CSS3 flexbox弹性布局实例
我认为当flexbox支持所有的浏览器时,由于它比浮动布局更加的简单和强大性,它将彻底的改变我们的CSS布局方式。例如我们可以很容易的写出一个元素在未知比例下的居中对齐布局。当然css3新增的其它属性,例如grid也可以给前端开发带来更多的 ...
CSS自适应布局等分比例实践
CSS等比例划分,在CSS布局中是比较重要的,下面分享几种常用方法和探讨一下兼容性。 一:浮动布局+百分比 emmet html代码:ul.float-ul>li*5>.con>h3{等分标题}+p{等分内容等分内容} . ...
原文:CSS粘住固定底部的5种方法 ,未经许可,禁止转载。
来源:前端开发博客 (http://caibaojian.com/css-5-ways-sticky-footer.html)
来源:前端开发博客
css固定底部的五种方法相关推荐
- 提高CSS文件可维护性的五种方法
当完成一项前端的工作之后,许多人都会忘记该项目的结构与细节.然而代码并不是马上就能完全定型,在余下的时间里还有不断的维护工作,而这些工作也许不会是你自己完成.所以,结构优良的代码能很大程度上优化它的可 ...
- CSS清除浮动的五种方法(超详细)
1.为什么要清除浮动? 浮动的原理是让图片脱离文档流,直接浮在桌面上.我们一般布局的时候都是只设置宽度不设置高度,让内容来自动填充高度.但使用浮动后会让原本填充的高度消失,父元素高度为0,后续添加内容 ...
- CSS隐藏元素的五种方法
用css隐藏页面元素有许多种方法. 1.opacity:0 2.visibility:hidden 3.diaplay:none 4.position:absolute opacity opacity ...
- CSS粘住固定底部的5种方法
本文主要介绍一个Footer元素如何粘住底部,使其无论内容多或者少,Footer元素始终紧靠在浏览器的底部.我们知道,当内容足够多可以撑开底部到达浏览器的底部,如果内容不够多,不足以撑开元素到达浏览器 ...
- html如何使图片紧靠下方,CSS粘住固定底部的5种方法
本文主要介绍一个Footer元素如何粘住底部,使其无论内容多或者少,Footer元素始终紧靠在浏览器的底部.我们知道,当内容足够多可以撑开底部到达浏览器的底部,如果内容不够多,不足以撑开元素到达浏览器 ...
- 网页中使用CSS样式表的五种方法
一.使用STYLE属性 将STYLE属性直接加在个别的元件标签里,<元件(标签) STYLE="性质(属性)1: 设定值1; 性质(属性)2: 设定值2; ...} 例如: < ...
- css 实现垂直居中的五种方法
当父级标签没有给定高度时,那么只需要给定 padding:10px 0; 就能将子标签垂直居中 当若是父级标签给定了高度,我们就需要通过其它方式来实现子标签的垂直居中: 1.使用 table 自带功能 ...
- CSS粘住底部的5种方法
CSS粘住底部的5种方法 文章目录 方法一:全局增加一个负值下边距等于底部高度 方法二:底部元素增加负值上边距 方法三:使用calc()计算内容的高度 方法四:使用flexbox 方法五:使用grid ...
- CSS实现水平垂直居中的五种方法
前言 今天来看看一个之前困扰我很久的问题,在CSS中,水平垂直居中,能有几种写法. 方法一:margin:auto 子绝父相,当元素绝对定位的时候,会根据最近父元素进行定位,利用这个特性,我们有了这种 ...
最新文章
- python能做出什么样的网站_我能用Python做什么?
- 揭秘硅谷进化历程:机遇无穷 成功需付出更高代价
- 【学习笔记】整体二分
- 埋点用例管理_API管理平台之系统设计篇
- paip.提升用户体验---文件查找
- NERSim v1.09a 1CD+HyperMILL 2018.1
- 在多个QQ号码间共享自定义表情(转)
- 爬虫项目实战1——爬取天善课程
- 雅典娜暴利烹饪系列(上)
- VUE+ECHARTS结合使用制作一个图标页面
- linux generic netlink实现机制:注册、创建
- 递归的算法求1,1,2,3,5,8.......的第30位数是多少,然后求这些数的和.
- SaaS产品SEO完整指南
- 关于MYSQL:什么是MySQL?为什么用MySQL?
- 复旦计算机和中科大计算机,复旦大学和中国科学技术大学哪个实力更强?
- \Qt5\\bin\\d3dcompiler_47.dll
- zabbix随堂笔记
- 第九届蓝桥杯C++B组题解
- 魔兽姓名版上显示服务器,头像上显示连击点:魔兽7.0用不习惯的看这条代码
- 开水果店建议,对开水果店的建议
热门文章
- python问题1:安装好ubuntu之后,可以使用python3命令,但是不能使用python命令
- Inno SetUp中文繁体语言包和在脚本中使用
- 《MySQL 入门教程》第 20 篇 通用表表达式
- “量子霸权”道路上的是与非,物理学家如何做到“信达雅”?
- java的转义字符 day3
- CSS超出部分隐藏,显示滚动条详解(附源码)
- i5-8250U 宏碁swift3_【黑苹果】宏基Acer Swift 3(SF315-51-518S)+i5-8250U+macos 10.15 efi文件下载!...
- 【latex】TeXstudio 如何调整编辑器字体
- Docker:docker简介及CentOS7安装Docker,以及配置镜像加速问题解决
- # iOS基础 # iOS面试题一
