Rosin-移动端页面开发调试Fiddler插件
前言
随着移动互联网大潮流的到来,移动端H5开发需求也愈加强烈。而移动端页面的调试对开发效率起着重要作用,都有什么调试方法呢?
- 对于Android设备,可通过设备连接Chrome浏览器进行调试(chrome://inspect/#devices)。
- 对于IOS设备,可通过设备连接Mac的Safiri浏览器进行调试(仅Mac可调试)。
- 对于网络,可通过Fiddler连接同一wifi设置代理进行调试。
上面的方案似乎可解决了大部分问题,当然也只是我了解的一部分调试方法。但很多的H5页面需要在一些App内的webview内打开,如微信(需要授权登录)等。这时候就不能使用手机浏览器调试,需要查看一些调试、错误信息的时候,得通过alert的方法来调试,非常傻。接下来介绍的这个插件Rosin,可以解决这个问题,来自腾讯AlloyTeam。
Rosin
Rosin是一个Fiddler插件,协助开发者进行移动页面开发调试,是移动web开发、调试利器。
下载安装
下载对应Fiddler版本的Rosin,解压之后运行RosinInstall.exe安装(如果电脑有权限控制,请“右键->以管理员身份运行”)
- Rosin for Fiddler2
- Rosin for Fiddler4
特性
- 基于Fiddler实现
- 配置页面匹配规则
- 拦截console方法输出
- 日志内容本地存储
- 日志内容展示、搜索、过滤
- 复杂对象JSON解析
- 脚本运行错误捕获
- 支持https日志输出
使用方法
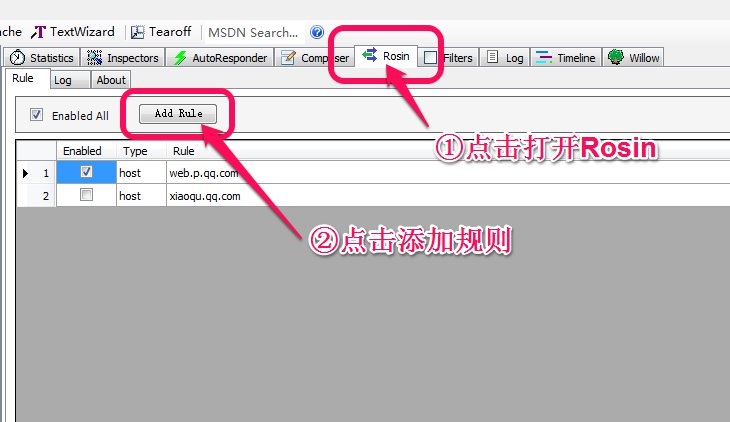
1. 打开Fiddler,切换到Rosin Tab
2. 点击“Add Rule”按钮,打开规则添加面板

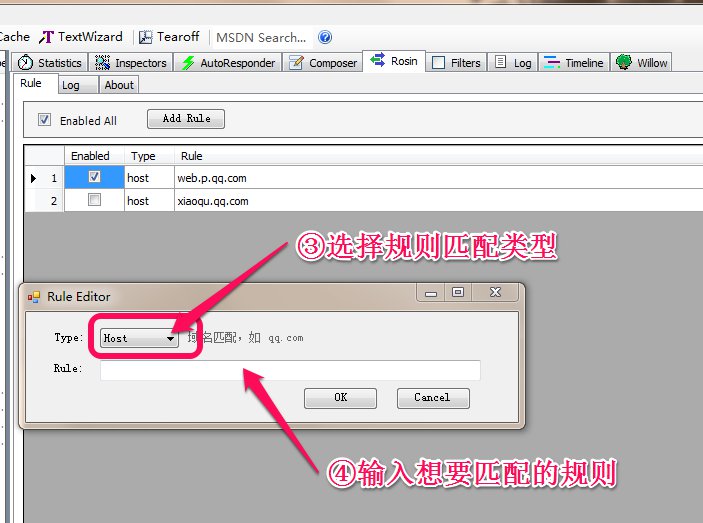
3. 选择规则匹配类型,支持三种匹配类型:
- HOST——域名,如:qq.com
- Path——路径或具体的页面地址,如:http://web.p.qq.com/coupon 或者http://web.p.qq.com/coupon/demo.html
- Regex——正则表达式,如:^http:\/\/web.p.qq.com
4. 输入具体的规则内容

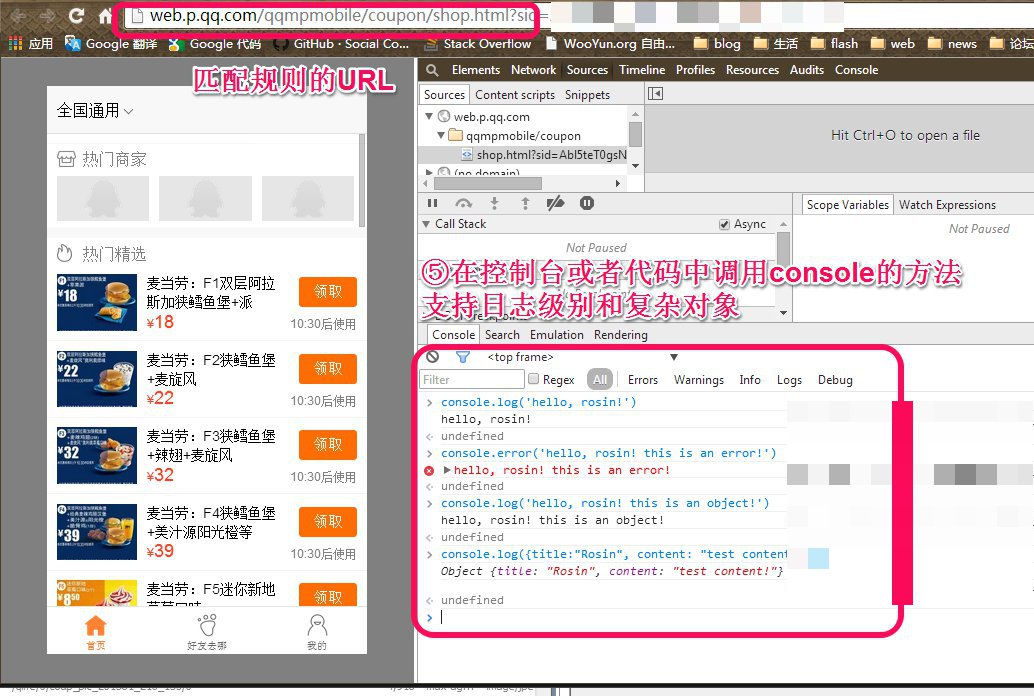
5. 打开测试页面,在测试页面代码中调用console打日志,或者在PC控制台模拟

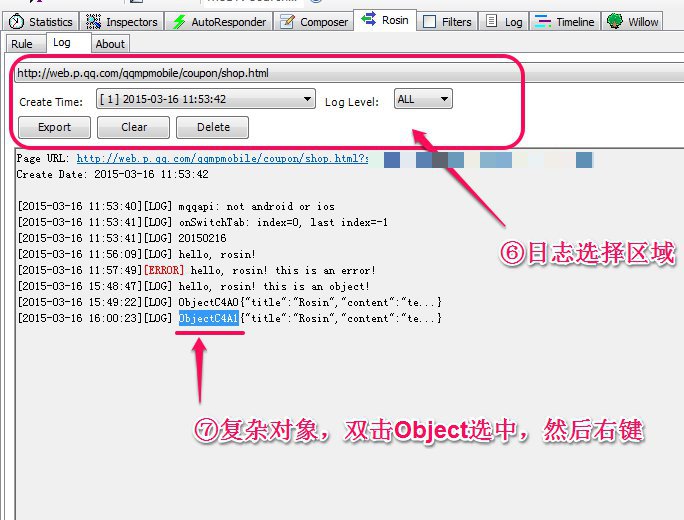
6. 回到Fiddler,切换Rosin Tab的Log选项卡,选择对应的测试页面,查看日志
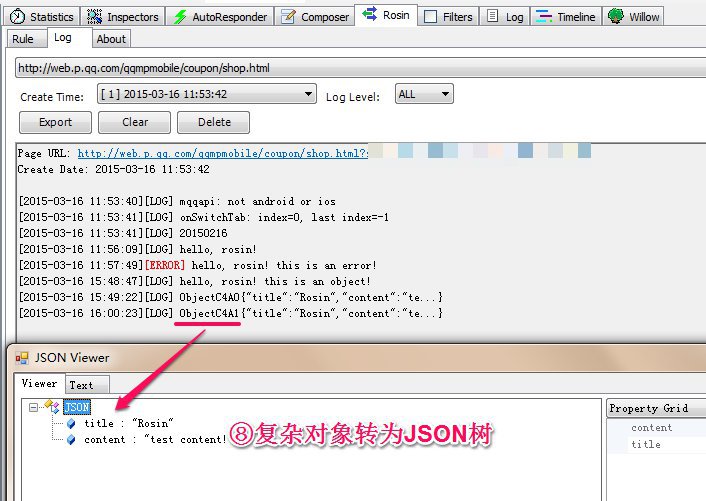
7. 对于复杂对象,双击Object字符区域选中,然后右键

8. 复杂对象都会转为JSON对象,生成一个JSON View

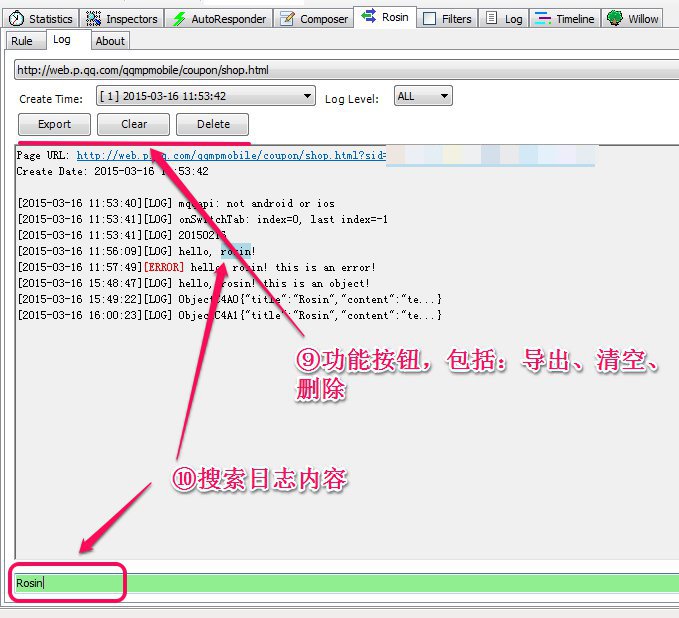
9. 功能区,一些功能按钮,包括:日志文件导出、日志清空、日志文件删除
10. 搜索功能,搜索框中输入文本,会自动高亮匹配结果,按Enter切换匹配区域

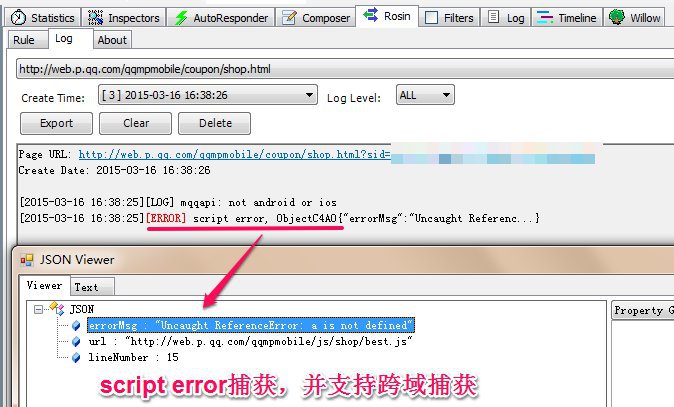
11. JavaScript运行时错误信息捕获,并且支持跨域情况下的捕获(还记得那些Script.error 0的错误吗?javascript错误提示Script error.解析)

参
Rosin-移动端页面开发调试Fiddler插件
Rosin-移动端页面开发调试Fiddler插件相关推荐
- 推荐3款移动端网页开发调试神器
web前端教程 用大白话,来讲编程 最近有小伙伴在微信上跟我聊到了移动端网页开发调试困哪的问题,这个相信很多前端开发者都遇到过. 有一天,测试妹子拿着测试手机过来找你,说页面打不开. 你心想:怎么可能 ...
- [转]移动端页面开发资源总结及技巧
工作了有一段时间,基本上都在搞移动端的前端开发,工作的过程中遇到过很多问题,bug的解决方案,记录下来,以便后用!!!内容并不是很全,以后每遇到一个问题都会总结在这里,分享给大家! 一.meta标签相 ...
- Web前端——移动端页面开发
Web前端笔记 第五部分:移动端页面开发 1. 移动端与PC端页面布局区别 视口 视口是移动设备上用来显示网页的区域,一般会比移动设备可视区域大, 宽度可能是980px或者1024px,目的是为了显示 ...
- python移动端web开发代码_移动web前端开发,前端开发工作总结,移动端页面开发-我主页-一个前端程序猿的博客...
热门推荐 html/css 一.escape和它们不是同一类简单来说,escape是对字符串(string)进行编码(而另外两种是对URL),作用是让它们在所有电脑上可读.编码之后的... 标签: 0 ...
- 移动端html怎么调试工具,移动端网页开发调试神器Eruda的介绍与使用技巧
前言 众所周知,我们在做移动端Web开发的一大痛点就是,在真机运行下无法查看console.log日志和其他信息如网络请求.显示本地存储等信息.如果网页是运行在手机浏览器中还算好,可以把网址在电脑上打 ...
- 钉钉端H5开发调试怎么搞
H5开发本地调试教程 作为一名前端开发,大家平时工作中或多或少都有接触或需要开发H5页面的场景,在开发过程中,如何像PC端页面一样有有丝滑的体验呢? 不同的情况需要在不同的端调试更方便有效: 1. 在 ...
- 简单粗暴的移动端页面开发技能
移动端响应式页面开发说简单也简单,根据屏幕尺寸调节根字体大小. 大宽度用%,高度和小宽度全部使用rem,简单粗暴. 之前阅读过大漠老师的使用Flexible实现手淘H5页面的终端适配,介绍了手淘项目的 ...
- 如何进行移动端页面开发
应该说,移动端的开发是伴随着HTML5的兴起而出现的,2007年第一款iPhone诞生,2009年HTML5这个名词第一次登上"舞台".当时的移动互联网开始逐渐兴起,发展到今,移动 ...
- 移动端Web开发调试之Weinre调试教程
Weinre(WebInspector Remote)是一款基于Web Inspector(Webkit)的远程调试工具,借助于网络,可以在PC上直接调试运行在移动设备上的远程页面,中文意思是远程We ...
最新文章
- axure中怎么把图片变圆_orcad中怎么创建带图片的Title Block?
- 数据库(二)tab补全功能,使数据库支持简体中文,日志管理,备份脚本
- Linux线程池的设计
- Tomcat学习--配置tomcat
- TranslateAnimation类:位置变化动画类
- 如何检测元素外部的点击?
- gdb调试bin带参数
- 打印系统开发(56)——打印机驱动程序设计指南
- NC单点登录设置默认界面
- JavaScript 模块化编程
- 祝贺深圳程序员社区成立
- java 无法加载主类
- Android 10 添加第三方输入法为系统默认输入法
- 猫眼电影票房爬取到MySQL中_Scrapy爬取猫眼电影并存入MongoDB数据库
- 加密word去除密码教程
- 有参构造法和无参构造法
- 10Wqps评论中台,如何架构?B站是这么做的!!!
- java制作我的世界_Minecraft Java版整合包制作教程
- PHP使用socket TCP通信对接富途牛牛
- Access数据库教程_如何进行C#连接Access数据库的细节操作?
