微信小程序的手机通讯录点击本页面跳转位置的代码详解
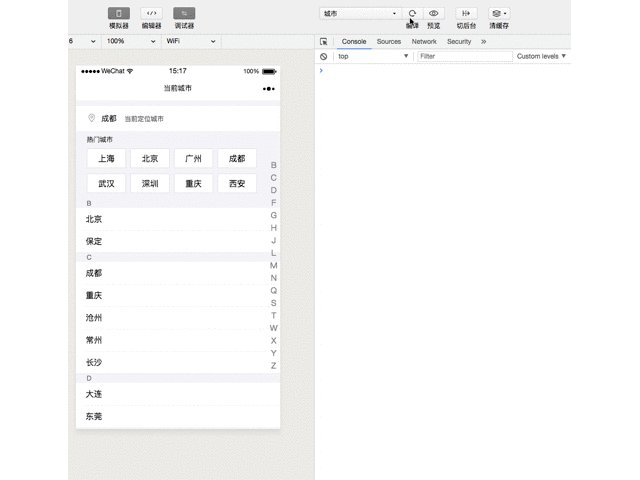
最近开始做小程序,通读一遍文档再上手并不算难,但不得不说小程序里还是有一些坑。这里说一下如何实现页面锚点跳转,一个城市列表的效果示意图如下:

因为在微信小程序的环境中不能想在浏览器里设置标签,或者操作dom滚动,传统做法就行不通了,一切都得按小程序的文档来。
一开始我们的做法是使用boundingClientRect()方法获取每个锚点的坐标,然后再用wx.pageScrollTo()方法滑动过去。结果发现效果不是很好,因为boundingClientRect方法返回的每个点的坐标会随着屏幕滑动而变化,可能还会引起页面抖动,最后还是选择scroll-view(可滚动视图区域)组件来实现锚点效果。
具体实现
具体API就不赘述了,可以去看官方文档,这里讲几个需要注意的地方,下面是一个示意的scroll-view组件代码,上面的几个属性是必须的:
<scroll-view scroll-y style="height: {{height}}px;" bindscroll="scroll" scroll-into-view="{{toView}}" >scroll-into-view:这个绑定了一个属性,它的值应该是页面元素的id,设置它的值就可以跳转到ID对应的元素那里了。
scroll-y:添加这个属性标明是竖向滑动的,对应的scroll-x则表示横向滑动,竖向滑动时scroll-view必须设置一个固定的height
bindscroll:监听滑动,传给他一个事件,滑动时执行该事件
文档上给的属性特别多,暂时只需要上述几个就可实现我们想要的效果。实现原理也很简单,内容部分,每个英文简写的view设置一个id,然后在导航list那里点击时,就把scroll-into-view的值设置成点击的那个id即可实现跳转。
再说一下scroll-view的高度问题,这个一定要做适配的固定高度,不然在不同屏幕大小的手机上的显示效果有差异。
获取屏幕大小的代码:height是个变量,获取到的高度付给他,并反馈到页面
onLoad: function (options) {var that = this// 获取系统信息wx.getSystemInfo({success: function (res) {// 计算主体部分高度,单位为pxthat.setData({height: res.windowHeight})}})},几点优化
到这里功能基本都实现了,但后面还发现一些问题:如果要隐藏scroll-view的滚动条,需要设置css样式:::-webkit-scrollbar
::-webkit-scrollbar {width: 0;height: 0;color: transparent;
}还有就是点了一个锚点实现了跳转,这个时候你滚动页面再点之前点的锚点,页面就不会再跳转了,这个时候就需要监听滚动事件,滚动时将scroll-into-view属性的值清空。或者在每次锚点跳转后,再由一个异步操作将scroll-into-view属性的值清空。
scroll-view默认是无滑动动画的,需要滚动的动画效果需要在组件上设置:
scroll-with-animation='true'
关于固定高度height的设置问题,一开始我以为这个高度和滚动元素的数目/高度有关,这个时候处理动态变化的列表就很麻烦。后面在网上看到的一个方法就是使用wx.getSystemInfo方法得到windowHeight,把这个设置为scroll-view的高度(单位为px)即可。
自己的测试代码
wxml代码:
<scroll-view scroll-y style="height: {{height}}px" bindscroll="scroll" scroll-into-view="{{toView}}" scroll-with-animation='true'
>
<view wx:for="{{carModel}}"><view wx:for = "{{item}}"><view wx:if="{{item.id == 0}}" id="{{item.name}}"><view class='zimu'><view class='weizhi'>{{item.name}}</view></view></view><view wx:else> <view class='carFrame'><image src='{{item.url}}' class='tupian'></image><view class='carText'>{{item.name}} </view></view></view></view>
</view><view id='cdwz'><view wx:for="{{letter}}" class='caidan' bindtap='jump' id="{{index}}">{{item}}</view></view>
</scroll-view>wxss代码:
/* 汽车图片 */
.tupian{width: 100rpx;height: 100rpx;display:inline-block;vertical-align:middle;margin-left: 10rpx;
}
/* 汽车外框 */
.carFrame,.biaotou{font-size: 30rpx;width: 100%;height: 100rpx;line-height: 50rpx;border-bottom: 1rpx solid #F4F4F8;display:inline-block;
}
/* 文本文字 */
.carText{font-size: 28rpx;margin-left: 50rpx;display:inline-block;vertical-align:middle;
}
/* 字母属性 */
.zimu{height: 50rpx;border-bottom: 1rpx solid #F4F4F8;font-size: 29rpx;color: #777777;
}
/* 字母位置 */
.weizhi{margin:10rpx 0 0 18rpx;
}
/* 菜单位置 */
#cdwz{position: fixed;right: 30rpx;top: 80rpx;text-align: center;
}
/* 字母菜单样式 */
.caidan{font-size: 25rpx;margin-top: 10rpx;color: #007ADF;
}
::-webkit-scrollbar {width: 0;height: 0;color: transparent;
}js代码:
//获取屏幕高度var screenHeight = wx.getSystemInfo({success: function (res) {screenHeight = res.windowHeight}})
Page({/*** 页面的初始数据*/data: {toView:'',height:"",carModel: [[{id: "0",name: "A"},],[{id: "0",name: "B"},],[{id: "0",name: "C"},],[{id: "0",name: "D"},],[{id: "0",name: "E"},],[{id: "0",name: "F"},], [{id: "0",name: "G"},], [{id: "0",name: "H"},], [{id: "0",name: "I"},],[{id: "0",name: "J"},], [{id: "0",name: "K"},], [{id: "0",name: "L"},], [{id: "0",name: "M"},], [{id: "0",name: "N"},], [{id: "0",name: "O"},], [{id: "0",name: "P"},], [{id: "0",name: "Q"},], [{id: "0",name: "R"},], [{id: "0",name: "S"},], [{id: "0",name: "T"},], [{id: "0",name: "U"},], [{id: "0",name: "V"},], [{id: "0",name: "W"},], [{id: "0",name: "X"},], [{id: "0",name: "Y"},], [{id: "0",name: "Z"},],],letter: ['A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z'],},jump: function (num){var text = this.data.letter[num.target.id];this.setData({toView: text,})console.log(text);},onLoad: function (options) {var that = this// 获取系统信息wx.getSystemInfo({success: function (res) {// 计算主体部分高度,单位为pxthat.setData({height: res.windowHeight})}})},}) 转载于:https://www.cnblogs.com/baobaoa/p/9641860.html
微信小程序的手机通讯录点击本页面跳转位置的代码详解相关推荐
- 微信小程序实现手机屏幕左右旋转,页面元素左右移动,小程序加速计
一.业务背景 在做微信小程序的项目时,有一个需求是当用户左右旋转手机屏幕时,页面上特定的元素要随着用户的旋转动作左右移动.当将手机屏幕向左旋转时,人物向左移动:手机屏幕向右旋转时,人物向右移动. 二. ...
- 微信小程序中用键盘的搜索功能进行页面跳转
我们都知道,小程序中页面跳转是必不可少的,一边都是绑定事件bindtap,在js中写所跳转的路径即可,那么如何在搜索框里面点击手机键盘上的搜索功能,去进行页面跳转呢?这就用到了一个input中的一个事 ...
- 微信小程序清除缓存clearStorageSync和removeStorageSync的区别 清除缓存问题 数据缓存详解
wx.setStorage(key)和wx.setStorageSync(key) 将数据存储在本地缓存中指定的 key 中.会覆盖掉原来该 key 对应的内容.除非用户主动删除或因存储空间原因被系统 ...
- 解决微信小程序安卓手机访问不到图片,无法显示图片
关于微信小程序不显示图片 通病可能有以下几个可能性: 非本地图片:确定图片资源存在,copy 图片url再浏览器打开,确定图片资源存在且能正常访问 本地图片:确定相对路径或者绝对路径正确 微信小程序图 ...
- 微信小程序 获取 手机验证码 短信验证码 后端功能实现解析
本文原创首发CSDN,链接 https://mp.csdn.net/console/editor/html/106041472 ,作者博客https://blog.csdn.net/qq_414641 ...
- 实现微信小程序和手机app远程控制51单片机控制L298N电机驱动器控制马达(ESP8266 AT89S52 http请求转串口通信系统 mqtt )
首先你有这样的8266 这种8266自身带2个按键和烧录芯片方便调试,综合性价比较高. 还有就是你需要有一个51单片机或者其他芯片都行.有了这2个芯片我们开始吧! 1.先看一段视频效果演示,再来介绍实 ...
- 微信小程序判断手机机型信息及dpr
微信小程序判断手机机型信息及dpr=2.3 出现这个原因是因为手机dpr不同,导致在显示二维码时出现位置偏移.首先能想到的就是获取设备信息,根据不同机型而解决问题. 1.wxml 开控制位置间距var ...
- 【小程序模板】功能模块+仿vivo手机商城微信小程序+品牌手机APP购物网页模板
[小程序模板]功能模块+仿vivo手机商城微信小程序+品牌手机APP购物网页模板 源码简介与安装说明: 仿vivo手机商城微信小程序 品牌手机app购物网页模板源码下载. 小程序源码下载地址:(82条 ...
- 微信小程序选择手机相册里的图片并上传到页面
微信小程序获取手机相册里的图片并传到页面上 index.wxml代码 // 相册中的照片 <button bindtap='handleChooseAlbum'>选中图片</butt ...
最新文章
- [转载] 管Q某犇借的手写堆
- python文件处理系列(二):Excel文件读取库xlwings
- 2022 ECCV 三维人体重建相关论文汇总
- ios android 性能测试工具,史上最全的 iOS 各种测试工具集锦
- Mac OS X 背后的故事(五)Jean-Marie Hullot的Interface Builder神话
- CDAS2016中国数据分析师行业峰会议程(完整版)!
- 计算机安全设置超链接设置,word做超链接操作方法
- 订单可视化(智能制造、流程再造、企业信息化) 第四篇 技术方案的制定
- 常用的数据挖掘建模工具
- 中国平安上半年归母净利润976.76亿元,同比增长68.1%
- python好看图案的编程代码_Python 打印出菱形图案
- 实现微信小程序与微信生态的互相跳转H5入口
- 从0开始一步一步部署walle
- 超炫计算机课件ppt,5分钟打造高级炫酷的PPT系列第一季-斧子演示视频教程
- isis-概述及实验
- 基于GUI的学生成绩管理系统
- java中文句号转换英文句号_java实现中文或其他语言及标点符号等转换成unicode字符串,或unicode的16进制码转换回文字或符号等...
- Mac下的netstat命令
- 使用 Sublime、WebStorm 开发 Jade
- 我的世界服务器设置op显示,我的世界局域网服务器怎么op
