ios 视图切换翻页效果
2019独角兽企业重金招聘Python工程师标准>>> 
本文写的是视图切换,涉及到的内容有
1.实现代码添加Navigation Bar Toolbal;
2.实现在Navigation Bar和Toolbar上用代码添加Bar Button Item;
3.UIView层面的简单动画效果
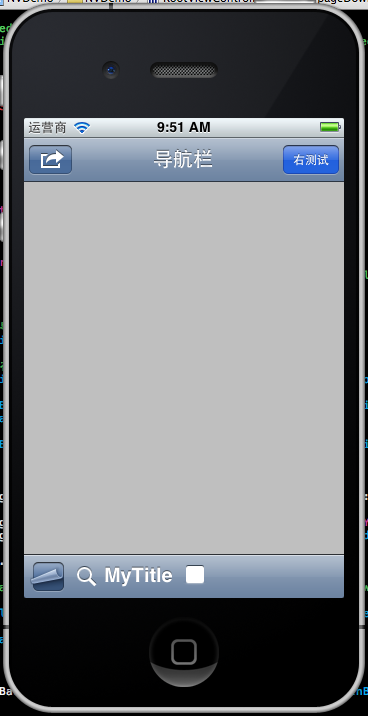
先把实现结果功能截图贴出来,对应动画效果
开始界面 和第一次向上翻页
向上翻页 和向下翻页
从左向右翻页 和从右向左翻页






开始制作:
1.创建一个新工程叫NVDemo; File->New->Project ->single View Application -> next

2.在新建两个ViewController,分别为FirstViewController和SecondViewController,顺便把XIB一块生成好

3.首先在视图上添加导航栏和导航按钮,经测试导航栏上只能添加两个导航按钮,和设置一个title标题;
我们还需要知道的一个常识是NavigationBar ToolBar Tab Bar 都是44像素,所以在设置他们宽度时候他们的高度设置成44
还有一个通知栏,显示电量信息信号的地方是20像素;
- (void)viewDidLoad
{[super viewDidLoad];// Do any additional setup after loading the view, typically from a nib.// 创建导航栏,44像素UINavigationBar *navigationBar = [[UINavigationBar alloc] initWithFrame:CGRectMake(0, 0, 320, 44)];// 需要在导航栏上创建按钮,所以先创建一个导航栏集合UINavigationItem *navagationItem = [[UINavigationItem alloc] initWithTitle:@"导航栏"];UIBarButtonItem *leftButton = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAction target:self action:@selector(pageDown:)];UIBarButtonItem *rightButton = [[UIBarButtonItem alloc]initWithTitle:@"右测试"style:UIBarButtonItemStyleDonetarget:selfaction:@selector(leftpage:)];[navigationBar pushNavigationItem:navagationItem animated:YES];[navagationItem setLeftBarButtonItem:leftButton animated:YES];[navagationItem setRightBarButtonItem:rightButton animated:YES];[self.view addSubview:navigationBar];UIToolbar *toolBar = [[UIToolbar alloc] initWithFrame:CGRectMake(0, 416, 320, 44)];NSMutableArray *toolBarArray = [NSMutableArray array];[toolBarArray addObject:[[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemPageCurltarget:selfaction:@selector(switchLoadView:)]];[toolBarArray addObject:[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemSearchtarget:selfaction:@selector(rightpage:)]];[toolBarArray addObject:[[UIBarButtonItem alloc]initWithTitle:@"MyTitle"style:UIBarButtonItemStylePlaintarget:selfaction:nil]];//UIToolBar上添加图像[toolBarArray addObject:[[UIBarButtonItem alloc]initWithImage:[UIImage imageNamed:@"myImage.png"]style:UIBarButtonItemStylePlaintarget:selfaction:nil]];[toolBar setItems:toolBarArray animated:YES]; [self.view addSubview:toolBar];}[navigationBar pushNavigationItem:navagationItem animated:YES];涉及到一个压栈的操作,把navigationItem压到navigationBar里,导航栏上只能添加左右两个按钮;所以是setLeftBarButtonItem 和 setRightBarButtonItem,最后再将navigationBar添加到视图之上;
在Toolbar上添加可以添加各种按钮,创建一个可变数组,把添加的按钮全部放到数组上,[toolBar setItems:toolBarArray animated:YES];将数组里按钮集合添加到了toolBar上面,选取图片的时候素材没选好,所以显示出来的图片那个按钮效果不是太好
4.接下来说的是按钮事件,因为需要用到FirstViewController和SecondViewController,在RootViewController.m添加上他们的头文件,为了区别确实是两个视图的切换,在他们的ViewDidLoad函数中初始化视图的背景颜色,
self.view.backgroundColor = [UIColor yellowColor]; 和self.view.backgroundColor = [UIColor redColor];
按钮时间再次也不做过多解释,全部写在注释里了,其他几个都一样,只是修改了动画效果,变化不大,详情可下载源代码研究一下;
-(void) switchLoadView:(id)sender
{//开始一个动画 [UIView beginAnimations:@"Curl" context:nil];
// 设置动画方式,开始和结束时动画效果比较慢[UIView setAnimationCurve:UIViewAnimationCurveEaseInOut];
// 动画持续时间[UIView setAnimationDuration:1.25];
// 设置动画效果,向上翻页[UIView setAnimationTransition:UIViewAnimationTransitionCurlUp forView:self.view cache:YES]; // 首先判断firstView视图父视图是否为空if (firstView.view.superview == nil) {
// 父视图为空,在判断他的子视图是否为空,如果为空在创建一个视图加载上面if (firstView.view == nil) {FirstViewController *firstViewDemo = [[FirstViewController alloc] initWithNibName:@"FirstViewController" bundle:nil];firstView = firstViewDemo;}
// 把seconView视图从父视图中移除[secondView.view removeFromSuperview];
// 在当前视图插入子视图firstView的视图[self.view insertSubview:firstView.view atIndex:0];}else {if (secondView.view == nil) {SecondViewController *secondViewDemo = [[SecondViewController alloc] initWithNibName:@"SecondViewController" bundle:nil];secondView = secondViewDemo;}[firstView.view removeFromSuperview];[self.view insertSubview:secondView.view atIndex:0];}
// 动画结束[UIView commitAnimations];
}附上代码: http://download.csdn.net/detail/duxinfeng2010/4407717
咱在这在研究一个问题,在RootAppDelegate.m中我们先看看系统生成的代码
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];// Override point for customization after application launch. self.viewController = [[RootViewController alloc] initWithNibName:@"RootViewController" bundle:nil];self.window.rootViewController = self.viewController;[self.window makeKeyAndVisible];return YES;
}系统直接加载的就是的RootViewController的视图,也就是弹出第一个界面是RootViewController.xib,假如说我想第一个就显示的FirstViewController控制的视图怎么办? 我们就可以在这个函数中进行重写
在delegateApp.h中@class RootViewController后面添加@class FirstViewController;此处声明一个类,在这样当我们添加@property (strong, nonatomic) FirstViewController *fTestViewController;才不会报错;
只需修改两行代码,此处注释原先加载RootViewController视图的代码,可能是我命名的不够合理,RootViewController和rootViewController要区别开,一个工程建立的,一个是系统本身自动生成的
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];// Override point for customization after application launch.
// self.viewController = [[RootViewController alloc] initWithNibName:@"RootViewController" bundle:nil];
// self.window.rootViewController = self.viewController;self.fTestViewController = [[FirstViewController alloc] initWithNibName:@"FirstViewController" bundle:nil];
// 把根控制视图设置成fTestViewControllerself.window.rootViewController = self.fTestViewController;[self.window makeKeyAndVisible];return YES;
}然后再到我们的FirstViewController.m的ViewDidLoad函数先添加几行代码,以示区别
- (void)viewDidLoad
{[super viewDidLoad];// Do any additional setup after loading the view from its nib.self.view.backgroundColor = [UIColor yellowColor];UIToolbar *toolBar = [[UIToolbar alloc]initWithFrame:CGRectMake(0, 0, 320, 44)];NSMutableArray *toolBarArray = [NSMutableArray array];[toolBarArray addObject:[[UIBarButtonItem alloc]initWithBarButtonSystemItem:UIBarButtonSystemItemActiontarget:selfaction:nil]];UIBarButtonItem *title=[[UIBarButtonItem alloc] initWithTitle:@"My Test"style:UIBarButtonItemStylePlaintarget:selfaction:nil];[toolBar setItems:[NSArray arrayWithObject:title]];[toolBar setItems:toolBarArray];[self.view addSubview:toolBar];}然后,当运行程序的时候,加载的就是FirstViewController的视图了

转载于:https://my.oschina.net/201003674/blog/290286
ios 视图切换翻页效果相关推荐
- Ios 仿ibooks 翻页效果
仿 ibooks 的翻页效果, 可对 pdf, 图片和一般视图 翻页. 来源: appdoll.com
- 一级计算机ppt切换效果怎么做,PPT翻页效果、倒计时怎么做?一分钟变电脑大神...
原标题:PPT翻页效果.倒计时怎么做?一分钟变电脑大神 很多人在问小编PPT翻页效果.倒计时效果怎么做?翻页效果.倒计时效果能让PPT变得生动有趣,而且操作过程十分简单,一起来看看吧! 一.PPT翻页 ...
- H5仿抖音上下切换翻页动态加载效果
只有五个页面实现动态加载翻页效果,网上查到都是用Swiper 不停的插入元素,导致页面内容越来越多致卡顿.这里就只用五个页面来轮翻显示,实现无限加载的效果. <!DOCTYPE html> ...
- Delphi 10.4.2 轻松实现Android/IOS txt小说电子书阅读器应用APP翻页效果
Delphi 10.4.2是最新版本的跨平台本机应用开发工具,一套代码可编译到五个操作系统上:iOS.Android.Windows.macOS 和 Linux: 本代码仅仅数十行即可轻松实现Andr ...
- 关于Page翻页效果--Page View Controller
Page View Controllers 你使用一个page view controller用page by page的方式来展示内容.一个page view controller管理一个self- ...
- ViewPager实现翻页效果导航点
ViewPager实现翻页效果&导航点 代码下载:https://jww.lanzous.com/i37TMos71uf or: https://download.csdn.net/downl ...
- Android翻页效果原理实现之翻页的尝试
炮兵镇楼 在<自定义控件其实很简单>系列的前半部分中我们用了整整六节近两万字两百多张配图讲了Android图形的绘制,虽然篇幅很巨大但仍然只是图形绘制的冰山一角,旨在领大家入门,至于修行成 ...
- ViewPager实现滑动翻页效果
实现ViewPager的滑动翻页效果可以使用ViewPager的setPageTransformer方法,如下: import android.content.Context; import andr ...
- 2012-01-10 自己写的基于jquery的翻页效果
是不是啊~~这么一转眼,四个月就没了~~~身为码农的我.哎.. 加油吧... 正文: 一个好看的用jquery做的打招呼 (第一次自己写啊,里面的翻页效果,初级初级~~呵呵) 首页 这个设 ...
最新文章
- Python编程基础:第四十三节 多继承Multiple Inheritance
- bs4之标签树的平行遍历
- 干货|Elastic 在顶级互联网公司的应用案例浅析
- 最新CSS Hack汇总快查
- 阿里巴巴张勇:创造风口而不是追逐
- python3设置编码_PYTHON3编码再探究
- 有哪些好用的电脑桌面分类管理软件?这3款软件让你的效率秒杀小伙伴!
- 2023年东北大学外国语言学及应用语言学考研上岸经验贴
- 【知识图谱】OpenKG 发布多个新冠病毒相关开放知识图谱
- 程序员进阶攻略笔记01-10
- PO1382(贪心)
- 【Android】自己动手做个扫雷游戏
- 用原生js代码实现虚拟滚动条
- 将BMP 格式图片转换为 JPEG 格式【c语言】
- koa 中间件洋葱模型源码分析
- 基于Jquery实现海底掘金版打豆豆
- 摄像头中 P 制和 N 制的区别
- 使用python中py2neo包连接neo4j(安装,连接,成功解决)
- wait与sleep的讲解(wait有参及无参区别)
- HTTP协议入门详解
