TabLayout基本属性全解
代码地址如下:
http://www.demodashi.com/demo/14659.html
####前言
之前讲过一篇TabLayout实现顶部导航的文章,这篇文章,来详细介绍下TabLayout的一些基本使用,让大家以后更加方便的使用。
这篇文章涉及的内容有:
- 控件库的导入
- TabLayout导航UI的快速实现
- TabLayout均分显示的问题
- 和ViewPager的联动
- 加入Padding
- Tab的宽度限制
- Tab的“Margin”
- 设置TabLayout选中和没选中时字体颜色
- 改变指示器下标的颜色
- 改变整个TabLayout的颜色
- 改变TabLayout内部字体大小
- 改变指示器下标的高度
- 添加图标
- 默认选中某项
- 监听事件
- TabLayout点击事件
- 项目截图及效果图
#####一.控件库的导入
TabLayout属于android的Design库中的控件,所以需要在使用之前在项目的app对应的buildle.gradle中导入该库:
//TabLayoutimplementation 'com.android.support:design:27.1.1'implementation 'com.android.support:support-v4:27.1.1'
#####二.TabLayout导航UI的快速实现
TabLayout导航ui的实现有两种方式,xml的实现和代码的实现。
######1.1 xml实现TabLayout导航栏
直接在TabLayout内部加入TabItem即可,
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="com.android.testdemo.main.MainActivity"><android.support.design.widget.TabLayoutandroid:id="@+id/tablayout"android:layout_width="0dp"android:layout_height="wrap_content"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"><android.support.design.widget.TabItemandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Tab1"/><android.support.design.widget.TabItemandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Tab2"/><android.support.design.widget.TabItemandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Tab3"/><android.support.design.widget.TabItemandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:text="Tab4"/></android.support.design.widget.TabLayout>
</android.support.constraint.ConstraintLayout>
######1.2 代码实现TabLayout导航栏
先声明一个导航 代码实现如下:
@BindView(R.id.tablayout)TabLayout mTabLayout;private String mTitles[] = {"上海", "头条推荐", "生活", "娱乐八卦", "体育","段子", "美食", "电影", "科技", "搞笑","社会", "财经", "时尚", "汽车", "军事","小说", "育儿", "职场", "萌宠", "游戏","健康", "动漫", "互联网"};//TabLayout的基本使用for(int i=0;i<4;i++){TabLayout.Tab tab=mTabLayout.newTab();tab.setTag(i);tab.setText(mTitles[i]);mTabLayout.addTab(tab);}
这两种方法的区别是xml添加的只能是固定的几个item,若item的个数超过一屏宽度则不能使用这种方式布局,而代码布局则能实现item的个数超过一屏宽度的布局。
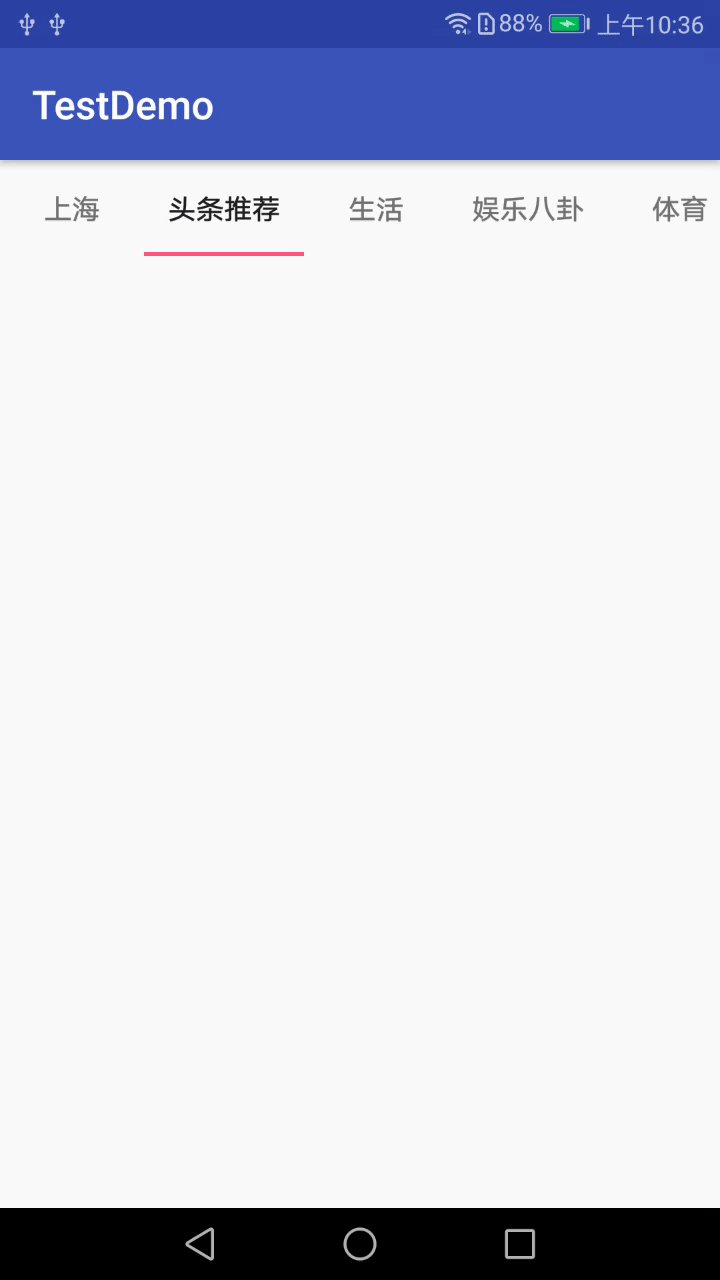
下面给出效果图

#####三.TabLayout均分显示的问题
当导航过多的时候,使用app:tabMode="scrollable"属性,能实现滑动均分,当导航不足一屏的时候,去掉app:tabMode="scrollable"才能实现均分展示.
xml中显示如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="com.android.testdemo.main.MainActivity"><android.support.design.widget.TabLayoutandroid:id="@+id/tablayout"android:layout_width="0dp"android:layout_height="wrap_content"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"></android.support.design.widget.TabLayout>
</android.support.constraint.ConstraintLayout>
代码如下:
for(int i=0;i<4;i++){TabLayout.Tab tab=mTabLayout.newTab();tab.setTag(i);tab.setText(mTitles[i]);mTabLayout.addTab(tab);}
效果图:

当item个数很多的时候,xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="com.android.testdemo.main.MainActivity"><android.support.design.widget.TabLayoutandroid:id="@+id/tablayout"android:layout_width="0dp"android:layout_height="wrap_content"app:tabMode="scrollable"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"></android.support.design.widget.TabLayout>
</android.support.constraint.ConstraintLayout>
代码如下:
//TabLayout的基本使用for(int i=0;i<mTitles.length;i++){TabLayout.Tab tab=mTabLayout.newTab();tab.setTag(i);tab.setText(mTitles[i]);mTabLayout.addTab(tab);}
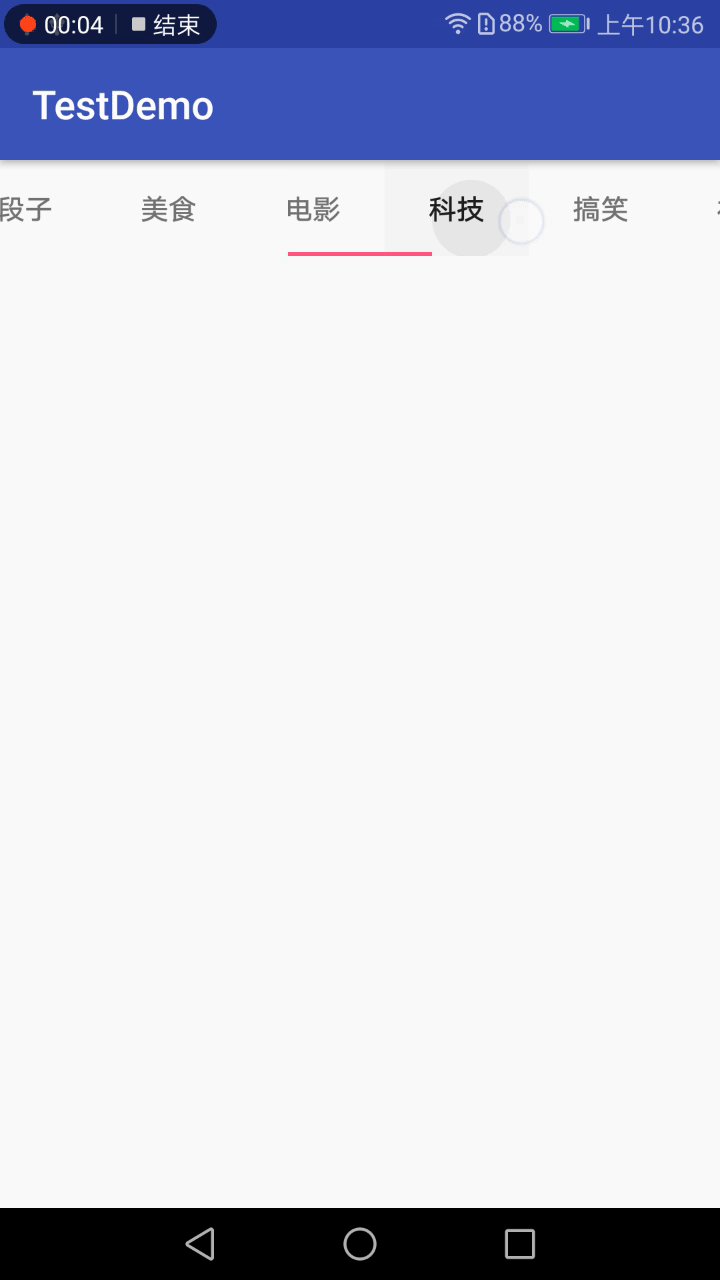
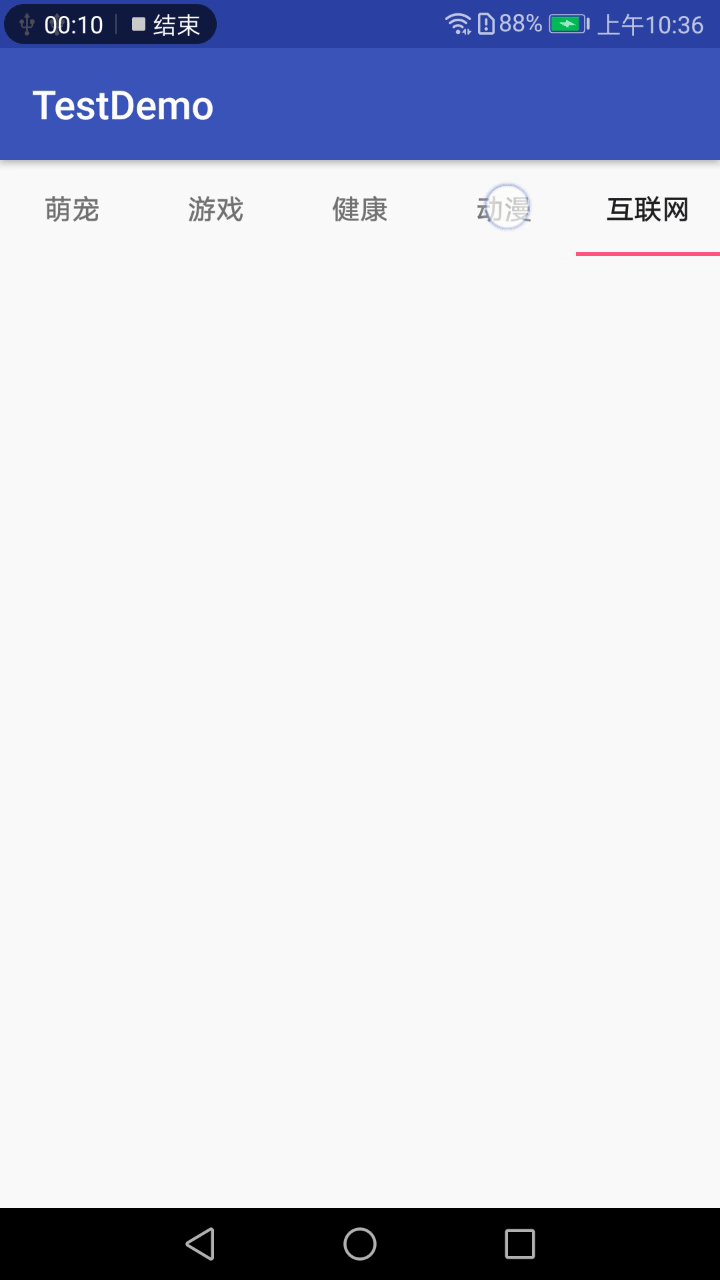
效果图如下:

#####四.和ViewPager的联动
之前已经讲过TabLayout和ViewPager联动的知识了,有兴趣的可以了解下TabLayout实现顶部导航(一)这篇文章,这里就不做详细讲解了。
#####五.加入Padding
设置Tab内部的子控件的Padding:
app:tabPadding="xxdp"
app:tabPaddingTop="xxdp"
app:tabPaddingStart="xxdp"
app:tabPaddingEnd="xxdp"
app:tabPaddingBottom="xxdp"
设置整个TabLayout的Padding:
app:paddingEnd="xxdp"
app:paddingStart="xxdp"
#####六.Tab的宽度限制
设置最大的tab宽度:
app:tabMaxWidth="xxdp"
设置最小的tab宽度:
app:tabMinWidth="xxdp"
#####七.Tab的“Margin”
TabLayout开始位置的偏移量:
app:tabContentStart="50dp"
#####八.设置TabLayout选中和没选中时字体颜色
设置选中和没选中的颜色可以在xml中设置,也可以在代码中设置
######8.1xml中设置
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="com.android.testdemo.main.MainActivity"><!--app:tabSelectedTextColor="@color/red"//选中色--><!--tabTextColor="@color/blue"//未选中色--><android.support.design.widget.TabLayoutandroid:id="@+id/tablayout"android:layout_width="0dp"android:layout_height="wrap_content"app:tabSelectedTextColor="@color/red"app:tabTextColor="@color/blue"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"></android.support.design.widget.TabLayout>
</android.support.constraint.ConstraintLayout>
######8.2代码中设置
代码中设置的时候,xml不需要做相关设置:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context="com.android.testdemo.main.MainActivity"><android.support.design.widget.TabLayoutandroid:id="@+id/tablayout"android:layout_width="0dp"android:layout_height="wrap_content"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent"></android.support.design.widget.TabLayout>
</android.support.constraint.ConstraintLayout>
代码设置如下:
//设置tab文本的没有选中(第一个参数)和选中(第二个参数)的颜色mTabLayout.setTabTextColors(Color.GREEN, Color.RED);
效果图如下:

由于篇幅原因,后面几个知识点就不做详细介绍了,文末会给出相关知识点的效果图,具体的大家可以看demo中的介绍,这里我主要强调几点:
- 在"12.改变指示器下标的高度"中需要注意的是:
当设置指示器的高度为0dp,或者设置指示器颜色透明,即可实现没有下标指示器的效果。 - 在"15. 监听事件"中需要注意的是:
初始化进入的时候,监听事件的三个方法都不会执行,假设此时你的item选中的是index=0,当你点击index=1的那项时,onTabUnselected(TabLayout.Tab tab)执行的是index=0的tab,onTabSelected(TabLayout.Tab tab)会执行index=1的Tab,此时onTabReselected(TabLayout.Tab tab)不会执行。当item已经选中的是index=1的时候,你再点击这个index=1的item的时候,onTabSelected(TabLayout.Tab tab)和onTabUnselected(TabLayout.Tab tab)不会执行,onTabReselected(TabLayout.Tab tab)会执行,tab为你当前点击的tab。 - 在""中需要注意的是:
其中switch-case中即是你要处理的点击事件的逻辑,这里需要注意的是
if(!mTabLayout.getTabAt(position).isSelected()){return;}
这段代码即表示只有当前item被选中的情况下,点击事件才生效。这个方法可以用来处理TabLayout和ViewPager联动的情况下,仍需要在item上添加处理事件的情况。
#####十七.项目截图及效果图
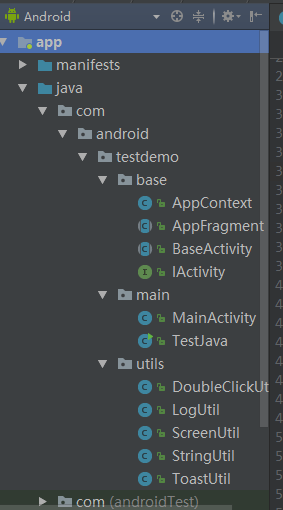
######17.1 项目截图

######17.2 改变指示器下标的颜色效果图

######17.3 改变整个TabLayout的颜色效果图

######17.4 改变TabLayout内部字体大小效果图

######17.5 改变指示器下标的高度效果图


######17.6 添加图标效果图

######17.7 TabLayout点击事件效果图

ok,今天关于TabLayout相关知识就讲到这里了。
TabLayout基本属性全解
代码地址如下:
http://www.demodashi.com/demo/14659.html
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
TabLayout基本属性全解相关推荐
- 安卓自定义view全解:初始化,onDraw函数,onMeasure函数,用户手势事件
全栈工程师开发手册 (作者:栾鹏) 安卓教程全解 安卓自定义view全解. view类包含如下函数.可供重写. onFinishInflate() 回调方法,当应用从XML加载该组件并用它构建界面之后 ...
- lisp调用qleader端点_CAD常用命令大全全解.doc
CAD常用命令大全全解 1.3darray 3a 三维阵列 2.3dclip 设置剪切平面位置 3.3dcorblt 继续执行3DORBIT命令 4.3DDISTANCE 距离调整 5.3DFACE ...
- 一般将来时语法课教案_「英语语法」一般过去时用法技巧全解
大家好,我是教课蚪英语的张老师,今天我们来学习英语语法100讲的第一课,一般过去时! 一.首先我们了解一下什么是一般过去时? 英语语法 1. 概念: 描述过去的状态或过去的动作. 在英语中,非现在的以 ...
- atca背板_ATCA介绍全解.ppt
ATCA介绍全解 ATCA - 概述Advanced Telecommunications Computing Architecture 高性能计算机和网络通信设备的要求: 1) 足够强的数据处理能力 ...
- 生成对抗网络gan原理_中国首个“芯片大学”即将落地;生成对抗网络(GAN)的数学原理全解...
开发者社区技术周刊又和大家见面了,萌妹子主播为您带来第三期"开发者技术联播".让我们一起听听,过去一周有哪些值得我们开发者关注的重要新闻吧. 中国首个芯片大学,南京集成电路大学即将 ...
- Java IO编程全解(五)——AIO编程
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/7794151.html 前面讲到:Java IO编程全解(四)--NIO编程 NIO2.0引入了新的异步通道的 ...
- Sql Server函数全解三数据类型转换函数和文本图像函数
原文:Sql Server函数全解<三>数据类型转换函数和文本图像函数 一:数据类型转换函数 在同时处理不同数据类型的值时,SQL Server一般会自动进行隐士类型转换.对于数据类型相近 ...
- html5相关介绍ppt,html5介绍全解.ppt
html5介绍全解 渐变 (Gradients) 线性渐变: background: linear-gradient(to right, red, orange, yellow, green, blu ...
- 语义分割中的深度学习方法全解:从FCN、SegNet到各版本DeepLab
语义分割中的深度学习方法全解:从FCN.SegNet到各版本DeepLab 原文:https://www.sohu.com/a/155907339_610300 图像语义分割就是机器自动从图像中分割出 ...
最新文章
- latex 新定义环境 引用_炉石传说:完全虐杀式上分!新版本第二天动物园迅速定义环境!...
- SQL总结(快速参考)
- Windows下架设Apache并支持ASP-Win+Apache+ASP
- Android设置全局字体
- MongoDB 3.0+访问数据库的方法
- 计算机算法知识点总结,2021计算机考研知识点总结(1)
- 技术,要拿得起,更要放得下
- 网易云音乐android变臃肿,网易云音乐,你变成了我最讨厌的模样
- [附源码]Java计算机毕业设计SSM房屋租赁管理系统设计
- 聊聊你不知道的Java变量转型
- Apache配置文件中Order Allow Deny笔记心得
- MySQL中IN和EXISTS的用法
- PHP 微信JSP支付
- ***.http.converter.HttpMessageNotReadableException: I/O error while reading input message; 的解决办法
- 组建无线网络的六条思路
- 瞎弄电脑BIOS设置,再次开机进入BitLocker恢复,恰巧微软账户啥密钥ID都有,就是和自己这个密钥对不上,然后如何将自己密钥保存到微软账户
- 数组指针(指向数组的指针)
- c语言怎么打出花边图案,甄嬛舌尖各种版本苏牙咬人 连黄梅戏C语言都来了
- 优酷路由宝增加php,优酷路由宝旗舰版YK-L2刷改华硕[N14U N54U]5G 2G的7620老毛子Padavan固件方法...
- 新唐芯片学习笔记——UART
