PS教程!手把手教你绘制3个效果酷炫的GIF动画效果
编者按:今天来一点简单好玩的动画教程,包括常见的Loading 动画、烟花动画和摩天轮旋转动画,操作不难,附有PS时间轴的入门手册,适合新人练习。
为了避免写僵尸教程,有些地方还是需要大家自行思考并且延伸到更多的制作,如果仅仅参考教程做出的东西而不动脑筋,除了临时练手以外意义真的不大。
往期教程:
- 《新手指南!手把手教你玩转PS时间轴之基础操作篇》
- 《轻松制作GIF动画!教你玩转PS时间轴之进阶技巧篇》
- 《轻松制作GIF动画!教你玩转PS时间轴之5个小技巧篇》
类似Loading 的动画
Step 1 —— 画圆环
新建一个500px(以下出现的所有数值可以自定义不用完全照搬)的默认画布,并用椭圆工具(填充无,描边30,色值#f2f2f2)画一个正圆环,然后调出时间轴并且创建时间轴动画。
Step 2 —— 圆环渐变
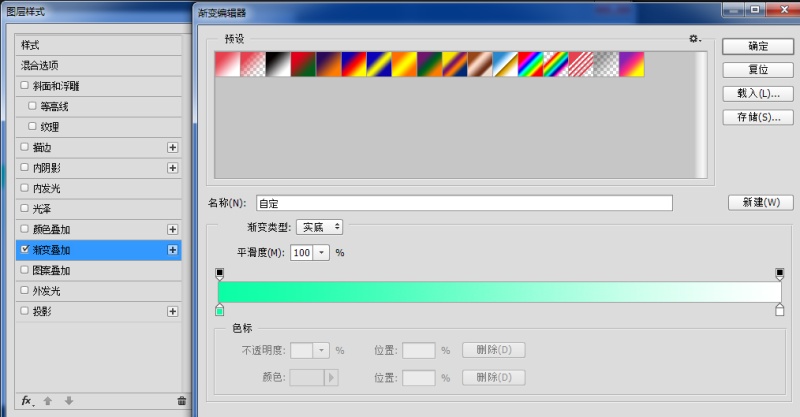
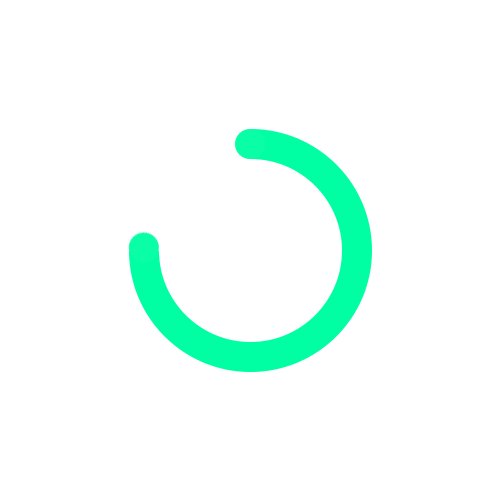
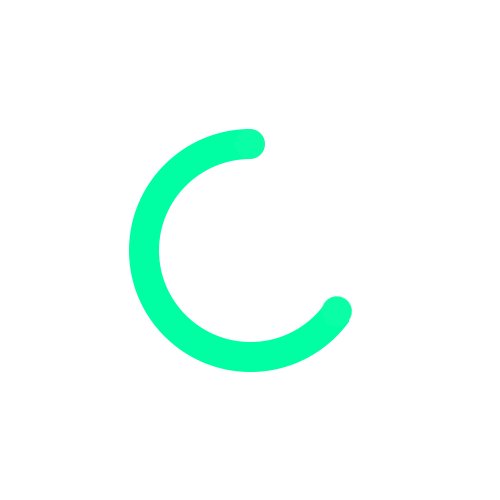
给圆环上色,技巧也就在这里。首先我们分析颜色的变化是从无到有,再从有到无。利用图层样式的渐变,可以实现这个效果(事实上利用图层样式实现的动画实在是太多了并且太好用了)。在时间轴的第一帧位置打开样式动画的关键帧开关,调出图层样式勾上渐变,样式为角度,打开渐变编辑器并选取一个颜色如下图,

因为是从无到有的过程,因此【无】(即白色)的透明度设置0,【有】(即绿色)的透明度设置100%,
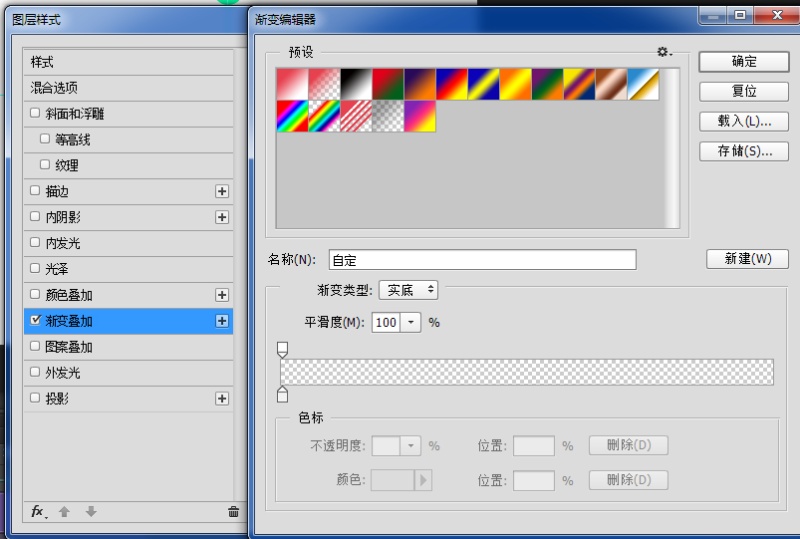
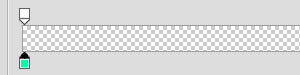
然后把【无】的透明度和颜色拖到跟【有】重叠如下图:

温馨提示:当渐变的两个数值(标)完全重叠时,事实上还区分左右(上下)的位置,并且这个位置很重要。单击标可以切换标的位置,如果无法切换则没有完全重叠,此时你可以拉伸渐变编辑器尽可能让数值完全重叠,当然这个是在0的起始位置重叠,拉不拉伸没有太大意义~

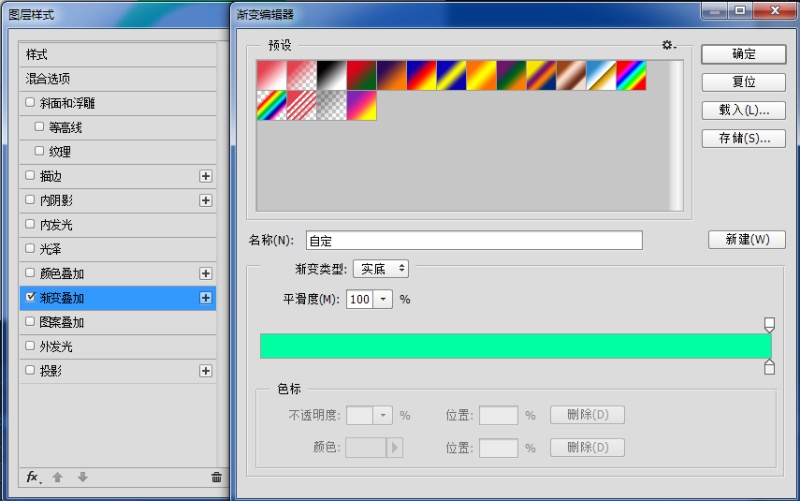
回到时间轴,拖动时间线到指定位置(20f),把所有数值的标拖到最右边的位置如下图:

Step3 —— 添加圆形旋转动画
一个动画基本完成,再给头部跟尾部添加圆形,尾部(起始位置)的圆固定不动,而头部的圆跟随颜色的变化一起运动。
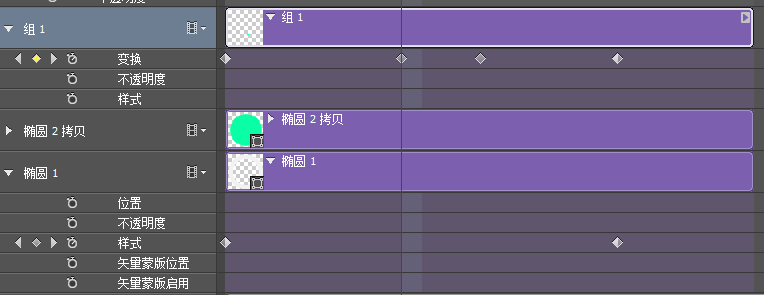
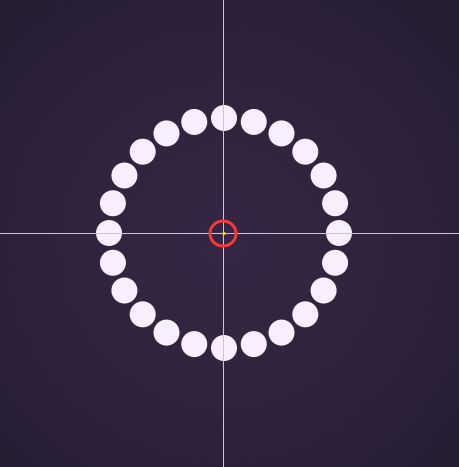
所以我们需要给这个圆做旋转(转换为智能对象方可做变换动作),确立旋转图形新的中心点在玩转PS时间轴第三篇有讲过,这里就不多说了,我们还需要注意的是旋转的时候不能超过180°,这个也在第二篇文章有讲过,因此我们需要给这个旋转的圆圈至少添加4个关键帧,并且时长与旋转的位置要跟圆环的颜色对应。

Step4 —— 复制+反向
还有一个从有到无的过程,把刚才从无到有的动画编组并且复制,转到时间轴把这个组向后拖动到一定位置(在前面组的结尾往前一点点,使其神不知鬼不觉地循环运动),然后在复制组的圆环图层的关键帧(起始帧与结束帧)互相对调,最后将时间线拖到关键帧的位置调出图层样式,渐变勾上反向。当然你不喜欢这种复制+反向的方法而要重新做颜色的渐变也没人拦你~
以上4步已经完成了一个Loading 从无到有,从有到无的动画,你可以设置更多样式,比如设置圆环的填充为0,给圆环添加内阴影,转换为智能对象再添加样式等等。

绽放的烟花
Step 1 —— 画长条
新建一个500×900px(取决于烟花绽放尺寸)的画布,用钢笔工具(填充无,描边4,端点圆角,色值任意但我喜欢用黄)画一根长182px(你要长短都行,不要影响到最后效果便可)的线条,ctrl+j复制多一根(保持一样的位置),然后调出时间轴并且创建时间轴动画。
Step 2 —— 条子动画
通过学习《》中的剪贴蒙版+移动,我们先将其两根条子按下图设置:

下面的图层填充设置为0,图层样式的混合选项设置为

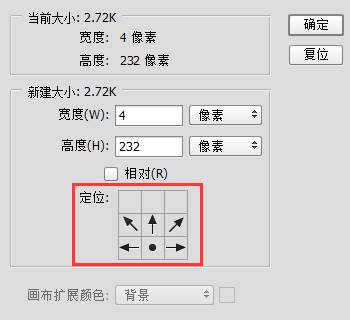
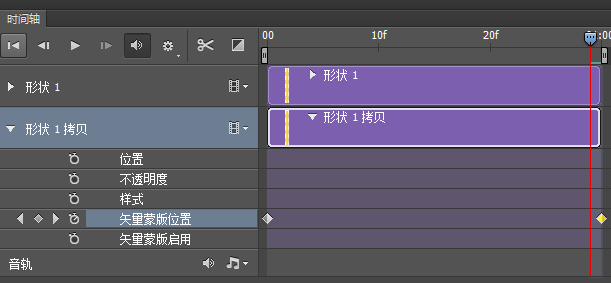
回到时间轴,将长度设置为30f(等于1s),选择两个图层转换为一个智能对象,双击智能对象可以得知画布大小与画的条子是一样的(4×182px),而我们要将画布的长度调整如下图:

(这是为了烟花的绽放有更大的伸展空间)。此时我们在这个智能对象制作动画,先打开下面图层矢量蒙版位置的关键帧开关,拖动时间线先在起始帧(1f)添加关键帧,再移动时间线到最后(29f,时间线定位到最后只能在总帧数-1的位置,做好动作后直接把关键帧拉到30f即可)

移动这个图层的条子如图所示(设置条子底部与画布顶部相切大概的位置)

打开上面图层的矢量蒙版位置的关键帧开关,在起始帧(1f)的条子拖动到如下图的位置:

将条子在画布底部露出几个像素,这样在制作变换动作的时候起到参考的作用,然后在15f处添加关键帧并且把条子移动到如下图(刚好顶置画布)

烟花最后还有一个淡出的效果,打开这个图层的不透明的关键帧开关,在20f处添加关键帧,在29f处添加关键帧并且移动到30f处设置透明度为0,条子动画制作完毕。
Step 3 —— 变换复制
学习前面一篇文章《聊聊大家最熟悉的变换复制操作的原理》,我们都知道快捷键ctrl+shift+alt+T变换复制,尤其在制作旋转图形的时候经常使用,而智能对象无法直接使用快捷键复制,需要先用形状图层或者像素图层使用先制作变换复制轨,让系统记录这个轨迹,然后再选择智能对象图层后方可使用快捷键复制。
回到原画布,此时我们已经制作了一个1S的条子动画。把时间线拖到1f的位置,这个时候我们可以看到露出一点的条子,
放大可以看到:

制作变换复制轨迹,画一个圆,ctrl+T把参考点向下移动并旋转15°,然后使用CAST执行变换复制,回到智能对象图层,把这个露出一点的条子水平垂直居中制作的变换复制轨迹(你可以试试把这个条子放到画布其他地方,会产生不一样的效果,源文件有展示),

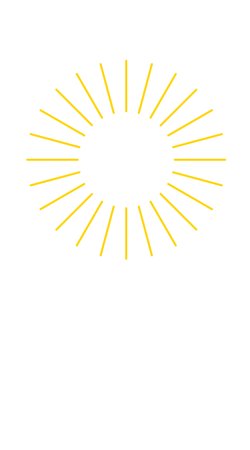
使用快捷键CAST执行变换复制轨迹(360°/15°=24个)后并编组。最后把前面做好的烟花绽放图层组拖后(20f),聪明的你肯定会制作向上发射的动作了,这里就不多说了,看源文件即可。一个烟花的绽放就制作完毕了。

Step4 —— 制作更多的烟花
(PSD只有一个烟花,这一步留给大家动手了)
把这个做好的烟花绽放动画的所有图层一起转换为智能对象,并将其拖到新的画布(新建更大的画布并创建视频时间轴,背景自己设计),然后复制并适当缩小(只能缩小,放大则会失真,所以做的智能对象尺寸大小很重要),再给各个智能对象添加图层样式填充不同的颜色,这样五颜六色的烟花就制作完毕了。
摩天轮旋转动画
最后简单描述一下摩天轮动画的制作技巧:
画座舱 —— 画一个座舱并转换为智能对象后做一个逆时针旋转动画,用快捷键旋转复制座舱并分别给每个智能对象添加图层样式填充不同的颜色。
画杆子 —— 画一根条子并用快捷键旋转360°复制,与所有座舱编组并转换为智能对象,做顺时针旋转。
剩下的细节问题留给酷友们在PSD摸索,就当是作业吧。
源文件下载:http://pan.baidu.com/s/1eSuJOcU

【优设四月人气过万的好文】
使用素材站:
《实用干货!11个人气超高的设计素材汇总网站》自学UI设计的正确姿势:
《别着急学软件!先掌握科学有效的UI设计自学姿势(超全面)》幽默有趣的前端小课堂:
《零基础也能看懂!写给设计师的前端小知识之网页排版(附实战)》
作者:矢量人生
转载地址:http://www.uisdc.com/photoshop-3-fantastic-gif-animation
PS教程!手把手教你绘制3个效果酷炫的GIF动画效果相关推荐
- 超详细——手把手教你用threejs实现一个酷炫的模型发光扫描效果(三)
上一篇文章 voidjay,公众号:web前端可视化超详细--手把手教你用threejs实现一个酷炫的模型发光扫描效果(二) 上一篇文章已完成基本效果的实现,本文则完成整个项目的灵魂:发光效果以及模型 ...
- 怎么将自己的头像p到特定的背景图_【后期修图】photoshop手把手教你制作属于自己的酷炫的微信头像...
原标题:[后期修图]photoshop手把手教你制作属于自己的酷炫的微信头像 效果图先放上 1.新建一个白色的背景,这里是1080*720的.然后在图层面板下面单击创建新的调整图层/渐变,设 置 好渐 ...
- graphpad两组t检验_Graphpad 作图教程 | 手把手教你绘制森林图
森林图 (forest plots) 是以估计模型 (固定效应模型或是随机效应模型) 结果为基础绘制出的图型.它以一条垂直的直线 (横坐标刻度为 1 或 0) 为中心,用平行于横轴的多条线段描述了每个 ...
- [京东实践干货]手把手教你实现「京喜工厂」的CSS动画效果
0 契机与背景 今年Q1(2020年第一季度)参与了京喜事业部「京喜工厂」业务的前端开发.用户可以通过「京喜工厂」参与口罩.抽纸.大米等商品的"在线生产",既能趣味造物,又能免费领 ...
- 超详细——手把手教你用threejs实现一个酷炫的模型发光扫描效果(一)
前言 模型特效是大家在3d可视化项目所追求的,但很多人苦于无法实现一个好的模型效果,本次就手把手一步一步教你实现一个酷炫的模型发光扫描特效,帮让你的项目提升一个逼格.话不多说,先上效果: 本文所使用的 ...
- 均值聚类散点图怎么画_GraphPad Prism 绘图教程 | 手把手教你绘制Column散点图
散点图,最常见的散点图是数据在直角坐标系中的分布图,我们可以考察坐标点的分布,判断两变量之间是否存在某种关联或总结坐标点的分布模式和趋势等:此外,我们还会用到多组数据的散点图,那我们如何来操作呢? 通 ...
- 怎么设置分组变量_GraphPad Prism 绘图教程 | 手把手教你绘制Grouped(分组)散点图...
散点图,最常见的散点图是数据在直角坐标系中的分布图,我们可以考察坐标点的分布,判断两变量之间是否存在某种关联或总结坐标点的分布模式和趋势等:此外,我们还会用到多组数据的散点图,那我们如何来操作呢? 通 ...
- PS教程!手把手教你绘制一枚经典的iTunes图标
编者按:现在扁平化时代,很多同学可能都忘了怎么用图层样式塑造拟物效果了,今天这枚教程带同学们来回顾一下,作者是@P大点S微博 里的高手,对于图层样式有很多精辟独到的见解,让人大开眼界,来学习一下. P ...
- PS教程!手把手教你绘制一枚写实的iPhone SE图标
编者按:iPhone SE刚发布,今@无梦不欢001 来个应景教程,教你绘制一枚精美的图标,里边会介绍一个PS CC 2015才有的加强版图层样式的运用,关于渐变的讲解也非常细致,来收! 本期的内容所 ...
最新文章
- php tp 查数据库数据一条_php读取数据库乱码
- python【蓝桥杯vip练习题库】ADV-97十进制数转八进制数
- collections python_python: collections
- 【LeetCode从零单排】No102 Binary Tree Level Order Traversal
- 1.信号处理之:kill(),alarm(),pause()函数
- kopernio显示无效程序_陆风路虎外观设计专利无效案一锤定音,最高法:陆风X7专利无效...
- Cisco ASA站点间穿越nat互相访问的实验
- 强大的负载均衡+静态文件WEB服务器nginx实战
- lua怎么嵌入php,Linux下安装PHP的lua扩展库
- C#中使用Buffer.BlockCopy()方法将string转换为byte array的方法:
- 网上支付(支付宝/银联)
- Vue动态组件异步组件
- SQLserver的安装
- MDK5 JLINK配置流程
- iOS修改手游服务器数据,iOS 教你修改运动步数(基于Healthkit)
- Flink的基础概念
- OSChina 周五乱弹 —— IG wxz 请联系小小编辑付钱删帖
- 基础篇——人工智能相关方向学习路线指引
- mysql 数据库字符集转换_字符集介绍及mysql数据库编码转换
- 配置聚合连接 和 配置firewalld防火墙
