用jQuery封装的Ajax把json数据展示到页面中去
实现一个聊天页面
我们下来看一下效果

图中的聊天信息先把它放在json数据中,通过jQuery封装的Ajax来把数据拿过来,再把它展示到页面中去,分为以下几步
- 为了方便操作,我们直接使用php study集成环境来搭建服务器,当然也可以使用其他的服务器
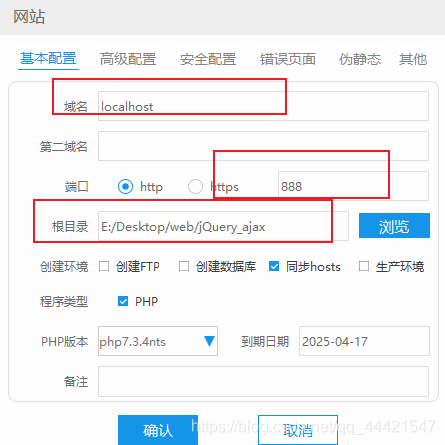
- 我们在php study中在开启Apache服务器后,然后搭建一个网站,设置一个域名,端口号用来访问页面
- 我们需要把用到的文件放到网站根目录里面,这里需要一个html文件,我们把js代码就放在html中,当然你也可以分开放,然后需要一个.json文件用来存储json文件以及其他文件
- 用来的json数据如下(文件名:chat.json)
{"message":[{"小刘":"在吗","我":"在"},{"小刘":"干嘛呢","我":"没事干,在追剧"},{"小刘":"是吗,最近那个《龙岭迷窟》》还挺好看,你看了吗","我":"追的就是它"},{"小刘":"是吗,我感觉鬼吹灯系列的网剧都挺不错","我":"是啊,你可以看一下鬼吹灯的小说,挺好看的"}]
}
- jQuery封装Ajax时,一共有两种方法,我们使用其中的一种
- 代码分析如下
//定义一个字符串用来放整个聊天页面
let str = '';
//然后我们使用$对象上的ajax函数
$.ajax();
//然后我们需要把{}这个对象传到函数中去
//这个对象中都有
url:'json数据的位置',
type:'提交方式',
dataType:'返回来的数据格式',
success:function(data){} //这是当请求成功后所执行的函数,我们
//需要在这个函数里面对数据进行操作
- 代码如下
function chatWeb(){let str = '';$.ajax({url:'chat.json',type:'POST',dataType:'json',success:function(data){$.each(data.message,function(i,item){str += `<div class="he_img"><div>`+ item.小刘 +`</div></div><div class="my_img"><div>`+ item.我 +`</div></div>`})$('div.chat_back').append(str);}})}chatWeb();
- html代码
<div class="chat_back"><p>聊天中...</p></div>
- css代码
*{margin:0;padding:0;}div.chat_back{width:350px;height:700px;background-image:url(img/back.jpg);background-size:100% 100%;position:absolute;top:50%;left:50%;margin-top:-350px;margin-left:-200px;border-radius: 20px;}div.my_img,div.he_img{width:30px;height:30px;border:2px solid #f30;border-radius:50%;background-size:100% 100%;margin-top:45px;font-size:10px;}div.he_img{margin-left:10px;background-image: url(img/my.jpg);}div.my_img{margin-left:310px;background-image:url(img/he.jpg);}div.he_img div,div.my_img div{width:250px;font-weight: bold;padding:10px 0;border-radius: 20%;}div.he_img div{margin-left:32px;color:#fff;background-color:#f30;}div.my_img div{margin-left:-252px;color:#af8;background-color:#f4e;}div.chat_back p{text-align: center;padding-top:10px;background-color:#df4;}
jQuery对Ajax的封装,使我们使用起来方便了很多,我们再也不用写很多代码了
php study集成环境的使用
(1) 打开集成环境后,启动Apache服务器

(2) 在网站中创建网站,设置网站域名,端口,根目录等(3) 记着把内容放到网站根目录下

说明:图片来源于网络,如有侵权,请联系作者删除
用jQuery封装的Ajax把json数据展示到页面中去相关推荐
- js怎么将json数据展示在html代码,JS格式化json数据展示到页面中
html页面: 查询json结果 studyid* partnerId token 查询 查询结果: css代码: .red-text { color: red; } .size-big { widt ...
- jQuery、ajax添加Json数据
需求说明: 简单的演示ajax提交json数据. 代码说明: ajax在传输数据的时候基本格式大都是固定的,只需要修改传输类型即可.下面介绍基本的参数提交. 步骤一:建立一个html或者jsp页面,引 ...
- Ajax提交json数据,通过jquery.cookie.js插件解决csrf_token问题
html代码和js代码 <!doctype html> <html lang="en"> <head><meta charset=&quo ...
- ajax 循环html元素,AJAX返回API数据并使用jQuery循环遍历嵌套的JSON数据
我使用AJAX连接到返回JSON对象的API(请参阅下面的JSON代码参考),并试图循环并解析要在HTML元素内部呈现的JSON数据.AJAX返回API数据并使用jQuery循环遍历嵌套的JSON数据 ...
- JQuery封装的ajax方法
JQuery封装的ajax方法 JQuery封装的ajax优势:简单方便,已做好浏览器兼容性处理. 1.$.post方法 $.post(url[,data][,callback][,type]) ...
- ajax如何传递josn数据,jq之ajax以及json数据传递
闭包演示 function transfer(){ var dat = $( "#sel" ).val(); //console.log(dat) $.ajax({ type:&q ...
- Ajax、JSON数据和文件上传与下载
JavaWeb 一.Ajax 1.1 概念 1.2 异步与同步 1.3 传统请求与Ajax 1.4 异步的使用场景 1.4 传输数据类型 1.5 Ajax的实现方式 1.5.1 原生的JS实现Ajax ...
- Ajax(form表单文件上传、请求头之contentType、Ajax传递json数据、Ajax文件上传)
form表单文件上传 上菜 file_put.html <form action="" method="post" enctype="multi ...
- ajax写入json数据格式化,java ajax解析json数据格式化
java ajax解析json数据格式化 [2021-02-01 23:35:58] 简介: 服务器 hadoop格式化HDFS出现错误解决办法 报错信息: host:java.net.Unknow ...
最新文章
- JAVA获取局域网内对应IP电脑的MAC地址(物理地址)
- IBM会话设置和覆盖规则
- OpenEye | Windows下安装配置OpenEye
- mapreduce.job.reduce.slowstart.completedmaps
- 死磕Java并发:J.U.C之Condition
- easyui、表格中添加操作一列,将操作下设置为修改,点击修改弹出该行对象的编号。
- CVPR 2021 目标检测、跟踪和姿态估计最新进展分享
- Vue 自定义组件 —— slot插槽
- Webpack 5 配置手册(从0开始)
- 手机怎么安装py thon_Python调试器– Python pdb
- 视频教程-EXCEL VBA编程进阶-Office/WPS
- java俄罗斯方块程序_java基础俄罗斯方块
- 关于SpringBoot对junit4/junit5的整合
- idea热部署(更新jsp代码不用重编译Tomcat)
- Mysql数据库优化
- 如何禁止Apache静态文件缓存
- webpack如何将css文件单独抽离
- 怎么正确使用代理IP
- 消息重复的处理---幂等性浅谈
- :-1: error: [debug/qrc_image.cpp] Error 1
