[分享] 30分钟做一个二维码名片应用,有源码!
2019独角兽企业重金招聘Python工程师标准>>> 
前言
30分钟带你用Wex5做一个微信公众号上使用的二维码名片,相应技术点有详细讲解,高清有码!(点击下载全部源码)
二维码现在是无处不在,无孔不入了。大到一辆汽车,小到一包纸巾,身上都印有二维码,明码标价。败家娘们可能会说:没想过要买的,真心的!就是看着漂亮嘛,想拍个照片,谁知道一拍就弹出个支付界面,想按退出但是手抖。。。(这手抖的,不知道放在菜刀下会不会稳定一点?)
作为个人信息的载体,名片也是天然适合二维码这种形式的。今天小茄就试着用WeX5移动开发工具做一个电子的二维码名片,除了扫码识别外,还可以在微信里面一键识别并存到手机通讯录里面,也可以通过微信分享给朋友们。拿起手机测试一下吧:
这个应用的核心就是两个:
将个人信息转换成二维码;
二维码携带的名片信息可被手机识别。
为了实现这个需求,我们需要用到一个名片格式:vcard,关于vcard的介绍可以参考这篇文章:二维码名片介绍。
vcard格式生成
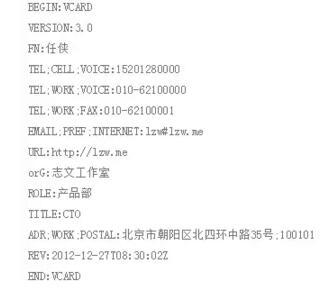
我们的需求比较简单,需要将名片信息拼接成如下vcard格式:
这就是一般的字符串拼接了,这里有个问题,就是中文的展示问题,如果直接将中文拿去转化成二维码的话就会出现乱码,所以我们需要将其转换成utf-8的通用编码格式:
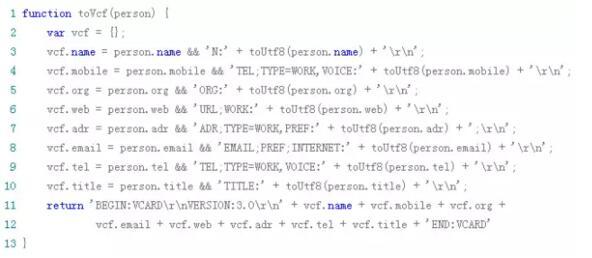
然后将转换好的字符信息拼接成vcard格式的字符串:
这段代码有优化的空间,就交给你们去优化了哈!将上面的vcard格式字符串放入到二维码中,即可实现我们的需求。
转换二维码
字符串转二维码的软件很多,算法介绍也不少,web开发中应用比较多的是jQuery的qrcode插件:
https://github.com/jeromeetienne/jquery-qrcode,我们按照WeX5的require规范引用即可。
1 require("jquery.qrcode.min.js");
2 container.qrcode({
3 text : txt
4 });
创建二维码的方法如上:container为上文定义的二维码容器,由于默认二维码的尺寸是256*256,容器的尺寸要比二维码大;text为需要放入二维码中的字符串。插件也提供了更多的设置参数:
1 render : "canvas", //设置渲染方式,还有以table方式渲染
2 width : 256, //设置宽度
3 height : 256, //设置高度
4 typeNumber : -1, //计算模式
5 correctLevel : QRErrorCorrectLevel.H,//纠错等级
6 background : "#ffffff",//背景颜色
7 foreground : "#000000" //前景颜色
默认的渲染方式为canvas,也就是会生成一个canvas元素,tabel方式是使用表格排出一个二维码,效率较低。当然,咱们用的是高效的canvas。
但是canvas生成的不是图片,在微信中长按也是不会被识别出来的,所以需要将canvas转换成图片格式。canvas转换成图片的API也有几种,这里我用的是简单粗暴的 toDataURL(“image/png”)方法。
1 var imgSrc = $('canvas').hide()[0].toDataURL("image/png");
2 $('.cd-img').attr("src", imgSrc);
如果jQuery用的不多的话可能会出点小问题,要注意jQuery都是对元素数组进行操作,而具体的方法如toDataURL(“image/png”)则是元素的方法,所以需要指定下标 0。还有一点需要注意的就是用户可能会修改,所以每次生成二维码前都要记得进行一次canvas的清理:$(‘canvas’).remove();
然后,然后我们就完成了这个小应用的开发啦。
增加点玩法
由于二维码中央位置是不保存信息的,所以可以在中间加入自己的图像。注意调试一下不要超出范围即可。看起来终于没那么单调了,女生们平常加班P的照片可以排上用场啦:
黑白色的二维码不够选,那就变点颜色呗,按照插件的参数配置一下:
1 container.qrcode({
2 text : txt,
3 background : "#000", //背景颜色
4 foreground : "#3690ec" //前景颜色
5 });
耍酷的路上没有终点:
既然插件已经开源了,那要做渐变颜色也是相当简单的。首先,我们可以猜测它的实现原理,应该是整个canvas被划分成很多小块,再分别对这些小块绘制前景色背景色,横竖两个循环下来就可以得到完整的二维码了。那显然,只要我们控制画笔的前景或者背景色做渐变就可以得到渐变效果了。要改源码,那就不能用压缩版了,这里我们引入两个源文件,然后修改jquery.qrcode.js这个文件。
在var createCanvas = function() 函数内,找到设置画笔的语句:
1 ctx.fillStyle = qrcode.isDark(row, col) ? options.foreground : options.background;
这个语句很好懂,就是判断这个小块的值去采用前景色或者背景色绘制,在这句语句之前加入一句:
1 options.foreground = qrcode.isDark(row, col) ? 'hsla(' + (row * 2) + ', 100%, 40%, 1)' : options.foreground;
这里采用的是hsla格式的颜色来控制渐变,一般来说所有的颜色渐变都适合用hsla格式,只控制色调变化既可实现渐变,相当好用。
到这里就完成了二维码名片应用的本地开发啦,下面来看看如何将它做成一个可以在微信内传播的公众号应用吧。
微信公众号应用
微信公众号应用可以是微信联系人那样的消息应答服务,也可以是一般的web app,我们的二维码名片就是web app的形式。这个微信公众号应用跟普通的web app的不同就是,公众号应用是运行在微信客户端的,而平常的web app是运行在浏览器下面的。我们如果要使用微信提供的接口,比如说分享功能、二维码功能、上传图片功能等,都需要用我们自己的服务器与微信服务器通讯获取相应的权限。流程如下:
具体流程和参数配置请参考微信公众号开发文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115&token=&lang=zh_CN。简单来说就是我们的前端页面向我们自己的服务器请求配置参数,我们的服务器接到请求之后再向微信服务器申请权限,微信把一些参数给回来之后,我们再做处理将参数给回我们的前端页面进行配置,然后就可以使用微信客户端的一些接口了。
这个配置看起来就那么几步,很简单的样子,但其实是内藏陷阱,百度一下就可以发现到处都是坑,虽然不是什么高深的东西,但却非常容易搞错。幸运的是,WeX5官方已经帮我们封装好了微信的配置模块,只需要输入公众号的参数即可完成配置,着实贴心!
要修改的文件有两个地方:
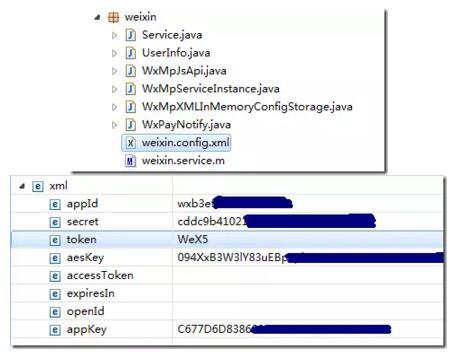
1)Baas目录下的weixin.config.xml文件,分别输入我们公众号的参数并进行模型编译。
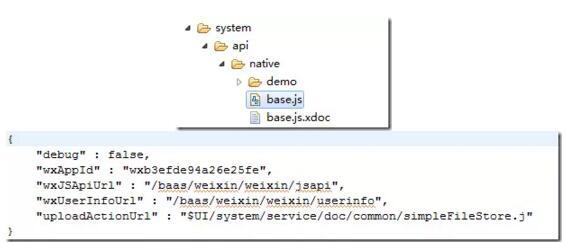
2)UI2systemconfig目录下的config.json文件,这里也输入我们的公众号参数并保存。
这里的wxAppId就是公众号的appId,要改过来。debug为调试模式开关,每次调用微信api接口都会输出相应的调试信息,关闭了它,我们在前端调用的时候手动console输出信息即可。
修改好之后保存并启动Tomcat服务,做好外网映射到我们的内网机器,然后再上微信公众平台配置。需要配置的地方有以下几个:
1) 设置>>公众号设置>>功能设置>>js接口安全域名,设置为你的顶级全域名,如 abc.website.com,不需要加http协议。
2) 开发>>基本配置>>服务器配置,这里的信息要和weixin.config.xml的内容对应,注意大小写也要完全一样。这里如果配置失败的话,请检查内容是否有错,Tomcat服务是否开启,外网是否能访问本机。
3) 开发>>接口权限>>网页授权获取用户基本信息,这里也是设置为你的顶级全域名,如 abc.website.com,不需要加http协议。
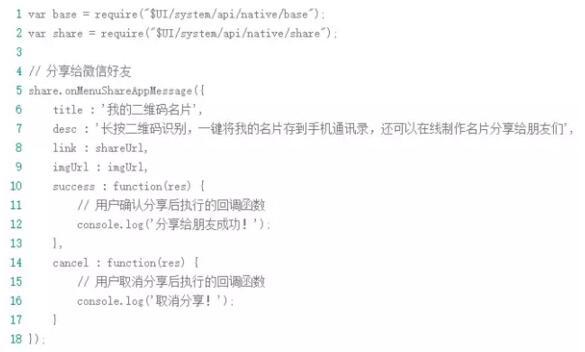
如果都配置成功的话,我们在前端页面就可以直接使用微信的接口了。这里WeX5开发工具也帮我们封装好了各种接口,按需加载即可。我们这里用到的是分享接口:
这里注意我们分享的链接不要直接写我们的固定网址,而要用微信网页授权请求页面来进行分享。因为假如我们直接写固定网址的话,分享出去的链接就跟公众号没了关联,这样打开分享链接再分享的时候,就不会调用我们写好的链接格式去分享,而变成了普通网页的分享。差异如下:
Link 应该是这样的:https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
具体参数请看微信公众平台开发文档 https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421140842&token=&lang=zh_CN,注意重定向的链接需要进行url转码。图片链接也需要写完整url,而不能写相对路径,微信可不认你的相对路径。
经过这么一轮,终于在微信中能看到我们上架的应用了,但是,我们连服务器都还没有啊亲!现在只是用本地电脑做服务器而已。
二维码名片的应用就介绍到这里啦,码字不易,随手点赞哈!
转载于:https://my.oschina.net/AnnAnnAny/blog/711079
[分享] 30分钟做一个二维码名片应用,有源码!相关推荐
- 用WeX5做一个二维码名片应用!有源码!
本文由 起步科技 原创.未经许可,禁止转载! 作者:起步科技前端研究员小茄,专注分享HTML5 App快速开发工具 WeX5 的黑魔法以及各种有趣炫酷的前端技术. 前言 二维码现在是无处不在,无孔不入 ...
- 【Python爬虫】用Python爬虫做一个二维码生成器,20行代码轻松实现
python爬虫不止可以批量下载数据,还可以有很多有趣的应用,之前也发过很多,比如天气预报实时查询.cmd版的实时翻译.快速浏览论坛热门帖等等,这些都可以算是爬虫的另一个应用方向! 今天给大家分享一个 ...
- 用python爬虫做一个二维码生成器
python爬虫不止可以批量下载数据,还可以有很多有趣的应用,之前也发过很多,比如天气预报实时查询.cmd版的实时翻译.快速浏览论坛热门帖等等,这些都可以算是爬虫的另一个应用方向! 今天给大家分享一个 ...
- 使用python做一个二维码生成脚本
import qrcode from PIL import Image import base64 import os#功能函数 def Qrcode(content:str,size:int=330 ...
- 30分钟做一个人脸识别案例
文章基于face_recognition+OpenCV(大佬们真的是厉害,膜拜) 总结一下经验,以及遇到的坑 参考: https://github.com/ageitgey/face_recognit ...
- 用一个二维码做下载地址,自动区分是 ios 还是 android
用一个二维码做下载地址,自动区分是 ios 还是 android, 甚至区分 iphone 和 ipad. <html><head><meta http-equiv=& ...
- 分享一个二维码生成的接口,简单好用
一直收藏的一个自动生成二维码的接口,可以用于把支付地址等内容转成二维码显示. 接口地址:https://api.qrserver.com/v1/create-qr-code/?size=150x150 ...
- 一个二维码通吃 android , ios 下载
前言:做出一个产品后,第一步是更方便简洁的让用户可以马上安装上应用,第一步就给用户一个好的体验.二维码已经流行很久,二维码的确给手机输入地址方便了许多许多. 如果 ios 平台和 android 平台 ...
- 快速连WiFi,你只需一个二维码
一,地铁WIFI二维码 目前,已经有389个地铁站安装了WiFi二维码,这使得乘客可以扫描二维码直接连接到WiFi,而无需搜索或询问密码.WiFi二维码最显著的例子之一是"德里地铁公司(DM ...
最新文章
- 李沐:用随机梯度下降来优化人生!
- python统计txt文件中文词频_Python 中文文件统计词频 + 中文词云
- LeetCode_每日一题今日份_312.戳气球(没懂)
- PHPer 面试指南 扩展阅读资源整理
- 《SaltStack技术入门与实践》—— Job管理
- Python中的条件选择和循环语句
- Java实现二维数组和稀疏数组的转换
- Kali Linux下的软件安装
- oracle:oracle学习笔记(四)循环、光标、异常、瀑布模型
- linux下图像分析程序,三 - Linux+C语言:数字图像处理源程序_Linux编程_Linux公社-Linux系统门户网站...
- Java基础 main 参数String[] args的用法
- Java8 改进的匿名内部类:
- sqlite3 not found问题解决方法
- python 弹窗选择文件并获取文件路径
- 13年android手机top,2013年安卓ROOT工具大盘点(一键ROOT工具Top10)
- PL2303驱动不支持Win11及以上版本解决方案
- GVRP-LNP-VCMP讲解
- UA原生grid(sit-item-collection-viewer)主子表联动(直接用实体查询)、列表样式的新增
- 免费的Kindle电子书资源
- java算法:逻辑回归和线性回归