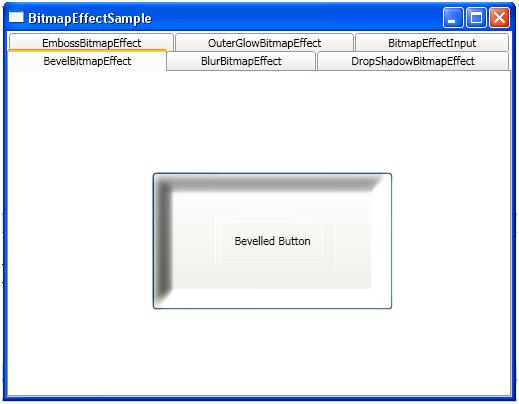
WPF-WPF BitmapEffect (按钮凹凸效果)
BitmapEffect位图效果是简单的像素处理操作。它可以呈现下面几种特殊效果。
BevelBitmapEffect 凹凸效果
BlurBitmapEffect 模糊效果
DropShadowBitmapEffect投影效果
EmbossBitmapEffect 浮雕效果
OuterGlowBitmapEffect 颜色光晕效果
BevelBitmapEffect
|
<Button.BitmapEffect> <BevelBitmapEffect x:Name="testBevelBitmap" BevelWidth="20" EdgeProfile="CurvedIn" LightAngle="330" Relief="0.4" Smoothness="0.5" /> </Button.BitmapEffect> |
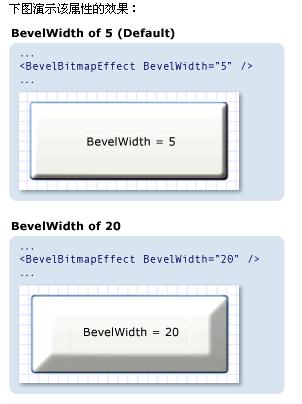
BevelBitmapEffect属性BevelWidth
设置凹凸效果的宽度。默认值为 5
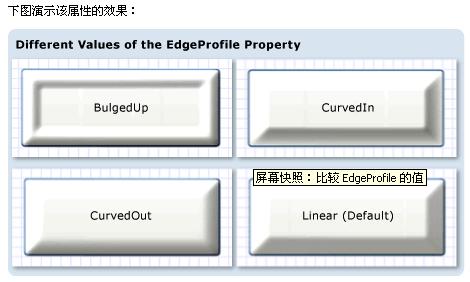
BevelBitmapEffect属性EdgeProfile
设置凹凸效果的曲线。默认值为 Linear
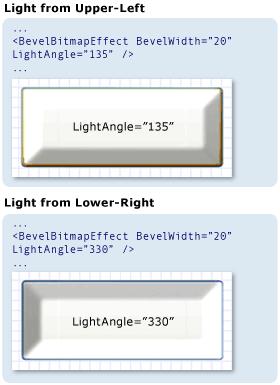
BevelBitmapEffect属性LightAngle
虚拟光源的方向。有效范围是 0-360(度),0 表示物体的右侧,后续值表示围绕物体逆时针运动。凹凸效果阴影在光投射位置的相反一侧。默认值为 135。
下图显示对于此属性的给定值,光源的方向。凹凸效果阴影投射在光线角度的相反一侧。
下图演示该属性的效果:
BevelBitmapEffect属性Relief
凹凸效果起伏的高度。有效范围在 0 和 1 之间,1 表示最大的起伏(最暗的阴影)。默认值为 0.3。
下图演示该属性的效果
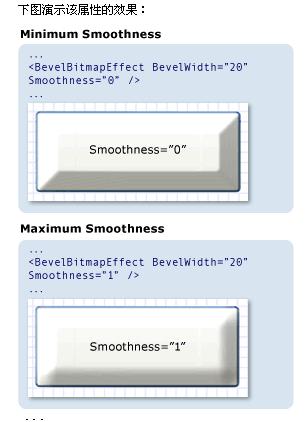
BevelBitmapEffect属性Smoothness
指示凹凸效果阴影的平滑程度的值。有效范围在 0 和 1 之间,1 表示最平滑。默认值为 0.2。
BlurBitmapEffect
|
<Button.BitmapEffect> <BlurBitmapEffect x:Name="testBlurBitmapEffect" Radius="8" KernelType="Gaussian" /> </Button.BitmapEffect> |
BlurBitmapEffect属性Radius
用于模糊内核的半径。半径越大,效果越模糊。默认值为 5
BlurBitmapEffect属性KernelType
模糊内核的类型 Gaussian和Box。默认值为Gaussian
DropShadowBitmapEffect
|
<Button.BitmapEffect> <DropShadowBitmapEffect x:Name="testDropShadowBitmapEffect" Color="Blue" ShadowDepth="20" Noise="0.5" Opacity="0.5" Direction="330"/> </Button.BitmapEffect> |
DropShadowBitmapEffect属性之Color
阴影的颜色。默认值为黑色
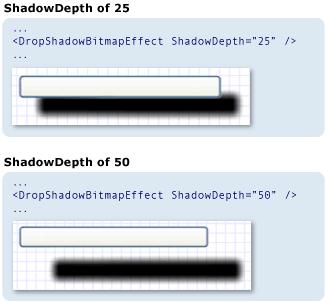
DropShadowBitmapEffect属性之ShadowDepth
投影对象的平面与阴影平面之间的距离,值的有效范围从 0 到 300。默认值为 5。
下图演示该属性的效果
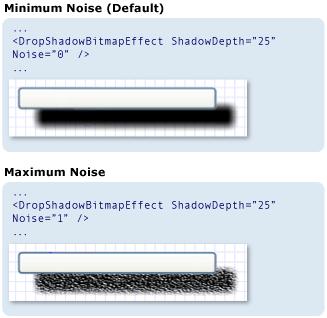
DropShadowBitmapEffect属性之Noise
阴影的噪音级别。值的有效范围从 0 到 1。如果值为 0,则表示无噪音;如果值为 1,则表示最大噪音。如果值为 0.5,则表示 50% 噪音;如果值为 0.75,则表示 75% 噪音,依此类推。默认值为 0。
下图演示该属性的效果:
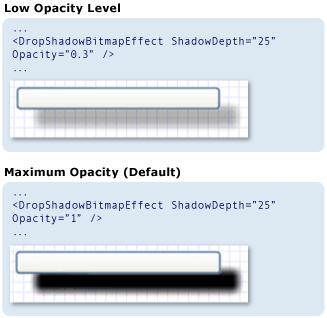
DropShadowBitmapEffect属性之Opacity
不透明度。值的有效范围从 0 到 1。如果值为 0,则表示阴影完全透明;如果值为 1,则表示阴影完全不透明。如果值为 0.5,则表示阴影不透明度为 50%;如果值为 0.725,则表示阴影不透明度为 72.5%,依此类推。小于 0 的值将被视为 0;大于 1 的值将被视为 1。默认值为 1。
下图演示该属性的效果:
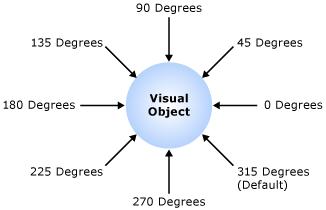
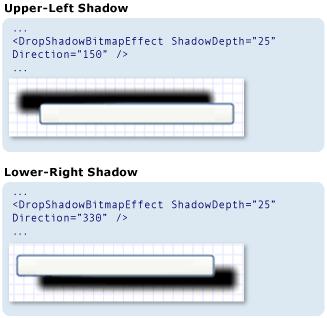
DropShadowBitmapEffect属性之Direction
投影角度。值的有效范围从 0 到 360。如果值为 0,则方向紧贴对象的右侧。后续值将绕对象沿逆时针方向移动方向。例如,如果值为 90,则表示阴影直接投射到对象的上方;如果值为 180,则阴影直接投射到对象的左侧,依此类推。默认值为 315。
下图显示针对该属性的给定值,阴影投射到的方向。注意:与LightAngle不同
下图演示该属性的效果:
EmbossBitmapEffect
|
<Image.BitmapEffect> <EmbossBitmapEffect x:Name="testEmbossBitmapEffect" LightAngle="120" Relief="0.1" /> </Image.BitmapEffect> |
EmbossBitmapEffect属性之LightAngle
投射在浮雕效果对象上的人工光线的方向。有效范围是 0-360(度),0 表示物体的右侧,后续值表示围绕物体逆时针运动。默认值为 45。
EmbossBitmapEffect属性之Relief
浮雕的起伏大小。有效值范围为 0-1,其中 0 起伏最小,1 起伏最大。默认值为 0.44。
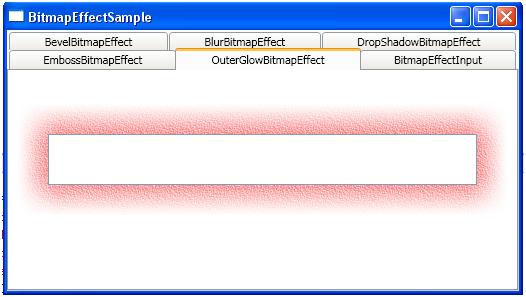
OuterGlowBitmapEffect
|
<TextBox.BitmapEffect> <OuterGlowBitmapEffect x:Name="testOuterGlowBitmapEffect" GlowColor="Red" GlowSize="30" Noise="0.5" Opacity="0.5" /> </TextBox.BitmapEffect> |
OuterGlowBitmapEffect属性之GlowColor
光环发光的颜色。默认值为白色
OuterGlowBitmapEffect属性之GlowSize
光环发光的厚度,值的有效范围从 1 到 199。默认值为 20。
OuterGlowBitmapEffect属性之Noise
光环发光的粒度(噪音级别)。值的有效范围从 0.0 到 1.0。如果值为 0.0,则表示无噪音;如果值为 1.0,则表示最大噪音。如果值为 0.5,则表示 50% 噪音;如果值为 0.75,则表示 75% 噪音,依此类推。默认值为 0.0。
OuterGlowBitmapEffect属性之Opacity
发光的不透明度级别。如果值为 0,则表示光环发光完全透明;如果值为 1,则表示发光完全不透明。如果值为 0.5,则表示发光透明度为 50%;如果值为 0.725,则表示发光透明度为 72.5%,依此类推。小于 0 的值将被视为 0;大于 1 的值将被视为 1。默认值为 1。
转载于:https://www.cnblogs.com/lonelyxmas/p/9827757.html
WPF-WPF BitmapEffect (按钮凹凸效果)相关推荐
- WPF 动态切换按钮图片
WPF动态切换按钮图片就是在鼠标移上去的时候显示另一张图片 首先先把三张图片放上去 第一张 第二张 第三张 然后给他们一个值,鼠标移上去的时候是true,显示图片,鼠标移开的时候显示false不显示图 ...
- 用WPF轻松打造iTunes CoverFlow效果
用WPF轻松打造iTunes CoverFlow效果 原文:用WPF轻松打造iTunes CoverFlow效果 用WPF轻松打造iTunes CoverFlow效果 ...
- java怎么设置按钮凹凸状态,FragmentTabHost实现中间按钮凸出效果
目前很多app主页都是由几个tab页组成,所以我们开发app的时候一般都会涉及到主页tab的切换实现.常用的主页tab切换实现可以用viewpage和FragmentActivity组合,用普通But ...
- WPF 自定义模板 Button闪亮效果
原文: WPF 自定义模板 Button闪亮效果 Button的选中Effect,我们看下下面的效果: 让我们再放大一点: 怎么设置上面样式呢?直接设置Button的Effect,有点问题,因为Eff ...
- android 4个点矫正不规则矩形_Android使用FragmentTabHost实现中间按钮凸出效果
目前很多app主页都是由几个tab页组成,所以我们开发app的时候一般都会涉及到主页tab的切换实现.常用的主页tab切换实现可以用viewpage和FragmentActivity组合,用普通But ...
- 简单的UIButton按钮动画效果iOS源码
这个是简单的UIButton按钮动画效果案例,源码,简单的UIButton按钮动画,可以自定义button属性. 效果图: <ignore_js_op> 使用方法: 使用时把ButtonA ...
- android 按钮动画效果_【css特效】按钮动画 - 按压效果
按钮动画 - "按压效果"codepen.io <!DOCTYPE html> <html> <head><meta charset=& ...
- 鼠标动效html,5种纯CSS3鼠标hover按钮动画效果
这是一款鼠标hover按钮动画特效.该特效共有5种hover动画效果,它们在结构布局上使用flex来进行布局,并通过css transition来实现动画效果. 使用方法 HTML结构 该按钮特效使用 ...
- 【MFC】工具栏按钮单选效果
00. 目录 文章目录 00. 目录 01. 案例概述 02. 开发环境 03. 关键技术 04. 程序设计 05. 秘笈心法 06. 源码下载 07. 附录 01. 案例概述 Visual C++在 ...
最新文章
- C - 数据结构实验之排序三:bucket sort(水题)
- spring aop环绕通知@Around
- 浅析WebRtc中视频数据的收集和发送流程
- idea中Java项目连接服务器进行debug查看
- oracle查询排序速度慢,Oracle-请问Oracle SQL排序查询慢如何解决
- Tomacat服务器的安装和配置
- BugkuCTF-WEB题file_get_contents
- Docker下部署wordpress
- java keytool详解
- java获取当前行数
- 用友与中国互联网协会签署战略合作 共推企业互联网转型
- 虹膜识别应用多样化 6亿美元市场待挖掘
- 教你怎样无需微云会员满速下载文件
- 网页版VIP邮箱有什么宝藏功能?网页邮箱官网注册入口有哪些?
- 心跳太快对身体带来影响?4种方法来减速!
- 失败者的人性弱点,来看看你中了几点
- 梅姨眼中最爱读英国书籍的人竟然是TA?
- Scrapy 爬取七麦 app数据排行榜
- 自制Arduino Leonardo笔记
- 微信网页版传输助手上线