sketch制作LOGO(一)---环形光晕
1 打开界面
首先你需要拥有一款Sketch,你可以从商店购买,如果你手头有点紧的话可以先使用试用版。
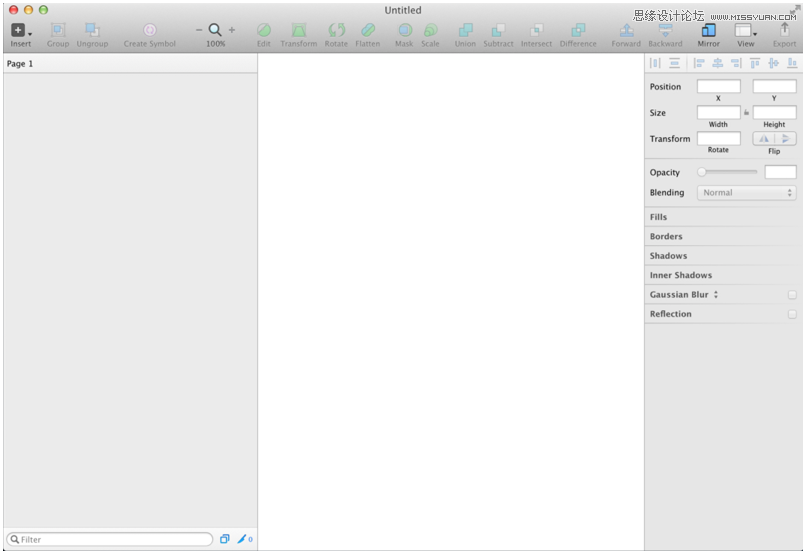
打开界面,此刻你不需要任何模板,直接新建界面即可。

2 创建画板
正式开始工作之前,我们需要创建一个画板,这与AI一样。
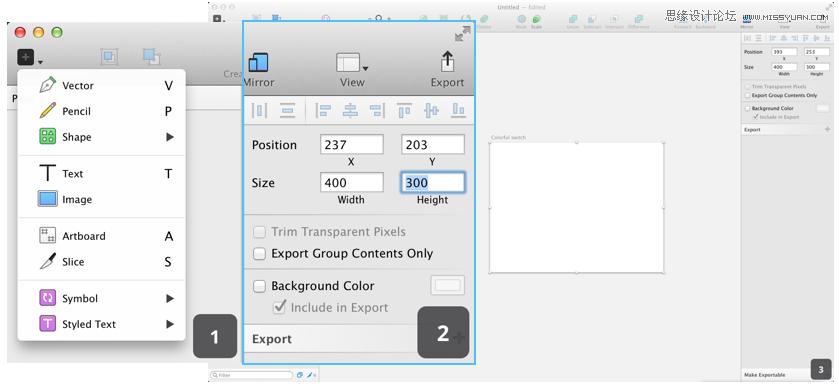
创建画板的方式:一我们可以通过插入的方式进行绘制,默认工具栏的最左边的小加号点开即可看见,选中“Artboard”或者你直接按快捷键A在工作区绘制也一样。最后我们会在界面最左边的检查器中找到画板的属性值,设置“400 x 300”px即可。

3 填充一个彩色背景
现在我们已经准备好了一个画板,给它一个背景基调,你可以在制作完图标以后再添加,但是背景的产生的环境色会决定你图标的色彩。
为了这个教程我来回做了很多次,现在我们切入正题。
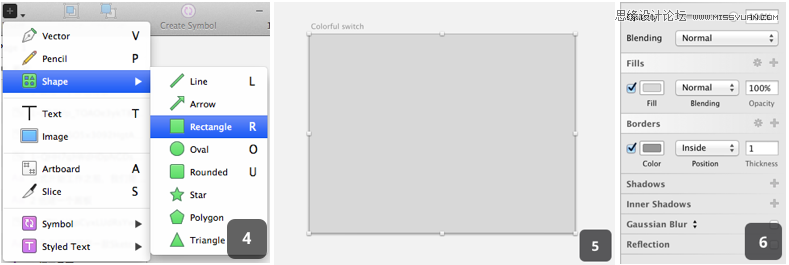
快捷键R当然也可以选择(插入>形状>矩形,如图4),让绘制的矩形充满画板,此时你需要注意到它的属性值会出现在右侧的检查器中(Fill是填充颜色,Color是边框颜色)如图6。

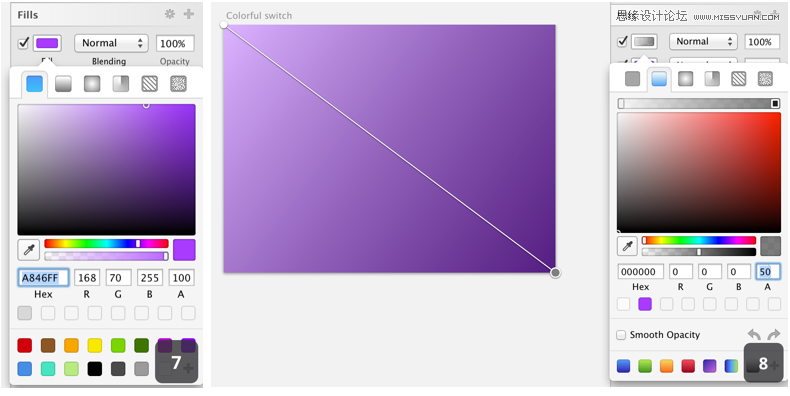
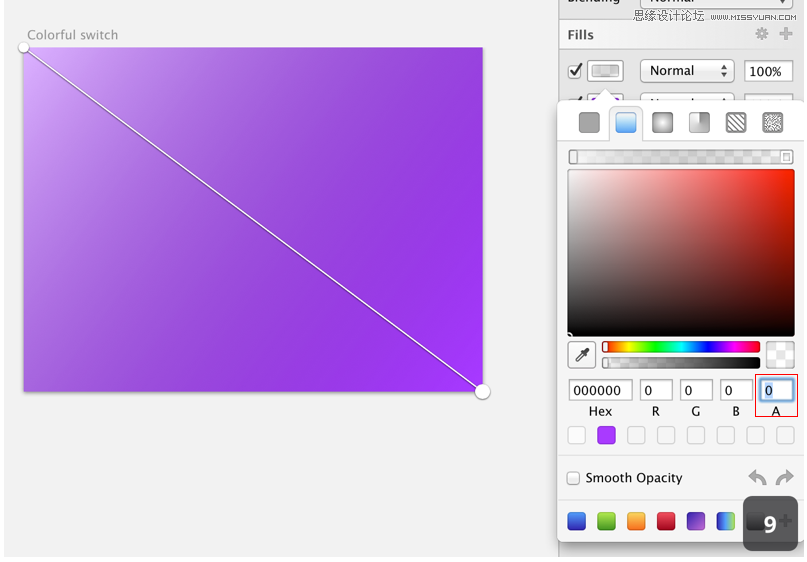
取消边框颜色,设置填充颜色为十六进制值类型#A846FF(图7),现在点击颜色面板右上角的“+”你会看到他会新增一个颜色填充面板,选中选择线性渐变,渐变梯度为从左上到右下(如图8)。

接着是设置渐变填充的属性值,确保你的形状的左上的颜色是# FFFFFF(白色)和右下方的颜色是# 000000(黑色)。点击渐变颜色选择器或者直接点击图形右下角的小圆点设置色彩为#000000(黑色)透明度0,具体透明度设置详见图9颜色面板下红色方框内。选择左上角白色设置不透明度60。

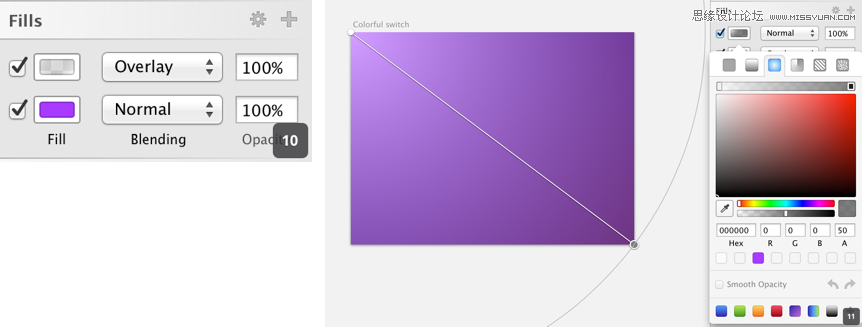
再次点击“+”创建一个新的颜色填充,这一次是一个径向渐变填充。

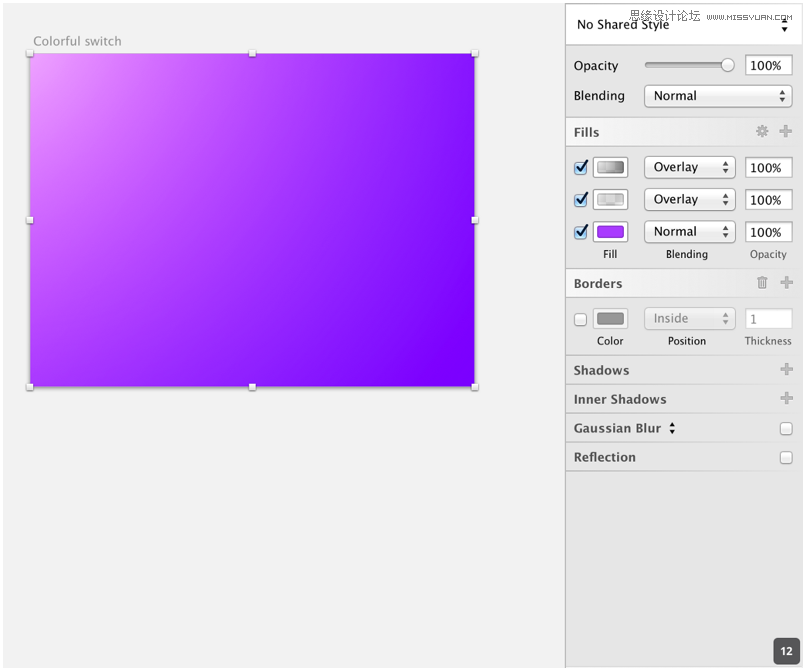
确保左上方和右下方的颜色是白色和黑色。设置它们的透明度都为50。最终得到一个超级闪亮的霓虹灯效果即从亮到暗紫色的梯度,如图12。

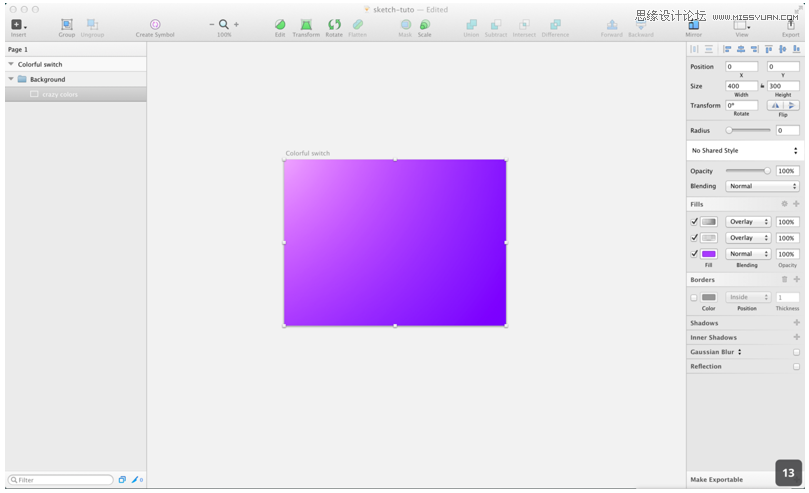
最终背景效果完成,全选你的背景图层(Cmd+G)打包成组,双击左侧图层列表的组(或者是Cmd+R)将打包的组命名为Background。

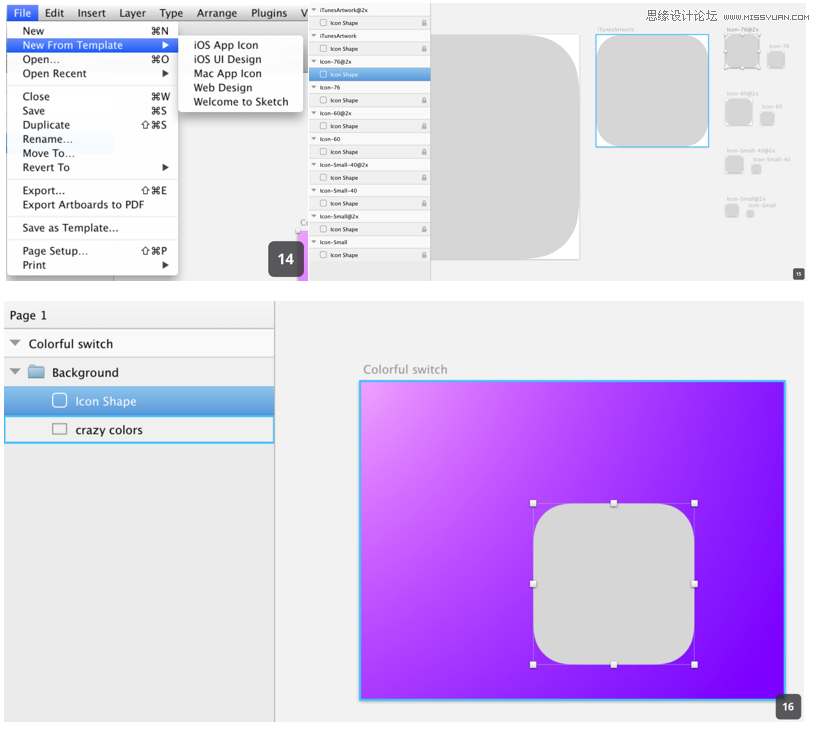
4 使用内置IOS模板
现在让我们开始创建我们自己的图标。
这里我们可以使用内置的ios图标模板,而不必重新创建那个相当复杂的圆角矩形。
单击(File>New from Template>iOS App icon),会创建一个新的文件,里面向你展示了iOS的整套图标模板。
在图层列表中找到iOS-76@2X画板,解锁(shift+Cmd+L)选中iOS-76@2X图层,复制(Cmd+C)它并把它粘贴(Cmd+V)到你的原始文件中,现在你可以关闭你的模板文件了。

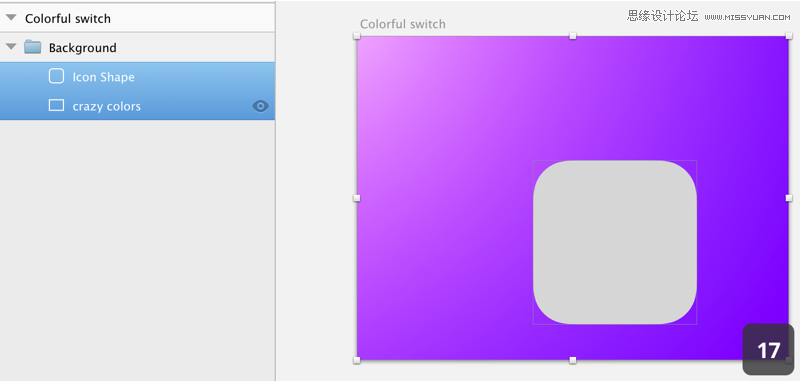
选中图标图层以及我们之前创建的背景图层(按住Cmd然后再按住shift我们就可以在成组的情况下多选组内的内容,仅仅按住Cmd是单选)如图17。

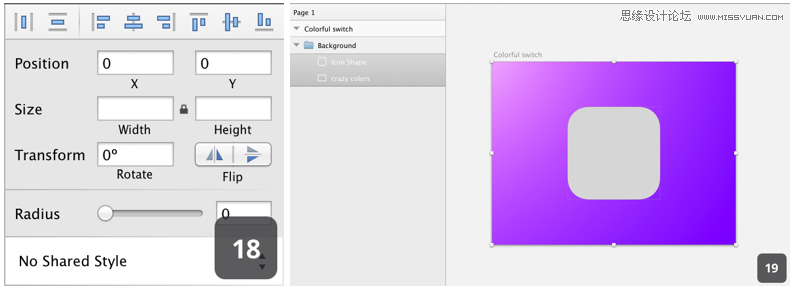
使用对齐工具使得图标在画板中能够水平与垂直居中对齐,对齐功能(图18)可以在界面右侧检查器最上面找到最终得到(如图19)。

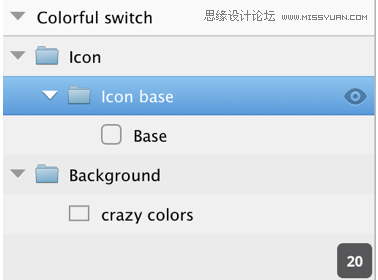
现在我们把图标拖出背景组里,(Cmd+G)成组命名为icon。再次选中图标成组,命名为“Icon Base”(图20)

5 底座
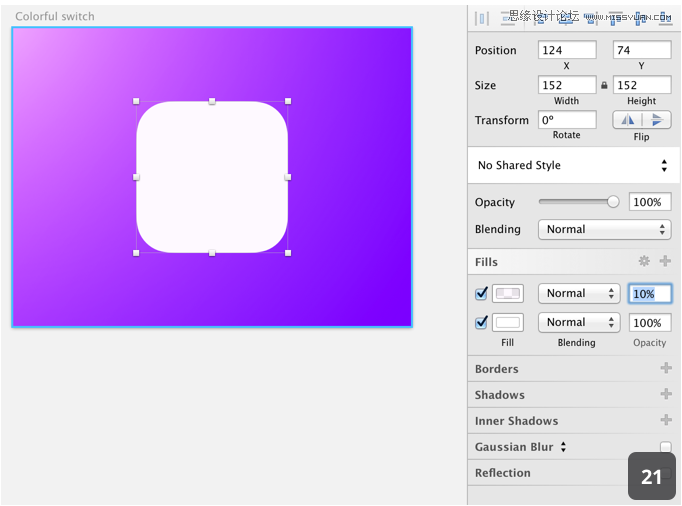
选中图层Base,改变填充颜色为#FFFFFF 。点击“+”再次添加颜色填充,颜色值#FAC3FF不透明度为10%,如图21。

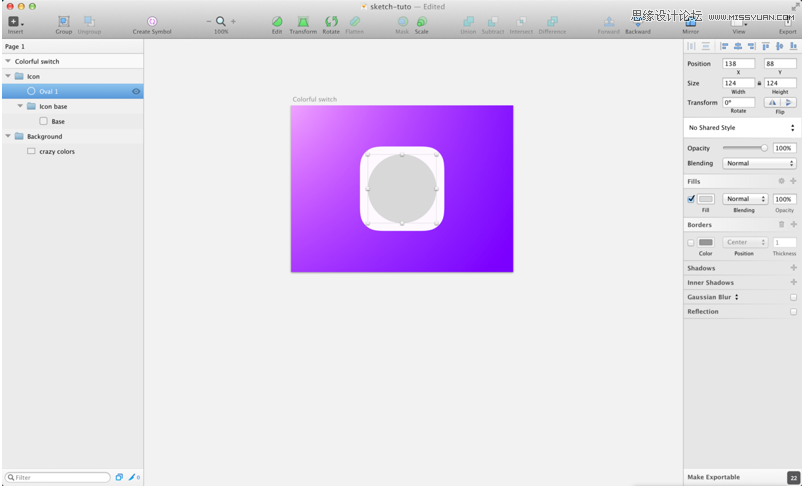
现在使用快捷键“O”在Base图层上面创建一个124 x 124的椭圆,当然不要忘记使用对齐功能使之与Base图层居中对齐(如图22)。

选中“Oval 1”,设置填充为线性渐变填充并使之倾斜。设置左上角颜色值#E500E7右下角颜色值#00D7FF,不改变混合模式(如图23)。

命名此层为“Super colorful base”和成组“Color Base” (如图24)。

6 创建锥形浮雕效果
然后创建一个椭圆来当做“Super colorful base”的旋钮。
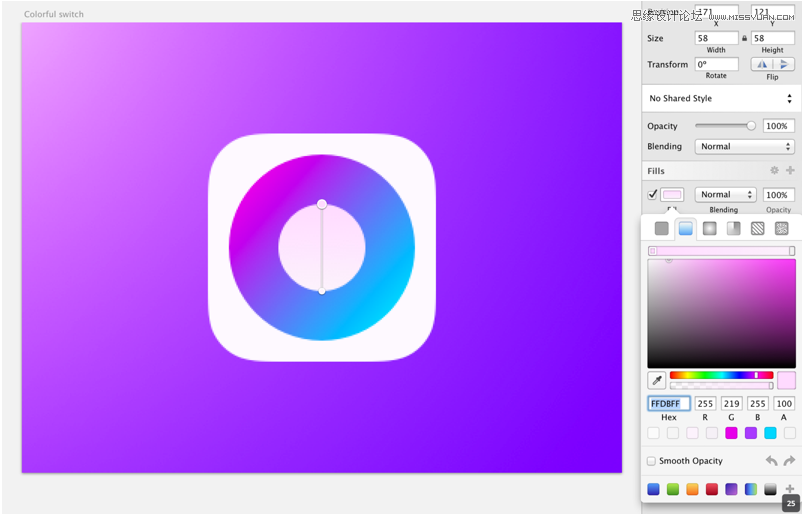
在“Super colorful base”图层之上绘制一个58 x 58的椭圆,给这个椭圆添加一个垂直的线性渐变,顶部色值为:#FFDBFF 底部色值为#FCF2FC (如图25)。

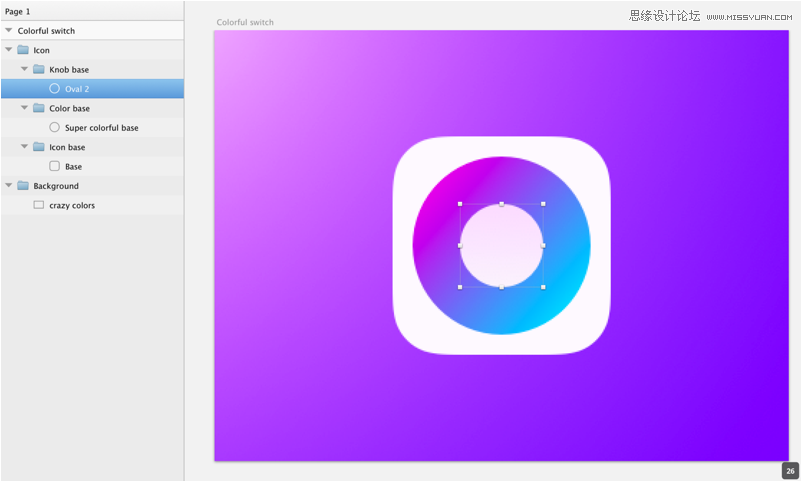
选中这个椭圆成组,更改组名为“Knob base”(如图26)。

正如你所看到的我们刚刚创建了基础图形以及我们的图标区,现在我们拥有底、ios7形状、五颜六色的底和旋钮。剩下的仅仅是添加效果这些事了。
在这一点上,如果你想确保明确的清楚上面的步骤,我创建了中间步骤示意图文,你可以点击这里。
现在我们需要花一些时间在组“Color base” 上。
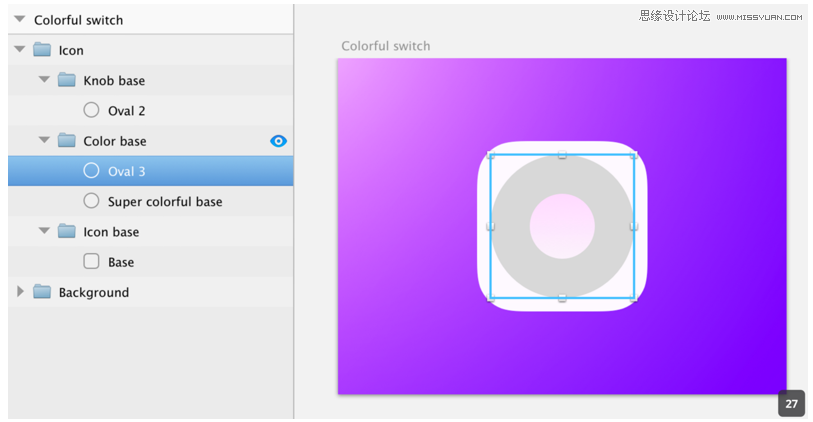
我们要打造“ring”环绕我们的大圆圈。使用椭圆工具“O”创建一个128 x 128的椭圆别忘了使用对齐工具,效果如图27。

现在我们再创建一个116 x 116的小椭圆,如图28所示。

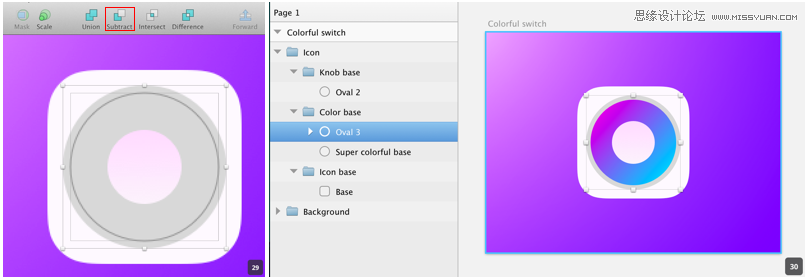
单击工具栏中的布尔运算“substract”功能即图29红框所示,现在我们得到的是一个环形,如图30所示。

你会注意到这个环是一个形状组,如果你双击打开它你还能继续修改绘制形状,重命名该环形为“Surrounding”
给这个环添加一个线性渐变,以对角线的角度,左上色值为#F698FF右下色值为#FFF3FF当然效果如图31。

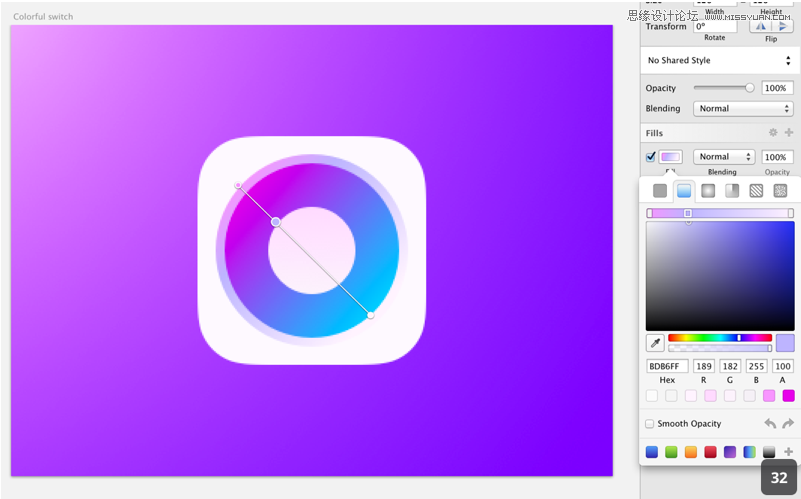
现在我们要添加一个额外的线性渐变用来模拟漫反射,将鼠标移到图形中线性渐变的路径上你会看见鼠标的指针会变成一个带“+”的指针,在左上1/3的地方单击添加一个新的颜色设置颜色值为#BDB6FF,效果如图32所示。

下一步是创建一个锥形,由于Sketch没有“斜面和浮雕”效果,所以我们需要通过线性渐变来创建出这个三维效果。
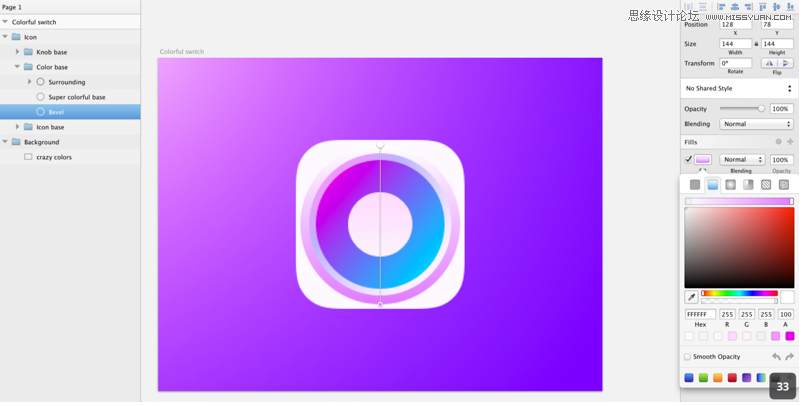
在椭圆图层“Super colorful base”的下方创建一个144 x 144大小的椭圆,取消边框并给它添加一个垂直的线性渐变顶部色值是#FFFFFF底部色值是#DF80FF(效果如图33)。

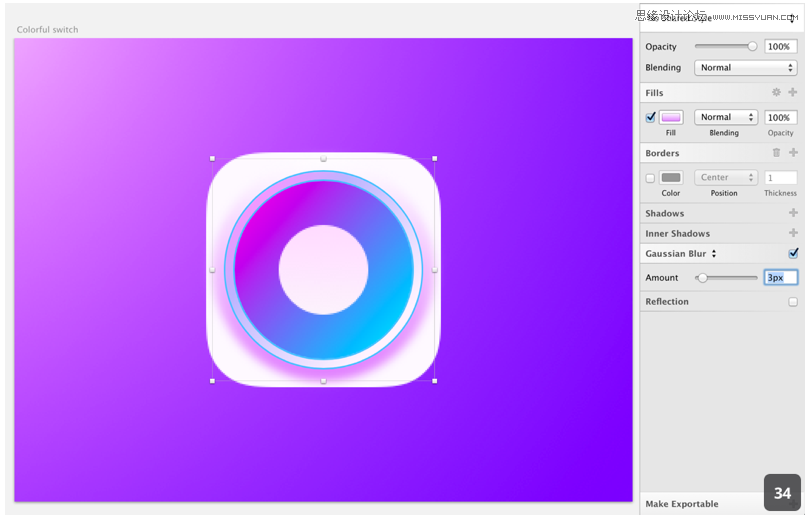
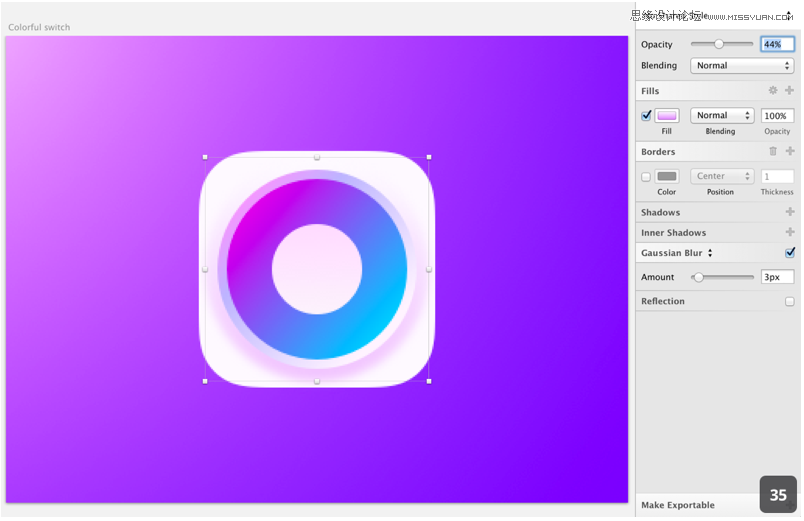
下一步是创建一个模糊使它有一个适当的平滑效果。注意右侧检查器中的“Gaussian Blur”。检查它的复选框并设置的数值3(图34)。最后,设置不透明度44%(图35)。


7 添加图形深度
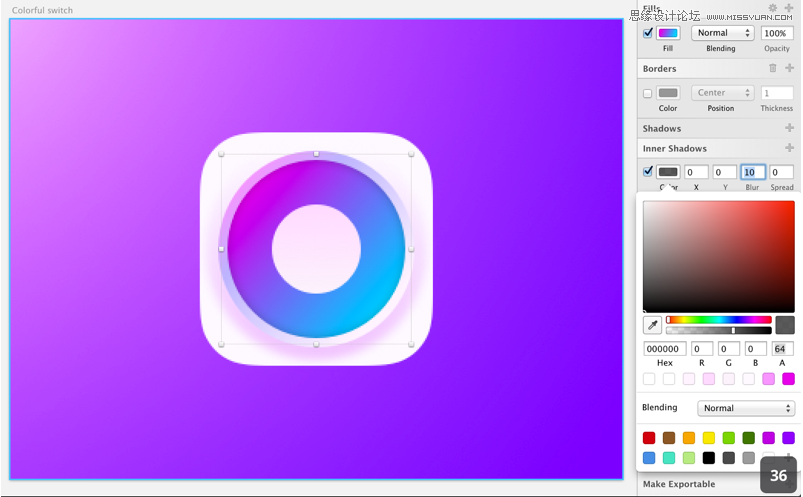
现在你已经进一步深入了你的图标了,选择添加图层“Super colorful base” ,点击右侧的 “Inner Shadows”(内阴影)旁边的“+”添加内阴影效果。保持色值#000000;偏移量X和Y为0;Blur(模糊度)为10;Spread(阻塞)值为0(如图36)。

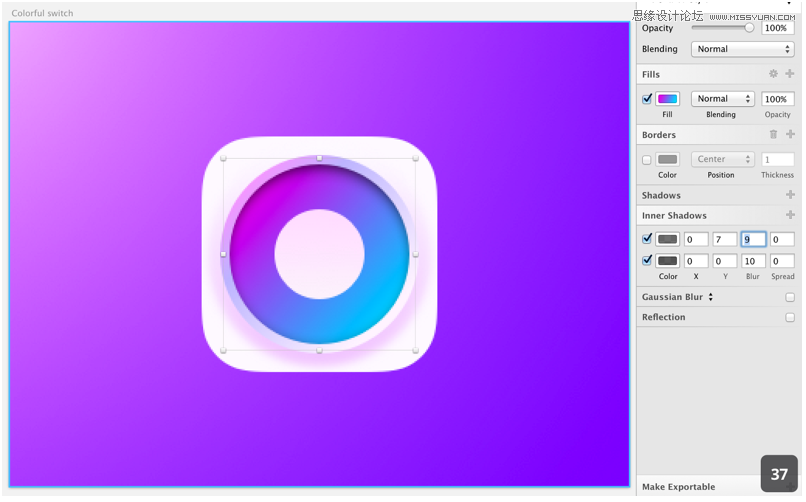
点击“+”再次添加内阴影,不透明度为56;偏移量X为0,Y为7;Blur(模糊度)为9如图37。

8 修饰旋钮
现在我们已经创建出了一个漂亮的圆形,但是我们需要把它与背景较好的统一起来,在你的“icon base” 文件夹里选择“Base”图层沿着光源的方向给它添加一点环境色。
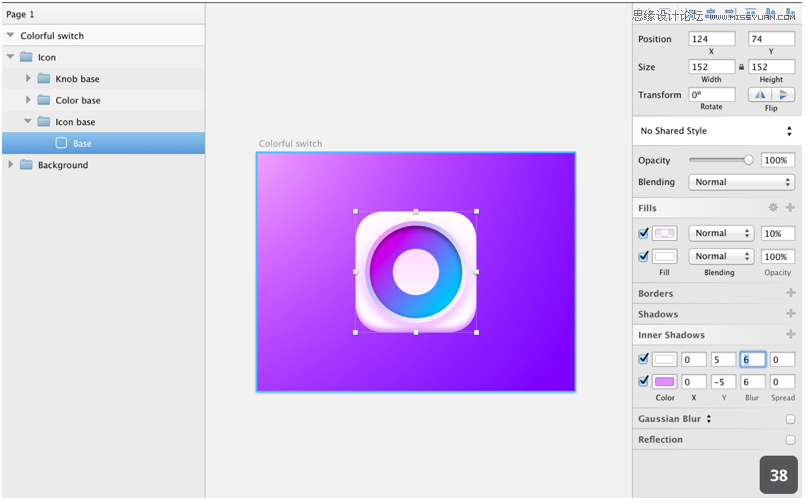
我们给“Base”图层创建第一个内阴影色值为#E187FF;不透明度为90;偏移量X为0,Y为5;Blur(模糊度)为6;Spread(阻塞)值为0。点击“+”再次添加内阴影此刻色值为#FFFFFF;不透明度为100;偏移量X为0,Y为-5(如图38)。

现在,我们来修饰小旋钮,选择组“knob base”和“椭圆2”图层。
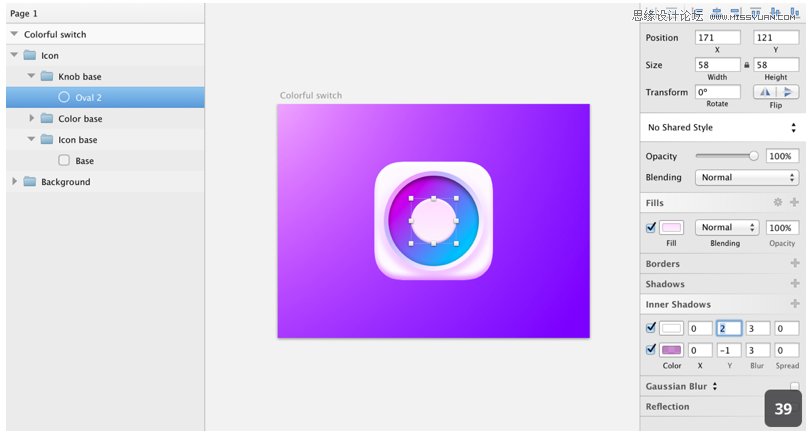
内阴影一:色值# 8d1799透明度48%;X:0:Y:1;模糊:3
内阴影二:色值# FFFFFF透明度100%;X:0:Y:2;模糊:3
这将创造一个有着漂亮光泽的按钮。

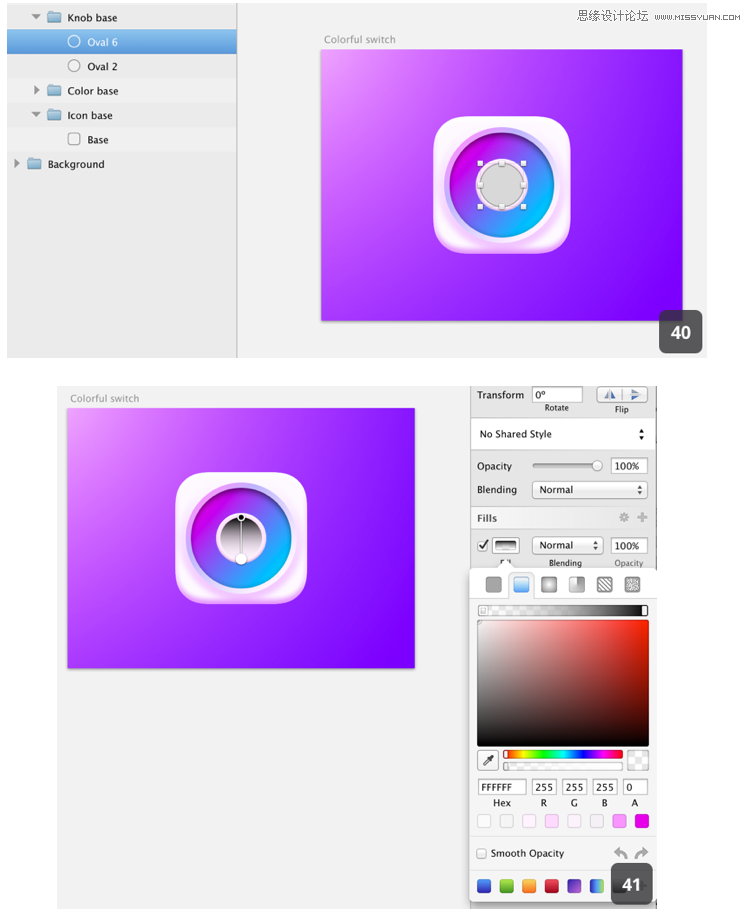
下一步将会使按钮更具有“触摸感”,给它一点深度。用椭圆工具在48 x 48的按钮中间画一个 40 x 40的圆(如图40),去掉边框给它一个垂直的线性渐变,上面为纯黑#000000,下面为白色#FFFFFF设置透明度0%(如图41)。

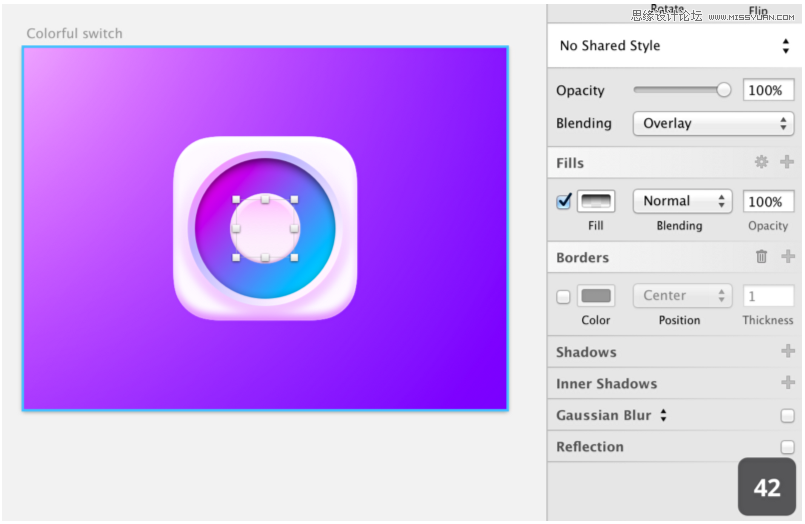
接下来我们设置下这个40 x 40椭圆的混合模式。混合模式设置为“overlay”(如图42)。

我最喜欢Sketch 3.0的阴影工具。
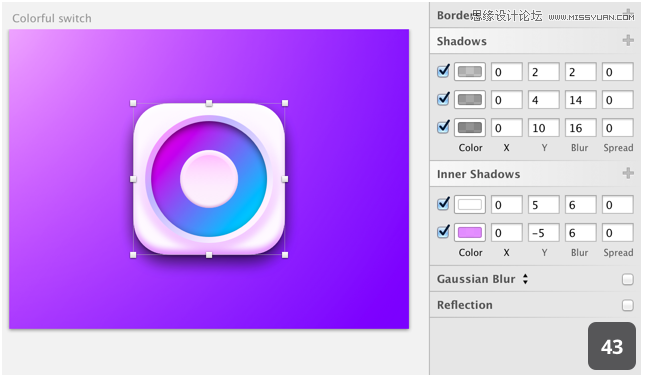
首先我们选择“Icon base > Base” 图层。我们要给它添加3个层次的阴影。阴影的层次模式如下:
色值# 000000,透明度42% ,X 0 Y 10,模糊:16,阻塞0;
色值# 000000,透明度34% ,X 0 Y 4,模糊:14,阻塞0;
色值# 000000,透明度24%, X 0 Y 2,模糊:2,阻塞0,如图43。

最后我们要做的是“base” 上的很强烈的投影。
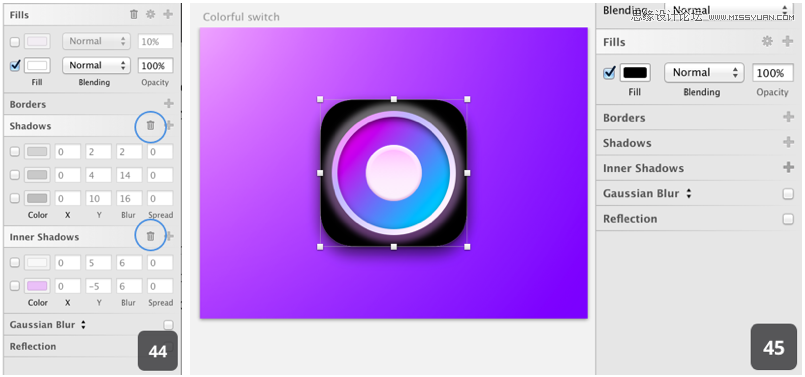
复制“base”图层,可以“Cmd+C,Cmd+V”复制也可以按住Alt拖动图形来复制。
复制完后我们需要去掉图层上的效果,用以创建新的效果,这时我们可以在右边检查器中取消阴影效果的勾选,然后点击上方的垃圾桶就能删除多余的效果了(图44)。设置填充图层#000000会得到图45。

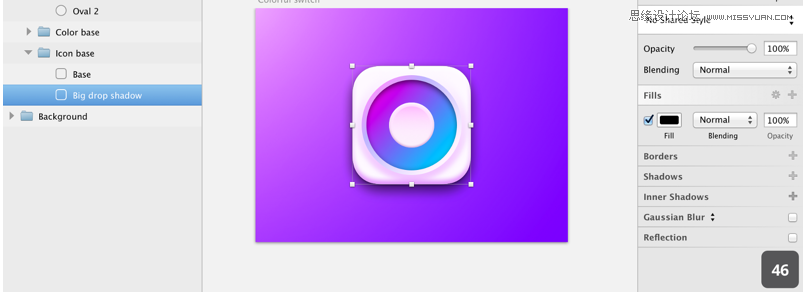
重命名该图层为“Big drop shadow”并且将它置于“base”图层下方(如图46)。

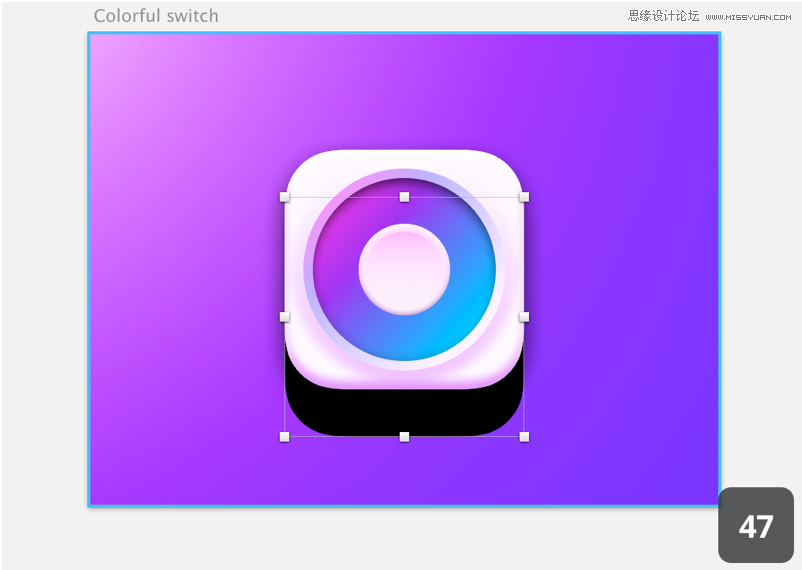
现在我们要把这个图层往下挪,按住Shift键并且按住键盘向下键3次,如图47。

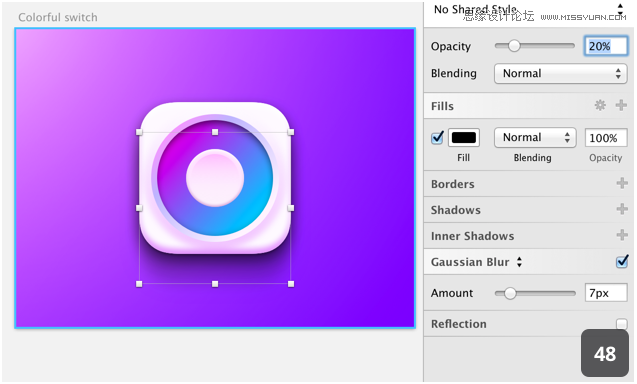
最后将投影设置不透明度20%设置高斯模糊7(如图48),此时你会发现生成一个漂亮的投影。

给按钮添加类似投影。
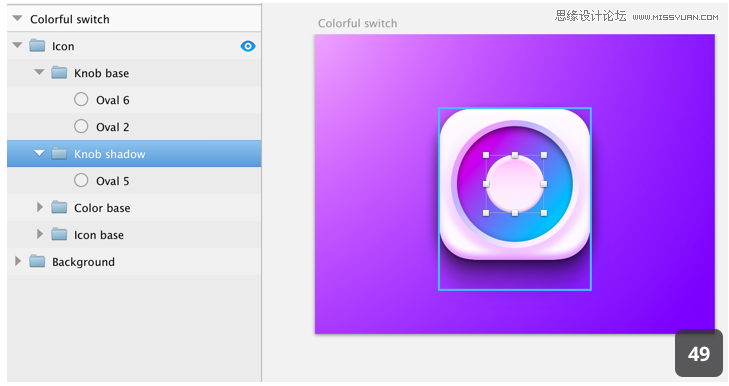
选择组“Knob base” 中的 “oval 2" 图层,复制一层提取出来重命名“Knob shadow” 拖动放在组“knob base”里,如图49。

除去这一层所有的效果填充颜色#000000并且向下移动10px(如图50),做到这一点后设置图层不透明度为10%,高斯模糊4px,效果很微妙,(如图51)。

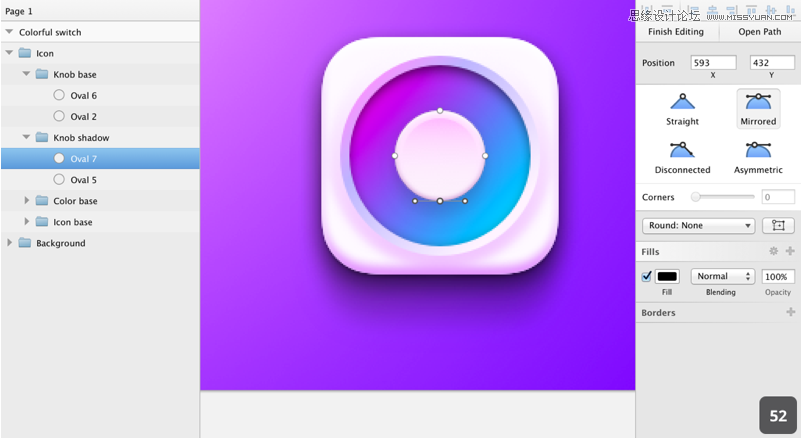
让我们做一个华丽的阴影。复制这一层,使它往回走10px与旋钮居中对齐,我们需要修改下这个圆的形状。选择这个图层按回车或者双击鼠标你会看到(图52)。现在可以编辑路径了,注意你右边的检查器面板已经改变了。

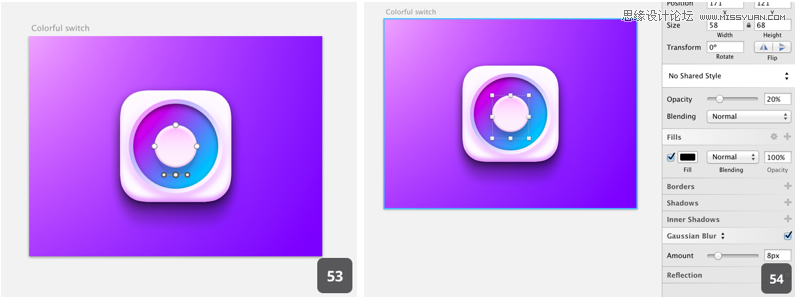
选择底部的锚点,将这个锚点向下移动10px(图53),然后回车结束编辑状态。设置图层不透明度为20%,高斯模糊为8(图54)。

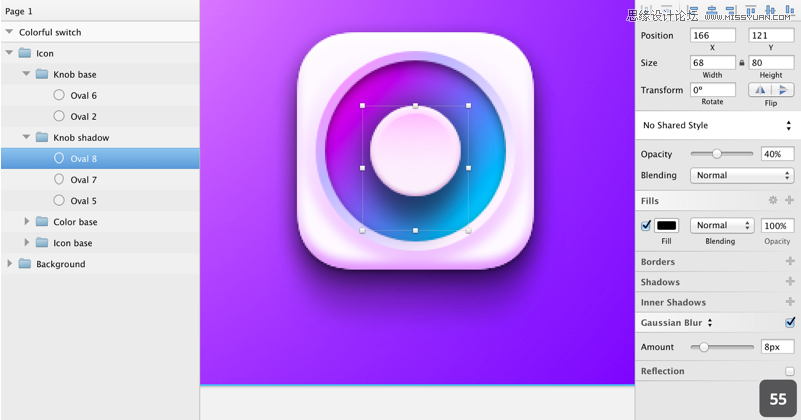
再复制一个圆作为阴影,我们重复刚刚的工作,设置不透明度为40%,在右侧面板我们修改下这个阴影的大小宽度为68,高度为80,并且高度与旋钮顶端对齐(如图55)。

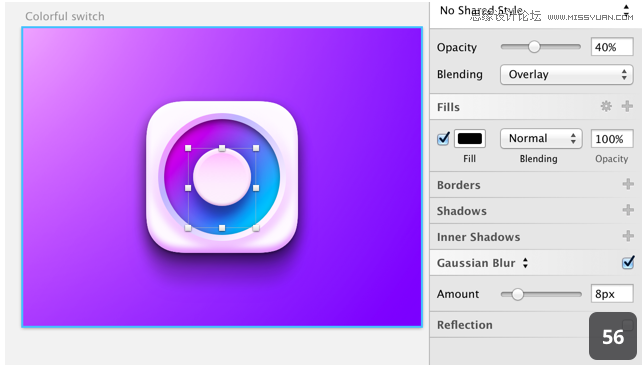
最后,设置图层混合模式为叠加,得到一个不错的深蓝色的阴影(图56)。

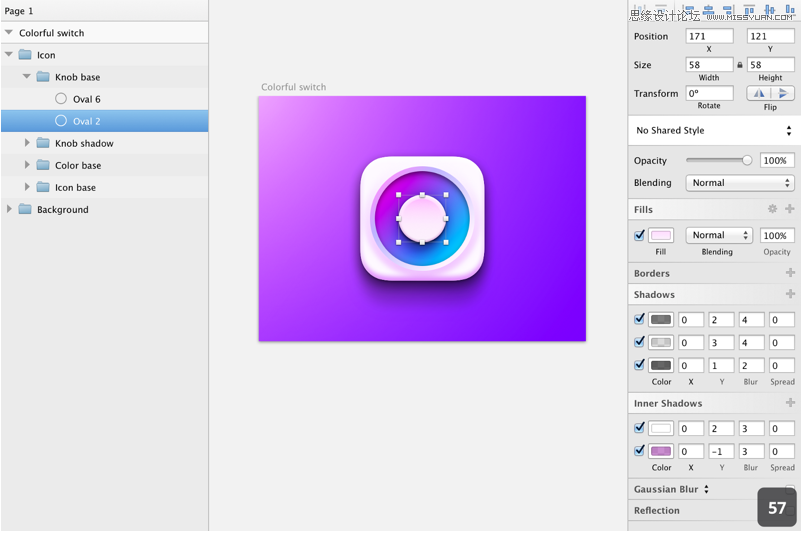
我们现在要给旋钮添加一个很有层次的阴影。选择“Knob base>Oval 2"图层。开始添加阴影效果:
色值# 000000 ,透明度60%,x:0,Y 1,模糊:2,阻塞0。设置此阴影的混合模式为“叠加”
色值# 000000 ,透明度14%,x:0,Y 3,模糊:4,阻塞0
色值# 000000 ,透明度50%,x:0,Y 2,模糊:4,阻塞0
你应该看看这个(图57)。

这是我们现在做的阴影。
10 细节
做完之后我们需要添加两个小东西来当做ON/OFF
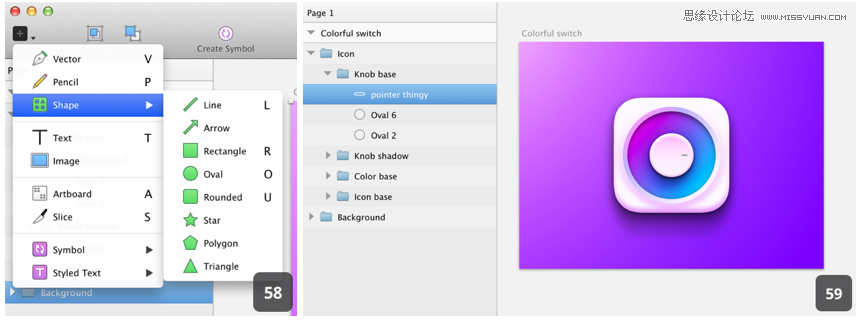
在旋钮组创建一个圆角矩形(U或者Insert>Shape>Rounded如图58),大小8 x 2半径为3或者更多。把它放在你的其他旋钮层并且命名为“pointer thingy”,我无法找到更好的命名。将其水平对齐并且处于底座的右侧。

除去圆角矩形的边框设置不透明度40%,色值为CA2DEA。
给它一点深度,添加阴影添加阴影:色值# FFFFFF,透明度 46%,x:0,Y 1,模糊:0和一个内阴影:色值# 000000,透明度 40%,x:0,Y 1,模糊:0。
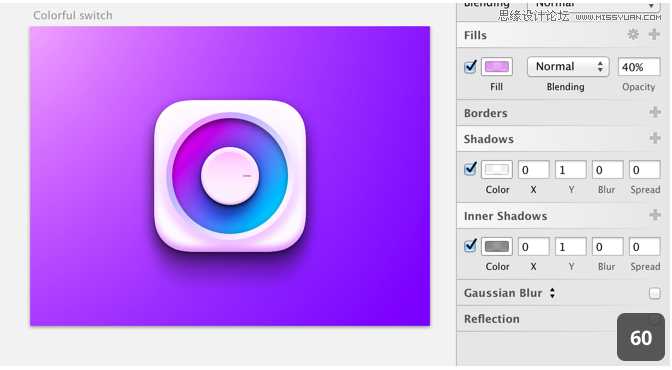
设置内阴影图层的混合模式为“叠加”,您得到(图60)的结果。

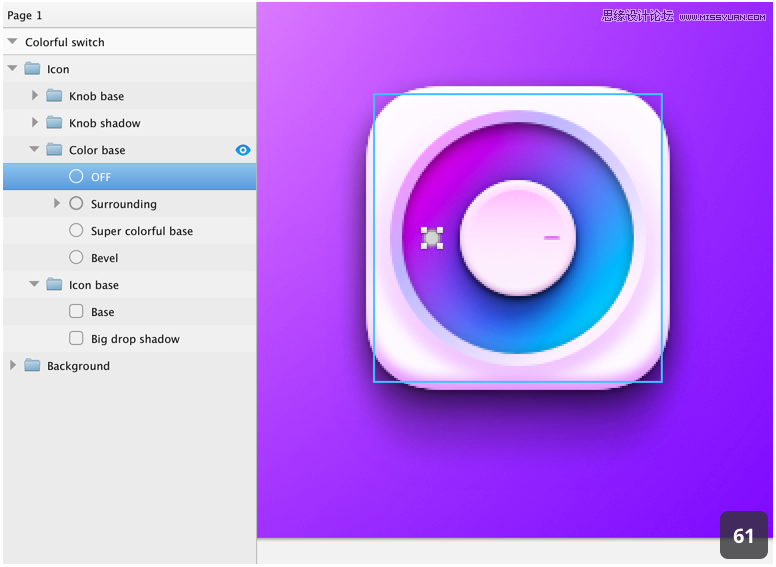
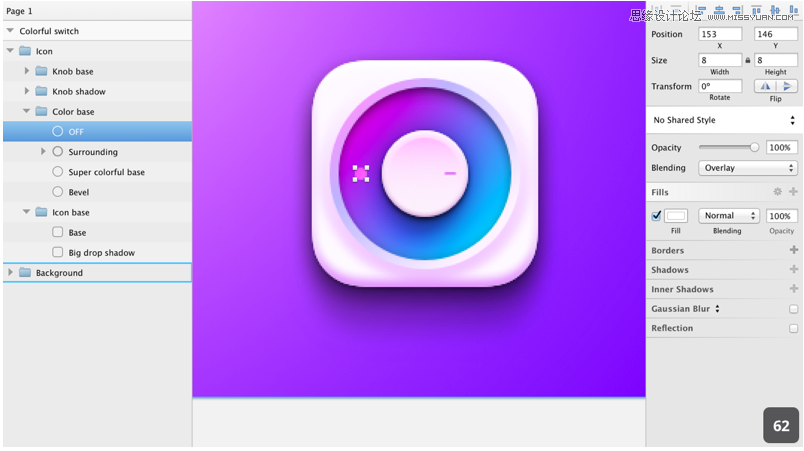
在图层“color base” 上用椭圆工具(O)创建一个8 x 8的圆。置于旋钮的左侧(离旋钮10px),重命名为“OFF”(图61),去掉边框,颜色值为#FFFFFF,混合模式改叠加(图62)。


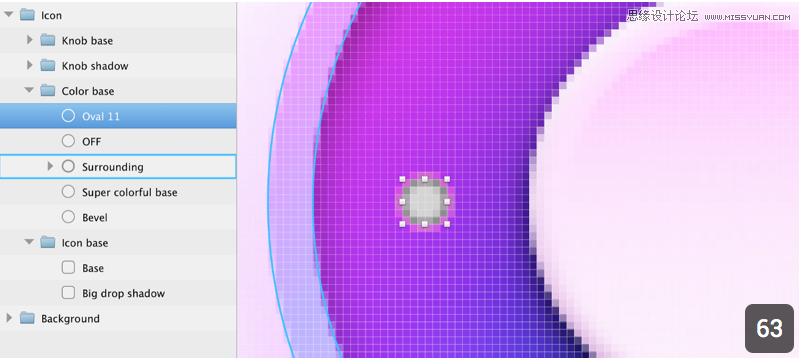
为了让它看起来更像一个“OFF”的按钮,让我们在它中间创建另外一个圆,这一次是6 x 6大小,去掉边框可以看到这个新建的圆能很好的契合在“OFF”按钮上(如图63)。

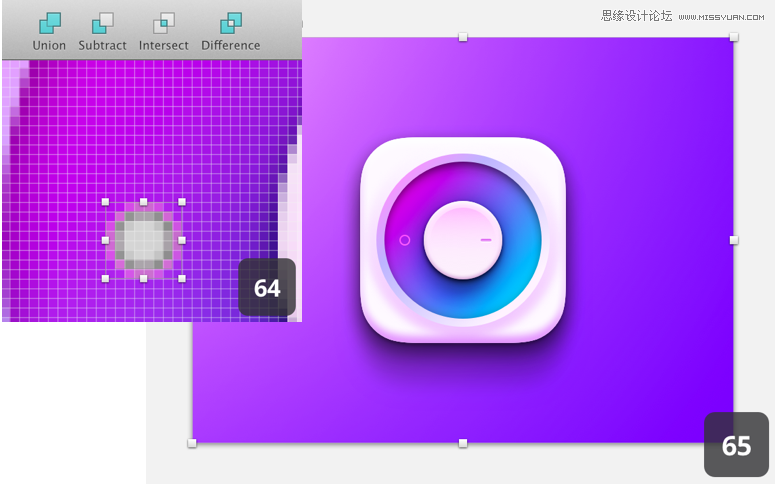
选中你的“OFF”图层和刚刚的圆图(64),执行命令“substract”你会得到这样一个环形(图65)。

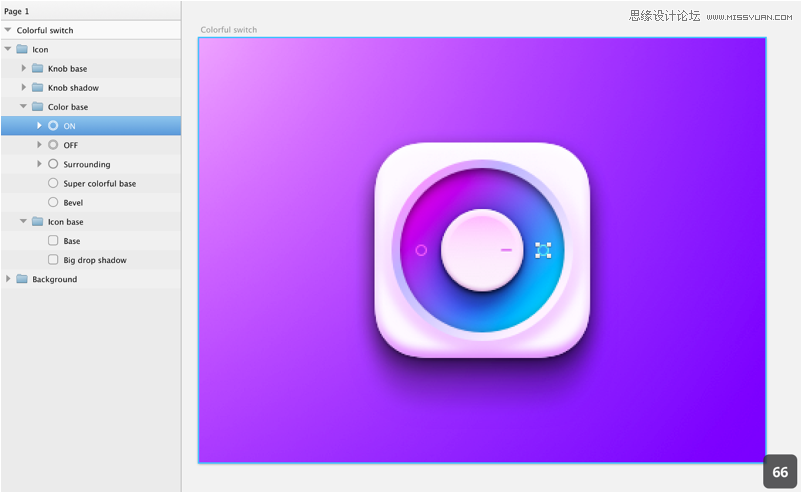
创建“ON”,复制你的“OFF”层。重命名和移动旋钮的另一边,同样的距离(图66)。

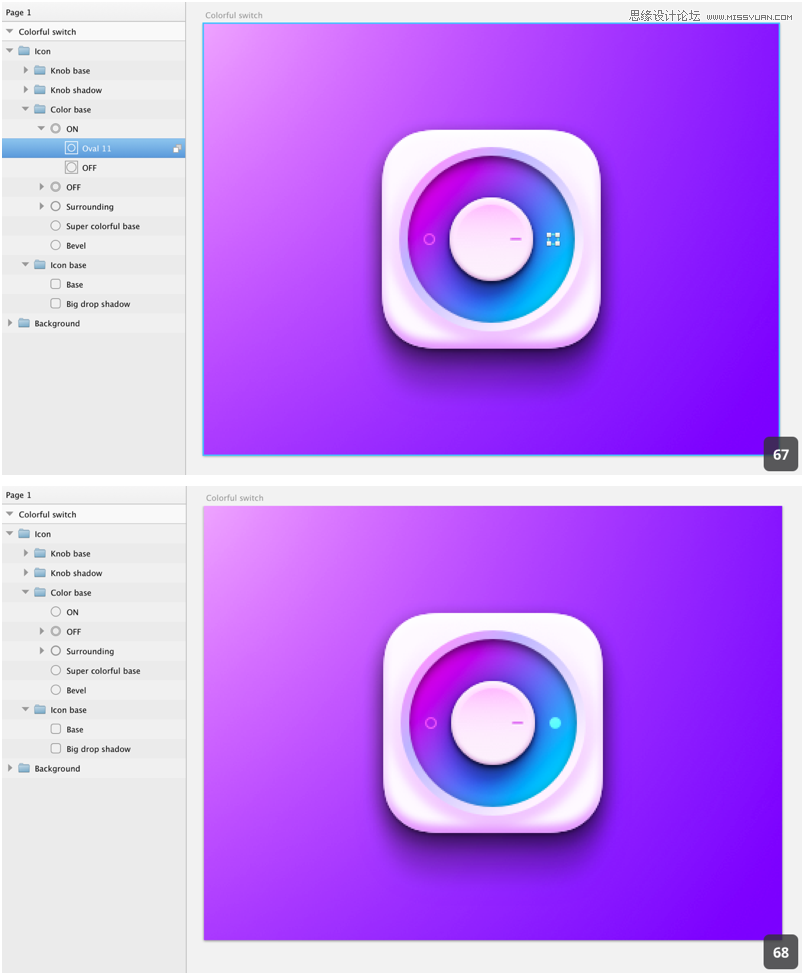
点击层的左边三角形展开向量组,选择“Oval11”(图67)删除它得到(图68)。

你现在做到这一步!
11 输出
这个教程最后一步就是切图输出了。我认为输出是Sketch 3.0的一个极好的优点。
我想你们会想要导出1x(当前大小)和2x
选择你画板上的“colorful switch”在右侧检查器的底部你会看到一个“Make Exportable”的按钮,单击你会得到(图69)。
1x表示基线,即你当前的设计尺寸,单击右侧的“+”会添加一个新的输出窗口,选择2x他会在输出的时候自动放大2倍,当然你也可以更改后缀名(如图70)。
当你点击“Export colorful switch”,它会产生1X,自动扩展你的画板上@2x的输出选项和它所选择的格式。瞧!

转载于:https://www.cnblogs.com/moxuexiaotong/p/7534801.html
sketch制作LOGO(一)---环形光晕相关推荐
- Allegro PCB Editor 如何制作Logo
Allegro PCB Editor 如何制作Logo 更新历史 20201017: 首次发布 在设计电路板时,一个漂亮的Logo丝印往往会给电路板增色不少(虽然对电路板的性能并没有实质性的影响).对 ...
- linux 程序输出 logo,Linux下制作logo并显示到开发板上
我用的是OK6410开发板,自带的两个内核(2.6.32和3.0.1都测试通过) 首先讲一下制作logo的方法: Linux Logo制作工具 : LogoMaker.tgz 4.7MB http:/ ...
- sketch制作Android动画,如何直接用Sketch制作动画|Sketch插件|
原标题:如何直接用Sketch制作动画|Sketch插件| 本期的sketch插件来为大家讲解如何制作动画,看来看看马克笔设计留学的MUzi老师的教程吧! 安装 1.下载并解压 Anima Tooki ...
- [Swift通天遁地]一、超级工具-(2)制作美观大方的环形进度条
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★ ➤微信公众号:山青咏芝(shanqingyongzhi) ➤博客园地址:山青咏芝(https://www.cnblog ...
- 怎么免费制作logo?logo免费设计在线生成,从此设计不求人
你有没有因为Logo制作而烦恼过?对于很多人来说,logo制作是一项比较大的工程,需要专门的设计师才能完成.但是请人设计费用高还很费时间,还需多次沟通修改.其实,我们可以自己免费制作logo,下面,给 ...
- iOS用Sketch制作APP下拉刷新的GIF动画
一.用Sketch结合MJRefresh来自定义刷新动画 今天分享一下iOS关于自定义下拉刷新动画的实现.我们平时看到很多APP的下拉刷新都是菊花在转的样式,因为很多APP都是用 MJRefresh ...
- AD18如何制作logo
AD18如何制作logo 最近做PCB板的时候一直想给自己的板子增加一个漂亮的logo. 首先找到一张你需要的图片,并把它保存为bmp格式. 其次将其保存为单色位图. 此时图片会变为黑白图片. 接着打 ...
- sketch制作Android动画,Sketch制作GIF动画--基础篇
前言 自从小tan上次出了一篇关于用Sketch制作自定义的APP下拉刷新GIF动画后,有不少小伙伴说期待出一篇关于Sketch制作GIF动画的详细教程.由于前段时间小tan都在忙于私人的家事,一直都 ...
- Adobe Photoshop CC制作logo
(作者:成东平 撰写时间 2019年1月16日) PS的简短介绍: 下面我们先来简短的介绍一下PS这款软件 PS软件是用于P图及制作logo与海报与一些图形,图片的一款制作软件, 进入PS的主界面的左 ...
最新文章
- UA STAT687 线性模型理论I 线性模型概述
- 矩阵论-范数理论及其应用
- iOS网络层架构设计分享
- Python random模块sample、randint、shuffle、choice随机函数
- Linux 驱动之内核定时器
- prototype的理解
- 期货交易的异常交易认定标准
- R语言_安装包时联网失败
- 互联网晚报 | 12月5日 星期日 | 饿了么启用AI技术研发新菜品;搜狐将布局知识直播;《英雄联盟手游》获选苹果年度游戏...
- 如何减小电压跟随器输出电阻_电压跟随器只会跟踪?不!请看看它对电路的“魔力”。...
- 聚合支付系统的设计与实现
- 为什么说暴雪必须“手游化”?
- 阿里公司将推出债卷,数字巨大
- python 定时器、每天凌晨3点执行方法_python 定时器,实现每天凌晨3点执行的方法...
- 倍加福UB300-18GM40-U-V1超声波传感器
- 奔跑吧恐龙----基于JavaSwing的一个跑酷游戏
- 概念辨析理解--TEX、LATEX、TEXLive和Lyx的区别和联系
- 实训日记三 人脸识别系统
- 如何让两台笔记本电脑通过无线网卡连接起来
- NLP竞赛参与打卡记录:汽车领域多语种迁移学习挑战赛
