JavaScript知识笔记(二)——事件
事件:
JavaScript 创建动态页面。事件是可以被 JavaScript 侦测到的行为。 网页中的每个元素都可以产生某些可以触发 JavaScript 函数或程序的事件。
比如说,当用户单击按钮或者提交表单数据时,就发生一个鼠标单击(onclick)事件,需要浏览器做出处理,返回给用户一个结果。
主要事件表:

鼠标单击事件( onclick ):
onclick是鼠标单击事件,当在网页上单击鼠标时,就会发生该事件。同时onclick事件调用的程序块就会被执行,通常与按钮一起使用。
比如,我们单击按钮时,触发 onclick 事件,并调用两个数和的函数add2()。代码如下:
<html>
<head><script type="text/javascript">function add2(){var numa,numb,sum;numa=6;numb=8;sum=numa+numb;document.write("两数和为:"+sum); }</script>
</head>
<body><form><input name="button" type="button" value="点击提交" οnclick="add2()" /></form>
</body>
</html>注意: 在网页中,如使用事件,就在该元素中设置事件属性。
鼠标经过事件(onmouseover)
鼠标经过事件,当鼠标移到一个对象上时,该对象就触发onmouseover事件,并执行onmouseover事件调用的程序。
现实鼠标经过"确定"按钮时,触发onmouseover事件,调用函数info(),弹出消息框,代码如下:

运行结果:

鼠标移开事件(onmouseout)
鼠标移开事件,当鼠标移开当前对象时,执行onmouseout调用的程序。
当把鼠标移动到"登录"按钮上,然后再移开时,触发onmouseout事件,调用函数message(),代码如下:

运行结果:

光标聚焦事件(onfocus)
当网页中的对象获得聚点时,执行onfocus调用的程序就会被执行。
如下代码, 当将光标移到文本框内时,即焦点在文本框内,触发onfocus 事件,并调用函数message()。

运行结果:

失焦事件(onblur)
onblur事件与onfocus是相对事件,当光标离开当前获得聚焦对象的时候,触发onblur事件,同时执行被调用的程序。
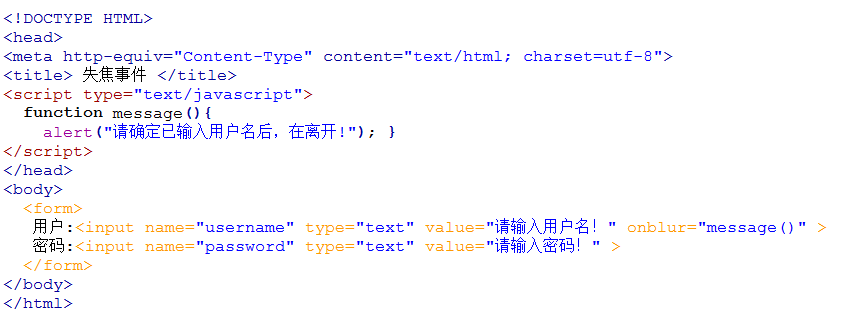
如下代码, 网页中有用户和密码两个文本框。当前光标在用户文本框内时(即焦点在文本框),在光标离开该文本框后(即失焦时),触发onblur事件,并调用函数message()。

运行结果:

内容选中事件(onselect)
选中事件,当文本框或者文本域中的文字被选中时,触发onselect事件,同时调用的程序就会被执行。
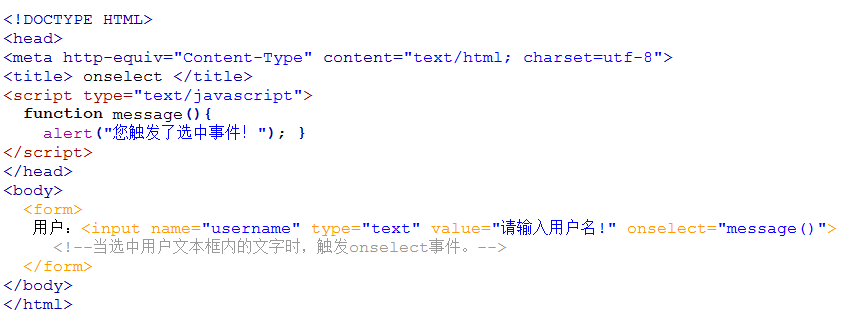
如下代码,当选中用户文本框内的文字时,触发onselect 事件,并调用函数message()。

运行结果:

文本框内容改变事件(onchange)
通过改变文本框的内容来触发onchange事件,同时执行被调用的程序。
如下代码,当用户将文本框内的文字改变后,弹出对话框“您改变了文本内容!”。

运行结果:

加载事件(onload)
事件会在页面加载完成后,立即发生,同时执行被调用的程序。
注意:
1. 加载页面时,触发onload事件,事件写在<body>标签内。
2. 加载页面,可理解为打开一个新页面时。
如下代码,当加载一个新页面时,弹出对话框“加载中,请稍等…”(网页版新浪微博登录)。

运行结果:

卸载事件(onunload)
当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。
注意:不同浏览器对onunload事件支持不同。
如下代码,当退出页面时,弹出对话框“您确定离开该网页吗?”。

运行结果:(IE浏览器)

—————————————————————————————————————————————————————————
以上内容参考自慕课网:http://www.imooc.com
JavaScript知识笔记(二)——事件相关推荐
- JavaScript 学习笔记 - 挂载事件 Demo
JavaScript 学习笔记 - 挂载事件 Demo 例子 addEventListener 监听事件 挂载事件的同时带上参数 dispatchEvent 触发事件 removeEventListe ...
- JavaScript知识(二)
JavaScript知识(二) 原文:JavaScript知识(二) 你要保守你心,胜过保守一切,因为一生的果效,是由心发出的.----O(∩_∩)O... ...O(∩_∩)O...老师因有事下午没 ...
- 【熬夜猛肝万字博文】学妹问我怎么入门 Javascript,百般盘问下我终于决定贡献出自己的 JavaScript入门笔记(二)
你好,我是阿ken?? 版权声明:本文为CSDN博主「」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明. 另外,博文中某些图片或内容可能出自网络,如有侵权或问题,请及 ...
- JavaScript知识笔记(一)——入门、语句、注释、变量、函数、输出内容、对话框、窗口
JavaScript可以提供漂亮的网页.令用户满意的上网体验. 1.增强页面动态效果(如:下拉菜单.图片轮播.信息滚动等) 2.实现页面与用户之间的实时.动态交互(如:用户注册.登陆验证等) 引用Ja ...
- JavaScript 学习笔记 之事件
事件 事件是DOM(文档对象模型)的一部分.事件流就是事件发生顺序,这是IE和其他浏览器在事件支持上的主要差别. 一.事件流 1.冒泡型事件 IE上的解决方案就是冒泡型事件,它的基本思想是从最特定的目 ...
- 计算机基础:存储系统知识笔记(二)
1.高速缓存 1.1 定义 用来存放当前最活跃的程序和数据. 特点:容量在几千字节到几兆之间,速度比主存快5~·10倍左右.快速半导体组成. 1.2 高速缓存的组成 一般位于CPU和主存之间.主要包括 ...
- JavaScript知识笔记(三)——内置对象、浏览器对象
内置对象: (与Java很像) JavaScript 中的所有事物都是对象,如:字符串.数值.数组.函数等,每个对象带有属性和方法. 对象的属性:反映该对象某些特定的性质的,如:字符串的长度.图像的长 ...
- 前端javascript知识(二)
documen.write和 innerHTML的区别 document.write只能重绘整个页面 innerHTML可以重绘页面的一部分 浏览器检测通过什么? (1) navigator.user ...
- 金融基础知识笔记(二)
基础金融知识(指标) 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 例如:第一章 Python 机器学习入门之pandas的使用 提示:写完文章后,目录可以自动生成,如何生成可参考 ...
最新文章
- 福布斯2021年十大最佳人工智能硕士课程,清华、港大入选
- 完全命令行.NET开发
- 最强人脸检测来了 yolov5 face
- Python---shelve模块
- 51nod 1412 AVL数的种类(DP
- 算法与数据结构 -- 栈与队列(四)
- 阿波罗登月51周年,程序员用DAIN技术还原阿波罗登月高清影像,效果震撼
- HDU 3555 Bomb(数位DP模板啊两种形式)
- 删除按钮_SPA PP COGI中禁用删除按钮?
- python编程是啥-什么是Python编程课程
- c++ primer 6.3.3节练习答案
- 超能竞速大开眼界,iQOO 5系列正式发布
- 台式计算机有哪些部分组成,常用台式电脑的基本组成
- 入门知识(一)矢量图与位图的区别
- IP-guard23个功能模块简介
- 如何利用MATLAB调用手机摄像头(手把手教程)
- 河北赛区|数学建模国赛河北赛区成绩发布
- 与 TensorFlow 的初次相遇
- win11更新安装错误0x80073701解决方法
- DBA职业生涯规划:八步打造高级DBA专家
热门文章
- php 打乱数组顺序_PHP实现大转盘抽奖算法
- 华为cor—al10_cor al10是华为什么型号 cor al10是华为啥型号
- java多文件post请求_如何使用Java发出多部分/表单数据POST请求?
- android adb杀死服务,Android app是如何杀掉的
- sts java配置tomcat_STS配置Tomcat.9.0
- Win32ASM学习[12]:位测试指令位扫描指令
- lgg6可以root的版本_Kali Linux 2020.1版本变更内容
- c#中 uint_C#中的uint关键字
- java 方法 示例_Java ArrayDeque offerFirst()方法与示例
- python中二进制整数_Python程序查找表示二进制整数的必要位数
