android 辅助功能_辅助功能简介
android 辅助功能
Accessibility may be more than a moral imperative to ensure products are inclusive of more people who already experience barriers in daily life — it has a very practical outcome, benefiting everyone including the person with the disability. Or it may be the law depending on where you live. Regardless, it’s worthwhile to dig deeper and learn about the variety in how others may experience the world.
无障碍获取可能不仅仅是道德上的当务之急,要确保产品包括更多已经在日常生活中遇到障碍的人们,这是非常实际的结果,使包括残疾人在内的所有人受益。 或者可能是法律,具体取决于您居住的地方。 无论如何,值得深入研究并了解其他人如何体验世界的多样性。
According to the World Health Organization, disability can be related to:
根据世界卫生组织 ,残疾可能与以下方面有关:
1. Impairment — in a person’s body structure or function, or mental functioning; examples of impairments include loss of a limb, loss of vision or memory loss.
1.障碍-人的身体结构或功能或精神机能; 障碍的例子包括肢体丧失,视力丧失或记忆力丧失。
2. Activity limitation — such as difficulty seeing, hearing, walking, or problem solving.
2.活动限制-例如看,听,走路或解决问题的难度。
3. Participation restrictions — in normal daily activities, such as working, engaging in social and recreational activities, and obtaining health care and preventive services.
3.参与限制—参加日常正常活动,例如工作,参加社交和娱乐活动以及获得医疗保健和预防服务。
As designers, we often have full control over creating the visual assets and elements for the user experience. That gives us responsibility for picking what content to highlight and how to help the content get seen, as well as working with developers to implement ways that enable as many people as possible to use the Web or other digital experiences.We have the opportunity to use technology to give people superpowers and it can be an incredible tool to help people thrive and access importance resources.
作为设计师,我们经常完全控制创建视觉资产和元素以提供用户体验。 这使我们有责任选择突出显示的内容以及如何帮助查看内容,并与开发人员一起实施实现使尽可能多的人使用Web或其他数字体验的方式。我们有机会使用赋予人们超能力的技术,它可以成为帮助人们蓬勃发展并获得重要资源的绝佳工具。
Here’s some tips and resources to help you consider ways to ensure your design is accessible where possible— even if you feel time-crunched. For a summary of the latest guidance at a glance, check out the Web Content Accessibility site.
这里有一些技巧和资源,可帮助您考虑一些方法,以确保在可能的情况下也可访问您的设计,即使您感到时间紧迫。 有关最新指南的概述,请访问Web Content Accessibility网站。
1.传达的信息不仅限于色彩 (1. Convey information with more than color alone)
There’s a few ways to add contrast between two visual elements:
有两种方法可以在两个视觉元素之间增加对比度:
- Shape形状
- Size尺寸
- Color颜色
- Position/Orientation位置/方向
A good rule of thumb is to make sure you are changing more than just one of the elements (shape, color, size, position/orientation) to ensure enough contrast for a state change.
一个好的经验法则是确保更改的不只是元素(形状,颜色,大小,位置/方向)中的一个,以确保为状态更改提供足够的对比度。

My thought on this guidance is that it is meant to push designers to avoid using thin fonts or subtle colors for conveying information which are hard to see, sometimes subtle changes can be overlooked. At the end of the day, consider this within the context of the workflow for the user.
我对本指南的想法是,它旨在促使设计人员避免使用细字体或微妙的颜色来传达难以看清的信息,有时细微的变化可能会被忽略。 最终,请在用户工作流的上下文中考虑这一点。
For example, if not seeing a state change could results in frequent or harmful errors, perhaps a warning label needs to be more prominent not just for meeting a color contrast ratio but to prevent errors as a general design principle.
例如,如果未看到状态变化可能导致频繁或有害的错误,则警告标签不仅需要满足色彩对比度,而且还需要作为一般设计原则来防止错误,因此需要更加突出。
Tip: Using greyscale mode is a quick way to bypass checking color contrast in a rush. If different states can be perceived in greyscale, it is likely ok for the most common types of color blindness as well.
提示:使用灰度模式是绕过匆忙检查颜色对比度的快速方法。 如果可以用灰度感知不同的状态,则对于最常见的色盲类型也可能没问题。
2.假设条件不理想 (2. Assume less than ideal conditions)
There’s something about seeing the design live in the real world vs. a shiny computer screen that surfaces the variety of conditions people experience digital products. In the real world, various lighting conditions, older devices, or slower connection speeds, all of which impact the experience.
相对于一个闪亮的计算机屏幕,它可以看到人们在数字产品中所经历的各种条件,而在现实世界中可以看到设计的真something。 在现实世界中,各种照明条件,较旧的设备或较慢的连接速度都会影响体验。
Compounding this reality with the barriers of disability (where each have additional nuanced needs) means that providing alternatives ways to use and experience a product is necessary for good design. Here’s a non-exhaustive list of some examples:
将这一现实与残疾障碍(每个人都有额外的细微需求)加在一起,意味着对于良好的设计,必须提供替代的方式来使用和体验产品。 以下是一些示例的非详尽列表:
- Hearing → closed captions, voice is not the only input method听力→隐藏字幕,语音不是唯一的输入方法
- Low vision → actions can be reached with keyboard, meaningful text alternatives for images视力低下→可以通过键盘实现有意义的操作,图像可以替代有意义的文本
- Physical → click targets meet device guidance, voice as an input method身体→点击目标符合设备指导,语音作为输入方法
- Color blindness → conveying information with more than color alone色盲→传达的信息不仅仅是单独的颜色
- Cognitive → icons with text label认知→带有文本标签的图标
- Photosensitivity → avoid flashing bright colors, rapid flashes or excessive motion光敏性→避免闪烁鲜艳的色彩,快速闪烁或过度运动
Note: It’s important for designers to collaborate with developers to ensure focus order (such as for keyboard/other forms of input) are logical and prioritized so the most important actions are surfaced.
注意:对于设计师来说,与开发人员合作以确保焦点顺序(例如键盘/其他形式的输入)合理且优先是很重要的,这样最重要的动作就会浮出水面。
3.不要忽视内容理解 (3. Don’t overlook content comprehension)
Vision or hearing impairment may be the more well known disabilities for designers but understandability of written content is often overlooked. Is the content readable for someone with a lower reading ability? Is there enough time to read an explanation of a complex topic? Consider making your content is as simple and clear as possible, with visually distinct links.
视力或听力障碍可能是设计师更为熟知的障碍,但是书面内容的可理解性常常被忽略。 阅读能力较低的人可以阅读内容吗? 有足够的时间阅读有关复杂主题的说明吗? 考虑通过视觉上不同的链接使内容尽可能简单明了。
资源资源 (Resources)
Accessibility Masterlist — for aligning feature/approach with corresponding disability
可访问性主列表 - 用于使功能/方法与相应的残疾保持一致
WebAIM Contrast Checker — for type or graphical elements
WebAIM对比度检查器 — 用于类型或图形元素
Subtleties of Color — informative introduction to color theory
色彩的微妙之处 - 色彩理论的介绍
Viz Palette for Data Visualization Color — rules for color usage in data visualization
Viz调色板,用于数据可视化颜色 — 数据可视化中颜色使用的规则
Funkify (Chrome) — browser plugin disability simulator
Funkify(Chrome) - 浏览器插件残障模拟器
Colorblind mode (Windows) — Settings > Color Filters, to preview different color blindness types or greyscale
色盲模式 (Windows) - 设置>滤色器,可预览不同的色盲类型或灰度
Able — Figma plugin to compare color contrast and color blindness
能够 — Figma插件,用于比较颜色对比和色盲
Focus Orderer — Figma plugin to annotate your designs’ focus / tab order flow for keyboard and other input devices
焦点订单 — Figma插件,用于注释键盘和其他输入设备的设计焦点/标签顺序流程
Photoshop/Illustrator Color-Blindness previews — View > Proof Setup > Color Blindness
Photoshop / Illustrator色盲预览 —视图>校样设置>色盲
Inclusive Design — Microsoft’s design toolkit for learning from diversity and building more universal solutions
包容性设计 -Microsoft的设计工具包,可从多样性中学习并构建更通用的解决方案
屏幕阅读器 (Screen readers)
Narrator (Windows)
讲述人 (Windows)
JAWS (Windows)
颚 (Windows)
NVDA (Windows)
NVDA (Windows)
VoiceOver (iOS)
VoiceOver (iOS)
TalkBack (Android)
话语提示 (Android)
数据可视化 (Data Viz)
Viz Palette — color palette for data viz
Viz调色板 -数据 Viz的调色板
Color Scale Helper — generate even color scales for data viz
色阶助手 - 为数据生成均匀的色阶
i want hue — tool for picking optimally distinct color palette
我要色相 - 选择最佳色彩调色板的工具
ColorBrewer — originally developed for cartographers creating maps
ColorBrewer- 最初是为制图师创建地图而开发的

调色板生成器 (Color palette generators)
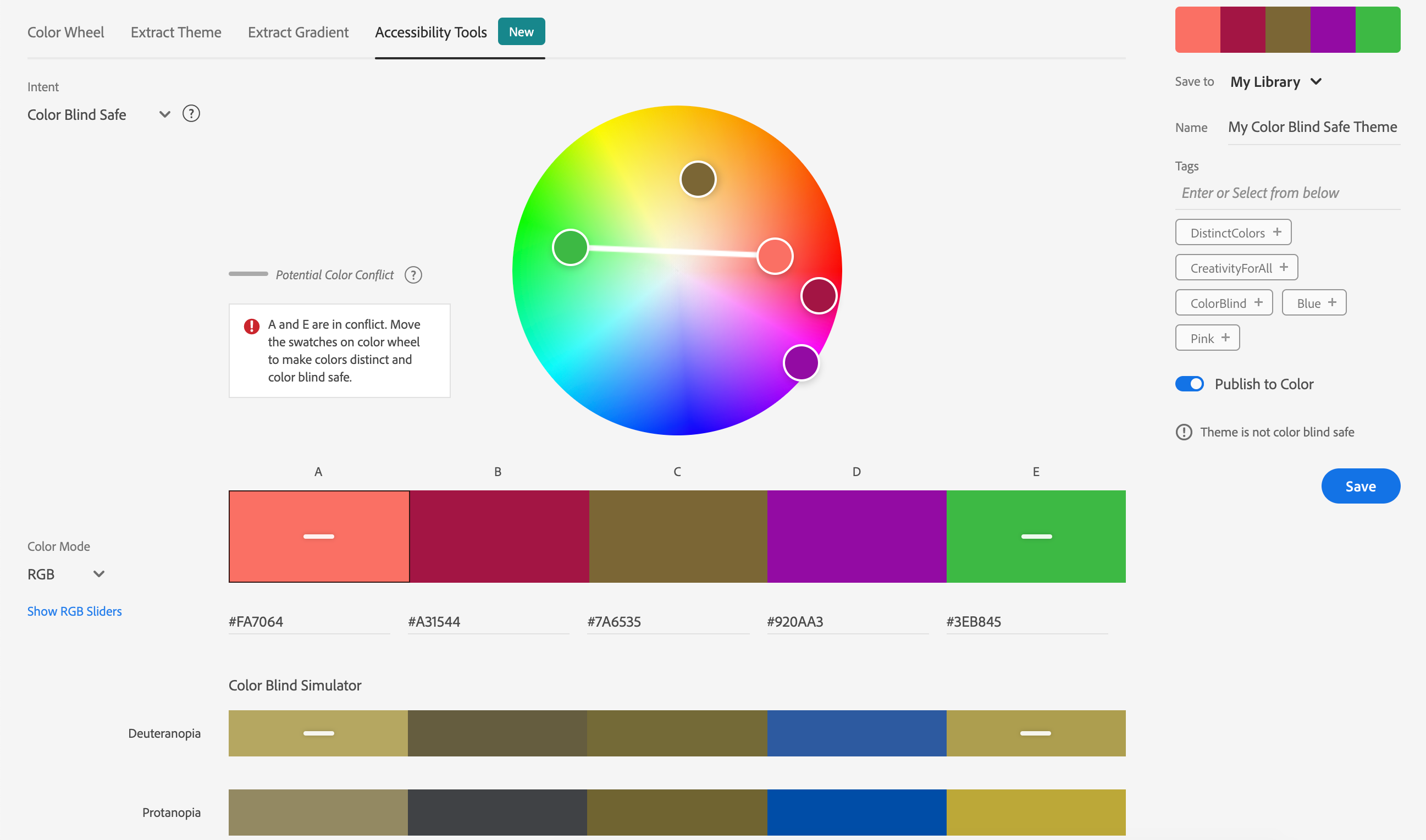
Adobe Color CC — accessible color palette
Adobe Color CC- 可访问的调色板
Fluent UI Theme designer
流利的UI主题设计师
Color Tool — Material Design color tool while measuring accessibility
色彩工具 -测量辅助功能时的Material Design色彩工具
翻译自: https://blog.prototypr.io/intro-to-accessibility-e3d375ff73aa
android 辅助功能
http://www.taodudu.cc/news/show-894243.html
相关文章:
- RawCode-本身就是实验性的8位类型
- 视觉设计_视觉设计:
- ios设计登录功能_亲爱的产品设计师,这是iOS 14的新功能
- jakob slam_Jakob Nielsen针对用户界面设计的第二种可用性启发法
- matplotlib可视化_EDA:Geopandas,Matplotlib和Bokeh中的可视化
- 笔记本移交_创建完美的设计移交
- 一个好的设计师_是什么让一个好的设计师
- ux和ui_首先要做的— UX / UI案例研究
- 帝国cms重置管理员_重新设计《纽约时报》 CMS飞行员
- latex排版基础_排版基础分类
- 比特平面分层_平面设计中的分层
- real类型_如何使用REAL方法对您的Web内容进行现实检查
- 加快信息化建设对地方发展的_加快设计师职业发展的9种方法
- vue.js ui_UI / UX开发:考虑Vue.js
- flex如何做响应式设计_响应式设计-您做错了!
- 创建用户友好的表单
- hp-ux 单用户 启动_UX备忘单:搜索与浏览
- 荒岛余生为什么没有打开包裹_您会带到荒岛什么办公桌设置?
- 拟态防御_纯素食汉堡的拟态
- 制作五彩纸屑转场动效_何时以及如何将五彩纸屑添加到产品UI
- 跨库一致性_设计跨平台的一致性
- 胖子脸:库珀·布莱克100年
- 设计模式练习_设计练习是邪恶的
- 如何忽略证书继续访问_前5个最容易被忽视的可访问性问题
- 版式设计与创意 pdf_恋爱与版式
- ui设计 网络错误_UI设计人员常犯的10个错误
- 背景图片_背景
- 。
- powerpoint技巧_几乎每个PowerPoint都烂鸡蛋
- pov-inc_yourself劳自己-懒惰的设计师的POV和一些Figma
android 辅助功能_辅助功能简介相关推荐
- android build.ninja,Android中的Ninja简介
Android中的Ninja简介 2017-08-15 16:49:42 +08 字数:2671 标签: Android Makefile Ninja 如果说Makefile是一个DSL,那么Ninj ...
- 【Android 命令行工具】Android 命令行工具简介 ( 官方文档 | SDK 命令行工具 | SDK 构建工具 | SDK 平台工具 | 模拟器工具 | Jetifier 工具 )
文章目录 一.官方文档 二.Android 命令行工具简介 1.SDK 命令行工具 2.SDK 构建工具 3.SDK 平台工具 4.模拟器工具 5.Jetifier 工具 一.官方文档 Android ...
- Android基础_数据存储
2019独角兽企业重金招聘Python工程师标准>>> Android基础_数据存储 Android数据存储的几种形式 继承SQLiteOpenHelper public class ...
- Android Activity动画属性简介
Android Activity动画属性简介 在Android当中 设置activity的动画 需要复写 android:windowAnimationStyle这个属性 我们自定义一个动画样式来继承 ...
- Android GPS模块概念简介
文章目录 1.简介 2.类似GPS的全球定位系统 3.GPS的组成 4.Android定位方式 1.简介 全球定位系统(Global Positioning System,GPS),是一种以人造地球卫 ...
- Android下DLNA开发简介
Android下DLNA开发简介 前端时间在博客上有写过一篇关于DLNA开发Cling开源库的使用,虽然写的不是很好但是也有几个对DLNA开发有兴趣的同仁有询问我关于这方面的知识.趁着现在有空 ...
- 进程 Android架构 Android Runtime Libraries framework简介 Framework的范围 framework简介范围基础 Linux入门介绍
目录 FrameWork框架之进程 Android简介 Android架构 Android Runtime Libraries framework简介
- Android项目_硅谷p2p金融(一)-宋红康-专题视频课程
Android项目_硅谷p2p金融(一)-8883人已学习 课程介绍 硅谷p2p金融项目,结合现有第三方应用市场上主流p2p金融理财产品特点,集成了新的技术与框架.该项目内容包含p2p ...
- 《Android开源库 ~ 1》 GitHub Android Libraries Top 100 简介
转载自GitHub Android Libraries Top 100 简介 本项目主要对目前 GitHub 上排名前 100 的 Android 开源库进行简单的介绍, 至于排名完全是根据 GitH ...
最新文章
- 2022-2028年中国半导体硅片行业深度调研及投资前景预测报告
- 15.2 java中迭代器的注意事项
- ML之FE:利用【数据分析+数据处理】算法对国内某平台上海2020年6月份房价数据集【12+1】进行特征工程处理(史上最完整,建议收藏)
- linux mysql 文件恢复_linux下误删数据文件恢复
- asp.net 导出Excel 设置格式
- java项目 异常如何解决_Java项目中常见的异常处理
- 百度编辑器 ueditor .net开发
- 求10 个整数中最大值
- 盘点五款值得收藏的 Linux 开发板
- 雅虎邮箱,在foxmail 设置
- 我的世界服务器无限制区块,我的世界所有区块同时加载,内存多惊人?162万个100T硬盘装不下...
- 流式计算利器-Storm
- ggplot2中1单位线条和字体的究竟相当于多少pt?
- 【GAMES104】 渲染的其他内容
- hexo博客的搭建与部署
- 关于自己使用Docker安装托管OpenStreetMap(OSM)贴片踩过的几个问题及解决
- python 求解包含两个未知数的方程
- 通达信 移动平均算法_通达信线性回归通道主图指标公式;通达信顶底轻松买卖副图指标公式...
- 四旋翼与四元数学习笔记
- esxi主机紫屏因Qlogic网卡qfle3f(FCoE)功能
热门文章
- centos7网卡编辑_CentOS7修改网卡为eth0
- 第6章 Python 数字图像处理(DIP) - 彩色图像处理3 -色彩变换、彩色校正、彩色图像平滑和锐化、HSI彩色空间中的分割、RGB空间中的分割、彩色边缘检测
- ajax登录非空判断,email ajax传输数据去重和非空判断(示例代码)
- java实现poi导入excel_Java POI实现将导入Excel文件的示例代码
- 牛客小白月赛6 J 洋灰三角
- 0530JavaScript基础2
- JQ表单序列化变成 对象
- 前端开发规范文档(html,css,js)
- 【bzoj1911】 Apio2010—特别行动队
- JVM:如何分析线程堆栈
