安卓移动微信页调试大法
安卓移动微信页调试大法
在开发移动端页面时,一般都得保证在微信页面中能够正常访问,虽说微信内置浏览器统一了各个不同安卓机的WebView,但在不同的机子上,还是会出现不一样的兼容问题。
调试页面,有几个维度要考虑:能够访问页面、审查元素查看页面输出、抓包查看请求模拟登陆、断点调试、性能测试、在模拟器上调试、在真机上调试
本文仅涉及基础页面的调试,不涉及Hybrid app、公众号JDK 、小程序的相关调试
一、能够访问页面
在开发安卓微信页面时,刚开始一般是会在PC上进行,等到开发后期的自测阶段再转到安卓模拟器上、转到各种真机上自测,上线了如果出问题还需要在真机上调试测试。
能够访问页面,当然简单,但难在能够访问页面,并能为接下去的调试页面打好基础。
很多公司会有内外网之分,开发环境是在内网,外网访问不到,就需要使用代理工具作一个中转。
某个活动页的开发环境地址是, http://local.abc.com/wx/page-spring ,测试机上估计也会有对应的一个地址 http://test.abc.com/wx/page-spring
为了访问这个页面,在PC的开发机上会设置HOST: 127.0.0.1 http://local.abc.com 12.70.0.1http://test.abc.com
同样的移动端手机为了能够访问,也需要设置HOST,但大部分机型都需要进行ROOT,不可取
使用Fiddler工具,手机设置代理
1. 首先,使手机和PC处在同一个局域网中,查看PC的IP(目前为 11.22.33.44)
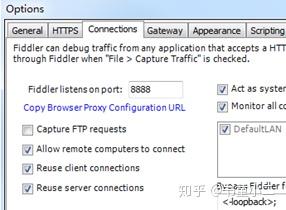
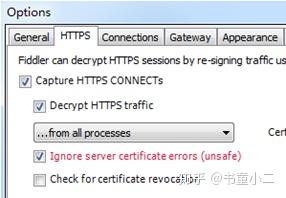
2. 开启Fiddler,在 options 中设置 Allow remote computers to connect , 如果是HTTPS的页面,还需要设置允许HTTPS的解析


3. 如果是HTTPS,就先在手机上安装Fiddler的证书,在手机浏览器中访问IP:port 然后按照提示进行安装

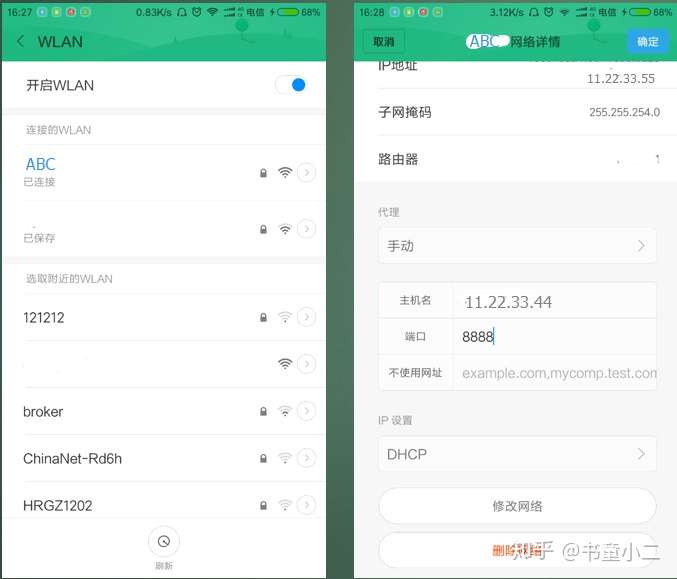
4. 在手机的Wi-Fi连接上设置代理,设置成 IP:port
不同手机修改方式不一样,但也类似,一般在更多或者高级修改网络里头

这样一来,就可以在手机上直接用域名进行访问页面了。
但在手机上设置代理还是稍微麻烦了一点,还可以使用Fiddler的开放端口功能
使用Fiddler工具,开放端口直连
省略上面的第四步,改为使用Fiddler开放一个端口(比如8877),在命令行中执行


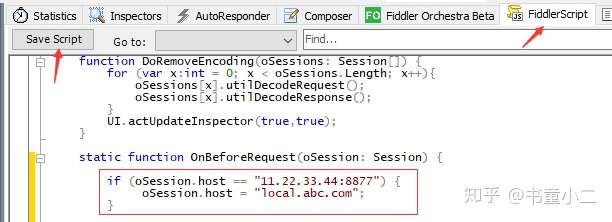
在FiddlerScript脚本面板中添加替换规则,请求前匹配IP:port来进行host转换,然后保存应用

然后在PC上访问 11.22.33.44:8877/wx/page-spring 试看是否正常转换,再在手机上访问这个链接即可
另外,有些页面需要绑定微信oAuth授权,这些页面上线之后(比如为 http://www.abc.com/wx/page-spring),如果想在PC上直接访问调试,就会出问题了

使用Fiddler,请求前设置Cookie
微信授权其实是绑定了OpenID,并和我们自己的系统中做了对应,那我们只要拿到这个登陆cookie就能实现模拟登陆了
在Fiddler中,有很多种为请求设置cookie的方法
1. 获取Cookie
使用上面的方法,让手机访问的请求能被Fiddler捕获,取某条请求,获取其中的Cookie(比如这个PHPSESSID)

2. Fiddler为请求设置Cookie
可以打断点,在PC上访问链接,然后在Raw或相应的Tab修改Cookie,再返回即可



手动打断点是有点麻烦的,也可以直接使用FiddlerScript简单地替换设置

当然也可以使用AutoResponder来直接匹配处理来访问这个页面

二、审查元素查看页面输出
遇到样式的兼容性问题时,需要通过审查元素来调试。第一个调试基础是查看页面的元素和基本的日志输出。
这类工具有很多,最常见的要属Chrome的开发者调试工具,在PC上我们可以直接通过设备模拟来使用原生支持的DevTools,在真机上我们可以使用它的远程调试功能。
1. Chrome设备模拟
这个就很常见了,这里不多说

2. Chrome远程调试
远程调试,代名词,其实只是在PC上调试手机中访问的页面,通过USB连接进行调试。
PC的Chrome DevTools不仅能识别到手机端的Chrome浏览器,其他一些WebView浏览器也支持(比如微信内置X5浏览器 ,小米浏览器,华为浏览器等)
手机USB连接电脑,在手机开发者人员设置中开启 允许USB调试,在电脑控制面板设备管理上看到设备驱动安装成功(可以直接使用刷机精灵来帮助安装驱动)

然后在Chrome中访问 chrome://inspect/#devices ,在手机上访问某个页面,在这里就能识别出来了

上图按顺序为 手机Chrome、小米浏览器、微信X5浏览器 打开的页面
以微信中的 CSS Triggers页面为例来审查, 点击 inspect将弹出一个类似 DevTools的调试窗口

很多时候只能看到一个空白的页面,那是因为在远程调试的时候,Chrome要先请求下载调试工具包(为什么不跟随浏览器安装包来打包呢?可能是觉得打包之后体积太大,而且这个调试工具包是有版本控制的,各个环境不一致),需要FQ才行。
首次调试某个(手机)浏览器环境需要获取,后续则直接使用离线的缓存。
科学上网工具自行解决 ,能访问这个域名就行 https://chrome-devtools-frontend.appspot.com/#
这里提供一个host,可能后面会失效:
# 216.239.38.126 chrome-devtools-frontend.appspot.com
216.58.203.244 chrome-devtools-frontend.appspot.com然后就能开始审查了,功能和DevTools基本一致(跟随Chrome版本)

不过要注意的是,UC浏览器是识别不出的,需要使用PC的UC浏览器开发版和移动端的UC浏览器开发版才能调试,方法类似
其他的WebView也不一定能识别,需要WebView本身开启支持了调试
小米浏览器默认是支持的,微信X5在去年的时候也是默认支持的,不过最近需要手动开启了,在微信里访问 http://debugx5.qq.com/ , 然后打开 Inspector调试功能,重新访问页面即可

3. 搭建 Weinre 调试环境
使用Weinre,原理是往页面插入一段脚本,不支持断点调试功能
使用NPM安装之后,
npm i -g weinreweinre --boundHost localhost --httpPort 9876
将这串脚本放到要调试的页面中即可,详细用法可查看 文档
功能虽然比较简单,但这是最通用的调试方法,基本大部分环境下都能使用

4. 使用微信开发者工具进行调试
微信开发者工具的调试分为两种,一种是基于Weinre的网络连接调试,另一种是基于USB线缆连接的调试。安卓可以使用两种,iOS只能使用前者
使用简单的调试
需要手机与PC同处于一个局域网,在手机中设置代理,然后在微信里打开某个页面进行调试



使用方法类似普通的Weinre,不过有个缺陷,就是不支持HTTPS,所以访问HTTPS的页面会出现白屏
使用USB调试X5内核
这种方法可以调试微信浏览器、QQ浏览器 或其他使用了X5内核的相关页面,可以进行脚本的断点调试
同样的,需要先保证X5打开了可调试的选项,打开页面后开始调试

在页面列表中选择inspect审查即可,同样地会调用开发者工具集成的Chrome DevTools,所以初次也需要爬墙找调试工具包
调试情况与Chrome的远程调试类似,差的是微信开发工具里调试功能的稍微旧了些,好的是它可以识别一些Chrome识别不到的
5. 使用 spy-debugger 进行调试
对Weinre来说,除了使用微信开发者工具的集成之外,还有另一个稍好的方案
spy-debugger本质上也是基于weinre进行开发调试的,除此之外它还支持HTTPS页面,支持简单的网络抓包以及文件映射
npm i spy-debugger -gspy-debugger安装之后启动,同局域网下手机设置好代理(默认端口为 9888)


可见对HTTPS页面做了一定的支持(需要先 按步骤 设置好证书)
另外也提供了基础的抓包功能(默认使用AnyProxy,还可以自行设置),也是蛮实用的

6. 使用 VConsole 进行调试
上面所说都只是为了能够审查页面的元素,以便做一些基础的调试。
不过,似乎都是在PC上操作的,那有没有能直接在手机上用的工具呢?
近段时间发现这个小工具,如果电脑不在身边,对移动端的调试还是蛮有帮助的
在新版QQ浏览器中,已经集成了这个选项,使用手机QQ浏览器访问 http://debugx5.qq.com ,设置为开启即可在右下方看到功能入口



点击后可以看到几个面板,能够满足基本的页面审查、请求查看、命令执行,需要的话也可以自己添加插件
而在微信内置浏览器中访问页面时,则需要手动引入 VConsole.js 这个文件,然后调用一下即可
var vConsole = new VConsole();
三、抓包查看请求模拟登陆
很多时候我们希望获取某个页面所发起的请求和响应,对数据进行分析。抓包工具有很多,在Windows上有Fiddler,在Mac上有Charles,在手机上也有其他工具
Fiddler的功能用法是很强大的,但大部分人只知道基本的功能,还有很多东西未曾了解。比如其中的自定义脚本FiddlerScript部分,可以实现很多扩展
本文不展开来讲,推荐好好看一下《Fiddler调试指南》
大部分其他工具可以查看请求或返回,但无法进行自定义修改。这是Fiddler和Charles的独到之处

当然,使用Fiddler就得使用电脑,如果只是想直接在手机上看看请求的话,还有两个工具可以推荐
1. 使用a href="http://kaywu.xyz/2016/02/28/PacketCapture/"> Packet Capture 进行抓包
在安卓机子中,安装之后,在它的设置项里配置一下证书
点击绿色按钮开启监听,它会监听到所有APP的各种协议,也可以选择监听某一个APP
比如,这里监听了我在微信里访问博客园,查看捕获的列表可以看到相关的信息



2. 使用 HttpInterceptor 抓包工具
相对前者来说,这个东西功能算是多了点
它内置了一个WebView浏览器,可以直接在里头访问连接分析页面,也可以设置代理,设置host(免ROOT),修改返回数据等
如果PC上的开发环境设置了host ,PC的IP是 11.22.33.44,那么就可以在这里的host 设置为PC的IP,即可通过域名进行访问
如果想监听其他APP(比如微信里的页面),则设置代理为 127.0.0.1:8888 即可(有点Fiddler的影子了),注意不用的时候(或者此进程被杀死)把代理关掉,否则访问不了网络




点击预览可以看到捕获的请求列表,然后点击进去可以看到请求和返回的数据详情
如果想修改返回数据,可以在这里进行设置。比如结合上述的 VConsole 来使用,可以在不借助电脑的情况下就能做一些基本的调试功能

四、断点调试
断点调试,包括JS的调试,以及DOM节点元素的树结构、属性改变的调试,它在调试过程中是很重要的,一般来说都需要使用到开发者工具。
在这个维度上看,调试方法要属Chrome的设备模拟和远程调试
五、性能测试
某些时候还需要对页面进行性能的测试,从加载时的时间线性能,到运行时的流畅度性能,再到页面占用的内容性能等角度来分析
要比较准确地显示地考量这些指标,一般都需要在真机上进行调试,也少不了开发者工具
一般设计到这一环时,Chrome远程调试就是必须的了。
本文先不展开,后续会有关于Chrome DevTools 的调试整理,敬请期待~
六、在真机上调试
关于移动端页面的测试,有三个层次:
1. 在PC上用浏览器设备模拟测试
2. 在PC上用模拟器模拟测试
3. 使用真机模拟测试
浏览器的设备模拟多是从样式上来模拟,安卓模拟器有了一些硬件上的倾向性,在真机上最为可靠
然而现在大多数的手机浏览器都自带了工具栏,而华为手机上自带了虚拟键盘,导致一个页面的高度不统一。也许在设备模拟页面上正常了,在真机却被挤压元素被覆盖了。
所以说,有机会的话都要搜集常见的机型来进行真机测试,或者至少要进行模拟器的测试。
以调试安卓微信页面为基础,本文列举了几个常见的调试工具和相应的使用方法
并不是每个方法都保证可行,所以在调试过程中会有很多的备选方案
要说最重要的,应该就是Fiddler和DevTools的结合了,DevTools解决不了的再找Weinre
安卓移动微信页调试大法相关推荐
- html5微信视频禁止自动全屏,关于HTML5 video标签在安卓版微信浏览器内被强行全屏播放的问题...
最近在一个H5项目中,碰到了传说中的video标签在安卓版微信浏览器内被强行全屏播放问题.原计划在视频播放完毕后,页面出现video的ended事件时,应该显示分享和处于转化页的按钮,如图: 然而在这 ...
- 安卓版微信url重定向跳转
微信url重定向跳转 iso可以正常跳转 安卓显示空白页无法跳转 以前代码如下: $redirect_uri = urlencode('http://bfzf.jyh.com/wxPay/pay.do ...
- 安卓端微信H5下载文件处理:让微信自动弹起跳转外部浏览器窗口
配套视频:https://www.bilibili.com/video/BV1oA411B7gv/ 背景 今天鼓捣了一下手机投屏到笔记本,就想录个视频展示一下学习成果,正好就想起了很早之前实现的这个功 ...
- 100行微信跳一跳java_安卓版微信跳一跳辅助 跳一跳辅助Java代码
安卓版微信跳一跳辅助,java实现,具体内容如下 已经看到网上有大神用各种方式实现了,我这是属于简易版ADB命令式实现. 操作方法 1.光标移动到起始点,点击FORM 2.光标移动到目标点,点击TO ...
- 微信 6.0.2 for android bug,安卓手机微信bug来了,你中招了吗?
原标题:安卓手机微信bug来了,你中招了吗? 听说,微信今天发生"惊天"变化 地球卫星图 + 小人人影 由 变成 微信启动页中在9月25日17时到28日17时内 会由"蓝 ...
- 微信小程序跳一跳java代码_安卓版微信小程序跳一跳辅助
今天一上班 被github上的一篇名为<教你用python玩跳一跳>吸引,它的星也瞬间从3400涨到4400 原作者主要就是用python 脚本去 玩微信小程序跳一跳,本次是基于安卓机型配 ...
- 安卓Android 微信 附件下载跳转至QQ浏览器后 无法显示(二次跳转)的问题
vue 项目里遇到了 在微信里下载附件(非apk)的问题 如 txt/pdf/Excel/doc/docx 等 先分析 区分ios和安卓 苹果/ios/ ios 系统 无法下载 会直接打开pdf ex ...
- 强制 html5 播放,关于HTML5 video标签在安卓版微信浏览器内被强制全屏播放的问题...
最近在一个H5项目中,碰到了传说中的video标签在安卓版微信浏览器内被强制全屏播放问题.原计划在视频播放完毕后,页面发生video的ended事件时,应该显示分享和进入转化页的按钮,如图: 然而在很 ...
- 单片机shell命令_MCU调试大法:使用串口实现简单shell功能
MCU调试大法:使用串口实现简单shell功能 [复制链接] MCU程序调试方法有很多,比如软/硬件仿真.添加数据打印等. 像Keil MDK就支持不少单片机的软件仿真,在没有拿到单片机的情况下,就可 ...
最新文章
- bootstrap之双日历时间段选择控件—daterangepicker(汉化版)
- 认识 Linux 系统结构
- 循序渐进开发WinForm项目(5)--Excel数据的导入导出操作
- 从全景相机领先者到大幅裁员,完美幻境经历了什么?
- 安卓USB开发教程 四 安卓 AOA
- HTTP/2 协议入门
- “月宫一号”总设计师刘红:把科幻做成科学
- 2021年中国K12在线辅导行业总结和趋势洞察
- P4320 道路相遇
- 在一台机器上使用gluster
- 2019ug最新版本是多少_UGNX将在2019年发布最新版本,让人更意想不到的是它的这项新功能!...
- 惠普计算机图标不在桌面,惠普笔记本电脑桌面图标显示图标不正常如何还原 惠普笔记本电脑桌面图标显示图标不正常还原的方法...
- 时间换算--C语言结构练习
- css审查元素一直有一块html,css父元素定位后子元素审查元素位置错乱
- 计算机缓存Cache以及Cache Line详解
- Ubuntu 12.04系统天嵌Linux交叉编译开发工具的安装
- JVM---数据存储和访问(类文件结构)
- VL102+IT6563替代方案|TYPEC转HDMI带PD方案|AG9311MAQ设计方案
- 单选按钮RadioButton使用
- 第十八届中日韩三国IT局长OSS会议暨东北亚开源软件推进论坛在韩国首尔成功举办...
