Simbla:网站建设者的另一种方法
This article was sponsored by Simbla. Thank you for supporting the sponsors who make SitePoint possible.
本文由Simbla赞助。 感谢您支持使SitePoint成为可能的赞助商。
I have tried and used many different types of website builders over the past few years. I’ve also talked to and worked with several business owners who have tried the different website builders that are available on the web.
在过去的几年中,我尝试并使用了许多不同类型的网站构建器。 我还与一些企业主进行了交谈,并与他们一起尝试了Web上可用的不同网站构建器。
One thing that is true of most of the website builders out there is that they can only take you so far. They all seem to fall short in some area. They might be easy to use to build gorgeous sites, but they are terrible for SEO. They may enable you to build beautiful websites, but they are difficult to use.
对于大多数网站建设者来说,一件事是正确的,那就是他们只能带您走远。 他们似乎在某些方面都不足。 它们可能易于使用来构建华丽的网站,但对于SEO来说却很糟糕。 它们可能使您能够构建漂亮的网站,但是它们很难使用。
Simbla, a newer website builder, aims to solve all of those problems by being an all-inclusive package.
Simbla ,一个新的网站构建者,旨在通过成为一个包罗万象的软件包来解决所有这些问题。
什么是Simbla? (What is Simbla?)
Simbla is a website builder that uses Bootstrap 3 to create HTML5 websites that look great, are easy to create, and that are great for SEO (search engine optimization). This is where competitors fall short. A lot of website builders don’t produce web standards compliant output, making it difficult for search engines to index or understand the content displayed on their sites.
Simbla是一个网站构建器,它使用Bootstrap 3创建HTML5网站,这些网站看起来不错,易于创建并且非常适合SEO(搜索引擎优化)。 这就是竞争对手的不足之处。 许多网站建设者没有产生符合Web标准的输出,这使得搜索引擎很难索引或理解其网站上显示的内容。
Simbla has a sitemap generator that creates a sitemap in XML, the standard format. You’ll use this in Webmaster Tools to have Google crawl your site. Simbla also uses the standard HTML metadata you would expect from a legitimate website, with titles and keywords. It also produces search engine-friendly URLs for your pages. There won’t be any strange extensions or page numbers for your website. You can also include Google Analytics tracking, just as you can on any other standard website.
Simbla具有一个站点地图生成器,该生成器以XML(标准格式)创建站点地图。 您将在网站站长工具中使用此工具,以使Google抓取您的网站。 Simbla还使用您希望从合法网站获得的标准HTML元数据以及标题和关键字。 它还会为您的页面生成搜索引擎友好的URL。 您的网站不会有任何奇怪的扩展名或页码。 您还可以像在其他任何标准网站上一样包含Google Analytics(分析)跟踪。
模式 (Modes)
There are two different modes for using Simbla. You’ll be able to choose from Easy Mode and Pro Mode. This makes it easy to get started if you don’t have much experience building a website, but gives you the unique opportunity to access full functionality as you improve your web development skills.
使用Simbla有两种不同的模式。 您将可以从简易模式和专业模式中进行选择。 如果您没有太多的网站建设经验,那么这很容易上手,但是随着您提高Web开发技能,它为您提供了访问全部功能的独特机会。
简易模式 (Easy Mode)
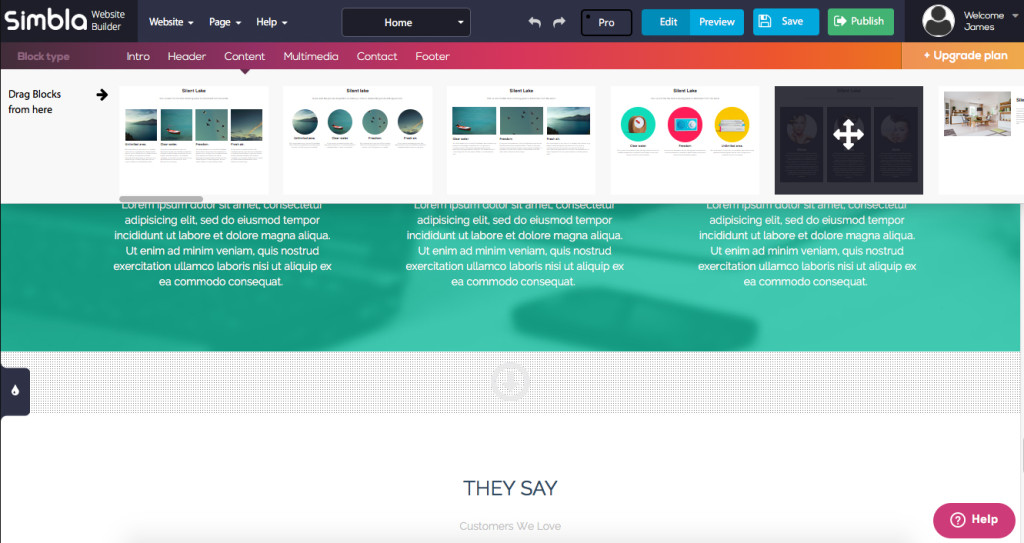
Easy Mode is just how it sounds. You can use a drag and drop page builder to drag structural elements onto the page. Surprisingly, unlike most other builders that boast this technique, there are tons of flexible, useful modules that you can use to build any type of site you want. There is a huge variety of prebuilt sections to choose from. Each preview is pre-populated with dummy content, so you can see how it is supposed to look. Then, you simply click on each part of the module to replace images and text. I have really never seen this done so easily, smoothly, and quickly. You’d think there would be a lot of loading and lag time with this running in the browser. That isn’t the case. Simbla runs as smoothly as a lightweight desktop app.
简单模式就是它的发音。 您可以使用拖放页面构建器将结构元素拖动到页面上。 令人惊讶的是,与拥有这种技术的大多数其他构建器不同,您可以使用大量灵活,有用的模块来构建所需的任何类型的站点。 有各种各样的预制部分可供选择。 每个预览都预填充了虚拟内容,因此您可以看到它的外观。 然后,您只需单击模块的每个部分即可替换图像和文本。 我真的从未见过如此轻松,顺利和快速地完成此操作。 您可能会认为,在浏览器中运行它会导致大量的加载和滞后时间。 事实并非如此。 Simbla与轻量级桌面应用程序一样流畅运行。
Pro模式 (Pro Mode)
Pro mode is for when you’ve been around the block, and you want to have complete control over every single little detail of your site. You enable it by clicking the Pro button at the top of the screen, close to the center. You’ll receive a warning that you’re entering Pro Mode, and then after confirmation, your canvas area will change a little. The modules are more simplified and refined to framework elements.
专业版模式适用于您一直待在街区,并且您希望完全控制网站的每个小细节。 您可以通过点击屏幕顶部靠近中心的Pro按钮来启用它。 您将收到一条警告,提示您正在进入“专业模式”,然后在确认后,您的画布区域将有所变化。 这些模块被更简化和完善为框架元素。
Pro mode is more advanced and requires knowledge of website structure, including headers, dynamic content, and containers. Knowing how the structure works in Bootstrap is essential to building a site using Simbla’s Pro Mode.
专业模式是更高级的,需要了解网站结构,包括标题,动态内容和容器。 知道该结构在Bootstrap中的工作方式对于使用Simbla的Pro Mode构建站点至关重要。
The elements are still set up with drag and drop functionality, but you’ll have access to features that require a little experience. You can set up your own grid, giving you control over the structure of the site, but you’ll also be able to access and control elements you’d expect, such as text, carousels, videos, menus, forms, and more. You start with a blank canvas and bring your vision to life. This is unlike easy mode, where you drag pre-built elements onto the canvas and swap things out.
元素仍然具有拖放功能,但是您可以访问需要一点经验的功能。 您可以设置自己的网格,从而可以控制网站的结构,但也可以访问和控制所需的元素,例如文本,轮播,视频,菜单,表单等。 您从一块空白的画布开始,将愿景变为现实。 这与简单模式不同,在简单模式下,您将预构建的元素拖到画布上并交换出来。
Pro Mode allows you to insert your own HTML, and you can create your own custom menus however you’d like.
专业模式可让您插入自己HTML,也可以根据需要创建自己的自定义菜单。
Pro Mode is a little tougher to visualize, but you can always hit the preview button to see your work and how it looks so far.
Pro Mode很难直观显示,但是您随时可以按预览按钮查看您的工作及其到目前为止的样子。
突出特点 (Standout Features)
灵活性 (Flexibility)
I like that Simbla doesn’t paint you into a corner. When using Simbla I expected, even in Pro Mode, that when you drag out structural elements, you wouldn’t be able to reposition them. This couldn’t be more false. I inserted a header and a form, and then I realized it might be a good idea to have a container. I was easily able to drag the container to the canvas, and then I could reposition and drag elements within the canvas. I could easily nest anything within a container, and I could drag and drop any element I wanted.
我喜欢Simbla不会使您陷入困境。 使用Simbla时,我希望即使在Pro Mode中,当您拖出结构元素时,也将无法重新放置它们。 这再错误不过了。 我插入了标题和表单,然后我意识到拥有一个容器可能是一个好主意。 我很容易将容器拖到画布上,然后可以在画布内重新定位和拖动元素。 我可以轻松地将任何内容嵌套在容器中,并且可以拖放所需的任何元素。
主题制作者 (Theme Maker)
Imagine being able to edit the look of your site with one click. Essentially, that’s what you can do with Simbla’s Theme Maker.
想象一下,一键就能编辑您网站的外观。 本质上,这就是您可以使用Simbla的Theme Maker进行的操作。

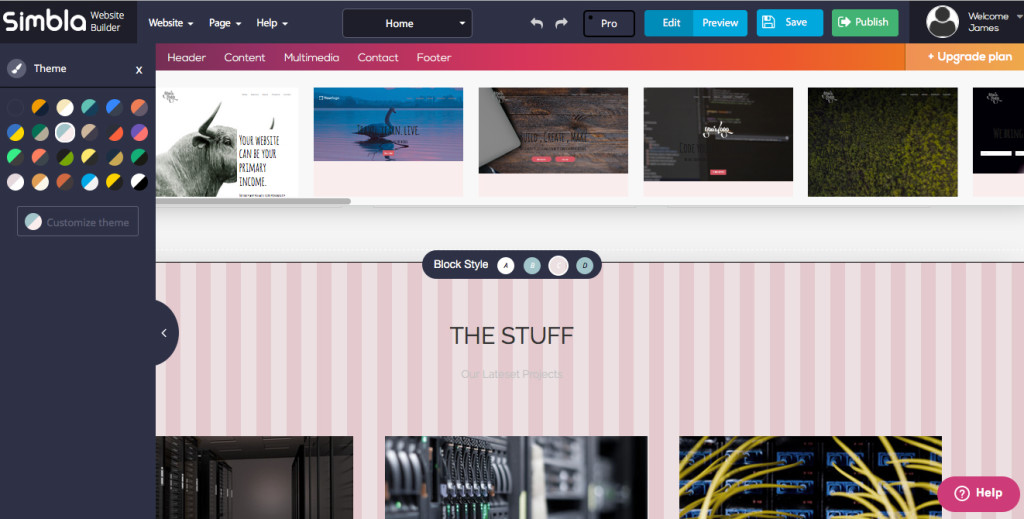
You’ll find something that looks like a rounded color palette on the left side. When you click it, a full panel comes up with a list of already made themes. These themes contain fonts, colors, backgrounds, and more.
您会在左侧找到看起来像圆形颜色的调色板。 当您单击它时,将在一个完整的面板中显示一个已制作主题的列表。 这些主题包含字体,颜色,背景等。

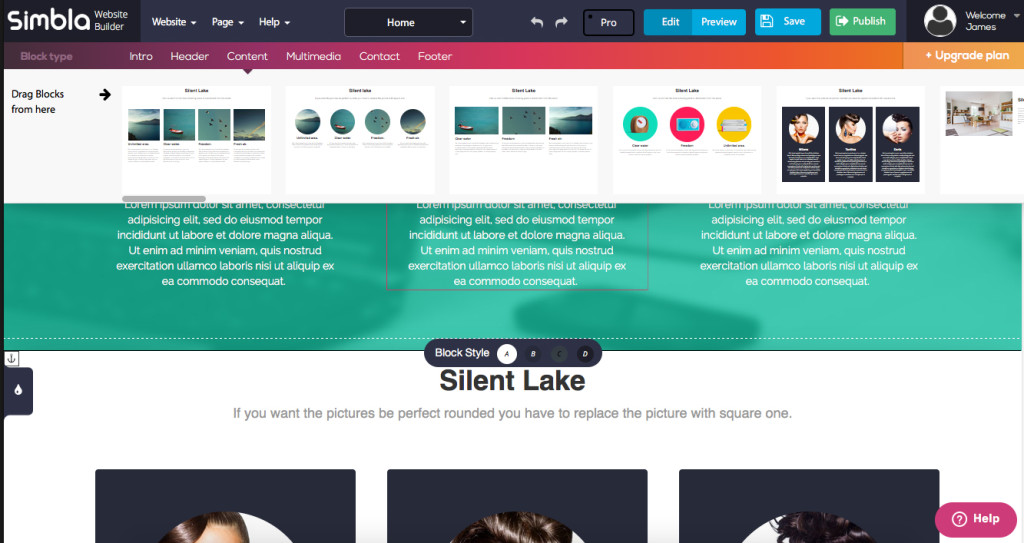
With each theme choice, you’ll find variations of A, B, C, and D. These are variations of that theme, broken down for each individual content section. This is great because you can change it with one simple click. You can even edit existing themes to tweak them to your liking.
通过选择每个主题,您将发现A,B,C和D的变体。这些是该主题的变体,针对每个单独的内容部分进行了细分。 这很棒,因为您只需单击一下就可以更改它。 您甚至可以编辑现有主题以根据自己的喜好进行调整。

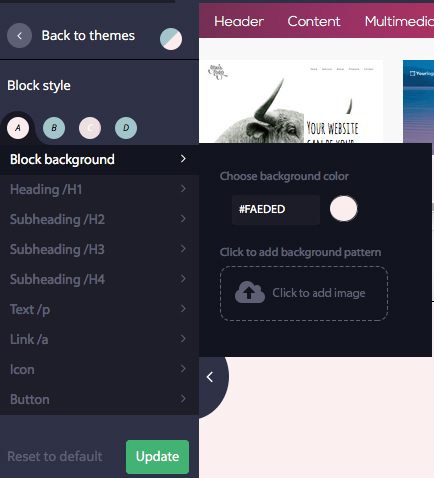
You can also create your own themes. You can control headings, fonts, link colors, icon colors, buttons, and backgrounds. This enables you to customize the entire look and feel of your site without code. You can make backgrounds a solid color, or you can fill them with patterns. You can refine elements like text by choosing font weights, styles, colors, size, and leading. This provides the ultimate experience in flexibility and control.
您也可以创建自己的主题。 您可以控制标题,字体,链接颜色,图标颜色,按钮和背景。 这使您无需代码即可自定义网站的整体外观。 您可以使背景为纯色,也可以将图案填充为背景。 您可以通过选择字体粗细,样式,颜色,大小和行距来优化文本等元素。 这提供了灵活性和控制方面的终极体验。
表单生成器 (Form Builder)

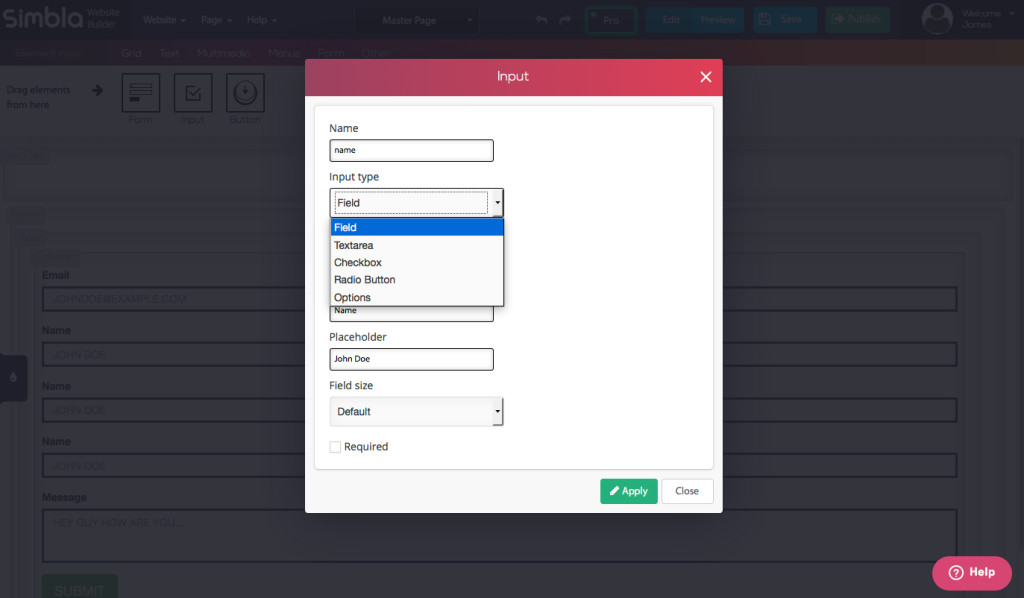
I have to admit that I hate forms. To me, designing forms is a pain, with all of the labels and fields that go into building them. Simbla makes forms easy, with the ability to add whatever input types you want, including text boxes, text areas, radio buttons, checkboxes and dropdown menus. You can drag and reposition any field at any time. You can also control what type of data you collect, and you can style your form any way imaginable. You could use this in several ways. On one page, you could have a questionnaire for new clients, while on another page, you could have a fully functional contact form.
我必须承认我讨厌表格。 对我来说,设计表格是一件很痛苦的事情,所有的标签和领域都需要建立它们。 Simbla可以添加所需的任何输入类型,包括文本框,文本区域,单选按钮,复选框和下拉菜单,从而使表单变得容易。 您可以随时拖动并重新放置任何字段。 您还可以控制收集什么类型的数据,并且可以以任何可以想象的方式对表单进行样式设置。 您可以通过多种方式使用它。 在一页上,您可以为新客户准备一份调查表,而在另一页上,您可以使用功能齐全的联系表。
快速重新设计 (Quick Redesigns)
Tired of your old design? Easily edit any page and drag new layouts onto a page. Restructure the content, hit publish, and you’ve redesigned any page in minutes!
厌倦了您的旧设计? 轻松编辑任何页面并将新的布局拖到页面上。 重新组织内容,单击“发布”,您将在几分钟内重新设计任何页面!
真正的拖放 (True Drag and Drop)


I’ve tried out drag and drop site builders before. Usually, they are limited in how well they work. You can drag modules, but you’re stuck with whatever is in the module or how it is laid out. You’re also usually limited to the number of and the diversity of layouts available. Simbla allows you to have a truly drag and drop experience, enabling you to drag around elements to reposition them. I mentioned forms earlier, and you can add fields, drag and reposition their order, and customize almost anything. Also, as you can see in the image above, some of Simbla’s content modules have A, B, C, and D options that are actually different color variations.
我之前尝试过拖放网站构建器。 通常,他们的工作水平受到限制。 您可以拖动模块,但是模块中的任何内容或布局方式都受其困扰。 通常,您还受到可用布局的数量和多样性的限制。 Simbla使您拥有真正的拖放体验,使您可以在元素周围拖动以重新放置它们。 我之前提到过表单,您可以添加字段,拖动和重新排列其顺序,以及自定义几乎所有内容。 另外,如上图所示,Simbla的某些内容模块具有A,B,C和D选项,这些选项实际上是不同的颜色变化。
负担得起的 (Incredibly Affordable)

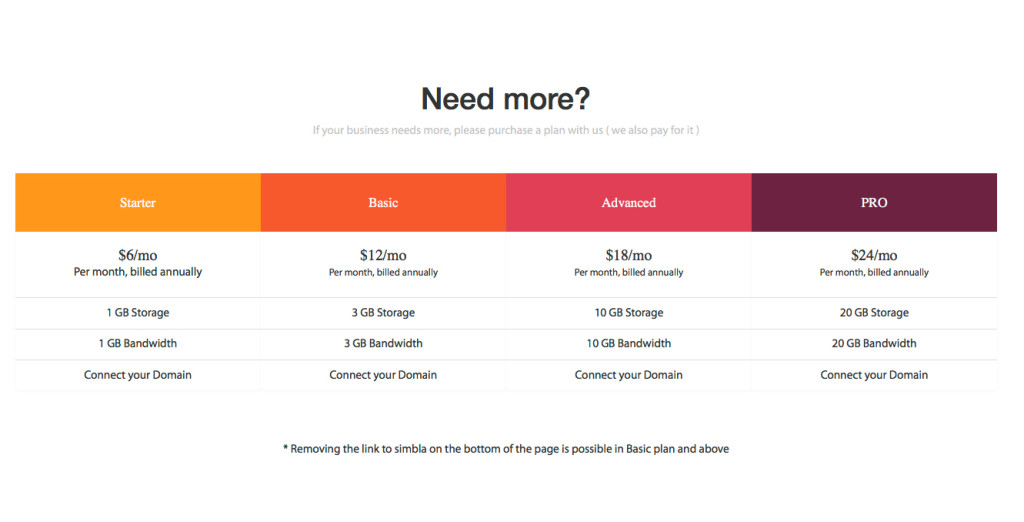
For something like this, you’d expect to pay $100 per month or more, especially with the ease and functionality of what you’re getting, but Simbla’s pricing model makes it affordable for any business owner or individual to build and host their own website without breaking the bank. Believe it or not, Simbla has a free option to start, but if you want your own domain name and are worried about resources, you can start hosting your own branded website for only $6 per month. Most reliable web hosting companies charge more than that.
对于这样的事情,您可能希望每月支付100美元或更多,尤其是随着所获得内容的简便性和功能性的提高,但是Simbla的定价模式使任何企业所有者或个人都能负担得起构建和托管自己的网站的费用不破坏银行。 信不信由你,Simbla有一个免费的启动选项,但是如果您想要自己的域名并担心资源,您可以每月仅花费6美元即可开始托管自己的品牌网站。 最可靠的网络托管公司收取的费用更多。
入门 (Getting Started)
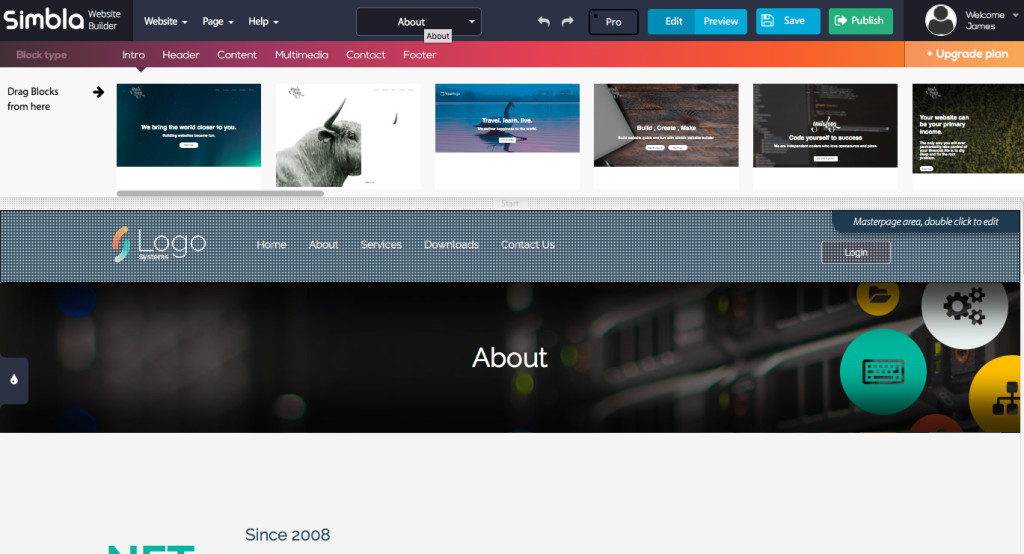
You have two options to choose from when building your website. You can start with a template, or you can use Simbla’s wizard. Either one is incredibly easy, and they each only take a few minutes to set up. Let’s take a look at each method.
建立网站时,有两种选择。 您可以从模板开始,也可以使用Simbla的向导。 任一种都非常容易,而且它们每个都只需要花费几分钟即可设置。 让我们看一下每种方法。
使用现成的模板 (Use a Ready Made Template)

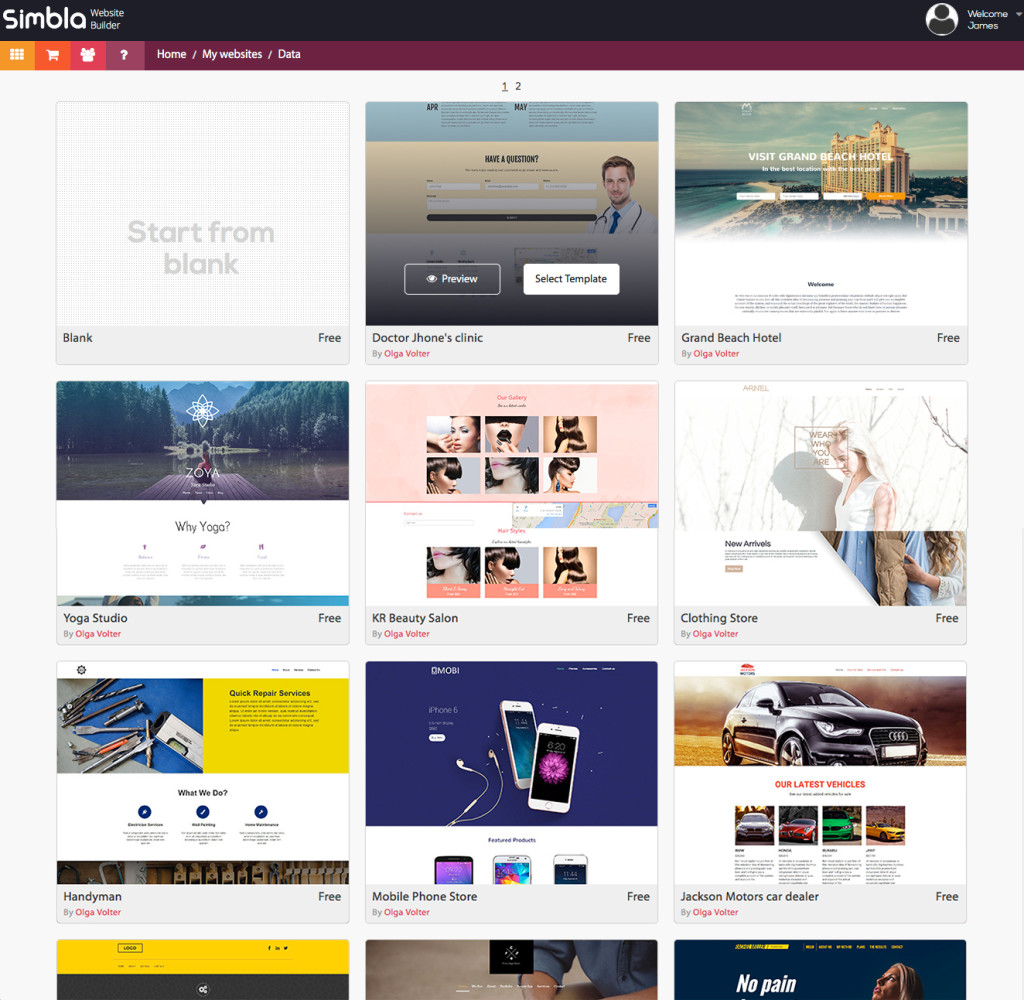
When you choose this option, you can select from dozens of different pre-made templates for different styles of websites. Choose one that matches your vision, and enter the name of your site, which will bring the template you selected into the builder section.
选择此选项时,可以从数十种不同的预制模板中进行选择,以用于不同风格的网站。 选择一个与您的愿景相符的名称,然后输入站点的名称,这会将您选择的模板带到构建器部分。
使用向导 (Use the Wizard)

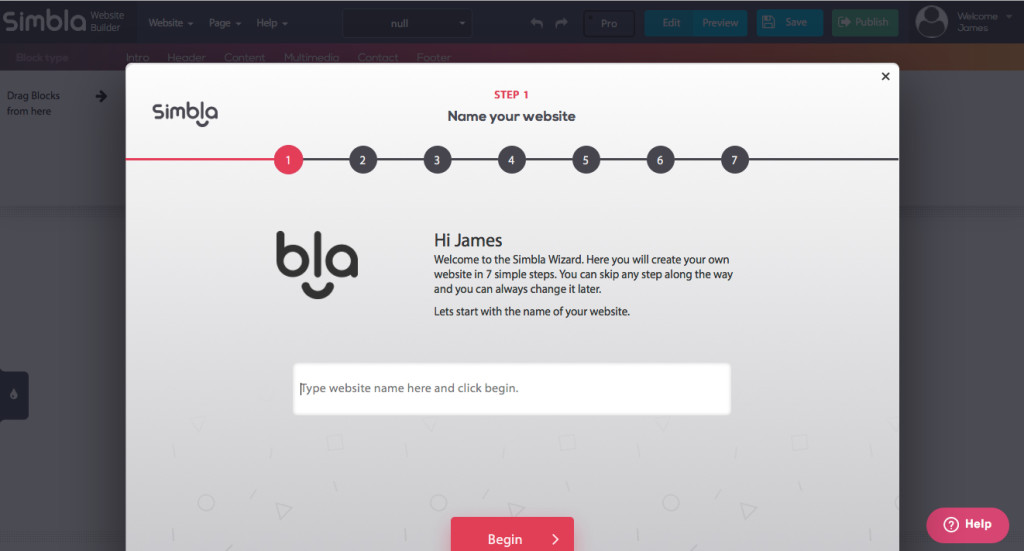
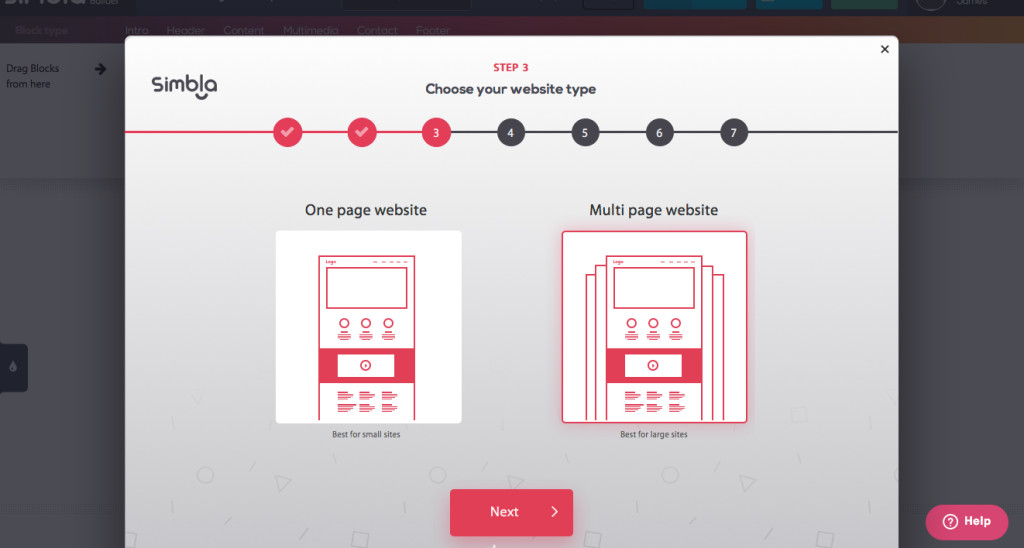
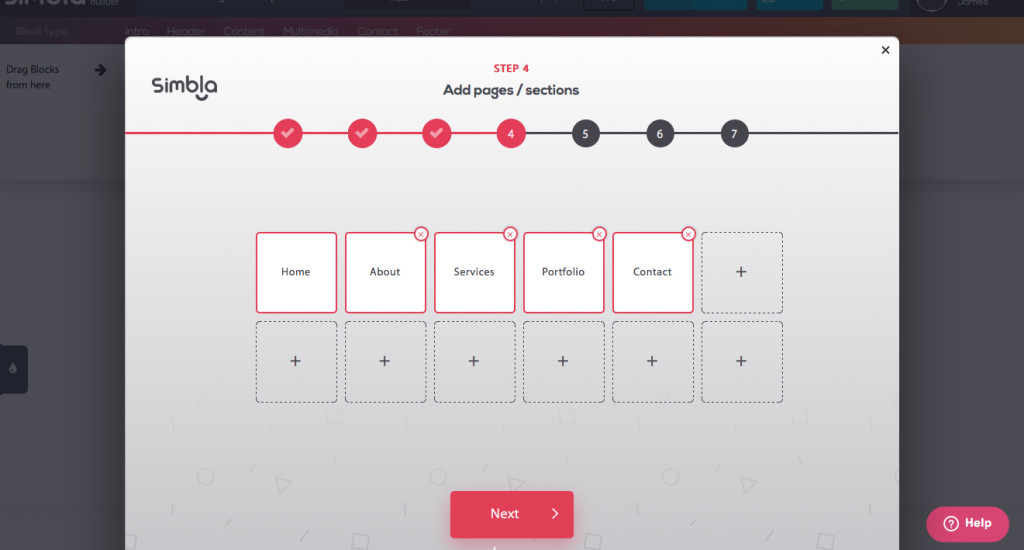
The wizard is a simple way to set up your website. It asks you a series of questions as you go along, such as “what is the name of your website?” and it asks you what pages you need on your site. You can also choose from a simple one page website, or a multi-page site for more content. You can easily click and choose different pages, build the main menu and the order of your menu items.
该向导是设置网站的简单方法。 它会伴随您询问一系列问题,例如“您的网站名称是什么?” 并询问您网站上需要哪些页面。 您也可以从一个简单的页面网站或一个多页面的网站中选择更多内容。 您可以轻松地单击并选择不同的页面,构建主菜单和菜单项的顺序。



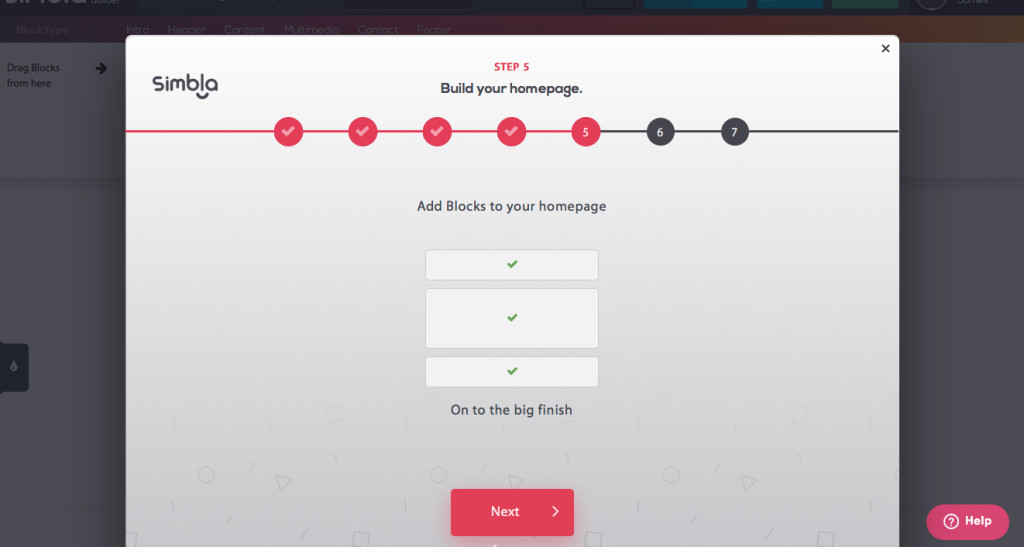
Once you’ve made those decisions, Simbla will ask you to choose three main page components: a header, a content area, and a footer. You’ll be able to choose from a selection of different layout types for each one of these sections, with previews containing dummy images and text. This gives you a sense of what each section will look like before making your choice.
做出这些决定后,Simbla将要求您选择三个主要页面组件:页眉,内容区域和页脚。 您可以为这些部分中的每个部分选择不同的布局类型,并提供包含虚拟图像和文本的预览。 在做出选择之前,您可以大致了解每个部分的外观。
介面 (The Interface)
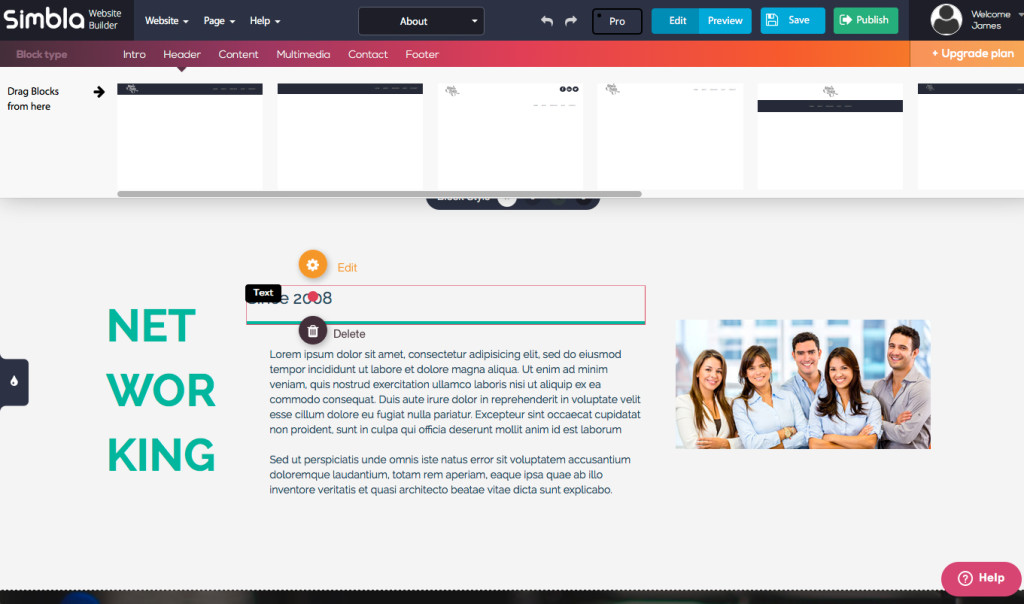
When you have things set up, both methods mentioned above pop you into the page builder section. Here, you have control over all of the elements on your site. In my example, I wanted to change out the logo. I received a warning that I am editing a master page section, and that whatever I put here will show up on all pages. This is fine, because I want my logo showing on all pages.
设置完毕后,上述两种方法都将您带入页面构建器部分。 在这里,您可以控制网站上的所有元素。 在我的示例中,我想更改徽标。 我收到警告,我正在编辑母版页部分,并且我在此处放置的内容都会显示在所有页面上。 很好,因为我希望我的徽标显示在所有页面上。
I can click on any element, which will bring up the options for each element. The option icons are pretty self-explanatory. You can edit images, text, color, and any specialty settings that may apply.
我可以单击任何元素,这将显示每个元素的选项。 选项图标非常不言自明。 您可以编辑图像,文本,颜色和任何可能适用的特殊设置。
自定义您的网站 (Customizing Your Site)
Simbla makes it so easy and intuitive to edit your website. To change pages, there is a dropdown menu close to the center of the top of your browsing area. Click this to reveal all of the available pages, and click on a different one to change it. Here, you can also add a page, or edit the Master Page.
Simbla使编辑您的网站变得如此容易和直观。 要更改页面,浏览区域顶部中央附近有一个下拉菜单。 单击此按钮可显示所有可用页面,然后单击另一页面进行更改。 在这里,您还可以添加页面或编辑母版页。

选单 (Menus)
In the Gradient bar ranging from purple to orange, you’ll find the break down of the different content blocks available. This is where you choose different intros, headers, content areas, contact sections and footer layouts for your pages. Your menu will usually be found within the header section.
在从紫色到橙色的渐变栏中,您将找到可用的不同内容块的细分。 在这里,您可以为页面选择不同的介绍,标题,内容区域,联系方式和页脚布局。 您的菜单通常位于标题部分。
色彩 (Colors)
You can color nearly any element that isn’t a photograph. If it can be styled with CSS, you can change its color in Simbla. For example, to change the background color of a section, click on it, click on change background, and you can use images or color to change it. You can also change the color of any text element by clicking on it, choosing edit or clicking on the paintbrush icon, and then selecting the color.
您几乎可以为不是照片的任何元素上色。 如果可以使用CSS设置样式,则可以在Simbla中更改其颜色。 例如,要更改部分的背景颜色,请单击该部分,然后单击“更改背景”,然后可以使用图像或颜色对其进行更改。 您还可以通过单击任何文本元素,选择“编辑”或单击画笔图标,然后选择颜色来更改其颜色。

页面元素 (Page Elements)
Simbla has such a wide variety of page elements on offer that you can build just about any type of site you can think of. You can drag as many content sections onto a page as needed, and you can customize the images and text of each one. You can stack, drag, and reorder them, making it easy to build exactly the layout you want for a site.
Simbla提供了多种页面元素,您可以构建几乎可以想到的任何类型的网站。 您可以根据需要将任意多个内容部分拖到页面上,并且可以自定义每个部分的图像和文本。 您可以堆叠,拖动和重新排列它们,从而轻松轻松地精确构建所需的站点布局。
细化 (Refinements)
For those of you that like to fine-tune your websites and handcraft every aspect of them, you can adjust things like the line-height of text, width and height of images, and you can rotate them in the options section. You can:
对于那些喜欢微调网站并手工制作网站各个方面的人,您可以调整诸如文本的行高,图像的宽度和高度之类的内容,并可以在选项部分中对其进行旋转。 您可以:
- Indent text.缩进文字。
- Add links within text sections.在文本部分中添加链接。
- Add links to images.添加图像链接。
- Add image descriptions.添加图像描述。
- Enable color schemes globally to a site.在站点上全局启用配色方案。
- Add background patterns.添加背景图案。
- Crop images or use them full size.裁剪图像或使用完整尺寸的图像。
- Generate a sitemap.生成站点地图。
- Use Webmaster Tools.使用网站管理员工具。
- Do a 301 redirect.执行301重定向。
- Add a favicon.添加一个图标。
- Manage and add file downloads.管理和添加文件下载。
- Add anchor points for quick navigation.添加锚点以快速导航。
- Add so much more!添加更多!
Simbla打造的四个绝佳景点 (Four Great Sites Built with Simbla)
Now that you have a good idea of Simbla’s capabilities, check out these sites created by Simbla customers.
现在您已经对Simbla的功能有了很好的了解,请查看由Simbla客户创建的这些站点。
Mybusiness客户关系管理 (Mybusiness CRM)
设计展位创意 (The Design Booth Creative)
街猫 (StreetCat)
哈马拉特利纺织 (Hamaratli Textiles)
结论 (Conclusion)
Simbla has done a great job creating an easy-to-use, intuitive website builder that applies to both novice and experienced users. With free and super-affordable plans, they provide a high-quality product packed with features everyone needs. You can customize and refine your site unlike any other drag and drop website builder I have seen. Not only are Simbla sites SEO-friendly, they are user-friendly, easy to use, and easy to build. If you want a no-hassle way to build an elegant website, Simbla Website Builder is definitely a good choice.
Simbla在创建适用于新手和有经验的用户的易于使用,直观的网站构建器方面做得非常出色。 通过免费且价格合理的计划,他们提供了高质量的产品,其中包含了每个人都需要的功能。 您可以自定义和优化网站,这与我见过的任何其他拖放式网站构建器不同。 Simbla网站不仅对SEO友好,而且对用户友好,易于使用和易于构建。 如果您想轻松地构建优雅的网站, Simbla Website Builder绝对是一个不错的选择。
翻译自: https://www.sitepoint.com/simbla-a-different-approach-to-a-website-builder/
Simbla:网站建设者的另一种方法相关推荐
- 获取网站 favicon.ico 的三种方法
获取网站 favicon.ico的三种方法 方法一: 直接在网站网址后面加favicon.ico 例如:https://www.baidu.com/favicon.ico (有一些网站可能会直接跳转到 ...
- 总结网站调用Flash的几种方法【转】
一.Adobe 提供的方法 <object width="200" height="200" classid="clsid:D27CDB6E-A ...
- 下载网站 favicon 图标的 3 种方法
你好,我是悦创. 在工作中,有时候我们会需要用到一些网站图标,但是浏览器上没有提供直接下载网站图标的方法,想要下载必须使用一些技巧,本文中就来分享下获取网站 favicon 的几种方法. 1.直接访问 ...
- 设置网站ico图标的两种方法
方法一: 直接在站点根目录下放入名为:favicon.ico 的图标文件(必须要为 ICO 文件,BMP 及其他格式的图片文件不行).还有将 favicon.ico 中的 favicon 命名为你网站 ...
- 下载视频网站flv文件的两种方法(080526添加新方法)
目前网路上有不少著名的网络视频网站或者播客,例如youtube.土豆.酷6.新浪播客等等,里面有许多flv视频值得下载收藏,不过这些网站都做了一定的保护措施防止下载,这里我介绍两种下载方法给大家,对绝 ...
- 网站添加友情链接5种方法和注意事项
摘要:分享近期友链交换的心得和手段方法.不能说非常有效,马上上友链30-50个那是不可能的了,有一种也可能,那就是购买,你只要有足够的网站优化预算.没有什么 不可能.抛开这些,说说实打实的一下技巧. ...
- 网站SEO恢复网站降权的七种方法
网站降级.关键词排名下滑的原因很多. 作为一个SEO的人,最重要的是先确定是因为搜索引擎算法还是自身的操作. 承受不了打击的SEO不是好的SEO. 上个月,一些网站失去了所有的主页排名,并像往常一样对 ...
- 查看网站黑链的几种方法
众所周知,黑链属于seo黑帽中的一个手段,是黑客利用非法入侵其他网站植入隐蔽性链接,比起正常购买链接,因为其价格便宜而流行,当然因为黑链随时可能被站长删除,所以这样的外链有不稳定性,不过对于那些通过暴 ...
- python隐藏手机号码程序_Python网站手机号码解密的一种方法
黄页88网站反爬措施对手机号进行了一些加密处理.这里介绍一下怎么解密手机号码的方法. 首先,我们看一下网站显示的手机号是这样的: 显示的手机号 使用ctrl c复制粘贴后变成了这样: 复制后的手机号码 ...
最新文章
- 抽象工厂模式(JAVA反射)
- navicat 将自增长字段重置(重新从1开始)的方法
- android 代码植入,Android Studio之Debug运行期代码植入的方法
- 浅析openvn redirect-gateway组建公司专网的使用
- 热噪声 Thermal noise
- linux css压缩工具下载,推荐15个最好用的JavaScript代码压缩工具
- 2017年3月17日华为内推上机考试
- C++,Linux架构师成长之路
- APP运营如何实现流量变现,获取更高收益?
- OA电子表单设计-年假申请单-数据验证
- Error in v-on handler: “TypeError: Cannot read property ‘validate‘ of undefined“
- java中workFlowEvent_关于工作流(Workflow Foundation)的一些总结归纳
- 谷歌欲发布二代Nexus7平板电脑
- Failed to launch emulator 和 Failed to install the app解决方法
- app访问服务器共享文件夹,管理企业共享文件软件的选择
- 易经-第四十五卦萃卦
- NC14893 栈和排序
- 物联网将如何在智慧城市交通管理中发挥重要作用
- GBK、GB2312、iso-8859-1之间的区别
- python高清壁纸_用Python下载momentum中的精美壁纸
