微信小程序手把手接入腾讯地图
正经学徒,佛系记录,不搞事情
一、理解腾讯地图于小程序的作用
要想在小程序上使用腾讯地图,就要先去理解腾讯地图是在做什么
map
地图。该组件是原生组件,使用时请注意相关限制。 个性化地图能力可在小程序后台“设置-开发者工具-腾讯位置服务”申请开通。 设置subkey后,小程序内的地图组件均会使用该底图效果,底图场景的切换会在后续版本提供。
首先来看一下官方对原生地图map的介绍,坑从何而起,坑从不认真看文档开始
这里标注了几个重点词汇:
- 个性化地图
- 设置subkey
- 地图场景切换
由此可以得出结论:
- 腾讯地图只是在微信小程序原生地图的基础上使用的,其作用只是辅助,一是更改小程序地图的样式,二是为小程序地图提供数据计算
- 想要自己在腾讯地图官网上选中的地图样式能够生效,需要设置subkey
- 小程序目前不支持多样式切换
二、实践
1. 申请密钥key
首先要在腾讯地图官网注册一个key
地址:https://lbs.qq.com/console/user_info.html

一路傻瓜式申请下来,可以马上得到一个腾讯地图的密钥key
腾讯地图支持免费申请key,前提是不能商用,且用量有限制,每日万次请求
这里有一个坑点,小程序的key需要勾选

否则在使用的时候会报错
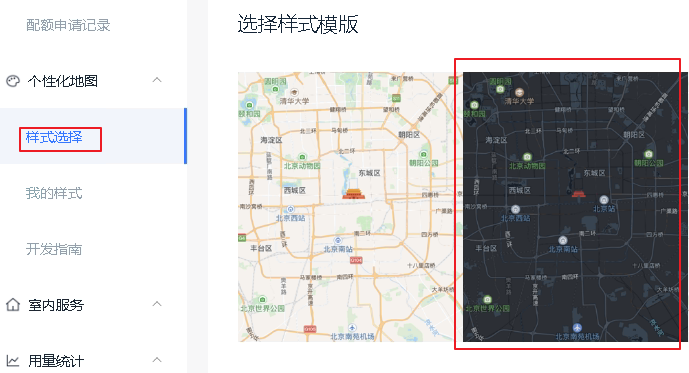
2. 选择地图样式

这里以黑色图层为例
3. 开码
官网有完整的实例代码,照步骤拷贝 https://lbs.qq.com/qqmap_wx_jssdk/index.html
调试前需要去微信小程序后台设置域名,如下

最终代码如下:
注:subkey一定要写,否则样式无效
<map id="myMap" class="maMap" subkey="S2QBZ-LBERX-QGL4D-ZWMNS-4PHK2-BKFHF"/>// 引入SDK核心类
var QQMapWX = require('../../utils/qqmap-wx-jssdk.js');
var qqmapsdk;
Page({onLoad: function () {// 实例化API核心类qqmapsdk = new QQMapWX({key: 'S2QBZ-LBERX-QGL4D-ZWMNS-4PHK2-BKFHF'});this.mapCtx = wx.createMapContext('myMap')}
})设置全屏
page {height: 100%;width: 100%;
}
.maMap{height: 100%;width: 100%;
}最后还有一个坑,IDE工具当前不支持查看地图样式(官方文档中也有提到),需要用手机查看
点击预览生成二维码

最终结果:

微信小程序俱乐部 http://www.wxappclub.com/topic/3804
微信小程序手把手接入腾讯地图相关推荐
- 腾讯小程序php,微信小程序实现使用腾讯地图SDK步骤详细介绍
这篇文章微信小程序实现使用腾讯地图SDK步骤详细介绍的相关资料,需要的朋友可以参考下 微信小程序 使用腾讯地图SDK详解及实现步骤 近期在做一款彩票服务类项目中用到了腾讯地图提供的小程序解决方案,拿来 ...
- 微信小程序原生接入腾讯云im(单聊,列表,聊天界面,自定义消息,自动回复)
微信小程序原生接入腾讯云im(单聊,列表,聊天界面,自定义消息,自动回复) 发送图片语音消息传送→ 文章目录 1.项目需求 2.参考文档 3.效果图 4.初始化 集成SDK 5.登录 6.会话列表 7 ...
- 微信小程序开发:腾讯地图集成详细步骤
前言 在腾讯生态开发过程中,包括在微信小程序开发的时候,避免不了使用腾讯送的腾讯大礼包,从微信支付到腾讯地图,一条龙的腾讯大礼包,不得不说鹅厂的实力是无可比拟的.但是话又说回来了,鹅厂的官方 API ...
- 微信小程序开发:腾讯地图集成步骤(旧题新说)
在腾讯生态开发过程中,包括在微信小程序开发的时候,避免不了使用腾讯送的腾讯大礼包,从微信支付到腾讯地图,一条龙的腾讯大礼包,不得不说鹅厂的实力是无可比拟的. 但是话又说回来了,鹅厂的官方API真是不敢 ...
- 【微信小程序】调用腾讯地图获取当前城市定位
前导知识 1. 腾讯地图SDK接入 1. 申请开发者密钥 打开网址 https://lbs.qq.com/console/key.html,申请密钥,填写信息单击"提交"按钮,弹出 ...
- 微信小程序如何调用腾讯地图进行定位的简单方法
前言: 这是博主自己目前使用的方式,比较方便,直接调用,没有任何花里胡哨的操作,简约 简单,基于官方文档的说明可以很清楚的知道如何调用腾讯地图的api 具体操作如下 : 先在腾讯地图开放文档中获取到官 ...
- 微信小程序内添加腾讯地图 导航
1.微信小程序--->设置--->第三方设置----->插件管理---->添加插件 如果搜索不到腾讯位置服务路线规划插件,可搜索如下地址直接添加腾讯位置服务路线规划 | 小程序 ...
- 企业微信小程序_集成腾讯地图实现精准定位考勤打卡
开源项目地址:https://gitee.com/gblfy/tx-position-check-in 关于微信小程序集成腾讯地图详情,可以参考:https://blog.csdn.net/weixi ...
- 如何在微信小程序中调用腾讯地图api
微信小程序的地图api是非常有限的,如果要搜索地图上的位置,比如附近的医院.学校等,就需要使用地图api,使用腾讯地图api的过程如下: 一.开发者申请腾讯地图 进入官网http://lbs.qq.c ...
最新文章
- java 静态内部类
- APICloud创始人兼CEO刘鑫:论API经济和企业移动战略
- TeskLink—增加一种需求类型(业务流程)(version1.9.8)
- 双子座|双子座性格分析
- C# 3.0 New Language Features (Part 2)
- Remarkable启动遇到Spellchecking not enabled(没有解决)
- C++实现大数据乘法
- 1800万元砸向子公司 点击网络巩固SaaS业务
- linux中pstree命令的含义,pstree命令--Linux命令应用大词典729个命令解读
- 阿里员工:只有两百万现金和一套房,这样干着没意思
- windows传文件到linux
- 迅为iTOP-IMX6ULL开发板Pinctrl和GPIO子系统实验-修改设备树文件
- intelliJ IDEA 2017 破解方法
- 施工企业信息注册需要对计算机网络,关于建筑施工企业中计算机网络技术的应用论文...
- matlab泰勒公式近似值,泰勒公式及其在在计算方法中的应用.doc
- 《从零开始做运营》1~2章 读书笔记
- 阿里巴巴宣布传承计划,没有马云的阿里会如何?
- 用python进行网络爬虫(三)—— 数据抓取
- 牛腩新闻系统--.NET使用一般处理程序生成验证码
- 一种更优雅的蓝牙配对技术 - Cross-transport key derivation (CTKD)
