如何更好的设计网页配色
设计师所熟练使用的诸多工具中,色彩绝对是最重要的一种。无限的色彩组合和多样的色调变化,并不可能完全为人所掌握,在设计项目中,色彩的运用方式也是千变万化,所以配色这件事,始终都是技术活,合理的运用工具才能尽可能好而快地搞定色彩的问题。
所以,今天的文章我从3个方面梳理出了设计师最常用的色彩工具合集,希望对你有所帮助:
·获取灵感
·创建自己的配色方案
·让配色方案无障碍地使用
1、获取灵感
大自然
获取灵感的方式很多,其来源也各不相同,各种平面设计作品、室内设计案例、时尚先锋们的新闻等等嗯低。其实最好的色彩组合常常源自于大自然,漂亮的照片中的配色方案通常不会差到哪里去,所以,不妨从自然中获取配色灵感~

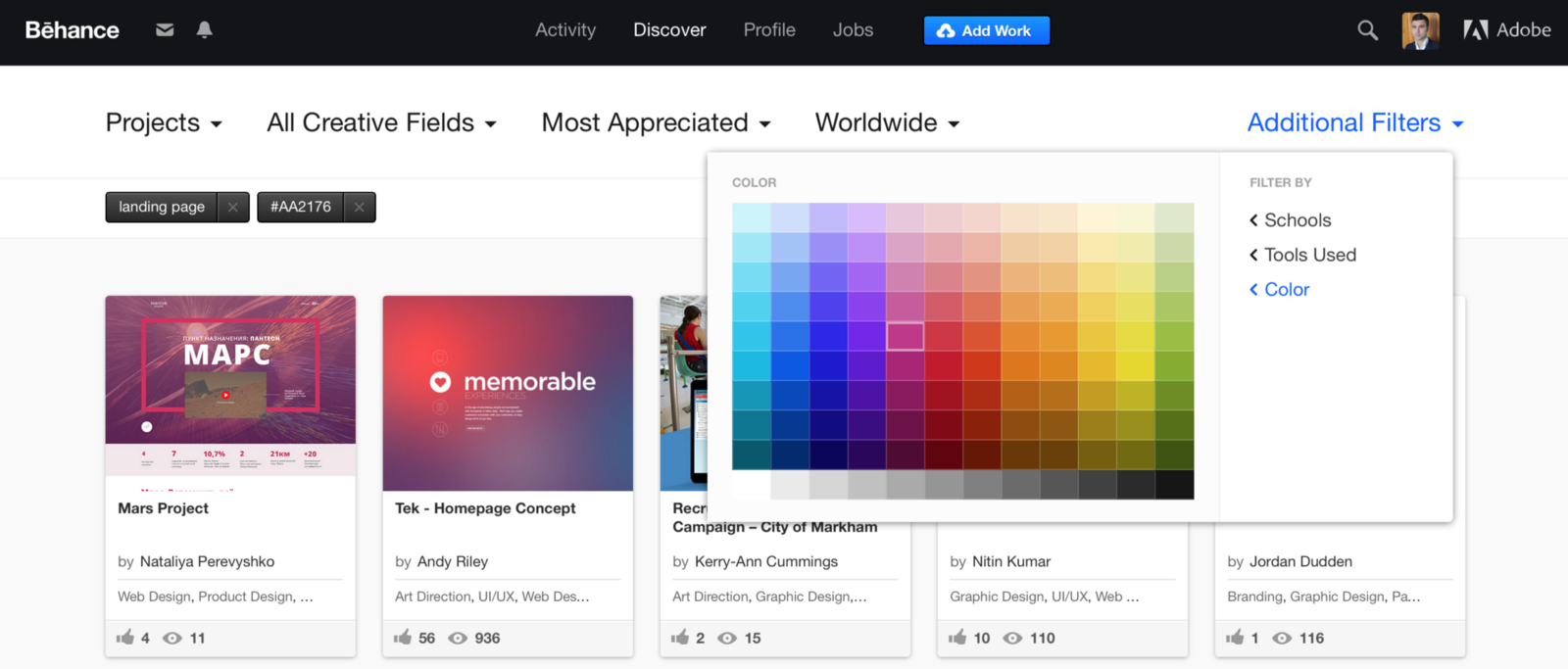
Behance
Behance 是目前最具影响力的设计师在线作品展示平台,大家也常常通过Behance 获得设计灵感。如果你在配色上有一定需求,并且有大概的方向,你可以按照色彩来筛选作品,作为你的配色灵感。

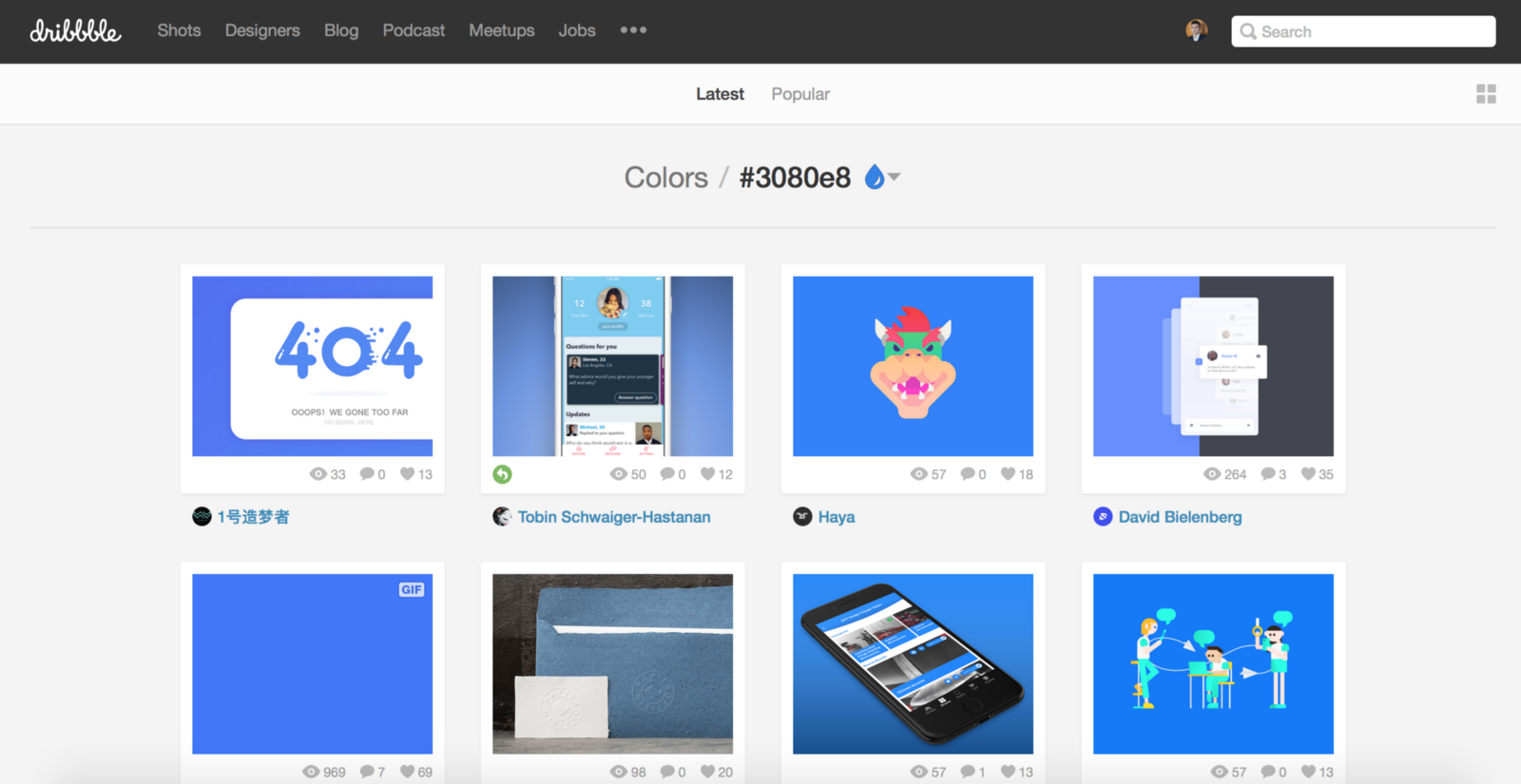
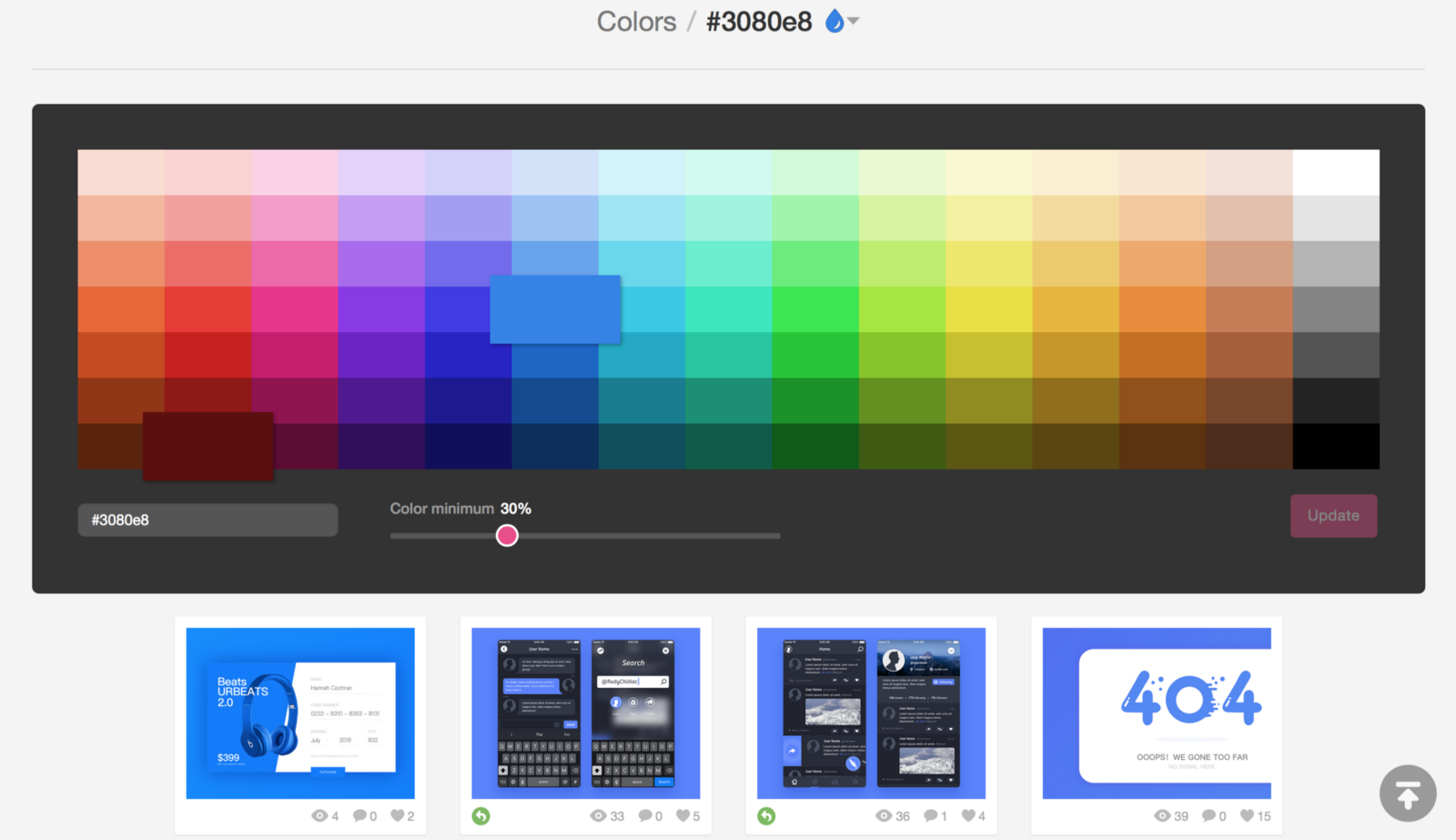
Dribbble Colors
另外一个著名的设计师作品发布渠道,Dribbble 在设计师圈子内也是不可替代的存在。同样的,当你需要针对特定的色彩来探索配色方案的话,在浏览器的输入框当中输入 http://dribbble.com/colors 便可根据色彩来选取颜色。

除了基本的筛选功能之外,你还能设置色彩比例(比如30%的蓝色)

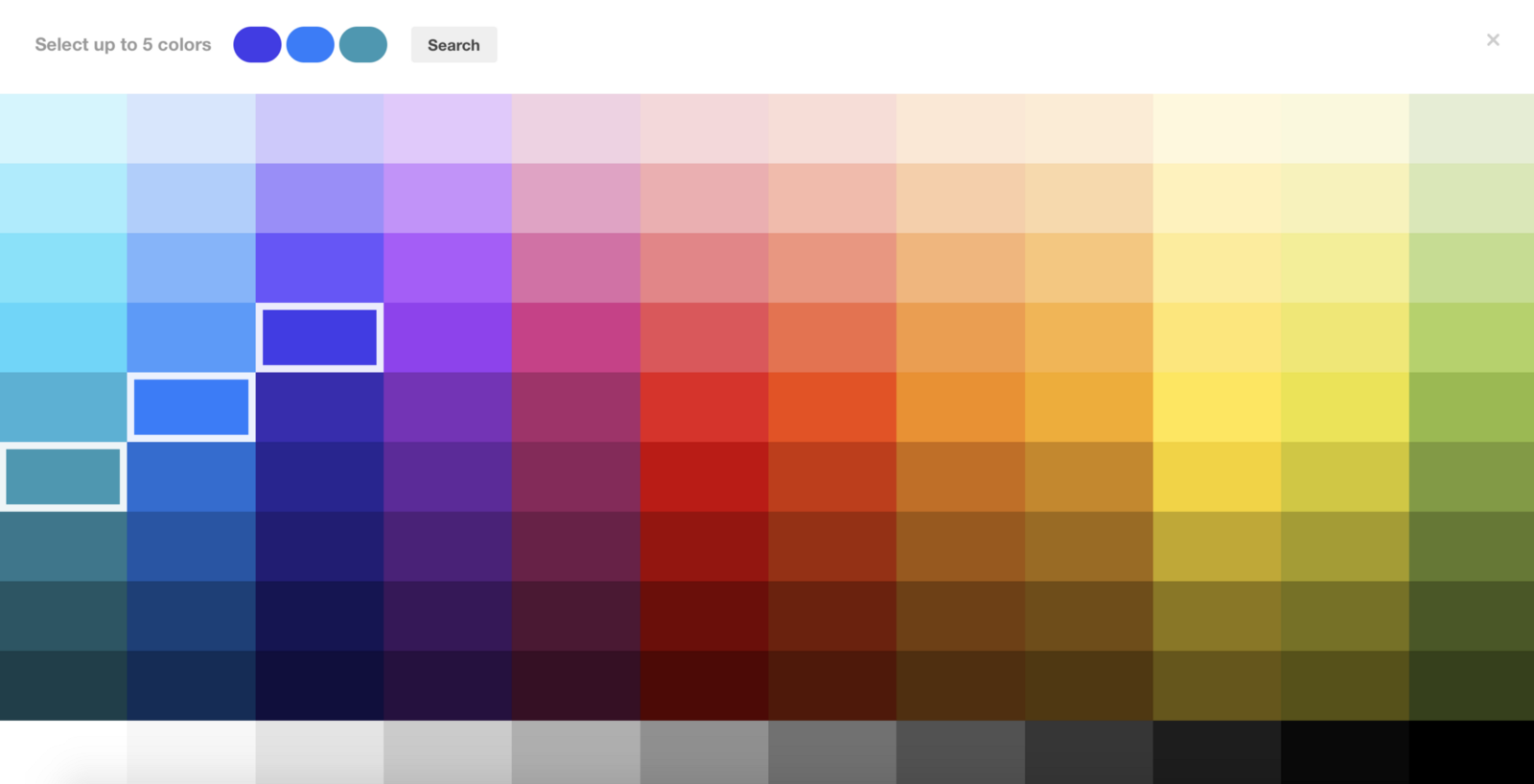
Designspiration
与其说 Designspiration 是一个配色工具,不如说是一款配色方案探索工具,你可以在色板中挑选你想要的色彩,然后根据这些颜色搜索现有的设计作品,来查看它们的探索效果。


Tineye Multicolr
Tineye 的这个网站以 Flickr 内2000多万的创意图库为数据库,帮你找出特定色彩、甚至特定色彩配比的图片,让你更快地找到你想要的图片。

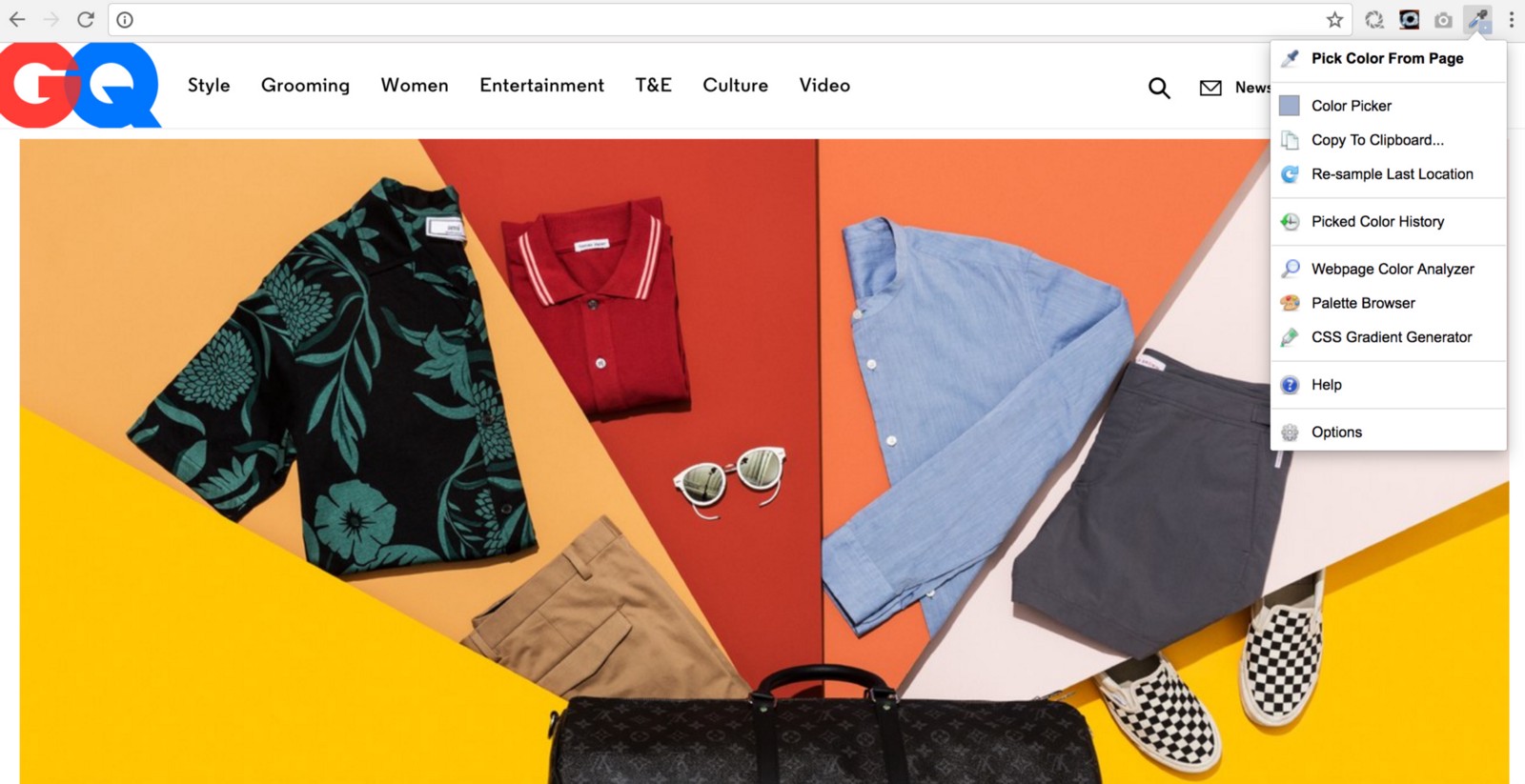
Colorzilla
ColorZilla 是一款适用于谷歌浏览器和火狐浏览器的插件,其中包括一系列色彩相关的工具,包括取色工具、调色工具和渐变色 CSS样式生成器等等。

Shutterstock Spectrum
其实,判定一个配色方案是否可行最靠谱的方法是将它放在图片中来看,现在主要的图库都提供类似的服务,不过Shutterstock Spectrum 所提供的服务尤其突出,因为他们所提供的预览图够大。现在你可以订阅他们的服务,你还能通过他们的预览图生成相应的配色方案。

2、创建配色方案
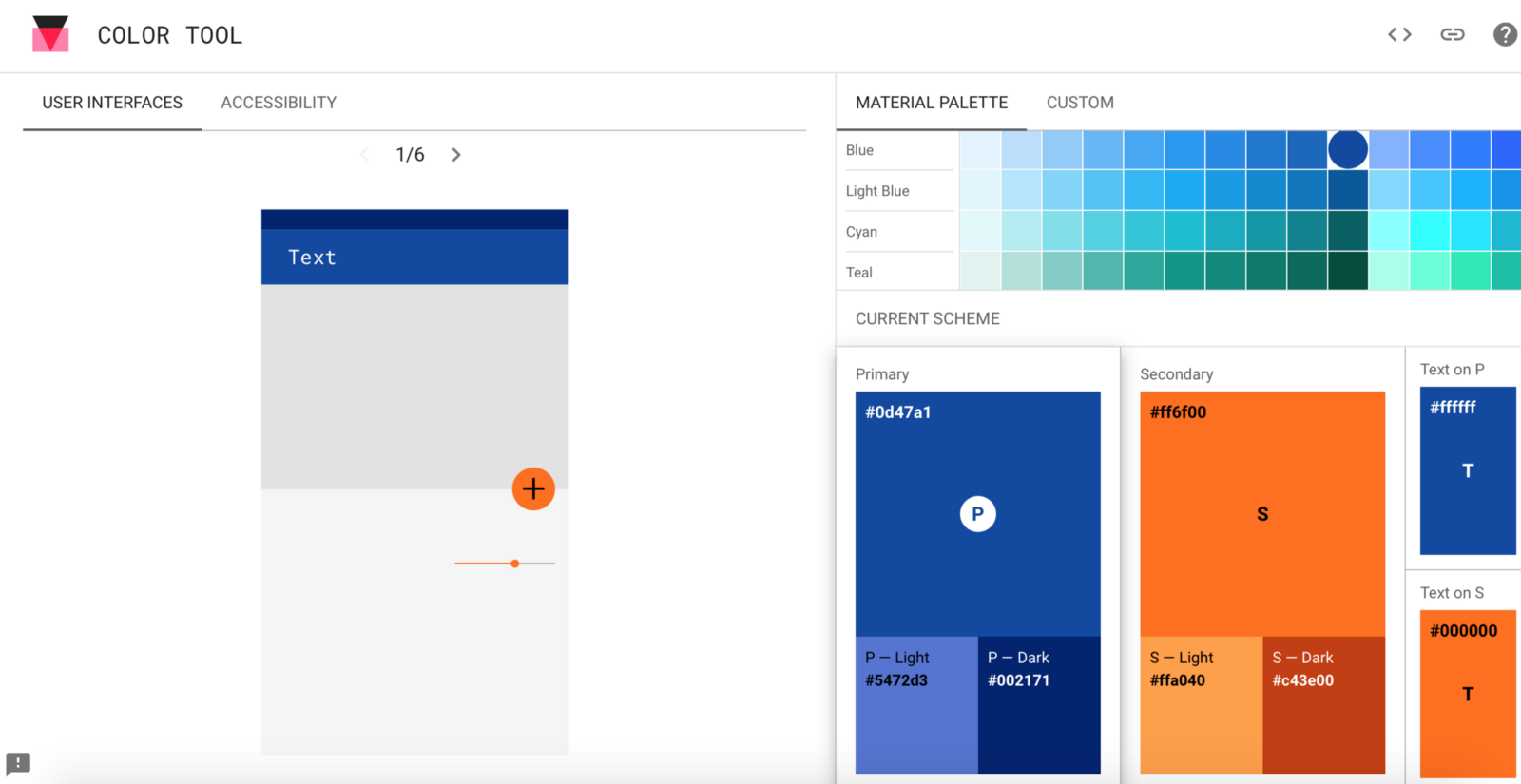
Material Design Color Tool
Material Design Color Tool 能够帮你探测不同的色彩组合是否具备良好的可用性,你还可以在这里创建、分享配色方案。

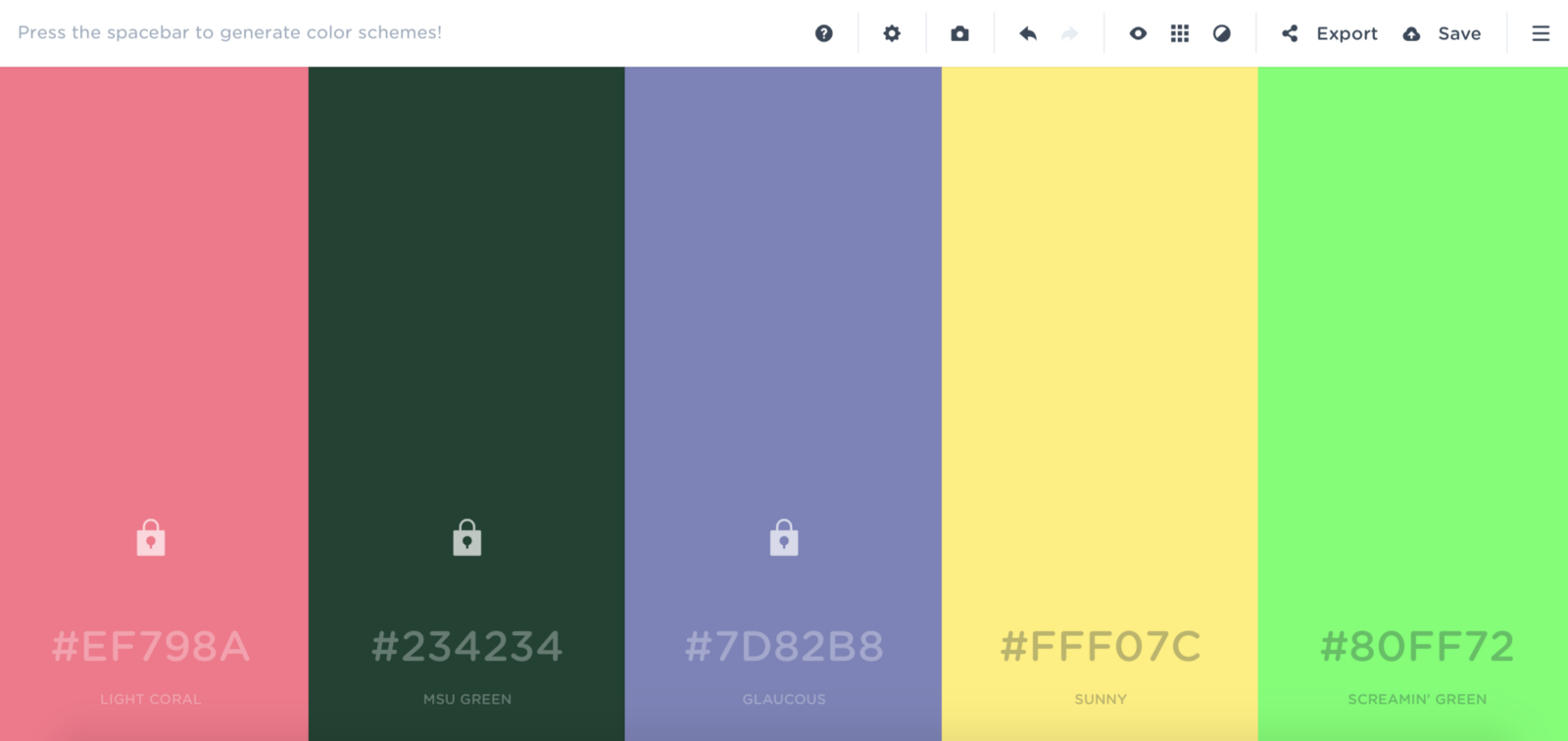
Coolors.co
Coolors 是一款用改创建多姿多彩配色方案的优秀工具,你可有简单地锁定特定的颜色,一键生成完整的配色方案。这个工具的优秀之处在于,它每次所生成的都不是单一方案,而是多个方案供你选择。


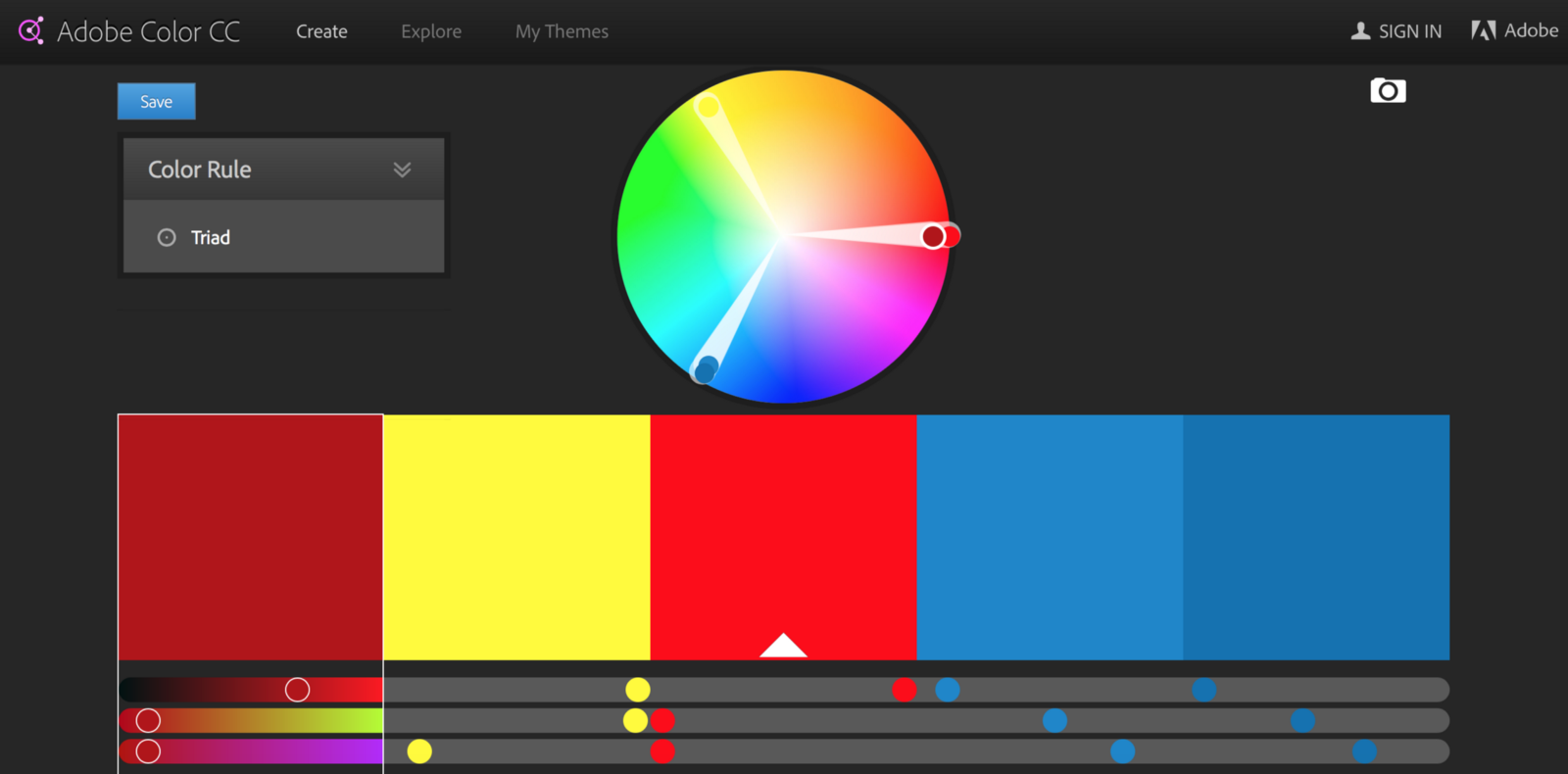
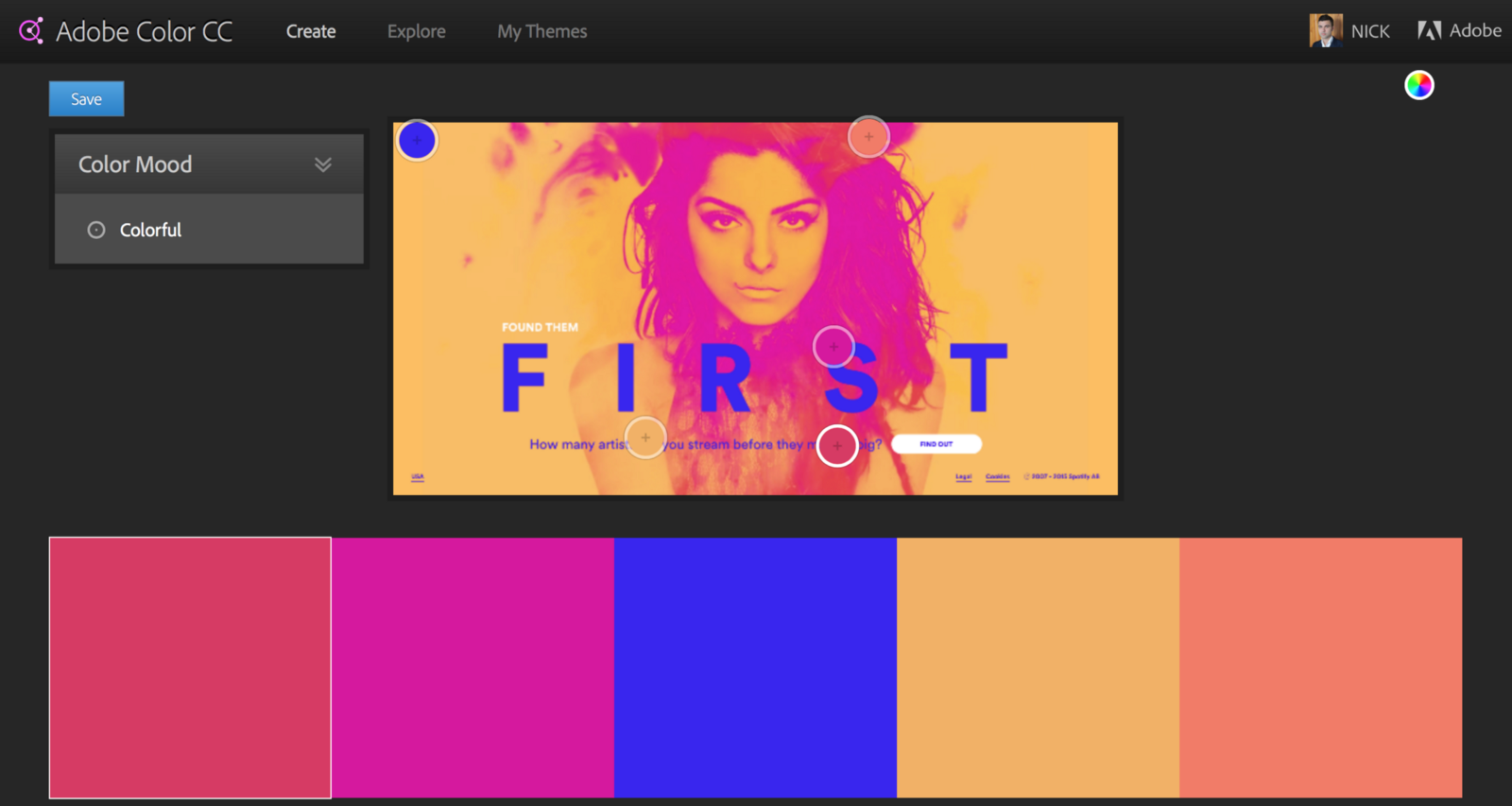
Adobe Color CC
这款血统纯正的工具最初是以Kuler的名字而存在的,有桌面端的版本,也有网页版,可以快速取色并生成配色方案:

Color CC 允许你创建和保存各种配色方案,每种配色方案由一组五种色彩组成:

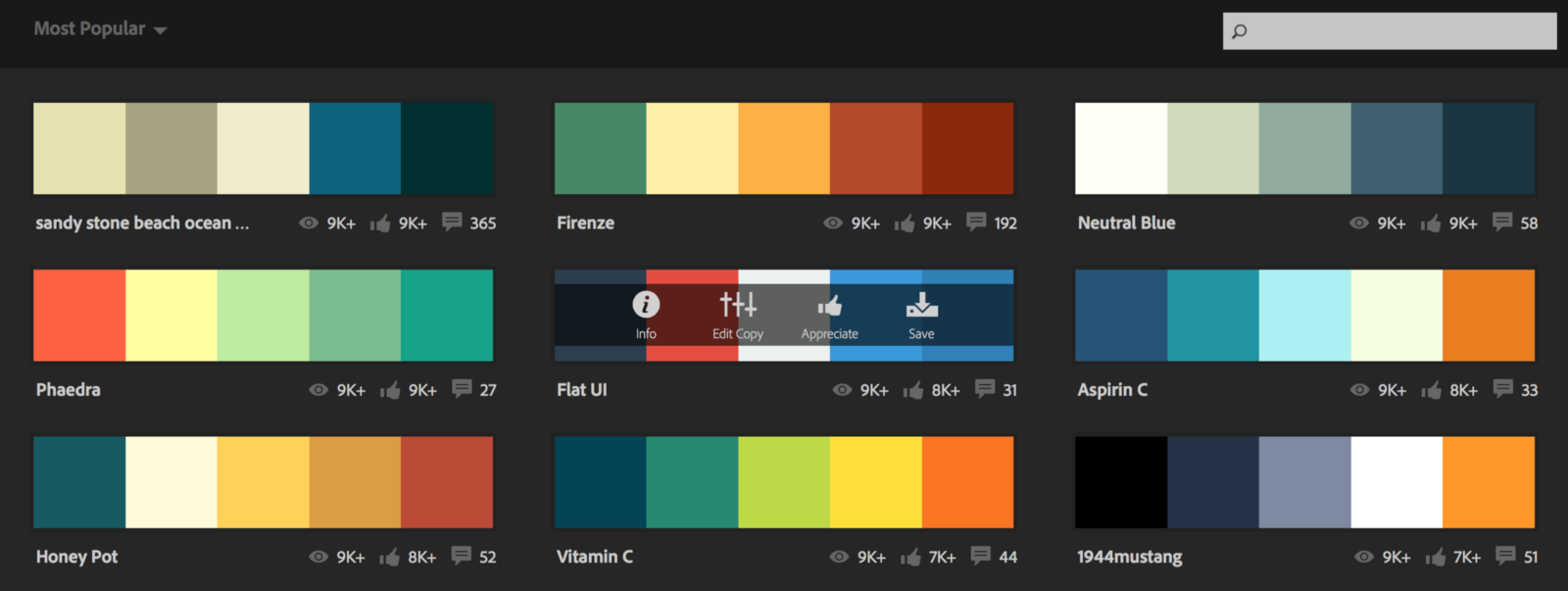
你还能浏览Kuler 社区中成千上万的配色方案:

如果你使用的是桌面端版本,还能将配色方案直接导出,并且在PS、AI和ID中直接使用。
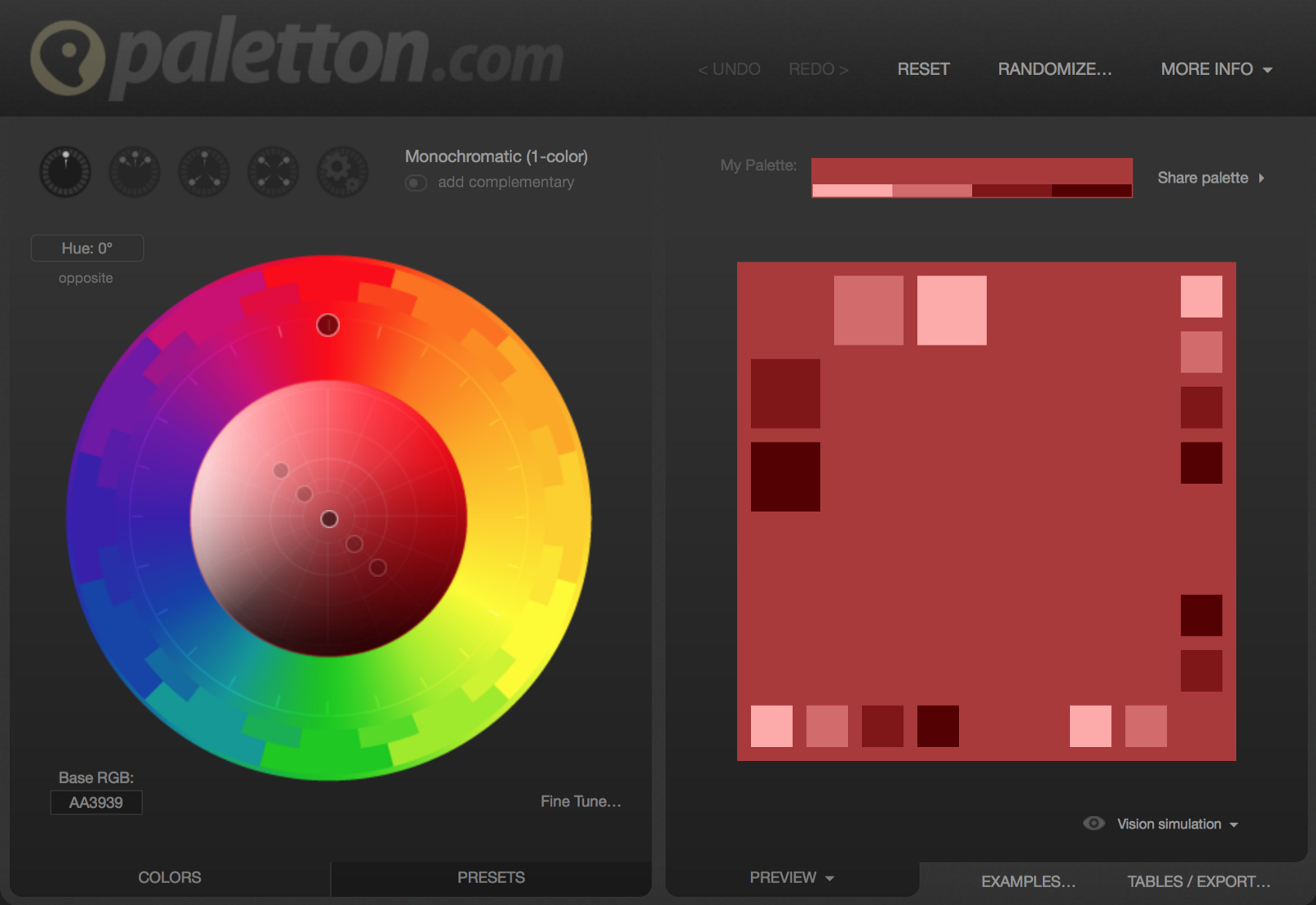
Paletton
Paletton 是一款和 Adobe Color CC 非常类似的工具,不同之处在于,它不再受限于5种配色,而是能够调用更多的色彩。

3、色彩的无障碍使用
用户们所存在的视力问题,比我们想象的要广泛得多。全球范围内大概有2.85亿人有着不同轻重的视力障碍。其中绝大多数的用户视力障碍为低等到中等。所以,为了确保色彩的无障碍使用,我们需要借助特定的工具来实现。
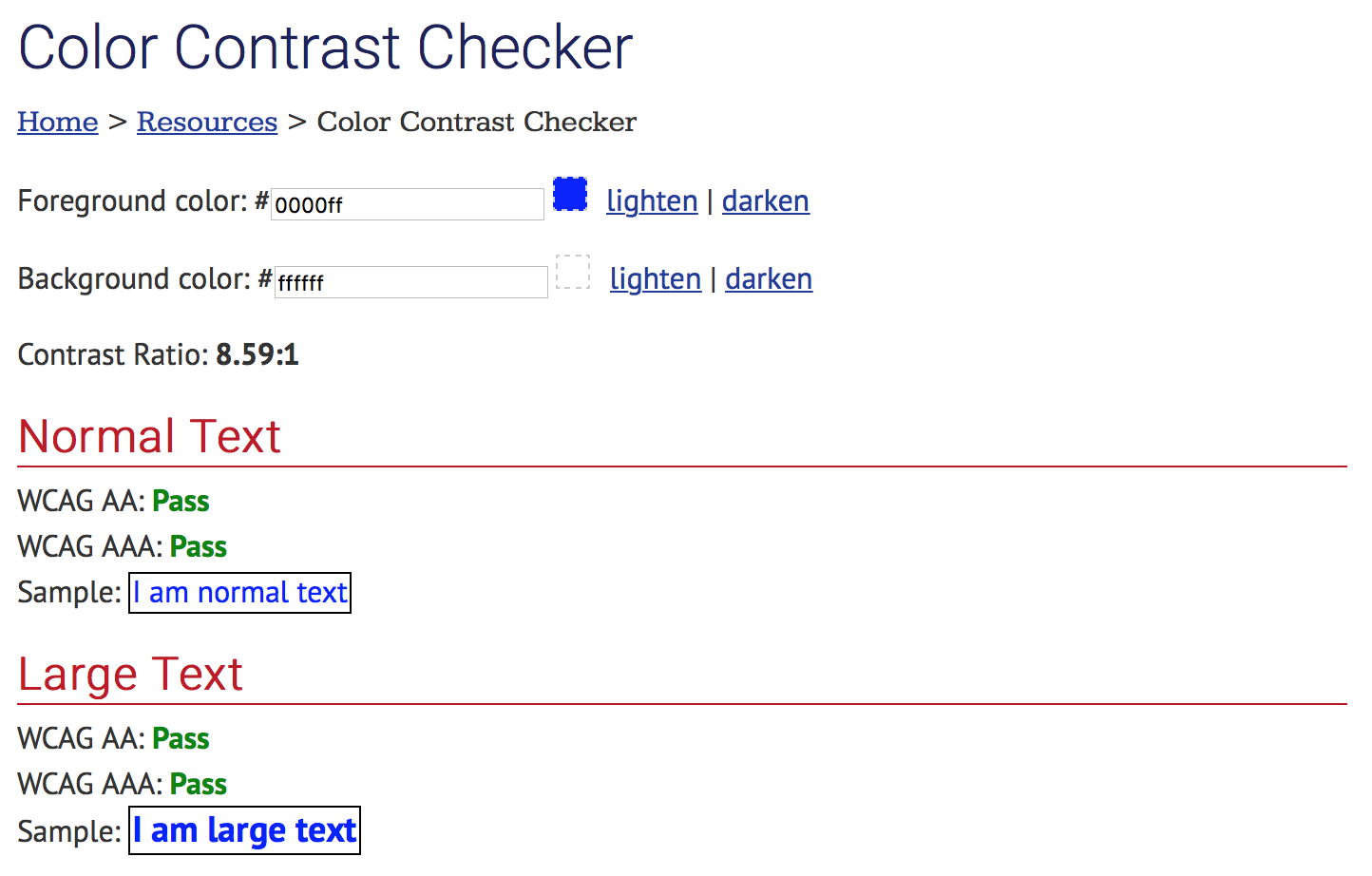
WebAIM Color Contrast Checker
有的色彩能够合理的搭配,有的色彩之间会相互冲突。令人惊讶的是,许多网站都没有通过AA测试。不想成为其中之一,不妨使用 WebAim Color Contrast Checker 来对你的网站配色进行检测吧。

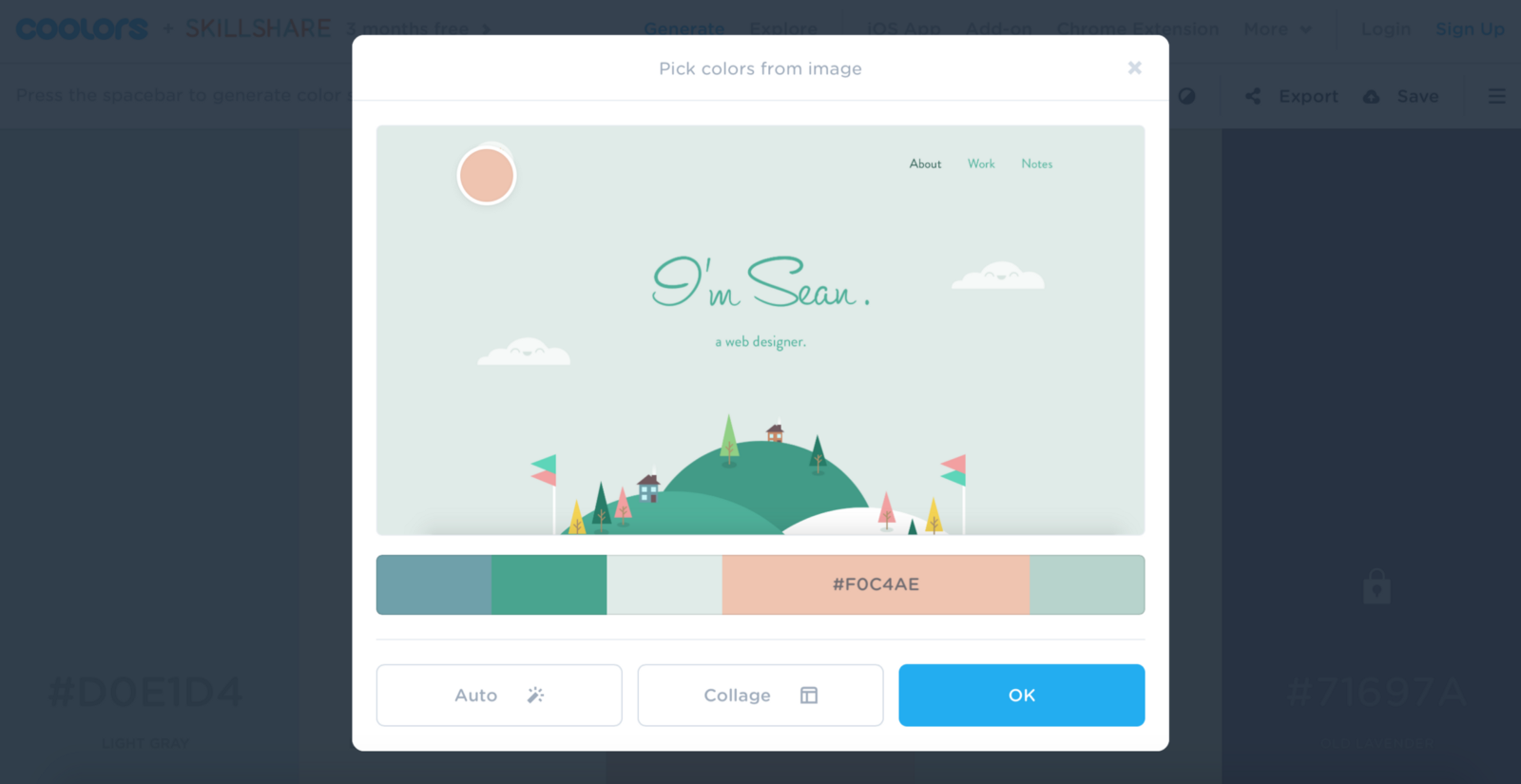
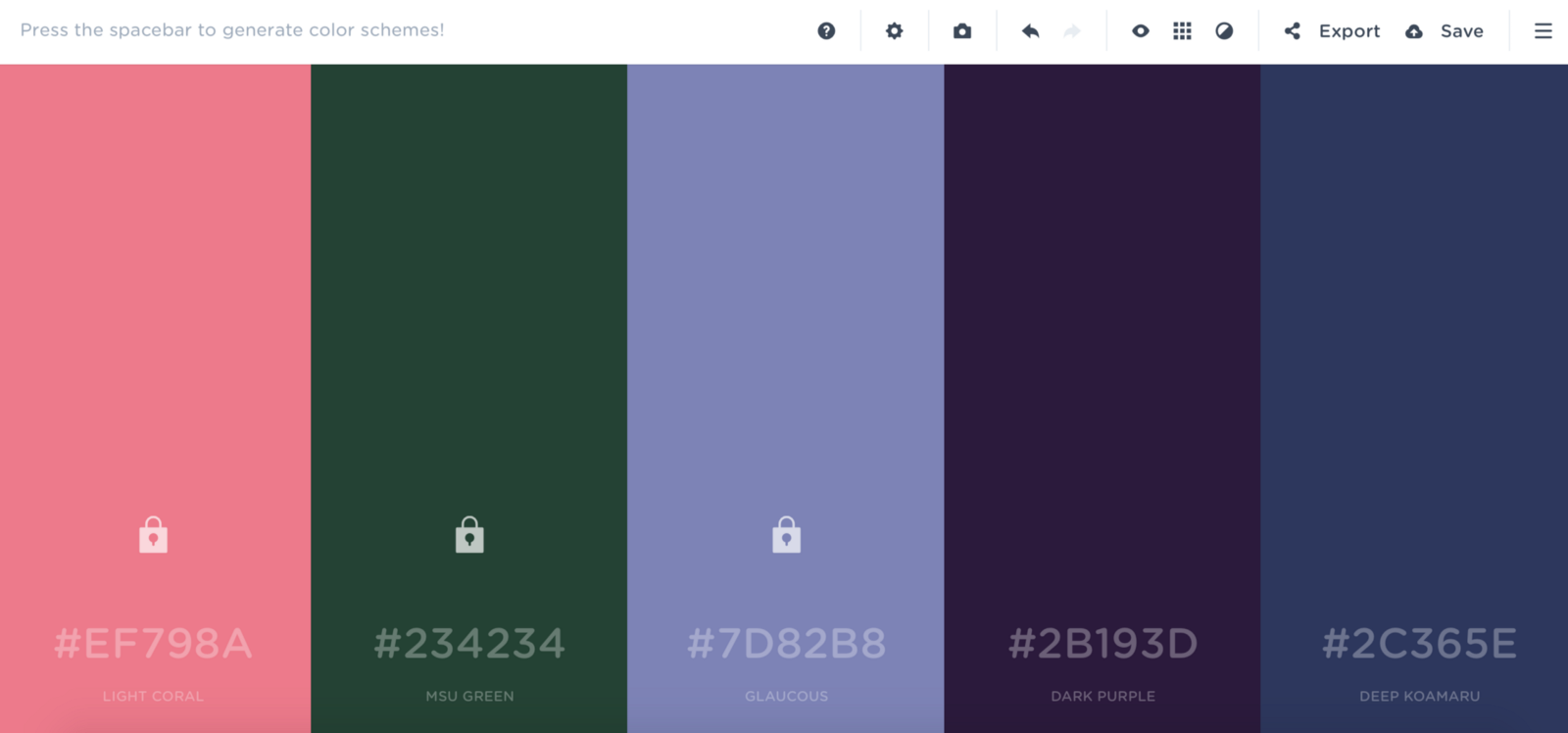
Coolors
Coolors 能够对你的网站进行色盲测试。你所需要做的就是挑选界面中的色彩。

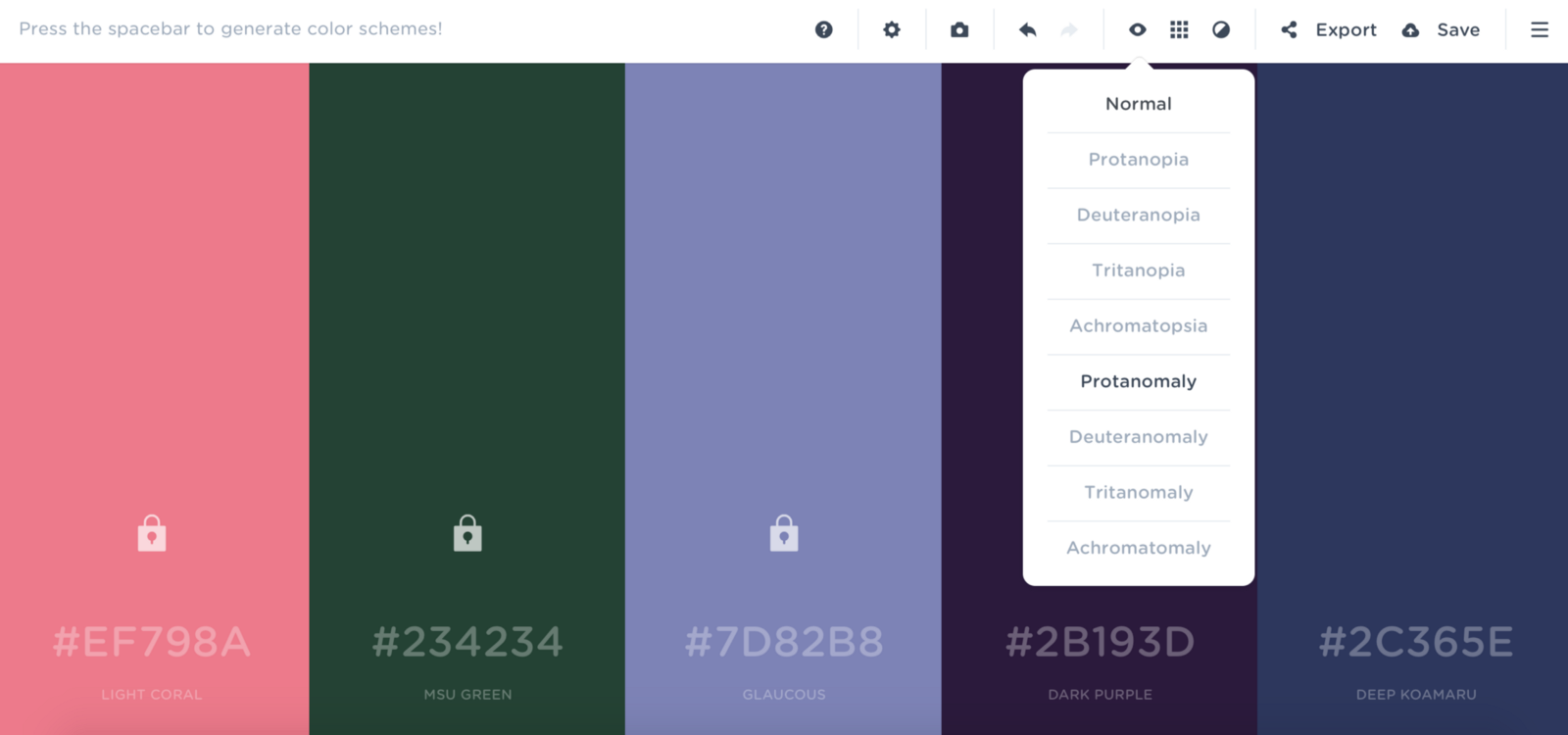
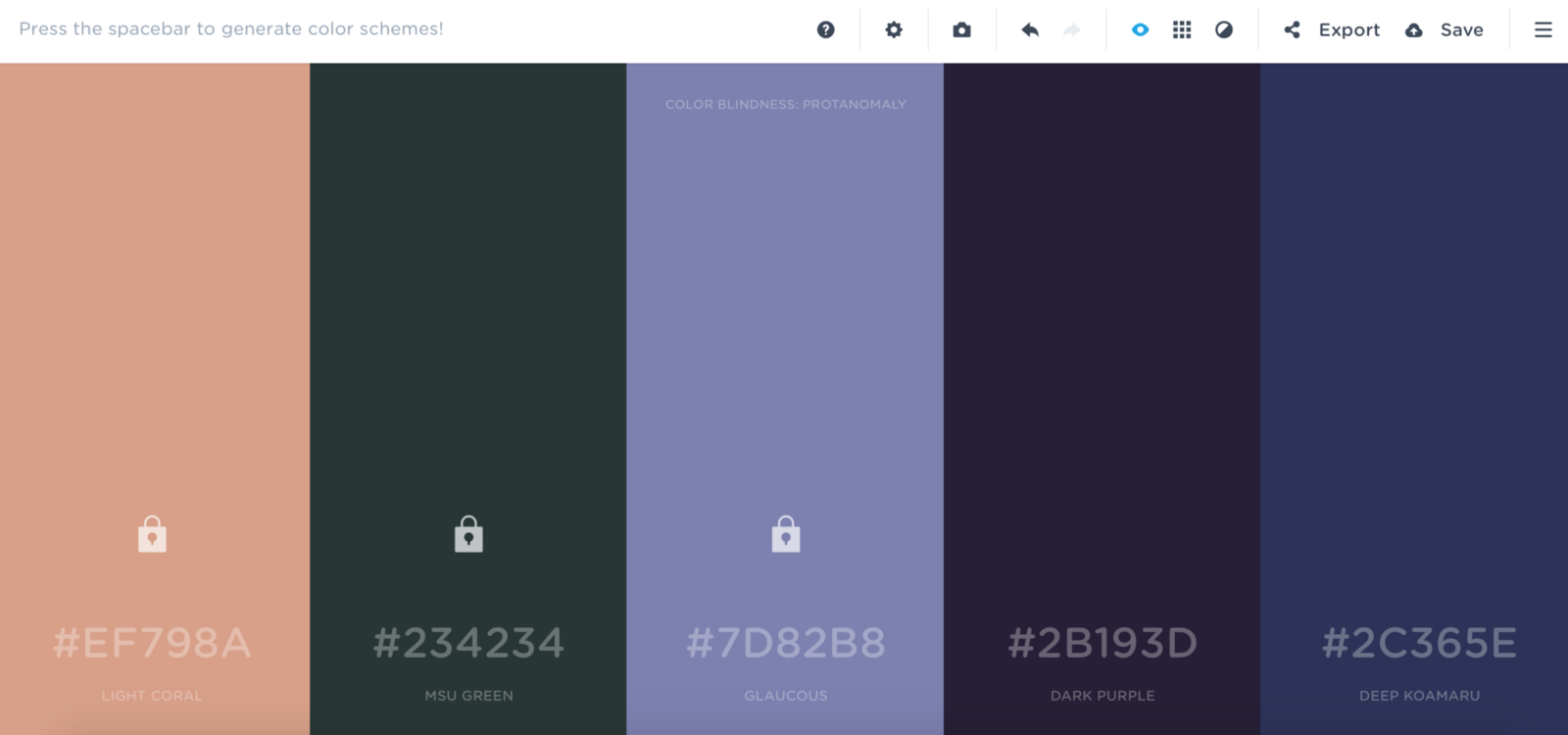
选取一组能够反映你的配色方案的色彩,将模式从正常更改为测试模式,就能看到有色盲和视觉障碍者查看你网站时候的样子。


NoCoffee Vision Simulator for Chrome
NoCoffee Vision Simulator 可以在谷歌浏览器中模拟视觉障碍者查看网页时候的体验。

结语
配色是一个看似简单实则需要严谨对待的事情。你所做的不仅仅是找到色彩组合,而且它们要相互搭配,能够为绝大多数用户所使用,并支撑起整个设计。
以上就是上海网站设计提供的内容,如果想要了解关于大塚集团餐饮网站制作案例及几何与设计,可直接点击查看
如何更好的设计网页配色相关推荐
- 写给初学者的6条网页设计安全配色指南
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星--内容的衬托 前言:本文是楼主翻译的文章,对于已经看过类似译文的同学请自行忽略~ 我仍然清楚地记得 ...
- 《网页美工设计Photoshop+Flash+Dreamweaver从入门到精通》——1.6 网页配色安全
本节书摘来自异步社区<网页美工设计Photoshop+Flash+Dreamweaver从入门到精通>一书中的第1章,第1.6节,作者: 安道通 更多章节内容可以访问云栖社区"异 ...
- 网页模板设计之配色应用实例--蓝色系(模板编号00168)
此款模板可应用于各家居网站模板,装饰网站模板,以及装饰材料网站的建设,深蓝色是沉稳的且较常用的色调.能给人稳重.冷静.严谨.冷漠.深沉.成熟的心理感受. 模板库注:不错的配色教程,详细色系配色请看编号 ...
- 网页色彩搭配教程:三个实用方法搞定网页配色设计
转载自 [http://www.5icool.org/a/201412/a93192.html] 为什么要整理设计色彩方法? 在色彩设计应用中,我们对颜色不同程度的理解,影响到设计页面的表现,熟练地运 ...
- html颜色代码大全word,DIV+CSS网页设计之网页配色方案
DIV+CSS网页设计之网页配色方案合集包含了目前常用的网页设计配色方案及其分析,网站的色彩就像是人的外表一样,如果打扮得美观大方,就会给人一种魅力四射的感受,而不修边幅则让人感到粗糙毛草,因此,网页 ...
- 网页配色搭配、页面配色搭配、设计配色搭配
网页配色搭配.页面配色搭配.设计配色搭配
- html中如何调整图片的对比色,最好的在线配色器 网页配色 在线配色
在web站点设计中,对网页进行配色通常是设计师的直觉感受或者多次反复实验:例如对网页颜色主色彩的选择,考虑各种颜色的色调.饱和度,等等...,最终才能达到比较好的配色效果. 现在,网络上有一些专用于配 ...
- 4部网页配色电子书库之第4部——网站配色方案赏析
案例1:网站配色(红色) 分析: 该页面中的深红色在原有的红色基础上降低了明度而得,是红色系中的明度变化.从图中可以看出明度较低. 结论: 这类颜色的组合随着明度的变暗,比较容易制造深邃.幽怨 ...
- 一套策划正确的网页配色方案
网页设计师策划一个网站需要经过反复多次的思考,而在决定网页配色方案时同样需要经过再三的思量. 为了得到更好的策划意见,组织者既应该与合作人员反复进行集体讨论,还应该找一些风格类似的成功站点进行技术分析 ...
最新文章
- J2EE 第二阶段项目之编写代码(四)
- 解题报告:luoguP6685 可持久化动态仙人掌的直径问题
- CBWFQ技术简介及应用配置事例
- [AtCoder Grand Contest 048] D - Pocky Game(区间dp + 博弈)
- 「Unity」UGUI的Text实现首行缩进的办法
- 计算机组装与维修案例分析,设备故障维修案例分析三则
- SkyDrive Explorer 把微软25GB网络硬盘搬进“我的电脑”
- Kaggle泰坦尼克数据科学解决方案
- 值得学习的C/C++开源框架(转)
- cocos2dx 3.x 开发环境搭建
- IDL size函数
- 软件架构设计说明书该怎么写?
- 微信小程序Code获取
- vue3.0常用的composition API
- 倪文迪陪你学蓝桥杯2021寒假每日一题:1.29日(2019省赛A组第7题)
- Openssh rpm 包制作
- 阿里云生态峰会实录(中)
- Oxyplot实时绘图学习笔记(下)
- 《Spring》第二十一篇 事务底层源码解析
- FFmpeg Invalid data found when processing input
