【原创】CSS3动画总结对比 / 带思维导图 / 启发小案例
2019独角兽企业重金招聘Python工程师标准>>> 
一,区分3个属性到底是什么意思?
先把css3的3个属性(transition,transform,animation)搞清楚是什么意思?下面截图是百度翻译的中英文对比:

二,思维导图拟清关系
然后再来个思维导图,把css3的动画拟下,见下图:
原图链接见这里:https://static.oschina.net/uploads/space/2017/0911/200035_dHEA_583531.jpg

通过上图,其实可以把css3的动画分为2大类型:① 转换动画;② 关键帧动画(是不是有点之前flash的感觉?好吧,暴露年纪了。);
关于 转换动画和 关键帧动画,怎么区分?分别适用什么场景?
| 动画(较为简单) | 关键帧动画(符合复杂的动画) |
| 根据过渡时间完成,A---B的动画 | 根据过渡时间完成:A---B----C---更多 |
|
字母分别代表不同的动画形态节点,关键帧动画还能在此节点上定义节点间的时间间隔。从而达到更复杂的效果
它们的共同的过渡(缓冲)方式: 当然,除以上的动画过渡方式外,还有动态贝塞尔曲线。 transition: all 1000ms cubic-bezier(0.170, 0.960, 0.725, -0.355); } 见我的另一篇文章 ↓: https://my.oschina.net/u/583531/blog/916185 点开第二块,关于贝塞尔曲线的详细讲解。 |
三,【转换动画】transform动画及小demo
一个完整的transform的css3动画实现完成,需要指定2个。① 过渡:transition;② 类型:transform
OK,开始第一个demo。
transform:rotate 旋转角度
.box{ transition: all 0.5s;/*...box的其他属性省略,以下均同*/}
.box:hover{ transform: rotate(360deg);}transform:scale 缩放比例
.box{ transition: all 0.5s;}
.box:hover{ transform: scale(2);}/*小于1 缩小*/transform:translate 偏移位置
.box{ transition: all 0.5s;}
.box:hover{ transform: translate(50px,50px);}/*X,Y值*/transform:skew 倾斜角度
.box{ transition: all 0.5s; }
.box:hover{ transform: skew(30deg);}那么问题来了,针对多种特效一起hover,该如何弄?
.box{ transition: all 0.5s;}
.box:hover{ transform: scale(0.2) rotate(360deg) skew(20deg) translate(30px);}如上面css所示,在transform属性后,跟 scale() rotate() skew() translate();它们之间用空格。
------------------------------------对以上所讲的案例如下----------------------------------
案例 transform:rotate 旋转角度

#menu-12 ul li{ float:left; margin: 15px; width: 30px; height: 30px; line-height: 30px; text-align: center; border-radius: 15px; background: linear-gradient(green, blue);/*为了方便观察,这里做了背景渐变*/color: #fff; transition: all 0.3s;/*过渡*/
}
#menu-12 ul li:hover{ transform: rotate(360deg);/*旋转*/
}案例 transform:scale 缩放比例

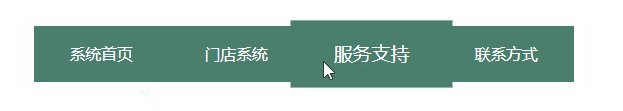
#menu-02{ margin:30px auto 50px auto; width:480px; height:50px;}
#menu-02 ul li{ float:left; width:120px; height:50px; background:#4a7f6d; line-height:50px; text-align:center; transition: all 0.3s; /*过渡*/
}
#menu-02 ul li:hover{background:#4a7f6d;color:#fff;/*放大*/-webkit-transform:scale(1.2);-moz-transform:scale(1.2);-o-transform:scale(1.2);
}------------------------------------------好啦,我是分割线------------------------------------------------
下面开始做点小demo吧。
===============================================================
小案例01:利用translate做按钮点击下沉

.box{ transition: all 0.3s; width: 70px; height: 30px; text-align: center; line-height: 30px; color: #fff; background: #003BB3; cursor: pointer; }
.box:active{ transform: translate(2px,2px);}技巧:在伪类active-上做偏移 。
题外话:用jquery可以做按钮下沉吗?
jquery 利用offset 做按钮偏移,传送门戳这里:https://my.oschina.net/u/583531/blog/300681
===============================================================
===============================================================
小案例02:利用transition锦上添花;

技巧:把背景切换图先做好,然后给个transition时间和缓冲方式就OK了。
===============================================================
===============================================================
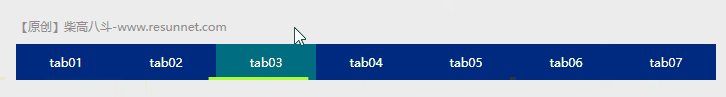
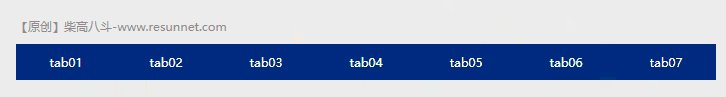
小案例03:利用 transform中的 scale 和 translate 共同作用;

技巧:transform后跟的属性和值后不要敲分号,是空格。
.box:hover{ transform: scale(0.2) rotate(360deg) skew(20deg) translate(30px);}===============================================================
四,【关键帧动画】-以及小demo
直接来小案例吧;图如下(gif图的原因,感觉好像很卡,实际在浏览器运行很流畅。)

- 基本的样式先定义好;
- hover上使用 animation
- 然后在下面定义好 keyframes
.box{ float: left; margin-right: 20px; padding-top: 7px; width: 50px; height: 43px; border-radius:25px ; background: orange; text-align: center; cursor: pointer;}
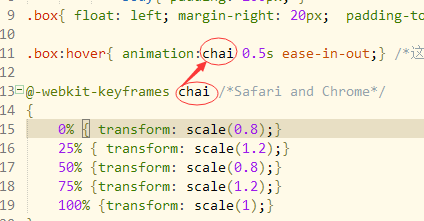
.box:hover{ animation:chai 0.5s ease-in-out;} /*这里的animation 调用下面的 keyframes的名称:chai*/@-webkit-keyframes chai /*这里的chai被上面的animation调用*/
{0% { transform: scale(0.8);}25% { transform: scale(1.2);}50% {transform: scale(0.8);}75% {transform: scale(1.2);}100% {transform: scale(1);}
}学习关键帧动画,最佳的方案就是直接去看 animate.css的源码 https://daneden.github.io/animate.css/
如何做一个不断运动循环的动画?
见效果图如下:

css
@-webkit-keyframes chai /*这里的chai被上面的animation调用*/
{0% { transform: scale(0.8);}25% { transform: scale(1.2);}50% {transform: scale(0.8);}75% {transform: scale(1.2);}100% {transform: scale(1);}
}
#Brand-vision > i{color: greenyellow;animation:chai 0.6s ease-in-out infinite; /*注意这里infinite即为循环*/
}html
<div id="Brand-vision"><i class="fa fa-circle" aria-hidden="true"></i> 品牌网络助力!</div>五,css3动画和jquery的结合
由于css3的事件比较弱,所以选择css3的动画大多是伪类hover来操作;因此,实际工作中,通常是css3流畅的动画+jquery强大的选择器和事件来结合做动画。
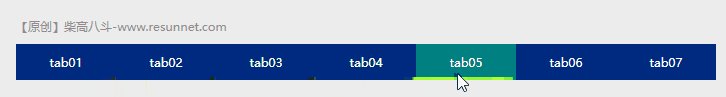
它们是如何结合的?

【原创】css3+jquery 实现横线跟随菜单-含详细优化过程和思考
请戳这里:https://my.oschina.net/u/583531/blog/1535313
六,未完待续的总结
以上动画,都出触发事件类的动画,他们有一个特点,就是利用css的伪类hover,或者结合js的鼠标事件来触发,然后追加动画的样式。
思考:如何做动画小短片?
接下来会讲利用js的settimeout来做让dom队列出来的动画,这个就可以做动画小短片了。如果可以,你可以将某一个块状做成类似flash的影片剪辑。比如,天空有一个一直在闪烁的星星,其他人物或者主题物按照顺序一个个出场...强大的css3+jquery,可以实现你所想!
setTimeout(function(){$('.yourdiv').addClass('xxx');
}, 5000);setInterval(function(){ $('.yourdiv').toggleClass('xxx');
}, 3000 );转载于:https://my.oschina.net/u/583531/blog/1535379
【原创】CSS3动画总结对比 / 带思维导图 / 启发小案例相关推荐
- numpy 基础教程【清晰详细带思维导图】
思维导图 https://www.processon.com/view/link/6173b84fe401fd6d2b11663b 简介 NumPy(Numerical Python)是 Python ...
- SpringMVC总结-带思维导图
思维导图 概述 SpringMVC再熟悉不过的框架了,因为现在最火的SpringBoot的内置MVC框架就是SpringMVC.我写这篇文章的动机是想通过回顾总结一下,重新认识SpringMVC,所谓 ...
- 怎么将迅捷思维导图添加小表情
思维导图是一种将放射性思考具体化的方法.我们知道放射性思考是人类大脑的自然思考方式,每一种进入大脑的资料,不论是感觉.记忆或是想法--包括文字.数字.符码.食物.香气.线条.颜色.意象.节奏.音符等, ...
- 【elasticsearch从入门到实战】完整合集版,带思维导图
简介 elasticsearch 全文搜索属于最常见的需求,开源的 Elasticsearch 是目前全文搜索引擎的首选.它可以快速地存储.搜索和分析海量数据. 维基百科.Stack Overflow ...
- 《逻辑学》の思维导图(小区域总结,望高人能补充)
- 15分钟带你了解前端工程师必知的javascript设计模式(附详细思维导图和源码)
前言 设计模式是一个程序员进阶高级的必备技巧,也是评判一个工程师工作经验和能力的试金石.设计模式是程序员多年工作经验的凝练和总结,能更大限度的优化代码以及对已有代码的合理重构.作为一名合格的前端工程师 ...
- java思维导图源代码_如何使用思维导图解读java开源项目
思维导图与java 思维导图是个很神奇的工具,它具有结构化.可视化.更接近人类大脑认知的特点. 我们在阅读项目的时候往往是无头无脑的随便看源码,其实这是种错误的学习的方法.学习得多注重积累,有输入就要 ...
- 思维导图学习2——思维导图的用途
作者:张杰彬 链接:https://www.zhihu.com/question/19651621/answer/40954006 来源:知乎 著作权归作者所有.商业转载请联系作者获得授权,非商业转载 ...
- 写小说如何运用思维导图
在写小说中运用思维导图一般是用来绘制小说提纲,当然也不止绘制提纲这一个作用,比如安排小说写作的时间进程.搜集写作过程中的小灵感.头脑风暴.情节推衍等等.既然有这么多运用的方式,那小M就简单介绍一下,万 ...
- 一个好用的在线思维导图工具,拥有灵感快速画出精品思维导图
一般情况下绘制思维导图有两种方法,一种是手绘,另一中是使用思维导图工具, 在线思维导图模板优点是不用下载,在迅捷思维导图中选择好模板便可直接打开使用再次编辑,不用考虑格式和软件安装的问题. 工具: 迅 ...
最新文章
- android字体间距如何修改,【Android】如何改变TextView字体间距
- SDwebimage使用原理(转载)
- 职中计算机应用教学方法,职中《计算机应用基础》教学心得体会
- php制作随机地图,随机生成Roguelike游戏地图算法
- cas 4.2.7 官方手册_海城市地区,保险手册核验的简单流程
- secret sharing;拉格朗日插值,shamir秘密分享,peterson秘密分享
- Qt下的模态和非模态对话框
- Clover引导简明教程
- win7修改ftp服务器密码,win7ftp服务器设置用户名密码设置
- 安卓:股票筛选及分析系统
- 服务器英文系统怎么切中文,云服务器怎么把英文改成中文
- CocosCreator之KUOKUO趣味文章:小怪要绕墙 3
- 使用table标签制作常用的html表格
- 走迷宫爆压,21行突破B站记录(自创,自设地图)
- Flink Asynchronous IO异步操作
- 【C语言】机试100题及代码答案(上)
- 怎么判断膝关节错位_膝关节基础(三):髌骨脱位查体和诊断
- 彩色激光同轴位移计在智能手机和平板电脑的应用
- Mysql5 实现交叉表查询
- Java类继承(extends)题目练习,求周长,求面积