UI设计师整体工作流程!
UI设计师整体工作流程
我倾向于说“交互设计的整个流程”。在我这里,UI是指“界面”,在视觉设计开始之前,界面的的交互策划与设计是很重要的前置步骤,对最终的用户体验有很大的影响。
我团队在交互设计阶段一般有产品经理、交互设计师和UI设计师主要参与。以我的了解,很多公司不设专门的交互设计师,而由产品经理完成相关工作。以下是我这里的工作流程(图片来自于网络,本团队的就不贴了)。这个流程希望整个产品团队都能参与其中并共同加强对产品的理解。或者借一个时髦的概念,我是希望团队能具有更多Design Thinking,“设计思维”,来加强和推动解决问题的能力,并激发更多创新。
最开始一定要把Scenario应用场景和Persona用户角色做出来。你的产品是在何种场景下被使用,你的用户角色是怎样特征的人。设计的对不对,要用用户角色来判断,而不是设计师或产品经理自己。把场景和角色描述清楚,并且让整个团队理解透彻,这能保证团队少犯错误。
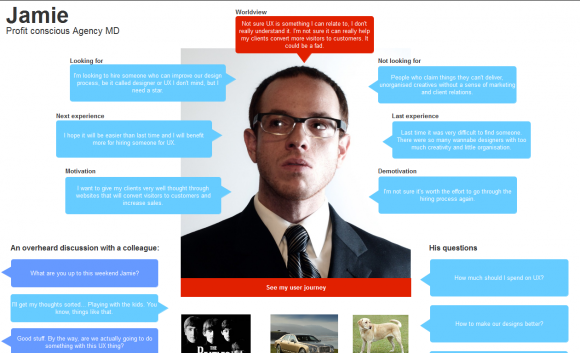
*用户角色 Persona,实际工作中写文字描述就好,不用做的如下图一般高大上。如果你要给客户或Boss提案,可以做一个提升逼格。

1. Storyboard 故事版:
主要负责人:产品经理或交互设计师
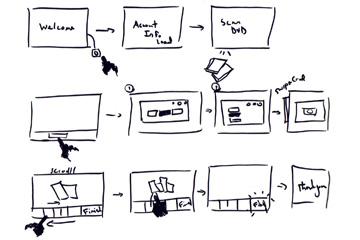
最早大家开始讨论用户体验流程,在白板上边画流程边添加粗略的UI元素。会后交互设计师会在在纸上做手绘版线框图。这阶段产品经理、交互设计师、UI设计师、包括技术工程师会一同作大量的讨论,而且主要讨论的是流程和主要功能,因此手画故事版最快最方便并易于修改的。
此环节要敲定userflow,用户流程及其中的关键步骤,每一步骤都是一个主要界面。
*白板上一般都是这样,交互设计同学会在纸上重绘。

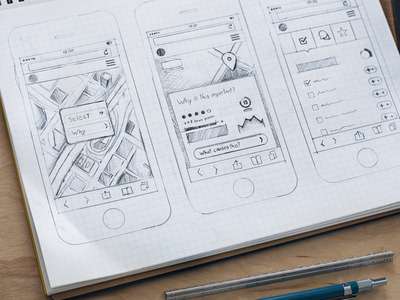
*移动产品设计这样做也行,不买专用的模板本和工具尺,自己打印也行。

2. Key wireframe 关键界面线框图
主要负责人:交互设计师
在确定的用户流程中,选出几个关键的,有代表性的步骤,做细化的wireframe线框图。线框图里要确保每一个UI元素的设计,包括其大小和位置。我们做的线框图是1:1的,也就是线框图与实际界面尺寸一致。1:1的线框图能在前期避免考虑不周和执行困难等很多问题的出现。
此环节要确定关键界面里的UI元素和布局,以及全局的布局排版风格。
*线框图做成1:1最好。输出到文档里要添加说明。在后面的工作里,这份文档可以让UI设计同学和工程师同学共用。

3. Key visual design 关键界面视觉设计
主要负责人:UI设计师
此环节交互设计师会按确定的用户流程及确定的布局风格来继续做其它界面的线框图。UI设计师则同时开始做关键界面的视觉设计,进行配色、样式不同风格的尝试。
此环节要确定产品界面的视觉设计风格。
4. All wireframe 全部界面线框图
主要负责人:交互设计师
此环节交互设计师要完成全部界面的线框图(1:1的)设计并且团队确认。
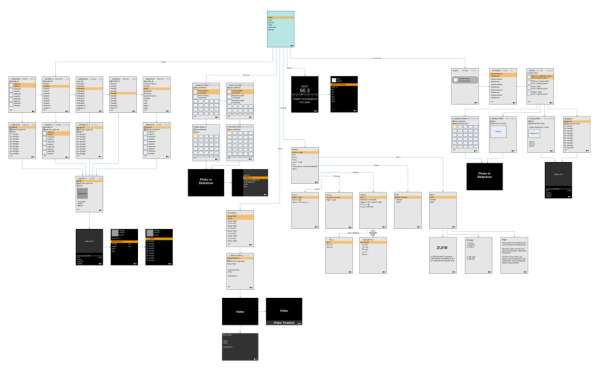
*做完全部的线框图,一般会出一个总结构图。如果有足够大的场地,也可以逐页打印出来贴到一面墙上。方便团队随时参考。

5. Prototype 可动原型
主要负责人:交互设计师
此环节依产品需求而定。如果静态的线框图还不能完整的体现出产品特点,那就需要做成可操作甚至有关键界面动画示意的可动原型。通常是HTML的可动原型,特殊项目也曾经做过Flash的。我还有一个奇葩朋友用PPT做过(PPT的开发工具+VB Script)几乎接近成品界面的可动原型。
此环节的确认同上一步,团队的理解会更精准。
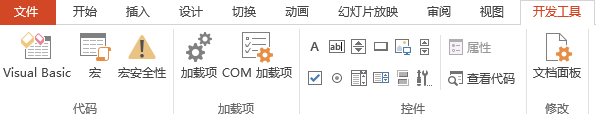
*忍不住帖一个PPT的开发工具面板,提供VS风格的控件,并且直接用VB script写控件逻辑!还可以带dummy数据!客户都以为你开发完毕了有木有。

6. UI design 全部界面视觉设计
主要负责人:UI设计师
完成全部界面的UI视觉设计。
此环节确认全部UI设计。同时把确认的UI更新到文档里。
以上步骤里省略了了给boss汇报或者给客户汇报的描述。有条件的话,最好是每一步都要让有关的决策人员参与确认。
如果要做用户调研的产品,那一定要做出可动原型再让用户使用测试,不然很难得到有价值的反馈。有条件的公司直接出带设计的可动原型再测试当然最好。
UI设计师整体工作流程!相关推荐
- UI设计是什么?UI设计师的工作内容有哪些?了解一下
UI设计是什么?UI设计师的工作内容有哪些? 什么是UI设计?UI设计师的工作内容有哪些? (1). 什么是UI设计? [概念简述]UI=User Interface,即:用户界面.UI设计,也叫用户 ...
- 一个UI设计师在工作中所需要具备的综合能力!
互联网的迅猛发展让UI设计在大浪中火爆起来,许多设计师朋友都是被"UI设计的高薪和行业前景"所吸引.如下图:2018年UI设计的平均月薪为11000+,拥有丰富经验的老UI月薪至少 ...
- ps怎么设计html界面,UI设计师的工作界面怎么用PS设置
如果你是设计UI界面又是Photoshop新手的设计师,那么我们今天分享的这些工作界面的设置很适合你,虽然说是移动界面设计,但同样适用于其它设计工作,比如网页设计.平面设计等等.下面就让小编告诉你UI ...
- JAVA外包服务的整体工作流程有哪些
随着互联网的发展,软件开发已经成为了赚取收入的一种新型的方式.因此,愈来愈多的人开始选择成为一名自由职业者.其中,JAVA开发也成为了热门的领域之一.然而,也正是因为市场需求量大,项目交付时间周期短. ...
- 【数据挖掘】卷积神经网络 ( 视觉原理 | CNN 模仿视觉 | 卷积神经网络简介 | 卷积神经网络组成 | 整体工作流程 | 卷积计算图示 | 卷积计算简介 | 卷积计算示例 | 卷积计算参数 )
文章目录 I . 人类的视觉原理 II . 卷积神经网络 模仿 视觉原理 III . 卷积神经网络简介 IV . 卷积神经网络 组成 V . 卷积神经网络 工作流程 VI . 降低样本参数数量级 VI ...
- UI设计师工作流程详解,让你充分了解UI设计师
虽然UI设计师已然成为互联网行业炙手可热的人才,但依然有很多人对于UI设计师的了解并不多,UI设计到底要做什么?接下来,我就给大家介绍一下UI设计师的工作流程,让大家能更充分的了解UI设计师. 首先, ...
- UI设计师是如何工作的?
眼下正值就业的"金九银十",又有大批新人小伙伴要涌入UI设计这片红海啦.然而在某度搜索"UI设计师"会发现,其实大部分人对这一行并不是十分了解.笔者作为一名正奋 ...
- 工具推荐|2019年UI设计师必备工具清单
UI设计师一直是IT行业最热门职位之一,因其薪资待遇较高,学习门槛较低而广受欢迎.在百度指数搜索"UI设计"来看,从2012年开始,UI设计的搜索呈明显上升趋势,尤其是在2016年 ...
- UI设计师常用的8款工具介绍,建议收藏!
UI设计师一直是IT行业最热门职位之一,因其薪资待遇较高,学习门槛较低而广受欢迎.在百度指数搜索"UI设计"来看,从2012年开始,UI设计的搜索呈明显上升趋势,尤其是在2016年 ...
最新文章
- NetScaler的部署实验之二NetScaler的传输环路值的设定
- 如何理解这6种常见设计模式?
- glassfish_重写到边缘–充分利用它! 在GlassFish上!
- Azure实践之如何批量为资源组虚拟机创建alert
- SQL 数据库的自动备份(Procedures实现)
- ajax onload怎么用,Ajax中onload和onreadystatechange两种请求方式的区别
- 用计算机绘制函数图像结题报告,《几何画板》在高中数学教学中的应用小课题结题报告...
- PLC编程从入门到精通视频教程【副业学习会】
- 3种将等高线转DEM的方法
- DirectX11 纹理采样
- PageRank背后的数学
- 一维空间--离散数学图灵机文章(一)
- 2022 云栖大会 | 一体化大数据智能峰会预约开启
- Latex 论文插入copyright
- IBM CRL实习感受
- Spring Aop源码学习--Advice通知
- 天津滨海服务外包产业园年底投入使用
- 连续函数:函数在区间上连续
- m6000查看端口状态_M6000日常查看维护命令
- 图像特征提取之Haar特征_人脸识别
