WordPress版微信小程序2.6版发布
WordPress版微信小程序的完善和升级的工作一直都在进行中,我争取保证一个月可以出一个版本,希望通过一点点的改进,让这个开源产品日趋完美。

同时,pro版WordPress微信小程序也在紧锣密鼓的开发中,这个过程有些反复,如何在性能和功能上优于当前的开源版本?是我一直想解决的问题。pro版本包括什么功能,现在还没有完全确定,希望pro版本出来后,不会让大家失望。
当然当前的开源版本也还有很多地方值得去优化,了解程序的开发历程及开发技术,建议看看相关更新文章和安装文档:
1.用微信小程序连接WordPress网站
2.WordPress版微信小程序1.5版本发布
3.WordPress版微信小程序2.0版本发布
4.利用WordPress REST API 开发微信小程序从入门到放弃
5.WordPress版微信小程序2.1.5版发布
6.WordPress版微信小程序2.1.8版发布
7.WordPress版微信小程序开发系列(一):WordPress REST API
8.WordPress版微信小程序2.2.0版发布
9.WordPress版微信小程序2.2.8版发布
10.WordPress版微信小程序开发系列(二):安装使用问答
11.WordPress版微信小程序2.4版发布
12.WordPress版微信小程序安装使用说明
开源下载地址
https://github.com/iamxjb/winxin-app-watch-life.net
如果因为某些原因github无法访问,可以选择以下镜像地址:
1.https://git.oschina.net/iamxjb/winxin-app-watch-life.net
2.https://code.aliyun.com/iamxjb/winxin-app-watch-life.net
3.https://coding.net/u/xjb/p/winxin-app-watch-life.net
4.https://gitlab.com/xiajianbo/winxin-app-watch-life.net
WordPress版微信小程序2.6版较上一个版本改动并不是很大,除了修复一些bug外,主要的调整是以下几个方面:
1.增加模板消息功能,回复文章评论(回复),发送模板消息给评论者
2.优化文章评论和回复的显示
3.优化评论和回复提交功能
4.首页导航
1.回复评论发送模板消息
尽管微信官方一直宣称小程序是用完即走,但是作为每个小程序的开发者来说,如何留住用户却是小程序开发者内心一直的追求。现在小程序这么多,在小程序的历史列表里能够被标星的小程序毕竟是少数,大多的小程序会慢慢消失在小程序的历史列表中,其中不乏优秀的小程序,如何让小程序的使用者再次使用,模板消息是个不错的选择。诸如拼多多这样大牌的小程序都要靠发垃圾的模板消息,来拉回头客。
微信小程序的模板消息分两种:
1、支付后发送模板消息。这个功能在上一个版本2.4版已经实现,不过支付应用的场景不多,而且不少开发者注册的是个人小程序,无法开通支付。这样就无法应用到这个模板消息了。
2、提交表单后七天内发送一次模板消息。这个功能最合适的应用场景就是WordPress小程序的回复评论功能。为了避免滥用,微信小程序限定发送这类模板消息只能在用户提交表单后七日内发送一次,过期,超过一次,都无法发送。
在2.6版本中,我加入了回复评论发送模板消息的功能。如果需要使用这个功能,需要做如下配置:
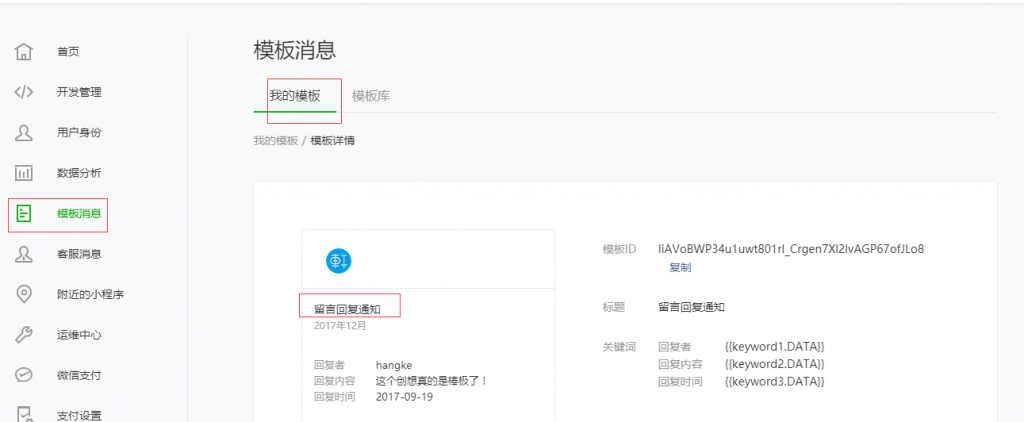
1. 在微信小程序管理后台配置模板消息的模版,模版格式如下:

2、在微信小程序源代码中的config.js(在untils目录里)模板消息的模板id

提示:由于发送模板消息需要formId,因此只有对更新版本后发出的评论进行回复后才会发出模板消息,更新前的评论是没有提交formId,所以是无法发消息的。对于评论的回复只能发送一次消息,如果评论超过7天,就无法发消息了。
收到的模板消息如下:

这个功能可以比较方便实现客户留存,希望你不要滥用这个功能,那天被微信封号了,别来找我。
注意:模板消息只能在手机上测试,在开发工具上是无法获取formId,从而无法发送消息。
2.优化文章评论和回复的显示
评论和回复的显示,调整过很多次,我都不是很满意,对于上一个版本中嵌套显示,感觉有一些太占用空间了,手机屏幕本来就小,如果评论和回复拖老长,估计没什么人有耐心看。此次调整,放弃了嵌套的显示模式,把所有的评论的回复都放在当前评论的下面,给予平等的显示,这样看起来比较清晰。

3.优化评论和回复提交功能
由于评论和回复共用一个输入框,为了区分评论和回复,在以前的版本是采用“@***”的方式表示是回复,不过这种方式如果删除了“@***”等字符,就无法区分是评论还是回复了。在此次的修改中,参考了微信朋友圈的评论模式。点击评论(或回复)的内容时,触发回复,会在评论框显示“回复某某:”字样的占位符,输入内容后提交,就是回复的内容,如果文本框没有输入又失去焦点(即放弃回复输入),则评论框恢复原状即评论状态,此时如果输入内容,发出的就是评论。
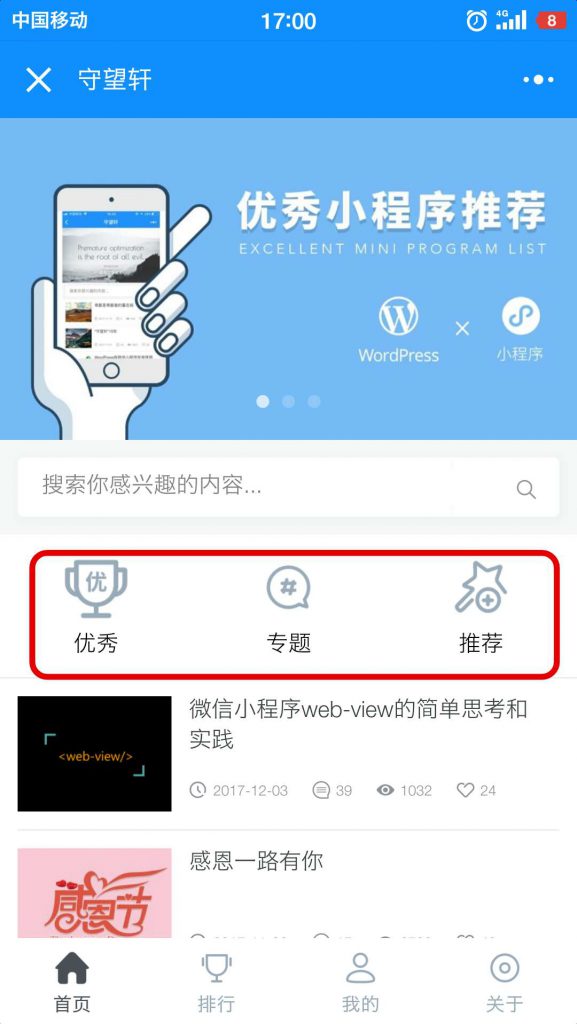
4.首页显示导航
小程序首页的打开率是最高的,我觉得如果从首页导航到关键内容,可以提高页面的打开率;同时以前的版本中,tab标签已经使用5个,再也无法放tab标签了,因此此次版本更新,我在首页放置了导航的图标,开发者可以把自己觉得重要的内容或功能放到首页,你可以充分利用这个导航,如果你觉得可以甚至可以把所有分类也放到这里来导航,避免通过”专题”进去路径太深的问题。

首页导航配置详见config.js:
//首页图标导航
//参数说明:’name’为名称,’image’为图标路径,’redirectlink’为跳转的页面,’redirecttype’为跳转的类型,page为本小程序的页面,app为其他微信小程序
// ‘appid’ 当redirecttype为app时,这个值为其他微信小程序的appid,如果redirecttype为page时,这个值设置为空。
var INDEXNAV = [
{ id: ‘1’, name: ‘微店’, image: ‘../../images/shop.png’, redirectlink: ‘pages/shelf/shelf’, redirecttype: ‘app’, appid:’wx55ea6098e41af5c4′ },
{ id: ‘2’, name: ‘优秀’, image: ‘../../images/youxiu.png’, redirectlink: ‘../applist/applist’, redirecttype: ‘page’, appid: ”},
{ id: ‘3’, name: ‘专题’, image: ‘../../images/tar-topic.png’, redirectlink: ‘../topic/topic’, redirecttype: ‘page’, appid: ”},
{ id: ‘4’, name: ‘推荐’, image: ‘../../images/tuijian.png’, redirectlink: ‘../recommend/recommend’, redirecttype: ‘page’, appid: ” }
]
WordPress版微信小程序2.6版发布相关推荐
- wordpress rest api 登录_WordPress版微信小程序3.5版发布
最近花时间对WordPress版微信小程序做了一些完善和调整,修复不少程序的问题.一个程序的完善是持续和渐进的,没有最好,只有更完善.虽然会采纳一些用户的建议和意见,但我会从一个产品角度去考虑,哪些功 ...
- 小程序 pc版 缓存路径_WordPress版微信小程序3.5版发布
最近花时间对WordPress版微信小程序做了一些完善和调整,修复不少程序的问题.一个程序的完善是持续和渐进的,没有最好,只有更完善.虽然会采纳一些用户的建议和意见,但我会从一个产品角度去考虑,哪些功 ...
- WordPress版微信小程序3.1.5版的新功能
产品的完善是无止境,每过段时间就会发现产品的新问题,使用的人越多,提的需求也会越多,我听得最多的一句话就是:如果加上某某功能就完美了.其实,完美是不存在的,每个人的视角不一样,完美的定义也是不一样的. ...
- 优秀WordPress版微信小程序推荐(二)
随着使用WordPress版微信小程序的用户越来越多,其中涌现不少优秀的小程序,无论UI设计还是功能上都远远超过我开源的程序.这次是推荐第二批优秀Wordpress版微信小程序,希望有更多的小程序的爱 ...
- WordPress版微信小程序开发系列(二):安装使用问答
自WordPress版微信小程序发布开源以来,受关注的程度超过我原来的想象.这套程序主要面对的用户是wordpress网站的站长,如果wordpress站想在微信的生态圈得到推广,小程序成为一种重要的 ...
- 奇遇网:WordPress版微信小程序开发:安装使用问题
原文:WordPress版微信小程序开发:安装使用问题 自WordPress版微信小程序发布开源以来,受关注的程度超过我原来的想象.这套程序主要面对的用户是wordpress网站的站长,如果wordp ...
- 电脑版微信小程序全屏显示方法,手机横屏方法。
电脑版微信小程序全屏显示方法: 在app.json中加入:"resizable": true 注意要与"pages"同级,网上有许多错误方法! 手机横屏方法: ...
- ASP版微信小程序支付(包含源代码)
asp版本的微信小程序支付里面代码的解说和各代码用途 微信小程序交流群:111733917 | 微信小程序从0基础到就业的课程:https://edu.csdn.net/topic/huangjuhu ...
- charles抓电脑版微信小程序包失败解决方案
参考:charles抓电脑版微信小程序包失败 现象:charles网页抓包正常,微信小程序抓包charles页面啥也不显示. 解决方案: 1.关闭防火墙. 2.删除小程序runtime包里的内容. 打 ...
最新文章
- Scrapy shell
- UIActionSheet在iOS8中被弃用造成的错误
- 看不见的Unicode码让敏感词轻松逃过审核,谷歌IBM都中招
- 高度平衡树 -- AVL 树
- 页面加载完后立刻执行JS的两种方法
- 线程队列,线程池和协程
- 校园技术工坊丨云开发校园执行官招募开启!
- 1936年发表理想计算机的论文,科学网—图灵1936年论文解读(1):可计算性 - 柳渝的博文...
- mysql主从进行扩展_MySQL 主从扩展
- VisualVM远程连接Linux服务器通过jstatd方式监控JVM内存状态
- vue 单文件组件中,输入template 按 tab 键不能自动补全标签的解决办法
- pycharm 设置为git默认编辑器_pycharm配置使用git
- android 速度传感器,Android实战技巧之四十二:加速度传感器
- 十一、JUC包中的锁
- Again Twenty Five!
- maven项目里的ssh框架整合
- RHEL脚本更换YUM源(sohu)
- Ubuntu 16.04 安装 GCC-7.3.0
- html 表单在当前窗口打开,js使用post 方式打开新窗口
- 手算平方根的JavaScript实现,并推广至任意次方根
