下一代 Web 应用模型 — Progressive Web App
刚开始接触Progressive Web App,作为一名前端感觉这个挺有趣的,就想深入了解一下,下面这篇是转载自黄玄的一篇博客,算是简单了解一下。
今年 9 月份的时候,《程序员》杂志社就邀请我写一篇关于 PWA 的文章。后来花式拖稿,拖过了 10 月的 QCon,11 月的 GDG DevFest,终于在 12 月把这篇长文熬了出来。几次分享的不成熟,这次的结构算是比较满意了。「 可能是目前中文世界里对 PWA 最全面详细的长文了」,作为外刊君的一员,希望你能喜欢。
本文首发于 CSDN 与《程序员》2017 年 2 月刊,现同步发布于 前端外刊评论、Hux Blog,转载请保留链接 ;)
下一代 Web 应用?
近年来,Web 应用在整个软件与互联网行业承载的责任越来越重,软件复杂度和维护成本越来越高,Web 技术,尤其是 Web 客户端技术,迎来了爆发式的发展。
包括但不限于基于 Node.js 的前端工程化方案;诸如 Webpack、Rollup 这样的打包工具;Babel、PostCSS 这样的转译工具;TypeScript、Elm 这样转译至 JavaScript 的编程语言;React、Angular、Vue 这样面向现代 web 应用需求的前端框架及其生态,也涌现出了像同构 JavaScript与通用 JavaScript 应用这样将服务器端渲染(Server-side Rendering)与单页面应用模型(Single-page App)结合的 web 应用架构方式,可以说是百花齐放。
但是,Web 应用在移动时代并没有达到其在桌面设备上流行的程度。究其原因,尽管上述的各种方案已经充分利用了现有的 JavaScript 计算能力、CSS 布局能力、HTTP 缓存与浏览器 API 对当代基于 Ajax 与响应式设计的 web 应用模型的性能与体验带来了工程角度的巨大突破,我们仍然无法在不借助原生程序辅助浏览器的前提下突破 web 平台本身对 web 应用固有的桎梏:客户端软件(即网页)需要下载所带来的网络延迟;与 Web 应用依赖浏览器作为入口所带来的体验问题。

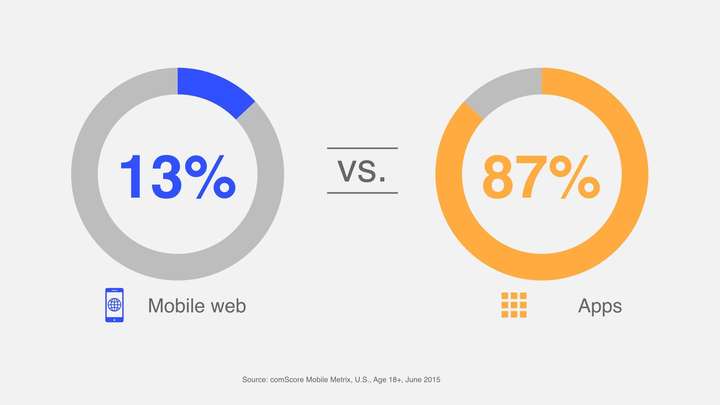
Web 与原生应用在移动平台上的使用时长对比 图片来源: Google
在桌面设备上,由于网络条件稳定,屏幕尺寸充分,交互方式趋向于多任务,这两点造成的负面影响对比 web 应用免于安装、随叫随到、无需更新等优点,瑕不掩瑜。但是在移动时代,脆弱的网络连接与全新的人机交互方式使得这两个问题被无限放大,严重制约了 web 应用在移动平台的发展。在用户眼里,原生应用不会出现「白屏」,清一色都摆在主屏幕上;而 web 应用则是浏览器这个应用中的应用,使用起来并不方便,而且加载也比原生应用要慢。
Progressive Web Apps(以下简称 PWA)以及构成 PWA 的一系列关键技术的出现,终于让我们看到了彻底解决这两个平台级别问题的曙光:能够显著提高应用加载速度、甚至让 web 应用可以在离线环境使用的 Service Worker 与 Cache Storage;用于描述 web 应用元数据(metadata)、让 web 应用能够像原生应用一样被添加到主屏、全屏执行的 Web App Manifest;以及进一步提高 web 应用与操作系统集成能力,让 web 应用能在未被激活时发起推送通知的 Push API 与 Notification API 等等。
将这些技术组合在一起会是怎样的效果呢?「印度阿里巴巴」 —— Flipkart 在 2015 年一度关闭了自己的移动端网站,却在年底发布了现在最为人津津乐道的 PWA 案例 FlipKart Lite,成为世界上第一个支撑大规模业务的 PWA。发布的一周后它就亮相于 Chrome Dev Summit 2015 上,笔者当时就被惊艳到了。为了方便各媒介上的读者观看,笔者做了几幅图方便给大家介绍:

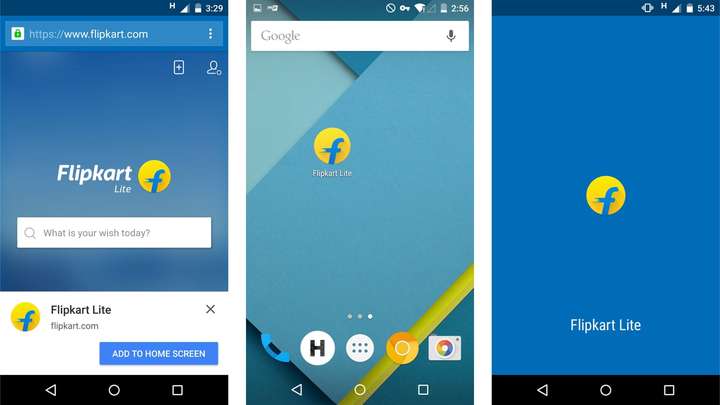
图片来源: Hux & Medium.com
当浏览器发现用户需要 Flipkart Lite 时,它就会提示用户「嘿,你可以把它添加至主屏哦」(用户也可以手动添加)。这样,Flipkart Lite 就会像原生应用一样在主屏上留下一个自定义的 icon 作为入口;与一般的书签不同,当用户点击 icon 时,Flipkat Lite 将直接全屏打开,不再受困于浏览器的 UI 中,而且有自己的启动屏效果。

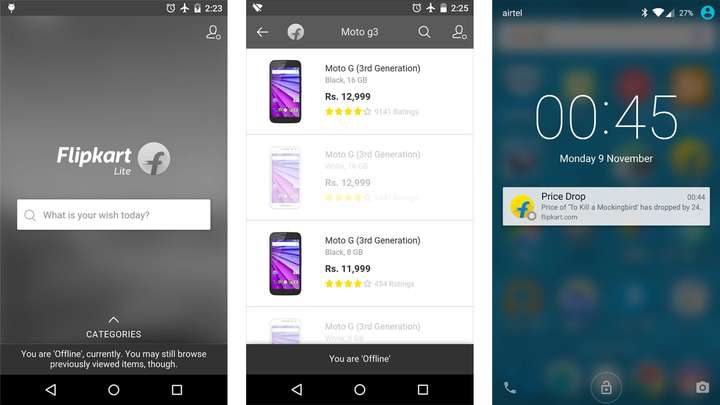
图片来源: Hux & Medium.com
更强大的是,在无法访问网络时,Flipkart Lite 可以像原生应用一样照常执行,还会很骚气的变成黑白色;不但如此,曾经访问过的商品都会被缓存下来得以在离线时继续访问。在商品降价、促销等时刻,Flipkart Lite 会像原生应用一样发起推送通知,吸引用户回到应用。
无需担心网络延迟;有着独立入口与独立的保活机制。之前两个问题的一并解决,宣告着 web 应用在移动设备上的浴火重生:满足 PWA 模型的 web 应用,将逐渐成为移动操作系统的一等公民,并将向原生应用发起挑战与「复仇」。
更令笔者兴奋的是,就在今年 11 月的 Chrome Dev Summit 2016 上,Chrome 的工程 VP Darin Fisher 介绍了 Chrome 团队正在做的一些实验:把「添加至主屏」重命名为「安装」,被安装的 PWA 不再仅以 widget 的形式显示在桌面上,而是真正做到与所有原生应用平级,一样被收纳进应用抽屉(App Drawer)里,一样出现在系统设置中
下一代 Web 应用模型 — Progressive Web App相关推荐
- 下一代 Web 应用模型 —— Progressive Web App (PWA)
今年 9 月份的时候,<程序员>杂志社就邀请我写一篇关于 PWA 的文章.后来花式拖稿,拖过了 10 月的 QCon,11 月的 GDG DevFest,终于在 12 月把这篇长文熬了出来 ...
- 下一代 Web 应用模型 —— Progressive Web App
今年 9 月份的时候,<程序员>杂志社就邀请我写一篇关于 PWA 的文章.后来花式拖稿,拖过了 10 月的 QCon,11 月的 GDG DevFest,终于在 12 月把这篇长文熬了出来 ...
- 《PWA实战:面向下一代的Progressive Web APP》读书笔记
前言 之前自己根据网上的教程学习写了几个PWA的小Demo,觉得PWA很有意思,想要更多的了解一下PWA,所以读了这本书.这本书是MANNIN出版社出的,所以书里的代码都有非常棒的注释,因此这篇笔记不 ...
- PWA——下一代的web应用模型
PWA--下一代的web应用模型 什么是PWA PWA为什么会出现 如何判断一个web应用是PWA 核心功能 Service-Workers 注册service worker service work ...
- PWA (Progressive Web App)
PWA (Progressive Web App) 1.简介 是一种理念,使用多种技术来增强web app的功能,可以让网站的体验变得更好,能够模拟一些原生的功能,比如:通知推送 Js-to-Nati ...
- PWA(Progressive Web App)入门系列:(一)PWA简介
前言 PWA做为一门Google推出的WEB端的新技术,好处不言而喻,但目前对于相关方面的知识不是很丰富,这里我推出一下这方面的入门教程系列,提供PWA方面学习. 什么是PWA PWA全称Progre ...
- 你的首个 Progressive Web App
Progressive Web Apps 是结合了 web 和 原生应用中最好功能的一种体验.对于首次访问的用户它是非常有利的, 用户可以直接在浏览器中进行访问,不需要安装应用.随着时间的推移当用户渐 ...
- Progressive Web App是一个利用现代浏览器的能力来达到类似APP的用户体验的技术——不就是chrome OS吗?...
什么是Progressive Web App? Progressive Web App是一个利用现代浏览器的能力来达到类似APP的用户体验的技术,由Google实现,让浏览器打开的网址像APP一样运行 ...
- Google Progressive Web App简称PWA
10月22日参加了谷歌的一个分享大会,其中分会场就是Progressive Web App(PWA) PWA:是由谷歌提出推广的,在移动端利用提供的标准化框架,在网页应用中实现和原生应用相近的用户体验 ...
最新文章
- 优先级队列PriorityQueue在算法问题中的使用
- Leet Code OJ 169. Majority Element [Difficulty: Easy]
- HDU 1059 Dividing
- Foundatio - .Net Core用于构建分布式应用程序的可插拔基础块
- 垃圾收集 java_Java的内置垃圾收集如何使您的生活更美好(大部分时间)
- 漫画:混乱的标记语言XHTML2/HTML5
- 修改oracle 安裝參數,oracle 安裝相關參數設定
- SSAS的MDX的基础函数(二)
- Mysql-不常用sql语句笔记与不常见错误
- 向指定的服务器端口发送信息,向指定服务器的指定端口发送UDP包
- idea重写接口没有@override_1.重载和重写的区别
- 甘肃计算机报名准考证打印,2019年9月甘肃计算机等考准考证打印入口已开通
- maven安装配置:报错NB: JAVA_HOME should point to a JDK not a JRE
- 【3阶范德蒙行列式计算】
- MongoDB for MAC 下载及安装
- dijistra算法
- 时事点评——红芯浏览器事件
- 手机显示一帧的流程是如何实现?
- 攻防世界crypto新手区writeup
- ffmpeg+h264_nvenc+vs2019配置编译
热门文章
- NFA到DFA的子集构造法
- python (win32com) 批量删除 word (docx, doc) 中所有页眉、页脚 (Word.Application, Word.Basic)
- 大4女生想做软件测试岗,如何系统性学习测试呢?
- Rebuild Project
- HTML 表格与表单 个人简历
- 《Linux操作系统-系统移植》第12章 5G模组移植-第1节 中移物联5G移植(PPP拨号)
- error C4189
- 一文读懂|什么是dToF激光雷达技术?
- LINUS TORVALDS 语录 TOP 10
- Field eFaultPriorityService in com.ect.emes.admin.restapi.AlarmRestApi required a bean of type 解决方法
