条形码生成软件如何设置条形码数据的字号大小
在使用条形码生成软件生成条形码的时候,有的客户对条形码数据的字号有一定的要求,需要根据他们的要求对条形码数据的字号进行设置,那么,该怎么在条形码生成软件中设置条形码数据的字号呢?接下来我们一起看下设置条形码数据的相关操作:
1.打开条形码生成软件,设置一下纸张和标签的尺寸。
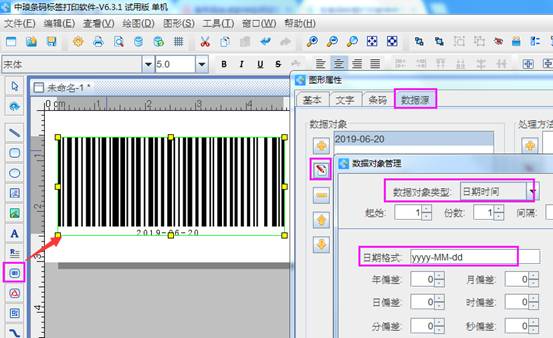
2.点击软件左侧的”绘制一维条码”按钮,在画布上绘制一个条形码对象,双击条形码,在图形属性-数据源中,点击修改按钮,数据对象类型选择”日期时间”,根据自己的需求设置一下日期格式,然后点击确定。

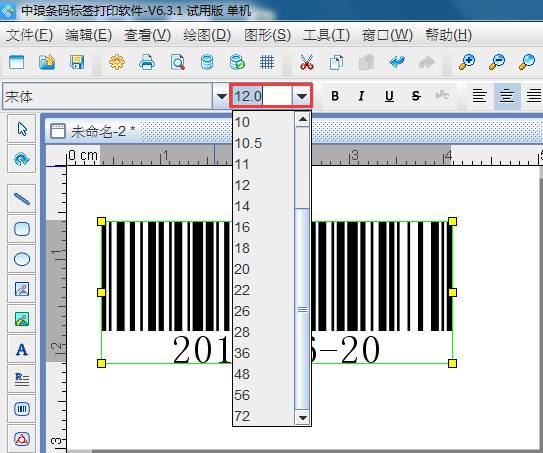
3.我们可以看到条形码数据字号比较小,可能不能满足我们的需求 ,我们可以选中条形码,点击软件上方工具栏栏中的字号,在字号下拉列表中,设置条形码数据的字号,也可以直接在上方工具栏中设置条形码数据的字体及样式(加粗、倾斜等)。 最终效果如下图所示:

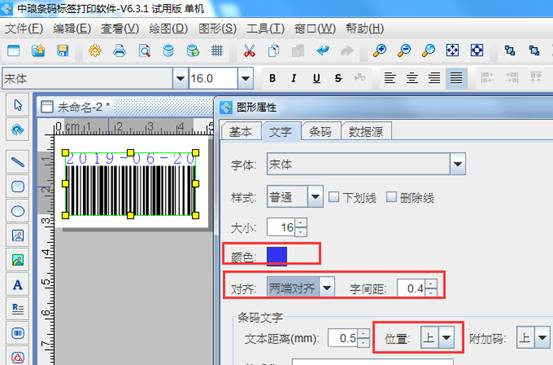
如果还需要设置条形码数据的颜色、对齐方式、字间距、条码文字的位置等,可以双击条形码,在图形属性-文字中,进行相关的设置。具体操作如下:

以上就是有关条形码数据字号的设置,在条形码生成软件除了可以设置上述的操作之外,还可以设置条形码数据的颜色、字间距、文本距离等,这里就不再详细的描述了,感兴趣的话,可以下载软件,自己在软加上尝试你想要实现的效果。
转载于:https://my.oschina.net/u/4184821/blog/3096991
条形码生成软件如何设置条形码数据的字号大小相关推荐
- 条形码生成软件如何制作渐变色条形码
如今标签内容多种多样,使用软件制作彩色条形码.彩色二维码,相信很多用户都有所了解,那么使用条形码生成软件该如何制作渐变色条形码呢,下面我们就来详细看一下. 使用条形码生成软件制作彩色条形码使用的是颜色 ...
- Python条形码生成:让你的数据更加规范和美观
Python条形码生成:让你的数据更加规范和美观 如果你需要将某些数据以条形码的形式表现出来,那么Python是一个非常好的选择.Python提供了许多库来进行条形码的生成,其中最为常见且易于使用的是 ...
- oracle数据块的大小设置,Oracle数据块的大小
标准数据块的大小被用于系统和临时表空间,除非有特别的说明,除非有特别的说明,标准数据块的大小也被用作一个表空间的数据块的默认值.数据库中标准数据块的大小是在数据库创建时使db_blcok_size初始 ...
- 设置字体样式:字号大小,字体种类,字体粗细
font-size:字号大小 font-size属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位,其中,相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少.具体如 ...
- PyQt5随笔:QSettings 的简单使用详说,进行软件的设置状态数据储存与初始化
1.前言 一般来说,在PyQt5开发软件中,我们希望开发的用户界面软件进过使用后可以记录最后使用的状态,在再次打开软件时可以恢复.省的我们又要浪费时间来再设置一次. PyQt5中的QSettings ...
- python条形码生成_python3转换code128条形码
干货不敢私藏,赶紧分享给大家. 这年头如果用python3做条形码的,肯定(推荐)用pystrich. 这货官方文档貌似都没写到支持Code128,但是居然有这个类(Code128Encoder).. ...
- ai怎么生成条形码_中琅条码生成软件如何制作SCC-14条码
SCC-14不是一种标准的条码类型,没有正式的条码码制,SCC-14的全称是Shipping Container Code,即集装箱运输代码,其编码长度为14位.SCC-14本身就是ITF-14条码或 ...
- 条码打印软件中如何设置条形码页码
条码打印软件中的条形码页码是在设置页码的基础上,把页码用条形码的形式显示,多适用于对页码有特殊要求的用户.条码打印软件中页码的设置是非常灵活的,而条形码页码也同样如此,接下来我们看下如何设置条形码页码 ...
- [Bartender]Bartender条形码制作软件如何实现左侧自动补零
在Bartender条形码制作软件中,条形码的样式具有多样性的特点,我们需要对软件进行一些设置使软件能够更加方便我们的工作,有网友就有提到这样的问题,说用Bartender制作条形码,设置当条形码输入 ...
- confirm修改按钮文字_条码设计软件如何调整条形码与条码文字之间的距离
在条码设计软件中设计条形码的时候,我们可以发现条形码和条码文字之间的距离有些紧密,为了美观,我们可以调整一下条形码与条码文字的间距,具体操作如下: 1.打开条码设计软件,新建标签之后,点击软件左侧的& ...
最新文章
- JQuery日记6.5 Javascript异步模式(一)
- PDF怎么转换成Word,PDF转Word的方法
- Shiro集成Web时的url匹配规则
- 关系型数据库设计规则
- 二叉树特性及详细例子
- Mono生命周期小实验
- C#中实现js中的eval函数功能
- 记录一次cordova升级react native安装失败版本过低的趟坑之旅
- MongoDB副本集学习(三):性能和优化相关
- php mysql购物车代码_php购物车实现代码实例汇总
- java图片文字识别_java实现图片文字识别ocr
- 全新TP开发聚合支付系统源码+兼容全部易支付
- 海康威视SDKjava二次开发身份证人脸识别
- 计算机教育课题申请报告,课题结项申请报告
- Testin云测:搜狐新闻客户端5.0能否承载张朝阳“个性化阅读”梦想
- ps去水印通用方法和教程案例
- 折半查找的实现 swustoj
- JavaScript---网络编程(9-2)--DHTML技术演示(2-2)-表格加强
- 开发钉钉和企业微信微应用
- OpenGL(十六)——Qt OpenGL融合(将两张图片叠合成一张图片)
热门文章
- 传递闭包c语言算法解析,找关系的传递闭包 用c语言编 一个关系的传递闭包
- matlab细胞计数并求目标区域求面积
- 【彩票】彩票预测算法(一):离散型马尔可夫链模型C#实现
- 数据库文档 SCREW 一键生成数据库文档
- 设置无线网卡为AP工作模式(pi2和pi3)
- sast/dast/iast对比介绍
- 和差测角天线方向图仿真matlab 含代码
- PR预设 16个毛刺效果抖音故障特效视频转场PR预设V2版本
- 索尼z2d6503刷机包原厂售后专用固件
- vue打包项目及Failed to load resource: net::ERR_FILE_NOT_FOU 或者 static/css/chunk-elementUI.d199d944.
