浅议 Web 表单设计
- 原文:Web Application Form Design
- 作者:Luke Wroblewski
- 译者:JunChen Wu
Web 应用程序总是利用表单来处理数据录入和配置,但并不是所有的表单都保持一致。输入区域的对齐方式,各自的标签(label),操作方式,以及周围的视觉元素都会或多或少影响用户的行为。
表单布局
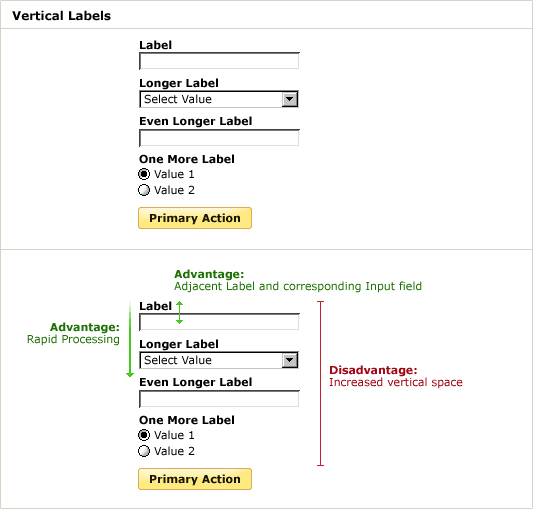
考虑到用户完成表单填写的时间应当尽可能的短,并且收集的数据都是用户所熟悉的(比如姓名、地址、付费信息等),垂直对齐的标签和输入框可以说是最 佳的。每对标签和输入框垂直对齐给人一种两者接近的感觉,并且一致的左对齐减少了眼睛移动和处理时间。用户只需要往一个方向移动:下。

在这种布局中,推荐使用加粗的标签,这可以增加它们视觉比重,提高其显著性。如果不加粗的话,从用户的角度讲,标签和输入框的文字几乎就一样了。
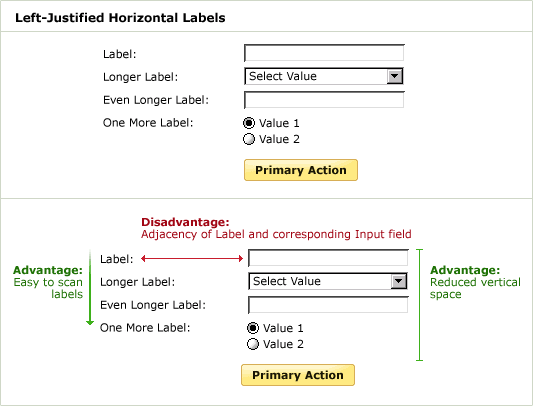
如果一个表单上的数据并不为人熟悉或者在逻辑上分组有困难(比如一个地址的多个组成部分),左对齐的标签可以很容易的通览表单的信息。用户只需要上 下看看左侧一栏标签就可以了,而不会被输入框打断思路。但这样一来,标签与其对应的输入框之间的距离通常会被更长的标签拉长,可能会影响填写表单的时间。 用户必须左右来回的跳转目光来找到两个对应的标签和输入框。

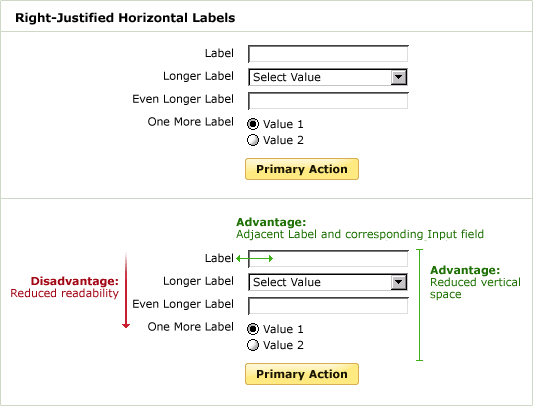
于是产生了一种替代的方案,标签右对齐布局,使得标签和输入框之间的联系更紧密。然而结果是左边参差不齐的空白和标签让用户很难快速检索表单要填写的内容。在西方国家,人们习惯于从左至右的书写,所以这种右对齐的布局就给用户造成了阅读障碍。

借助可视化元素
由于“标签左对齐布局”的优点(方便检索并且减少垂直高度),尝试纠正它的主要缺点(标签和输入框的分离)就很诱惑人。
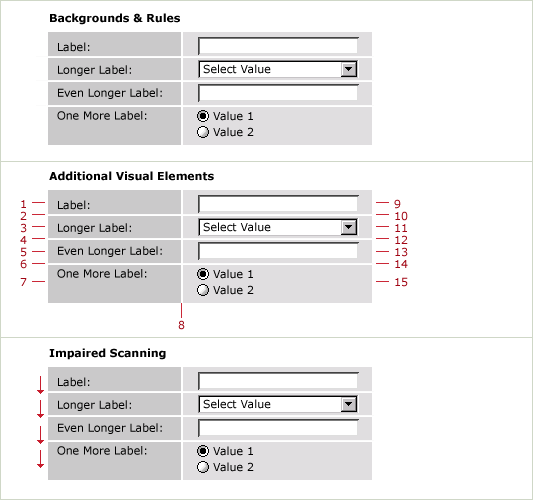
一个方案就是增加背景色和分割线,不同的背景色产生了一列垂直的标签和一列垂直的输入框,每一组标签和输入框利用清晰的水平线分开。虽然这听上去不错,但是还是会存在问题。
对比之前的形态(用户主观的视觉区分),这增加了15个视觉元素:中间线、一个个有背景色的单元格以及一条条的水平线。这些元素会转移用户的视线,让用户难以聚焦到一些重要的元素上,比如标签和输入框。 正如 Edward Tufte 指出的:“信息本身存在差异,必然产生感官上的不同。”换句话说,任何对布局无用的视觉元素都会不断地扰乱布局。当你试着浏览左侧的标签就可以发现,你的视线总是被打断,停下来想那些水平线、单元格和背景颜色。

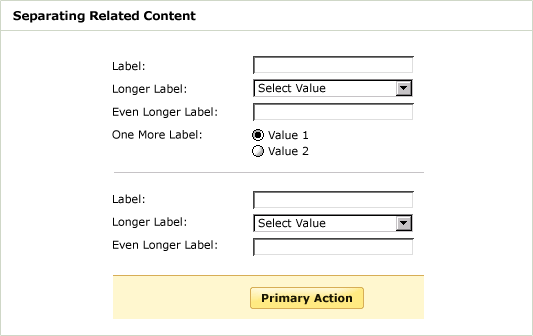
当然这并不意味着放弃背景色和线条。它们对于划分相关区域信息还是很有效的。比如一条细水平线或者一个浅浅的背景色,都可以从视觉上组合相关数据。背景色和线条对于区分表单的主要操作按钮尤其有效。

主次操作
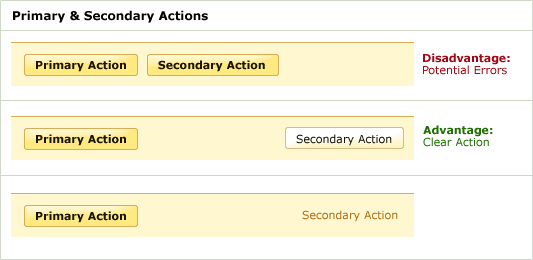
一个表单的主要操作(通常是“提交”或“保存”)需要一个比较强的视觉比重(在上面的例子里用了亮色调、粗字体、背景色等等)。这相当于给用户一个提示:您已/即将完成填写表单。
当一个表单有多个操作,比如“继续”和“返回”,那有必要减轻次要操作的视觉重量。这可以最小化用户潜在的操作错误的风险。

虽然以上内容可以更好的让你设计表单,但是组合布局、可视化元素以及内容,仍然需要经过用户的测试以及数据分析(完成度评估、错误报告等)。
更多的细节和例子在 Web Application Form Design Expanded。
浅议 Web 表单设计相关推荐
- web表单设计:点石成金_设计复杂的用户表单:12个UX最佳实践
web表单设计:点石成金 It's been a few years that I've been taking interest in designing complex user forms, w ...
- web表单设计:点石成金_如何设计安全的Web表单:验证,清理和控制
web表单设计:点石成金 While cybersecurity is often thought of in terms of databases and architecture, much of ...
- 33个与众不同的Web表单设计
表单在web设计中很重要,因为它具有直接的用户交互.创新?有趣?富有色彩?设计一个交互,需要设计师关注登陆/注册表单的设计元素. 这里有33个与众不同的web表单设计,希望能使你获得设计灵感. 1. ...
- vue可视化拖拽生成工具_一款可拖拽的WEB表单设计布局器-(echarts-vue-jquery-可视化图表)...
背景 现在越来越多的业务要求运营可以自由定制化页面,此过程最大的好处就是前端研发不用介入就能完成页面的定制化,大大提升了产品的灵活性,减轻前端工程师的工作量 还有一些场景:用户可以自由定制图表工具,通 ...
- web表单设计:点石成金_Web设计趋势:如何确定有效方法
设计师喜欢抱怨"肤浅的"设计趋势 ,他们认为它们没有持久力或对行业没有任何意义 . 但是,对吗? 今天,我们将讨论设计趋势和新现象,这些趋势和新现象吸引了许多设计师 ,但也可能引起 ...
- Web表单的十九个最佳设计实践
在Web设计和开发领域,创意是基础,而遵循最佳实践确保更好的可用性.功能性和易于使用更为重要.表单是用户在Web上处理事务时最讨厌的功能,因为经常看到难以理解的或者布局不清晰的表单.因此,在设计Web ...
- 令人纠结的表单设计:水平选项 Or 垂直选项?
在Luke Wroblewski的<Web 表单设计:点石成金的艺术>中,提到了一些非常有用的表单设计原则. 其中我最感兴趣的部分是水平选项(tab)与垂直选项(tab)的对比 水平tab ...
- 表单设计工具和报表工具
收集了一些资料: 1 .IBM发布开源HTML 5可视化设计工具Maqetta 4月12日,来自 IBM Impact 2011 的消息,IBM发布 Maqetta,一个创建桌面和移动用户界面的HT ...
- 网页注册表单设计原则
如果你想最大化你的服务所带来的效益,你就必须最大化你网站表单的成功率.仅仅简单的让用户在你网站上注册是不够的,除非你有能够让访问你网站的人一看就映像深刻的点子.为了让服务达到最大化的体现,我们设计师需 ...
- web程序设计(前端)实验二——表单设计
实现以下注册网站的设计. 设计要求: (1)整个页面采用div布局,宽度500px,并且网页居中,以上控件放在一个表单内,每个控件必须设置name属性:采用label标签,使得点击左边字体时,右边控件 ...
最新文章
- 2022-2028年中国聚碳酸亚丙酯(PPC)行业市场深度分析及未来趋势预测报告
- POJ-1664 放苹果
- 安装黑屏_含能公司黑屏管理助力智能化改造
- thinkphp3.2 学习
- Android系统之Broadcom GPS 移植
- Could not open Hibernate Session for transaction;
- 使用flush-logs命令重新生成MySQL的相关日志文件
- 微信小程序分享朋友圈功能
- 计算机硬件知识考证题,计算机硬件知识题(答案)资料
- Linux fstab配置文件详解
- alwayson10-创建alwayson高可用性组侦听器
- 学习SQLAlchemy Core
- jsp+ssm+mysql实现的校园二手市场交易平台视频教程
- Apple ID 双重认证,请输入有效的电话号码
- 戴尔台式计算机主板型号,如何查看戴尔主板型号_查看戴尔主板型号的步骤-系统城...
- 天虹办公系统kk服务器,客户齐点赞,蓝凌KK 7.0大幅提升工作效率
- RETHINKING SOFT LABELS FOR KNOWLEDGE DISTIL- LATION: A BIAS-VARIANCE TRADEOFF PERSPECTIVE
- LeetCode - Solved Algorithms
- HLK-W801-LVGL8之横屏显示
- MySQLWorkBench怎么设置主键自增长
