【bootstrap】使用支持bootstrap的时间插件daterangepicker
其中的架包和代码,具体可以去GitHub下查看:
https://github.com/AngelSXD/myagenorderdiscount
1.引入js和css
<link href="static/bootstrap/css/bootstrap.min.css" rel="stylesheet"><link rel="stylesheet" href="static/css/index/daterangepicker.css" /><link rel="stylesheet" href="static/css/index/custom.css">
<script src="static/bootstrap/js/jquery-1.11.0.min.js" type="text/javascript"></script> <script src="static/bootstrap/js/bootstrap.min.js"></script> <script src="static/js/index/custom.js"></script> <script src="static/js/index/daterangepicker.js"></script>
2.页面上有一个input框
<input type="text" class="form-control search-menu dateInput">
3.js中赋予这个input时间插件即可
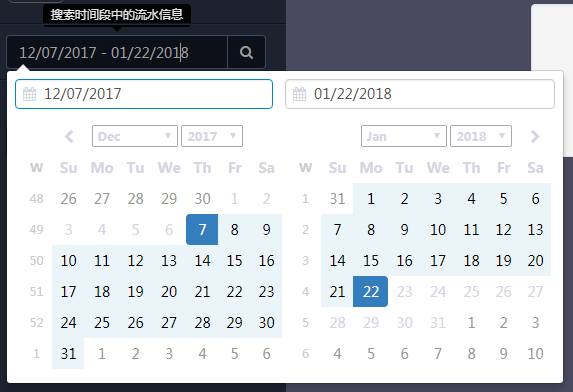
//时间搜索框--赋予时间插件$(".dateInput").daterangepicker({"showDropdowns": true,"showWeekNumbers": true,"showISOWeekNumbers": true,"autoApply": true}, function(start, end, label) {console.log("选定时间段: ' + start.format('YYYY-MM-DD') + ' to ' + end.format('YYYY-MM-DD') + ' (predefined range: ' + label + ')");});效果如下:

【bootstrap】使用支持bootstrap的时间插件daterangepicker相关推荐
- bootstrap下的双选时间插件使用方法
bootstrap画的页面很漂亮,能自动适应网页端,移动端.实现一个双选时间控件: 要得jar包自己去下 一.页面 二.JS var $createTime=$('#createTime'); $cr ...
- 基于bootstrap的时间选择插件daterangepicker以及汉化方法
双日历时间段选择插件 - daterangepicker是bootstrap框架后期的一个时间控件: 可以设定多个时间段选项:也可以自定义时间段:由用户自己选择起始时间和终止时间:时间段的最大跨度可以 ...
- angularjs封装bootstrap官网的时间插件datetimepicker
背景:angular与jquery类库的协作 第三方类库中,不得不提的是大名鼎鼎的jquery,现在基本上已经是国内web开发的必修工具了.它灵活的dom操作,让很多web开发人员欲罢不能.再加上已经 ...
- Django 04 :靓号管理【 靓号的增删改 + 搜索 + 分页 + 时间插件 + ModelForm与BootStrap】
文章目录 1.用户管理:编辑与删除 1.1.编辑用户 (1)前端基础效果 (2)提交 (3)补充知识 1.2.删除用户 2.靓号管理 2.1.数据库的表结构 2.2.靓号列表 2.3.靓号:新建.编辑 ...
- bootstrap之双日历时间段选择控件—daterangepicker(汉化版)
jQuerybootstrapdaterangepicker汉化版 双日历时间段选择插件 - daterangepicker是bootstrap框架后期的一个时间控件,可以设定多个时间段选项,也可以自 ...
- bootstrap表单拖拽生成器插件_web前端常用插件、工具类库汇总,新手必收藏!!!...
前言 在开发中,我们经常会将一些常用的代码块.功能块进行封装,为的是更好的复用.那么,被抽离出来独立完成功能,通过API或配置项和其他部分交互,便形成了插件. 下面这些是我在工作中积累的一些常用的前端 ...
- daterangepicker时间插件控制起始和截至日期的选择范围
一.时间插件使用方式 1.daterangepicker.js依赖于 Bootstrap . jQuery . Moment.js 这三个库.页面中必需包含的脚本和样式文件有 <!-- 需要引用 ...
- 让IE6 IE7 IE8 IE9 IE10 IE11支持Bootstrap的解决方法
转自:http://blog.csdn.net/chenhongwu666/article/details/41513901 最近做一个Web网站,之前一直觉得bootstrap非常好,这次使用了bo ...
- bootstrap支持ie8 让IE6 IE7 IE8 IE9 IE10 IE11支持Bootstrap的解决方法
做一个在线系统,PC端也要做,但要兼容千恶的IE8[IE6 是万恶,打死我都不会管IE6],IE8 是我底线了md, 在IE8下 bottstrap 错乱,变形,不支持一些属性的问题,下面看了一篇 某 ...
最新文章
- php mvc实例下载,php实现简单的MVC框架实例
- python大数据分析实例-如何用Python分析大数据(以Twitter数据挖掘为例)
- keil5软件仿真出现unknown signal解决方法。
- 海龟绘图画花朵_我家宝宝最喜欢的一本图画书——我的连衣裙
- Python: tkinter实例改名小工具
- php 调用vnc协议,Centos7下部署VNC(示例代码)
- MySQL 常用账户管理及授权操作
- Arithmetic图像处理halcon算子持续更新
- gacutil不是内部或外部命令_Win7命令提示符输入taskkill提示不是内部或外部命令...
- html怎么设置字体竖直,CSS3 writing-mode 控制字体竖直显示
- 面试常备题---插入排序
- android tabhost的使用方法,Android TabHost组件使用方法详解
- 阿里 Maven仓库
- linux netfilter路由表,Netfilter策略路由和uRPF
- shell实现论坛灌水机
- 【SVAC】SVAC标准简介
- 使用dd命令测试CPU性能--用Enki学Linux系列(16)
- Android:Gradle 依赖相关
- BPM、BPMN介绍
- React开发环境准备
