推荐20个很有帮助的 Web 前端开发教程
在平常的搜索中,我碰到过很多有趣的信息,应用程序和文档,我把它们整理在下面这个列表。这是收藏的遇到的有用内容的一个伟大的方式,可以在你需要的时候方便查阅。相信你会在这个列表中发现对你很有用的资料。
- Web 前端开发人员和设计师必读文章集锦
- 十个拥有丰富 UI 组件的 JavaScript 框架
- 十款精心挑选的在线 CSS3 代码生成工具
- 开发者必备的八个最佳云端集成开发环境
- 2012年度最佳 Web 前端开发工具和框架
1. CSS Vocabulary
一个伟大的指向和点击的小应用程序,让你加快速度掌握 CSS 语法的各个不同部分,学习各个属性的正确的名称。

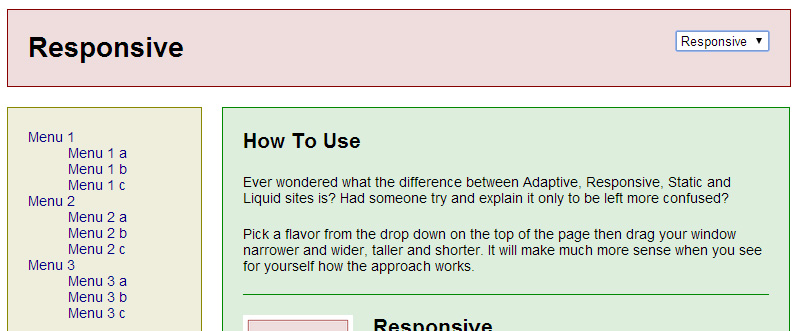
2. Liquidapsive
一个简单的信息化布局,通过选择框的方式,可以让你在响应式,自适应,流动和静态布局中选择,所以你可以看到四大布局类型之间的区别。

3. Superhero.js
最好的文章,视频和演示文稿,以帮助前端开发人员保持较大的 JavaScript 代码库的集合。包括有一些普遍原则型的东西,对测试工具,性能,安全性和更多的资源。

4. HowToCoffeeScript.com
学习和记忆 CoffeScript 语法的速查手册。

5. The HTML Landscape
这是非常有趣的。这是 W3C 文档,它描述了3个 HTML 规范之间的“可感知的差异”: WHATWG、W3C的 HTML5.0 和W3C的 HTML5.1 。可能是有点过于技术性,但你也许可以在这里找到一些有趣的新东西。

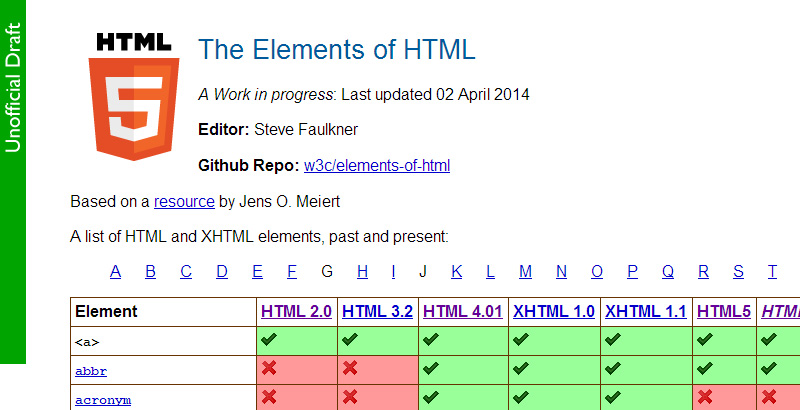
6. The Elements of HTML
一个很好的全面的 HTML 和 XHTML 元素的单页图表,用来说明各个元素属于哪个规范。这看起来对做研究真是好,如果元素已过时或在 HTML5 中已过时。

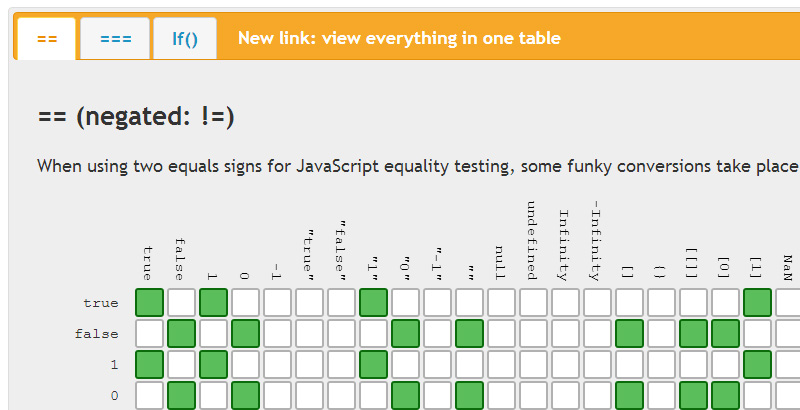
7. JavaScript Equality Table
一个很不错的3层的图表,帮助您了解 JavaScript 的 == 和===操作符。结论是应该使用===操作符,除非你完全明白==发生了转换。

8. Web Accessibility Checklist
一个有用的,但不是压倒性的参考,以帮助您检查过各种元素在你的项目中的可访问性。很多,这是非常简单的,除了做辅助验证已。

9. Static Web Apps — A Field Guide
根据介绍:“本指南将为您介绍的静态 Web 应用程序世界,并提供解决方案,同时建立他们遇到的共同挑战。

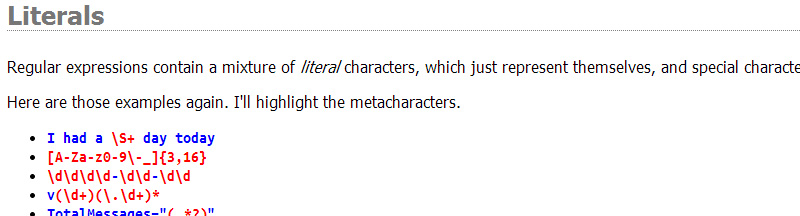
10. Learn regular expressions in about 55 minutes
丰富的文档和教程,介绍正则表达式。它所宣称的55分钟或者更长的时间才能真正得到的东西,但绝对值得一试。

11. Open Web CSS Reference
这是一个非常全面的,鲜为人知的 CSS 属性和功能的参考。按字母顺序排列,包括链接到规范页面。

12. CSS Values
这是一个简单的方法来查找一个 CSS 属性并快速查看可能的值。例如,如果你忘了什么样的价值观是可以接受的,如字体变形。除了值,最新的更新包括浏览器支持的每个属性的图表。

13. ES6features
由微软的开发者卢克霍本整理的东西,ECMAScript6 规范的概述。对于前端开发人员,这将是有益的,开始逐渐熟悉这个东西。

14. Relevant Spec Links
我经常很难找到在规范的引用的一些正确的地方。这是一个很好的简要,总结从 Mozilla 获取的你需要知道的有关规范的链接。

15. OverAPI.com
史上最全的开发人员在线速查手册!这个网站收集了众多对开发人员非常有用的手册,记得分享和推荐一下哦。

16. JavaScript: The Right Way
一个 JavaScript 指南,旨在引领入门人员,并帮助有经验的人到 JavaScript 的最佳实践。

17. The HTML5 JavaScript API Index
一个真正全方位一站式的地方寻找 HTML5 API 的信息。很容易使用3窗格视图导航“自动从 HTML5 规范文件生成” 。

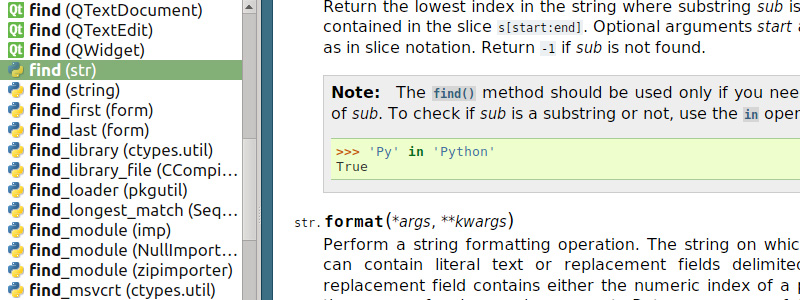
18. Zeal

19. The Ultimate Flexbox Cheat Sheet

20. jsCode

您可能感兴趣的相关文章
- 10套精美的免费网站后台管理系统模板
- 推荐8款优秀的免费 Web 安全测试工具
- 60款很酷的 jQuery 幻灯片演示和下载
- 8个惊艳的 HTML5 和 JavaScript 特效
- 35款精致的 CSS3 和 HTML5 网页模板
本文链接:推荐20个很有帮助的 Web 前端开发教程和文档
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
推荐20个很有帮助的 Web 前端开发教程相关推荐
- 20个很有帮助的 Web 前端开发教程
在平常的搜索中,我碰到过很多有趣的信息,应用程序和文档,我把它们整理在下面这个列表.这是收藏的遇到的有用内容的一个伟大的方式,可以在你需要的时候方便查阅.相信你会在这个列表中发现对你很有用的资料. 1 ...
- Delphi Web应用开发B/S框架推荐:《Delphi Web前端开发教程——基于TMS WEB Core框架》
使用TMS WEB Core 发现Delphi软件开发的无限潜能-- 二十多年来,编程语言Delphi 以对 Windows 应用程序的快速可视化编程而闻名于世.尤其是轻松开发桌面数据库应用程序和快捷 ...
- 国内外的自学web前端开发教程网站
@TOC有哪些自学web前端开发教程网站? 国内外有哪些自学web前端开发教程网站? https://www.w3cl.com 第一个着力推荐 http://codyhouse.co/library ...
- Delphi Web前端开发教程(9):基于TMS WEB Core框架
3.REST Servers服务端(后端)框架 REST服务端特点: - 为远程资源提供一个REST API接口.也可以为其他网络内容提供服务: - 包括在Delphi Enterprise & ...
- Delphi Web前端开发教程(2):基于TMS WEB Core框架
简介 Delphi是软件行业的传奇编程语言之一,该产品于1995年2月14日情人节在美国San Francisco(旧金山)正式发布,她是软件开发历史的基石.今天随着IT科技的飞速发展,各种新平台和框 ...
- Delphi Web前端开发教程(4):基于TMS WEB Core框架
图 Delphi开发的即时战略游戏软件<Knights Province> 图 Delphi开发的猎鹰9火箭模拟仿真软件<Falcon 9 – First Stage Simulat ...
- Delphi Web前端开发教程(5):基于TMS WEB Core框架
Delphi/Object Pascal的历史与现状 从技术上讲,Delphi 是一个由 Object Pascal 编程语言支持并为其提供开发环境的IDE,可以实现高生产力和快速应用程序开发的工具. ...
- CSS盒子模型居中方法,web前端开发教程视频
前言 下面分享了一些关于腾讯,酷狗,字节(实习的)面试真题,让大家参考.大家也自己去收集整理其他的面试题,可以通过这些面试题,查看自己的不足,也可以了解自己想要去的公司容易出现的面试题,进行有针对性复 ...
- 【web前端开发教程】
笔记3 1.CSS定位 relative absolute fixed sticky 练习 2.CSS省略器 3.CSSsprite 4.CSS圆角 5.博文尚美练习 6.PC游戏网页简易练习 1.C ...
最新文章
- hadloop大数据平台论文_企业大数据平台建设过程中的问题和建议
- centos 6.5网卡固定IP重启出错
- Viterbi 算法无线通信信号处理Demo
- pps+linux版+x64,64位Ubuntu 11.04安装PPS的办法
- 所有的软弱,都是昂贵的
- python 会增加内存吗,Python+不断增加的内存分配
- Android 基础性能数据获取(/proc/)
- 苹果手机传照片到电脑_如何将苹果手机的照片和视频导到电脑上?小白看过来哦...
- 【变色龙】app封装系统源码+互站在售封装系统
- 透过顶级机构Q2持仓报告看美股不同板块的行情
- 批量删除微博的js代码
- 容易遗忘的几个js知识点(一)
- 细谈数据库表锁和行锁
- 推荐一些学习类APP
- 利用fiddler和mock调试本地微信网页
- 【替罪羊树及其应用】替罪羊树总结
- Manjaro 个人新装配置
- windows环境下用python PyFtdi控制ftdi芯片生成方波信号
- RK3188 5.1平台PCM2708 USB声卡调试
- 北邮计算机学院研究生信息官网,北京邮电大学
