Sl beta4发布了
我想要的功能基本都有了,打印,com,摄像等等。
替代winform没有问题,终于web和win可以走在一起了,接下来用点时间用替换现有的部分模块。
Advertisement
Silverlight 4 Beta – A guide to the new features

At the Microsoft Professional Developer (PDC) conference, Scott Guthrie announced the availability of Silverlight 4 Beta.
WHAT?!
That’s right, we’ve released an early beta of the next version of Silverlight. It’s really amazing to think what the team is accomplishing at the pace they are accomplishing it! Silverlight 3 released just over a year ago and here we are with yet another release full of features that our community has been asking for.
This beta release is a developer release. This means that this is a preview mostly for developers to understand the new features and continue to get feedback. No “end-user” runtime is available for this release, nor is a “go-live” license for customers wishing to put their applications into production. If you have questions on this, feel free to leave a comment here.
Enough blabbing, here’s the goods. WARNING: Long post ahead…but filled with information.
Download Silverlight 4 and tools
To be successful in your evaluation of Silverlight 4 you are going to need some tools. Here’s the link dump of everything:
- Visual Studio 2010 Beta 2 or Visual Web Developer Express 2010 Beta 2 (pick one)
- Silverlight Tools for Visual Studio 2010
- Expression Blend for .NET 4 Preview – for authoring Silverlight 4 and WPF 4 applications
- WCF RIA Services (formerly .NET RIA Services) (NOTE: This is actually included in the SL Tools for Silverlight 4)
- Silverlight 4 SDK CHM (offline documentation) – optionally online here as well
- Updated Silverlight Toolkit for Silverlight 4
- Developer runtimes: Windows and Mac platforms
- Silverlight 4 SDK only – not needed if you install the tools above
- Silverlight Media Framework – a new, Open Source media player framework for you to use.
These are the full set of tools to help you evaluate Silverlight 4. At a bare minimum for a developer you’ll need/want Visual Studio 2010 and the Silverlight Tools for VS.
NOTE: When you install the Silverlight Tools for VS, you get the Windows developer runtime, the Silverlight 4 SDK and the Visual Studio tools/templates. It is NOT necessary to install the SDK and developer runtimes again if you are using the tools installer. The developer runtimes are provided for you to put on other developer test machines to help test your applications. Additionally, RIA Services is also included in the Silverlight Tools for Visual Studio 2010. If you have a version of RIA Services already installed, you will need to uninstall it.
Go ahead and get the tools starting to download. In the meantime, here’s some other helpful information for you.
Silverlight 4 Resources
There are a few places for you to go to learn some things:
- this blog – hey, you are here, you might as well subscribe as well as follow me on Twitter.
- Jesse Liberty, John Papa and Adam Kinney blogs, my partners in Silverlight
- Silverlight 4 beta and WCF RIA Services forums.
- View initial Silverlight 4 learning videos with sample code in C# and Visual Basic.
- Walk through some hands-on labs.
You should bookmark and subscribe to the above sites for constant updated Silverlight information.
What’s new in Silverlight 4 – feature review
Okay, now on to the details. Sit back, switch this post to your largest monitor, and grab a drink. This is a long post intentionally to provide you with details to the framework. In each area I’ll be sure to point out if there are existing resources (labs, videos, etc.) for that specific feature and be as concise as I can as to be “to the point” about what it provides, what are the requirements and some sample code, where appropriate. Here we go with the feature dump…
|
|
Tooling
With Visual Studio 2010, we finally have our designer surface back for Silverlight! Yes, you have an editable design surface for Silverlight…and actually this isn’t just limited to Silverlight 4…it is available for Silverlight 3. What is great about the Silverlight tools in VS2010 is that the databinding support is pretty rich in the designer surface as well.

Additionally, for WCF RIA Services, we have improved designer/editor support for using DomainSource classes as a Data Source in Visual Studio. Be sure to grab VS2010 for all your development needs. VS2010 allows for multi-targeting of Silverlight 3 and 4 applications.
Video: RIA Services Support in Visual Studio 2010
^ back to top
Printing API
One of the top-most requested features in Silverlight has been to enable some printing support from the Silverlight application client-side versus always having the developer do things server-side. In Silverlight 4 we’re providing a printing API that we believe to be extensible for the developer and provide you with a simple printing of a visual tree, or a highly extensible model to enable you to create a virtual visual tree to print for the end user directly from Silverlight.
Code sample:
1: private void PrintAll_Click(object sender, RoutedEventArgs e)
2: {
3: // instantiate a new PrintDocument
4: PrintDocument docToPrint = new PrintDocument();
5:
6: // set a friendly name for display in print queues
7: docToPrint.DocumentName = "Entire Screen Sample";
8:
9: // wire up any starting code pre-printing (i.e., UI activity display)
10: docToPrint.StartPrint += (s, args) =>
11: {
12: ActivityDisplay.IsActive = true;
13: };
14:
15: // tell the API what to print
16: docToPrint.PrintPage += (s, args) =>
17: {
18: args.PageVisual = this.StackOfStuff;
19: };
20:
21: // wire up any clean-up code pre-printing (i.e., UI activity display)
22: docToPrint.EndPrint += (s, args) =>
23: {
24: ActivityDisplay.IsActive = false;
25: };
26:
27: // execute the print job
28: docToPrint.Print();
29: }As you can see above, you can wire up pre- and post-print events for any type of preparation and clean-up code. The PrintPage is the important area here where the developer would pass a UIElement to print. This could be something that already exists in the visual tree, or something that is created virtually in-memory and not even added to the visual tree.
Video and Sample Code: Printing API Basics
^ back to top
Right-click event handling
Do you have an application that has a need for a context-style menu (aka ‘right click’ menus)? Well, in addition to the MouseLeftButtonUp/Down events, we now enable the MouseRightButtonUp/Down events for you to attach to and handle. This enables the developer to take control over what you’d like to do when those events occur. This can be from handling simple commands for gaming (i.e., a right click is a different interaction in the game than the left click) or as well for providing context-style menus for additional functionality within the application.
Sample Code:
1: public partial class MainPage : UserControl
2: {
3: public MainPage()
4: {
5: InitializeComponent();
6:
7: // wire up the event handlers for the event on a particular UIElement
8: ChangingRectangle.MouseRightButtonDown += new MouseButtonEventHandler(RectangleContextDown);
9: ChangingRectangle.MouseRightButtonUp += new MouseButtonEventHandler(RectangleContextUp);
10: }
11:
12: void RectangleContextUp(object sender, MouseButtonEventArgs e)
13: {
14: // create custom context menu control and show it.
15: ColorChangeContextMenu contextMenu = new ColorChangeContextMenu(ChangingRectangle);
16: contextMenu.Show(e.GetPosition(LayoutRoot));
17: }
18:
19: void RectangleContextDown(object sender, MouseButtonEventArgs e)
20: {
21: // handle the event so the default context menu is hidden
22: e.Handled = true;
23: }
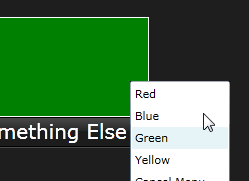
24: }The sample above shows a snippet from implementing a context menu within the application. The result of the above code looks like this:

As you can see, the event handling is simple and the flexibility exists for you, the developer, to choose what you want to happen functionally and visually when the right-click events occur.
Video and Sample Code: Right-click Mouse Events
^ back to top
Webcam and micrphone access
Need access to your user’s attached (or integrated) web camera and/or microphone? You got it. With a few simple lines of code you can request permission to your users to leverage their capture devices and then capture both the audio and video.
Sample code for requesting permission:
1: // request user permission and display the capture
2: if (CaptureDeviceConfiguration.AllowedDeviceAccess || CaptureDeviceConfiguration.RequestDeviceAccess())
3: {
4: _captureSource.Start();
5: }Sample code for capturing the video:
1: if (_captureSource != null)
2: {
3: _captureSource.Stop(); // stop whatever device may be capturing
4:
5: // set the devices for the capture source
6: _captureSource.VideoCaptureDevice = (VideoCaptureDevice)VideoSources.SelectedItem;
7: _captureSource.AudioCaptureDevice = (AudioCaptureDevice)AudioSources.SelectedItem;
8:
9: // create the brush
10: VideoBrush vidBrush = new VideoBrush();
11: vidBrush.SetSource(_captureSource);
12: WebcamCapture.Fill = vidBrush; // paint the brush on the rectangle
13:
14: // request user permission and display the capture
15: if (CaptureDeviceConfiguration.AllowedDeviceAccess || CaptureDeviceConfiguration.RequestDeviceAccess())
16: {
17: _captureSource.Start();
18: }
19: }We also provide a very simple API for enabling “snapshot” images from the webcam:
1: private void TakeSnapshot_Click(object sender, RoutedEventArgs e)
2: {
3: if (_captureSource != null)
4: {
5: // capture the current frame and add it to our observable collection
6: _captureSource.AsyncCaptureImage((snapImage) =>
7: {
8: _images.Add(snapImage);
9: });
10: }
11: }I am interested to see how these webcam/microphone features are implemented in the wild by developers!
Video and Sample Code: Webcam and Microphone Support
^ back to top
Mouse wheel support
In previous versions of Silverlight, you had to rely on some helper classes from either DeepZoom or other sample sites to implement handling the mouse’s scroll wheel functionality on things like ListBox, etc. We’re now providing APIs for you to handle MouseWheel events. You can attach this event handler to other items as well (not just ListBox).
Sample Code:
1: // wire up the event
2: myRectangle.MouseWheel += new MouseWheelEventHandler(RectangleZoom);
3:
4: void RectangleZoom(object sender, MouseWheelEventArgs e)
5: {
6: // do something here like alter the scale
7: // MouseWheelEventArgs.Delta gives you an int
8: // of the amount changed in the scroll event
9: }So as you can see, you can easily wire-up the event handler for the MouseWheel event on a particular element and respond accordingly.
Video and Sample Code: Handling MouseWheel Events
^ back to top
RichTextArea control
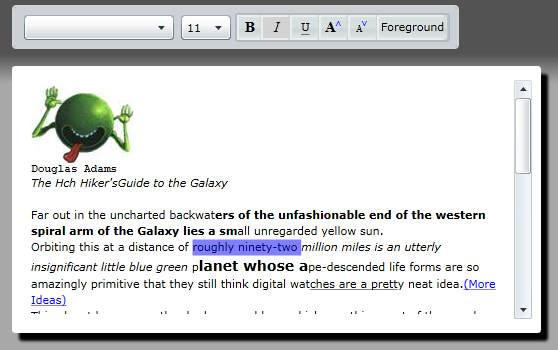
One of the requested features has been to provide an editable text control that enabled rich text editing using common rich text changes like bold, italics, different sizes, etc. Using the RichTextArea, you can now enable these types of editing areas in your application.
Here’s an example of implementing the RichTextArea control:

Video and Sample Code: RichTextArea Control
^ back to top
ICommand support on ButtonBase and Hyperlink
To help support development patterns like the popular Model-View-ViewModel pattern, support for commanding infrastructures is now provided on ButtonBase and Hyperlink. These exposed properties, Command and CommandParameter enable binding from a View to a ViewModel approach without the need for click event handlers in code behind files. This helps aide the pattern of separation of concerns for the UI and code layers.
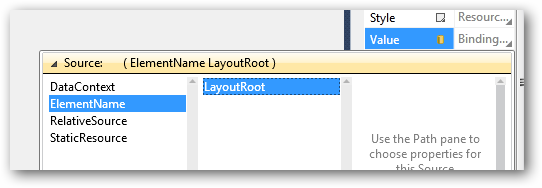
Sample Code:
1: <UserControl.Resources>
2: <local:ProductViewModel x:Key="ViewModelContext"/>
3: </UserControl.Resources>
4: <Grid DataContext="{StaticResource ViewModelContext}" Name="LayoutRoot">
5: <TextBox x:Name="CostThresholdFilter"/>
6: <Button Content="Load Products" Width="120"
7: Command="{Binding FindMatchingProducts}"
8: CommandParameter="{Binding Path=Text, ElementName=CostThresholdFilter}"/>
In this example above, the XAML binds the Button to an event, FindMatchingProducts, from the DataContext (the “ViewModelContext” resource) as well as providing the parameter, CostThresholdFilter, from another UIElement on the page. For those implementing solutions using the MVVM pattern (or other similar patterns), this added support for ICommand is a welcome addition! Get those MVVM framework revisions working :-).
^ back to top
Clipboard API
Prior to now, having a reliable method for providing contents that can be temporarily held in the machine’s “clipboard” memory area involved an IE-only solution or introducing other platforms into your Silverlight application.
With the addition of the Clipboard API, you can now have a cross-platform mechanism in Silverlight to provide this facility for you.
Sample Code:
1: Clipboard.SetText("Some text to save in the clipboard area");
This sample above shows setting some simple text to the Clipboard which could then be pasted to the Silverlight application, or to other applications the user is using as this is now in the machine’s clipboard memory.
Video and Sample Code: Accessing the Global Clipboard Programmatically
^ back to top
Host HTML content using WebBrowser control
When you are working in the web world, you likely are dealing with HTML content in some area. Especially if you are creating content-managed systems, sometimes that content is stored as HTML. Enabling hosting HTML content in Silverlight is now possible by providing a simple WebBrowser control that will enable you to provide string-based HTML contents or navigate to a fully interactive URL.
Sample Code (XAML):
1: <WebBrowser x:Name="MyBrowserControl" Width="800" Height="600" />
Sample Code (C#):
1: MyBrowserControl.NavigateToString("<div style='color:red;width:100;height:100'><b>Tim Heuer</b></div>");
As an example, here’s a Silverlight application hosting an embedded YouTube Flash video:

Hopefully this will be helpful in developing your Silverlight applications. Additionally, you can also use the HtmlBrush to fill elements using HTML content.
Video and Sample Code: Hosting HTML Content in Silverlight
^ back to top
Elevated trust applications
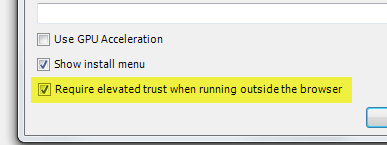
One thing users have been asking for is to enable Silverlight out-of-browser (OOB) applications to have more privileges. You can now alter the OOB manifest to request more elevated permissions for your application. Using Visual Studio you can look at the project properties and enable the checkbox to add this request:

The result is that the OOB install dialog now looks a little different and warns the user of these elevated privileges:

See the next sections for things that you can do in OOB mode now while in a trusted application (aka elevated mode). It is important to note that this trusted application request still does not involve installing any additional runtime for the user…it is a part of the Silverlight 4 runtime – no additional download/framework would be required.
^ back to top
Access local files on user’s machine
In order to read/write data to the user’s machine, you normally have to do it through a mechanism like OpenFileDialog (read) and SaveFileDialog (write). In Silverlight 4 you can now have direct local file access to the users’ "My” folders in their profile. These are things like MyDocuments, MyVideos, MyMusic, etc. On OSX platform these map to the same user-level profile folders like /users/timheuer/Videos.
You use the Environment namespace to get the path locations for the operation you are wishing to do.
Sample Code:
1: private void EnumerateFiles(object sender, RoutedEventArgs e)
2: {
3: // create a collection to hold the file enumeration
4: List<string> videosInFolder = new List<string>();
5:
6: // using the file api to enumerate
7: // use the SpecialFolder API to get the users low trust "My Document" type folders
8: var videos = Directory.EnumerateFiles(Environment.GetFolderPath(Environment.SpecialFolder.MyVideos));
9:
10: // enumerate the folder
11: foreach (var item in videos)
12: {
13: videosInFolder.Add(item);
14: }
15:
16: // bind the data
17: VideoFileListing.ItemsSource = videosInFolder;
18: }This feature requires a trusted application (elevated permissions).
Video and Sample Code: Local File Access
^ back to top
COM interoperability
Have you had the need to interoperate with device peripherals that only expose a COM interface? What about having your Silverlight application talk with Office applications? Using the ComAutomationFactory API, you can now have your Silverlight application instantiate and interact with COM applications on the Windows client.
Sample Code (interacting with Excel):
1: // create an instance of excel
2: dynamic excel = ComAutomationFactory.CreateObject("Excel.Application");
3:
4: excel.Visible = true; // make it visible to the user.
5:
6: // add a workbook to the instance
7: dynamic workbook = excel.workbooks;
8: workbook.Add();
9:
10: dynamic sheet = excel.ActiveSheet; // get the active sheetThis feature requires a trusted application (elevated permissions). Notice that this is done via the dynamic keyword in C# 4.0. One thing to also note that in the tooling you will not get IntelliSense support for your COM created objects. Keep that documentation for that API handy!
Video and Sample Code: COM Object Access in Trusted Applications
^ back to top
Notification (aka “toast”) API
Ever want your application to provide a notification mechanism to the user? This is often referred to as “toast” where a subtle notification temporarily displays in the user’s screen providing some information provided by the application. Perhaps one of the more common uses of this is in mail applications, like Outlook, where new mail notifications pop-up message notification windows near the system tray in Windows.
By using the NotificationWindow in Silverlight, you can provide a simple or customized notification mechanism for your application.
Sample Code:
1: private void CustomNotificationButton_Click(object sender, RoutedEventArgs e)
2: {
3: // create the nofitication window API
4: NotificationWindow notify = new NotificationWindow();
5: notify.Height = 74;
6: notify.Width = 329;
7:
8: // creating the content to be in the window
9: CustomNotification custom = new CustomNotification();
10: custom.Header = "Sample Header";
11: custom.Text = "Hey this is a better looking notification!";
12: custom.Width = notify.Width;
13: custom.Height = notify.Height;
14:
15: // set the window content
16: notify.Content = custom;
17:
18: // displaying the notification
19: notify.Show(4000);
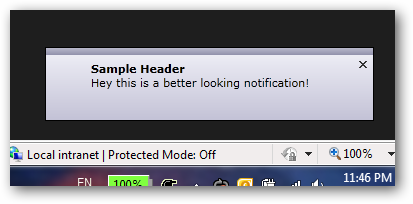
20: }Here’s an example of a styled NotificationWindow content:

Notifications can only be done in Silverlight out-of-browser applications, and are simple to implement in few lines of code.
Video and Sample Code: Notification Window API
^ back to top
Network authentication in web requests
At times, you may be interacting with 3rd party (or perhaps your own) services that require authentication information to be passed into the service call. This authentication information may be different than the logged-on user’s current information.
We have enabled providing NetworkCredential information via the ClientHttp networking stack that was introduced in Silverlight 3. For example, to pass a username/password (basic auth) to a service call using this method would be something like this:
1: // NetworkCredential passing is available in ClientHttp networking stack
2: WebRequest.RegisterPrefix("http://", System.Net.Browser.WebRequestCreator.ClientHttp);
3:
4: WebClient myService = new WebClient();
5: myService.Credentials = new NetworkCredential("someusername", "somepassword");
6: myService.UseDefaultCredentials = false; // must be set to false if providing your own credentials
7: myService.DownloadStringCompleted += new DownloadStringCompletedEventHandler(OnResultCompleted);
8: myService.DownloadStringAsync(new Uri(http://somewebsite.com/authenticatedservice));
Note that we first register the prefix to use the ClientHttp networking stack. The second thing to note is that in WebClient, you still must specify UseDefaultCredentials=”false” even though you are providing new credentials. If you don’t, the default credentials will still be used.
Video and Sample Code: Network Authentication in Web Requests
^ back to top
Cross-domain Networking changes
One of the more significant changes to cross-domain networking comes when you have a trusted application. For services that have a closed cross-domain policy file (via clientaccesspolicy.xml or crossdomain.xml), if your application is a trusted application (elevated permissions), then the requirement for a cross-domain policy file is no longer required.
This only applies to trusted applications.
Video and Sample Code: Network Cross-domain Request in Trusted Application
^ back to top
Full keyboard access in full screen
If you are developing kiosk applications or other Silverlight applications that run in full-screen mode (IsFullScreen=”true”), you have noticed that only a limited set of keyboard input was enabled. In Silverlight 4 trusted applications, any application in full-screen mode can have full keyboard input for things like TextBox or other input controls.
This only applies to trusted applications.
^ back to top
TextTrimming
The TextBlock control has a new property called TextTrimming that enables you to use the WordElipse trimming value. When the property is set, any text exceeding the visible limit of the control will be truncated and an ellipsis will be displayed to the user indicating more content.
Sample Code:
1: <TextBlock HorizontalAlignment="Left" VerticalAlignment="Top"
2: Text="The quick brown fox jumped over the tall white fence"
3: TextTrimming="WordEllipsis" Width="120" />
Sample Output:

^ back to top
ViewBox control
As items in the Silverlight Toolkit mature in the codebase, these controls move into the core for Silverlight. In this release, ViewBox has reached that level and is now provided in the core. A ViewBox is a container control that aims to help constrain the contents of the ViewBox to a specific size or area and automatically handle scaling, etc.
Video and Sample Code: Using the ViewBox Control
^ back to top
Bi-directional and complext text, Right-to-left support in controls
If you are writing an application that requires right-to-left (RTL) support in either text and/or controls, a new attribute for UIElement is now provided for you. The FlowDirection attribute can be applied to represent the element in RTL format.
Sample Code:
1: <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center" x:Name="ControlSamples">
2: <TextBlock FlowDirection="LeftToRight" Foreground="White" Text="BiDi and RTL Sample" FontSize="20" Margin="20" />
3: <RichTextArea TextWrapping="Wrap" Width="600" Height="150"></RichTextArea>
4: <TextBlock FontSize="24" Foreground="White" Text="قفز الثعلب البني السريع فوق الكلب الكسول." />
5: <ListBox>
6: <ListBox.Items>
7: <ListBoxItem Content="قفز الثعلب البني السريع فوق الكلب الكسول." />
8: <ListBoxItem Content="Option 1" />
9: <ListBoxItem Content="Option 2" />
10: <ListBoxItem Content="Option 3" />
11: <ListBoxItem Content="Option 4" />
12: </ListBox.Items>
13: </ListBox>
14: </StackPanel>This can be applied to a higher level in the visual tree and gets automatically applied to child levels.
Video and Sample Code: BiDi and Right-to-left Support
^ back to top
Offline DRM for media playback
The next major wave of PlayReady innovation being built into Silverlight focuses on meeting the top media customer ask for the Silverlight DRM client – support for Offline scenarios. The three key business models targeted for this release of the Silverlight DRM client are Rental, Subscription, and Purchase. The Silverlight PlayReady ecosystem has several features that are valuable for these business models.
^ back to top
H.264 protected content via PlayReady
PlayReady content protection for Silverlight and VC-1 encoded media has already proven to be a reliable and seamless experience to the user. With Silverlight 4, this content protection is extended to H.264 encoded media assets.
^ back to top
Using Silverlight application as a drop target from your desktop
For some scenarios, you may have wanted to be able to drag a file from your desktop or file explorer on to your Silverlight application. By enabling the AllowDrop attribute on UIElement in this release, you can now accommodate those scenarios.
Sample Code:
1: public MainPage()
2: {
3: InitializeComponent();
4: Loaded += new RoutedEventHandler(MainPage_Loaded);
5:
6: // wire up the various Drop events
7: InstallButton.Drop += new DragEventHandler(InstallButton_Drop);
8: InstallButton.DragOver += new DragEventHandler(InstallButton_DragOver);
9: InstallButton.DragEnter += new DragEventHandler(InstallButton_DragEnter);
10: InstallButton.DragLeave += new DragEventHandler(InstallButton_DragLeave);
11: }
12:
13:
14: void InstallButton_Drop(object sender, DragEventArgs e)
15: {
16: IDataObject foo = e.Data; // do something with data
17: }This will be most helpful in file upload applications.
Video and Sample Code: Using Silverlight as a Drop Target
^ back to top
IDataErrorInfo and asynchronous validation
Silverlight adds the IDataErrorInfo interface enables the reporting of validation errors that a user interface can bind to. When an entity implements this interface and the entity is involved in a binding operation, it invokes the indexer to validate the properties. The bound target properties in the UI will receive the error messages and display the validation states if the ValidatesOnDataErrors property is set to true.
IDataErrorInfo is limited to validating on a per property basis. However, Silverlight 4 also adds the INotifyDataErrorInfo interface that allows validation across properties of an entity. It also allows entity objects to enable notification of data errors in the UI. INotifyDataErrorInfo allows developers to provide custom, asynchronous validation support to access server-side validation logic. It exposes a HasErrors property to indicate if there are any errors and has a GetErrors method to retrieve the errors. The ErrorsChanged event is raised when new errors are added. If the binding property ValidatesOnNotifyDataErrors is set to true and the source object implements the interface, the binding engine in Silverlight will listen for the ErrorsChanged event.
Video and Sample Code: Data Validation
^ back to top
DependencyObject Binding
Silverlight introduces the ability to bind properties on a DependencyObject (DO) and not just on FrameworkElements. For example, in Silverlight you can bind the rotation angle of a RotateTransform to a Slider control.
Sample Code:
1: <Rectangle Width="100" Height="100"
2: RenderTransformOrigin="0.5, 0.5" Background="#FF2B6092">
3: <Rectangle .RenderTransform>
4: <RotateTransform Angle="{Binding ElementName=slider, Path=Value}" />
5: </Rectangle .RenderTransform>
6: </Rectangle >
7: <Slider x:Name="slider" Height="20" Margin="0,225,0,55" Minimum="0"
8: Maximum="360" />
This is a highly requested data binding enhancement that should be useful to designers and developers.
^ back to top
StringFormat, TargetNullValue, FallbackValue
If you’ve ever done databinding in XAML using simple things like currency, dates, etc. then you have likely created a ValueConverter. While for simple things it is not difficult, it was often a tedious and repetitive task.
StringFormat is now available to you for a simpler solution for XAML databinding and formatting the output.
Sample Code:
1: <TextBox Text="{Binding Path=PublishedDate, Mode=OneWay, StringFormat='MM-dd-yyyy'}"/>
Additionally, you can also specify Fallback and TargetNull values in your binding syntax:
1: <TextBox Text="{Binding Path=SomeBindingValue, Mode=TwoWay, FallbackValue=N/A}" />
2: <TextBox Text="{Binding Path=QuantityOnHand, Mode=TwoWay, TargetNullValue=0}" />
The FallbackValue displays a value when the binding operation is unsuccessful, where the TargetNullValue helps provide a value when the result of the binding value is NULL.
^ back to top
Managed Extensibility Framework (MEF)
This release of Silverlight 4 brings support for the Managed Extensibility Framework (MEF) in the SDK. This is far to important of a topic (and too broad of a topic) to cover in a simple paragraph. Take a look at Glenn Block’s session at PDC (when available) for an in-depth look at this support for MEF in Silverlight.
^ back to top
DataGrid enhancements
DataGrid is a commonly used control for building line-of-business applications. Over time, the DataGrid has continually undergone improvement and this release is no different. Take a look at the video for the improvements in the DataGrid control.
Video and Sample Code: DataGrid Improvements
^ back to top
Fluid user interface support
In order to support more fluid user interface experiences, new states have been added to ItemsControl. These new states: BeforeLoaded, Loaded and Unloaded help animate the transition of contents between states in an ItemsControl and provide a more interactive and “fluid” experience to the user.
^ back to top
Implicit theming for controls
Silverlight 4 introduces new styling features that allow you to create a style as a resource that can be used implicitly by all elements of a target type. This allows application developers to customize the look across multiple instances of a control and modify the appearance of these control instances by changing the implicit style.
Sample Code:
1: <UserControl.Resources>
2: <Style TargetType="Button">
3: <Setter Property="Foreground" Value="Red" />
4: <Setter Property="FontSize" Value="24" />
5: </Style>
6: </UserControl.Resources>
Would result in any <Button> element having a FontSize of 24 and red foreground text.
^ back to top
Google Chrome support
As browser markets evolve, so must we. During this release cycle we will be officially providing support for the Google Chrome browser. To date, Silverlight has generally worked in Chrome, but we’ll be adding Chrome to our official test/support matrix with this release. We’ve had a working communication group with Chrome to ensure that any questions we’ve had to make sure Silverlight runs well within Chrome are answered.
^ back to top
Summary and Feedback
So there you have it. Some new toys to play around with. What do you think? Please be sure that if you find any issues or compatibility with existing compiled Silverlight applications that you report them in the forum for Silverlight 4 beta.
There are a few other items in the build, so be sure to read the Silverlight 4 Beta information as well as the what’s new documentation and breaking changes documentation provided.
I’m very excited about this release and hope you are as well. I can’t wait to see what you guys and gals do with these new features!
Please enter a comment
Did you know that your Internet Explorer is out of date?
To get the best possible experience using our website we recommend that you upgrade to a newer version or other web browser. A list of the most popular web browsers can be found below.
Just click on the icons to get to the download page. Click here to close this and not be warned again by this site for 6 months.
-
Internet Explorer 7+
-
Firefox 3+
-
Safari 3+
-
Opera 9.5+
-
Chrome 2.0+

Add a Search Box to your website!


?
.
More results on the Bing site
转载于:https://www.cnblogs.com/neuhawk/archive/2009/11/19/1606206.html
Sl beta4发布了相关推荐
- 支付宝澄清使用华为方舟编译器;三星苹果遭遇集体诉讼;PHP 7.4.0 beta4 发布 | 极客头条...
快来收听极客头条音频版吧,智能播报由标贝科技提供技术支持. 「CSDN 极客头条」,是从 CSDN 网站延伸至官方微信公众号的特别栏目,专注于一天业界事报道.风里雨里,我们将每天为朋友们,播报最新鲜有 ...
- Mozilla Firefox 10.0 beta4 发布
新一年Mozilla继续马不停蹄的更新,Mozilla Firefox 10.0 beta4版本目前已经可以在官方的FTP上下载,各位感兴趣的浏览迷抓紧下载更新吧. Win 32 平台下载地址: ht ...
- python 3.9 发布计划_Python 3.9.0 beta4 发布
Python 3.9.0b4 发布了,Python 3.9 目前仍在开发中,此版本 3.9.0b4 是五个计划的 beta 版本预览中的第四个. Beta 版本预览旨在为广大社区提供测试新功能和错误修 ...
- 东山再起?这将是锤子新手机?或搭配全键盘...
从去年开始,坊间一度有消息称锤子要凉凉,锤子官网甚至显示全部手机均没有库存. 2月28日,锤子科技产品经理在微博晒出一张黑莓全键盘手机并表示:"This is our next." ...
- 5G 和 IoT 究竟意味着什么?
随着手机业务的爆炸式发展,5G和物联网将在人们的未来生活中发挥重大作用.然而,普通人群对这两种技术以及它们对日常生活带来的影响依然缺乏了解--本文,就来一起科普解读番吧. 作者 | Monique M ...
- IBM 重磅开源 Power 芯片指令集!国产芯迎来新机遇?
整理 | 郭芮 出品 | CSDN(ID:CSDNnews) 自去年 IBM 以 340 亿美元收购了 Linux 巨头红帽之后,这家 107 岁的蓝色巨人终于又在开源方面有大动作了! 近日在 Lin ...
- Git 正在吞噬世界!
自Git诞生以来发生了很多事,但有一件事情很明显:软件正在吞噬这个世界. 作者 | Jan van den Berg 译者 | 弯月,责编 | 郭芮 出品 | CSDN(ID:CSDNnews) 以下 ...
- iOS11.3 beta5专为提升苹果X速度?网友:iPhone6S的我们怎么办
在苹果iOS 11.3 beta4发布后,网友都以为这下终于要上线正式版啦,结果没想到当正式版的消息传得轰轰烈烈时,苹果又发布了iOS11.3 beta5 更新. 目前来看,iOS11.3 beta5 ...
- 如何从零开发一个低代码平台,有哪些成熟技术组件可用
目前国内主流的低代码开发平台有:宜搭.云程.简道云.明道云.氚云.伙伴云.道一云.JEPaaS.华炎魔方.搭搭云.JeecgBoot .RuoYi等.这些平台各有优劣势,定位也不同,用户可以根据自己需 ...
最新文章
- 使用 Gitlab 进行嵌入式软件开发技巧
- 关于SQL查询效率,100w数据,查询只要1秒
- 网络操作系统与通常的操作系统的区别
- 《Android 应用案例开发大全(第二版)》——2.6节绘制相关类
- Kettle能做什么?
- akka使用_使用Akka简化交易系统
- 10+ 最佳的 Node.js 教程和实例
- Java学习总结之第十一章 Java集合
- java super.getclass_Java Class 类 getSuperClass()方法及示例
- 今日问题:如果开发总是延迟提测时间,该怎么办呢?
- SPSS时间序列分析
- CentOS 6.5忘记root密码,怎么办?
- java 偏向锁的作用_java--偏向锁
- 第一个RSF自动化测试用例-启动打开百度页面,搜索【月饼】关键字,关闭浏览器...
- 群晖使用Linux命令,群晖216++常用命令及dokcer使用笔记「持续更新」
- netty基础教程-3、helloworld(cs模式)
- canfd收不到数据_CAN-FD协议浅析
- StandardServer.await: create[8005]: java.net.BindException问题原因分析
- 合作开发的软件著作权归谁
- matlab fft频率轴,FFT(快速傅里叶变换)中频率和实际频率的关系



However, at no time during the PDC keynote were the words "hardware acceleration". Going by all these flashy tech demos, is SL4 properly hardware accelerated yet (i.e. shaders on the graphics hardware not rendered on the CPU)?
This is an amazingly long list! However, a couple of my absolutely top features, RelativeSource Ancestor binding and MultiBinding aren't on your list. Are they not implemented in this release? Without these it is so much more difficult to develop applications in SL, compared with WPF.
...Stefan
..Ben
Congratulations on the SL4 beta release. I watched Scott's keynote (via the excellent SL screencast) and came away very impressed! I'd like to get more details on a few topics if you have the answers...
1. trusted application... I assume a trusted SL app is trusted ONLY when it is running in OOB, right? If the same SL is running from the browser, even if the permission is elevated, it is not trusted?
2. Local file system access... if (1) is true, then there is still no way to access the local file system from the browser. Right?
3. JIT... Scott mentioned full WPF JIT, which is great news. Do you have more details about that? Is it automatically enabled? Some statistics as to how much faster?
4. Pixel shader... is there any enhancement to pixel shader, as in more GPU support, or better HLSL support?
5. Any news on SL mobile?
Thanks! Again, congrats to the SL teams!
I've also watched the Keynote via Smooth Streaming. Fantastic new Features. I'm glad to see all of these already in a beta version. Thanks for this great post.
Finally RTL support!
Silverlight dead!
But I agree with others - nice long list! Thanks and congratulations!
However, as games are my primary focus, the presentation left me wondering two things:
1. What is the state of getting SL working on other platforms? And which platforms are those? I've heard talk in the past of work being done on mobile during the 2.0 days and it was hinted that WinMo would be first. I've also heard talk of SL support on XBox, but the details were vague and only mentioned advertisements. Let me cut to the chase. I'd love to be able to develop SL games for facebook and have them work on as many platforms as possible. Any info at all on this would be great to hear, regardless of whether it's good or bad news.
2. Is there any development going on with regards to true 3D support? As in 3D models ala WPF/XNA. Less important to me, but somewhat related, is if there's support for HW accelerated use of pixel shader effects.
Once again, great work to you and the team! I'm looking forward to digging into all the new features :)
Congrats!
Please work on the OOB elevated privileges warning and wording. That looks very scary for users. It should be more along the lines "Site XYZ is requesting to have elevated privileges. It can access personal data. Only install if you trust this site."
Keywords there being "is requesting", which implies I want access, if you let me vs. hey this might be dangerous.
Quick question: Are sockets in Silverlight 4 still limited to the port range 4502-4534 when used in elevated trust apps?
Many concepts involve the usability with the User were added.
The NotificationWindow, was footnote 10
Integration with Webcam and Microphone perfect
PrintAPI was something that many were waiting!
But I have to be sincere support for COM, it was fantastic!! very cool!
Again my congratulations, you are doing a fantastic job
Robson Fernandes
(F) Silverlight Platform - The licenses granted in sections 2(A) & 2(B) extend only to the software or derivative works that you create that run on Microsoft Silverlight or Novell’s Moonlight
http://opensource.org/docs/osd:
10. License Must Be Technology-Neutral
No provision of the license may be predicated on any individual technology or style of interface.
Your work rate is phenomenal! Maybe the team should give the Windows Mobile guys a hand ;)
Now, for the next task Tim - invest heavily into the mobile space with Silverlight 4! More videos on that please! :)
fyi - Your latest videos on Silverlight 4 are very good.
Now if Office 2010 can make it popular and increase install base, we are all set to kill flash!
By the way, when will we get the go live license for SL4?