前端框架AdminLTE
作为CMDB资产管理项目,必须有一个丰富、直观、酷炫的前端页面。
适合运维平台的前端框架有很多,开源的也不少,这里选用的是AdminLTE。
AdminLTE托管在GitHub上,可以通过下面的地址下载:
https://github.com/almasaeed2010/AdminLTE/releases
AdminLTE自带JQuery和Bootstrap3框架,无需另外下载。
AdminLTE自带多种配色皮肤,可根据需要实时调整。
AdminLTE是移动端自适应的,无需单独考虑。
AdminLTE自带大量插件,比如表格、Charts等等,可根据需要载入。
但是AdminLTE的源文件包内,缺少font-awesome-4.6.3和ionicons-2.0.1这两个图标插件,它是通过CDN的形式加载的,如果网络不太好,加载可能比较困难或者缓慢,最好用本地静态文件的形式。教程在Github的包内附带上了这两个插件,可以直接使用,当然你自己下载安装也行。
一、创建base.html
AdminLTE源文件包里有个index.html页面文件,可以利用它修改出我们CMDB项目需要的基本框架。
在项目的根目录cmdb下新建static目录,在settings文件中添加下面的配置:
STATICFILES_DIRS = [os.path.join(BASE_DIR, "static"), ]
为了以后扩展的方便,将AdminLTE源文件包里的bootstrap、dist和plugins三个文件夹,全部拷贝到 static目录中,这样做的话文件会比较大,比较多,但可以防止出现引用文件找不到、插件缺失等情况的发生,等以后对AdminLTE非常熟悉了,可以对static中无用的文件进行删减。
在cmdb根目录下的templates目录下,新建base.html文件,将AdminLTE源文件包中的index.html中的内容拷贝过去。然后,根据我们项目的具体情况修改文件引用、页面框架、title、CSS、主体和script块。nainaitea.com
{% load staticfiles %}
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title>{% block title %}主页{% endblock %}</title><!-- Tell the browser to be responsive to screen width --><meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"><!-- Bootstrap 3.3.6 --><link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}"><!-- Font Awesome --><link rel="stylesheet" href="{% static 'plugins/font-awesome-4.6.3/css/font-awesome.min.css' %}"><!-- Ionicons --><link rel="stylesheet" href="{% static 'plugins/ionicons-2.0.1/css/ionicons.min.css' %}"><!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --><!-- WARNING: Respond.js doesn't work if you view the page via file:// --><!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->{% block css %}{% endblock %}</head>
<body class="hold-transition skin-blue sidebar-mini">
<div class="wrapper"><header class="main-header"><!-- Logo --><a href="#" class="logo"><!-- mini logo for sidebar mini 50x50 pixels --><span class="logo-mini">CD</span><!-- logo for regular state and mobile devices --><span class="logo-lg"><b>CMDB</b></span></a><!-- Header Navbar: style can be found in header.less --><nav class="navbar navbar-static-top"><!-- Sidebar toggle button--><a href="#" class="sidebar-toggle" data-toggle="offcanvas" role="button"><span class="sr-only">Toggle navigation</span></a><div class="navbar-custom-menu"><ul class="nav navbar-nav"><!-- Messages: style can be found in dropdown.less--><li class="dropdown messages-menu"><a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-envelope-o"></i><span class="label label-success">4</span></a><ul class="dropdown-menu"><li class="header">此功能暂缺</li></ul></li><!-- Notifications: style can be found in dropdown.less --><li class="dropdown notifications-menu"><a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-bell-o"></i><span class="label label-warning">10</span></a><ul class="dropdown-menu"><li class="header">此功能暂缺</li></ul></li><!-- Tasks: style can be found in dropdown.less --><li class="dropdown tasks-menu"><a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-flag-o"></i><span class="label label-danger">9</span></a><ul class="dropdown-menu"><li class="header">此功能暂缺</li></ul></li><!-- 用户信息: style can be found in dropdown.less --><li class="dropdown user user-menu"><a href="#" class="dropdown-toggle" data-toggle="dropdown"><img src="{% static 'dist/img/user2-160x160.jpg' %}" class="user-image" alt="User Image"><span class="hidden-xs">管理员</span></a></li><!-- Control Sidebar Toggle Button --></ul></div></nav></header><!-- Left side column. contains the logo and sidebar --><aside class="main-sidebar"><!-- sidebar: style can be found in sidebar.less --><section class="sidebar"><!-- Sidebar user panel --><div class="user-panel"><div class="pull-left image"><img src="{% static 'dist/img/user2-160x160.jpg' %}" class="img-circle" alt="User Image"></div><div class="pull-left info"><p>Admin</p><a href="#"><i class="fa fa-circle text-success"></i> Online</a></div></div><!-- search form --><form action="#" method="get" class="sidebar-form"><div class="input-group"><input type="text" name="q" class="form-control" placeholder="Search..."><span class="input-group-btn"><button type="submit" name="search" id="search-btn" class="btn btn-flat"><i class="fa fa-search"></i></button></span></div></form><!-- /.search form --><!-- sidebar menu: : style can be found in sidebar.less --><ul class="sidebar-menu"><li class="header">导航栏</li><li class="active treeview"><a href="/assets/dashboard/"><i class="fa fa-dashboard"></i> <span>仪表盘</span><span class="pull-right-container"><i class="fa fa-angle-left pull-right"></i></span></a></li><li class="treeview"><a href="/assets/index/"><i class="fa fa-table"></i> <span>资产总表</span><span class="pull-right-container"><i class="fa fa-angle-left pull-right"></i></span></a></li></ul></section><!-- /.sidebar --></aside><!-- Content Wrapper. Contains page content --><div class="content-wrapper">{# 主体内容全放到这里!#}{% block content %}{% endblock %}</div><!-- /.content-wrapper --><footer class="main-footer"><div class="pull-right hidden-xs"><b>Version</b> 1.0.0</div><strong>Copyright © 2017- <a href="http://www.liujiangblog.com" target="_blank">刘江的博客和教程</a>.</strong> All rightsreserved.</footer></div>
<!-- ./wrapper --><!-- jQuery 2.2.3 -->
<script src="{% static 'plugins/jQuery/jquery-2.2.3.min.js' %}"></script>
<!-- jQuery UI 1.11.4 -->
<script src="{% static 'plugins/jQueryUI/jquery-ui.min.js' %}"></script>
<!-- Resolve conflict in jQuery UI tooltip with Bootstrap tooltip -->
<script>$.widget.bridge('uibutton', $.ui.button);
</script>
<!-- Bootstrap 3.3.6 -->
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>{% block script %}{% endblock %}</body>
</html>
这是一个适合当前CMDB的精简版本。在Github中,还提供了一个全功能的版本base-backup.html,方便大家扩展修改。
二、创建路由、视图
这里设计了三个视图和页面,分别是:
- dashboard:仪表盘,图形化的数据展示
- index:资产总表,表格的形式展示资产信息
- detail:单个资产的详细信息页面
将assets/urls.py修改成下面的样子:
#!/usr/bin/env python # -*- coding:utf-8 -*-from django.conf.urls import url from assets import viewsapp_name = 'assets'urlpatterns = [url(r'^report/', views.report, name='report'),url(r'^dashboard/', views.dashboard, name='dashboard'),url(r'^index/', views.index, name='index'),url(r'^detail/(?P<asset_id>[0-9]+)/$', views.detail, name="detail"),url(r'^$', views.dashboard), ]
在assets/views.py中,增加下面三个视图:
from django.shortcuts import get_object_or_404def index(request):assets = models.Asset.objects.all()return render(request, 'assets/index.html', locals())def dashboard(request):passreturn render(request, 'assets/dashboard.html', locals())def detail(request, asset_id):"""
以显示服务器类型资产详细为例,安全设备、存储设备、网络设备等参照此例。
:param request:
:param asset_id:
:return:
"""asset = get_object_or_404(models.Asset, id=asset_id)return render(request, 'assets/detail.html', locals())
注意需要提前from django.shortcuts import get_object_or_404导入get_object_or_404()方法,这是一个非常常用的内置方法。
三、创建模版
1.dashboard.html
在assets目录下创建templates/assets/dashboard.html文件,写入下面的代码:
{% extends 'base.html' %}
{% load staticfiles %}
{% block title %}仪表盘{% endblock %}{% block css %}<!-- Theme style --><link rel="stylesheet" href="{% static 'dist/css/AdminLTE.min.css' %}"><!-- AdminLTE Skins. Choose a skin from the css/skins
folder instead of downloading all of them to reduce the load. --><link rel="stylesheet" href="{% static 'dist/css/skins/_all-skins.min.css' %}">{% endblock %}{% block content %}<!-- Content Header (Page header) --><section class="content-header"><h1>仪表盘<small>dashboard</small></h1><ol class="breadcrumb"><li><a href="#"><i class="fa fa-dashboard"></i> 主页</a></li><li class="active">仪表盘</li></ol></section>{% endblock %}{% block script %}<!-- AdminLTE App --><!-- SlimScroll 1.3.0 --><script src="{% static 'plugins/slimScroll/jquery.slimscroll.min.js' %}"></script><script src="{% static 'plugins/fastclick/fastclick.js' %}"></script><!-- AdminLTE for demo purposes --><script src="{% static 'dist/js/app.min.js' %}"></script><!-- FastClick --><script src="{% static 'dist/js/demo.js' %}"></script><script src="{% static 'plugins/knob/jquery.knob.js' %}"></script><!-- page script -->
{% endblock %}
2.index.html
在assets目录下创建templates/assets/index.html文件,写入下面的代码:
{% extends 'base.html' %}
{% load staticfiles %}
{% block title %}资产总表{% endblock %}{% block css %}<!-- DataTables --><link rel="stylesheet" href="{% static 'plugins/datatables/dataTables.bootstrap.css' %}"><!-- Theme style --><link rel="stylesheet" href="{% static 'dist/css/AdminLTE.min.css' %}"><!-- AdminLTE Skins. Choose a skin from the css/skins
folder instead of downloading all of them to reduce the load. --><link rel="stylesheet" href="{% static 'dist/css/skins/_all-skins.min.css' %}">{% endblock %}{% block content %}<!-- Content Header (Page header) --><section class="content-header"><h1>资产总表<small>assets list</small></h1><ol class="breadcrumb"><li><a href="#"><i class="fa fa-dashboard"></i> 主页</a></li><li class="active">资产总表</li></ol></section>{% endblock %}{% block script %}<!-- DataTables --><script src="{% static 'plugins/datatables/jquery.dataTables.min.js' %}"></script><script src="{% static 'plugins/datatables/dataTables.bootstrap.min.js' %}"></script><!-- SlimScroll --><script src="{% static 'plugins/slimScroll/jquery.slimscroll.min.js' %}"></script><!-- FastClick --><script src="{% static 'plugins/fastclick/fastclick.js' %}"></script><!-- AdminLTE App --><script src="{% static 'dist/js/app.min.js' %}"></script><!-- AdminLTE for demo purposes --><script src="{% static 'dist/js/demo.js' %}"></script><!-- page script -->
{% endblock %}
3.detail.html
在assets目录下创建templates/assets/detail.html文件,写入下面的代码:
{% extends 'base.html' %}
{% load staticfiles %}
{% block title %}资产详细{% endblock %}
{% block css %}<!-- Theme style --><link rel="stylesheet" href="{% static 'dist/css/AdminLTE.min.css' %}"><!-- AdminLTE Skins. Choose a skin from the css/skins
folder instead of downloading all of them to reduce the load. --><link rel="stylesheet" href="{% static 'dist/css/skins/_all-skins.min.css' %}">{% endblock %}{% block content %}<!-- Content Header (Page header) --><section class="content-header"><h1>资产详细<small>asset info</small></h1><ol class="breadcrumb"><li><a href="#"><i class="fa fa-dashboard"></i> 主页</a></li><li>资产总表</li><li class="active">资产详细</li></ol></section>{% endblock %}{% block script %}<!-- SlimScroll --><script src="{% static 'plugins/slimScroll/jquery.slimscroll.min.js' %}"></script><!-- FastClick --><script src="{% static 'plugins/fastclick/fastclick.js' %}"></script><!-- AdminLTE App --><script src="{% static 'dist/js/app.min.js' %}"></script><!-- AdminLTE for demo purposes --><script src="{% static 'dist/js/demo.js' %}"></script><!-- page script -->
{% endblock %}
以上三个模板都很简单,就是下面的流程:
- extends继承‘base.html’;
{% load staticfiles %}载入静态文件;{% block title %}资产详细{% endblock %},定制title;{% block css %},载入当前页面的专用CSS文件;{% block script %},载入当前页面的专用js文件;- 最后在
{% block content %}中,编写一个当前页面的面包屑导航; - 页面的主体内容在后面的章节进行充实。
四、访问页面
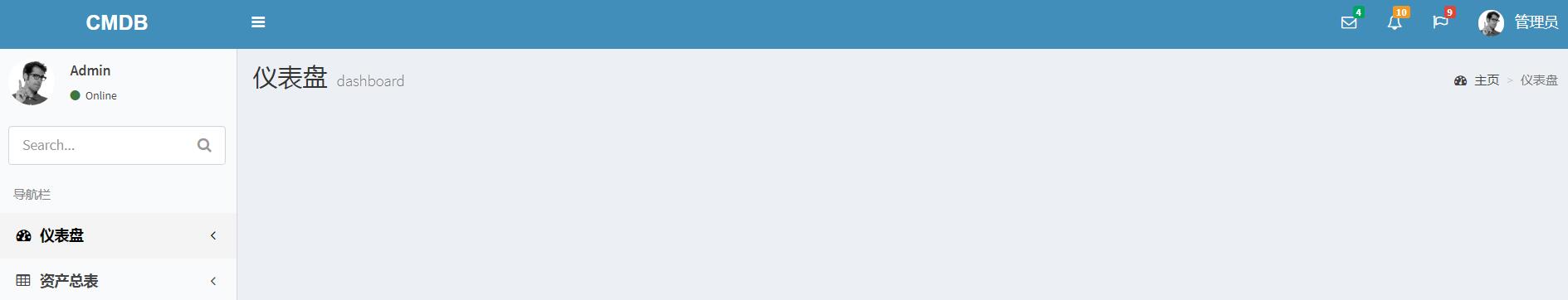
重启CMDB服务器,访问http://192.168.1.100:8000/assets/dashboard/,可以看到下面的页面。

如果你的配色和我的不一样,没关系,都可以调整的。
前端框架AdminLTE相关推荐
- 后台管理系统,前端框架
1:vue-element-admin 推荐指数:star:55k Github 地址:https://github.com/PanJiaChen/vue-element-admin Demo体验:h ...
- 前端dashboard框架_后台管理系统,前端框架用什么最好?
当你写项目的时候,如何快速的完成一个项目的搭建,这个时候就需要借助到一些模板了,前端开发的一个好处就是,各类UI模板都是相当的齐全的,直接拿来用就可以了,脱离了一行又一行垒代码的繁琐的工作,以下的开源 ...
- 参考框架 系统 基准_带有基准的前端框架的真实比较(2018更新)
参考框架 系统 基准 by Jacek Schae 由Jacek Schae 带有基准的前端框架的真实比较(2018更新) (A Real-World Comparison of Front-End ...
- 程序员Web面试之前端框架等知识
基于前面2篇博客: 程序员Web面试之jQuery 程序员Web面试之JSON 您已经可以顺利进入Web开发的大门. 但是要动手干,还需要了解一些已有的前端框架.UI套件,即要站在巨人肩膀上而不是从轮 ...
- 源码推荐:基于uni-app前端框架,开源版本还开源免费商用
今天要给大家介绍一款电商软件,目前有两个主流版本:免费开源版.商业开源版.首先需要和大家普及下什么是开源软件? 提到开源,一定绕不开Linux.Linux 是一款开源软件,我们可以随意浏览和修改它的源 ...
- Web前端框架与类库的思考
说起前端框架,我也是醉了.现在去面试或者和同行聊天,动不动就这个框架碉堡了,那个框架好犀利. 当然不是贬低框架,只是有一种杀鸡焉用牛刀的感觉.网站技术是为业务而存在的,除此毫无意义,框架也是一样.在技 ...
- JavaScript前端框架的思考
(此文章同时发表在本人微信公众号"dotNET每日精华文章",欢迎右边二维码来关注.) 题记:现在JavaScript前端框架层出不穷,尤其Angular进入到2.x时候之后,我们 ...
- Angular 8.0.0-beta.5 发布,Web 前端框架
Angular 8.0.0-beta.5 发布了.Angular 是一款十分流行且好用的 Web 前端框架,与 React 和 Vue 并称前端三大框架/库,目前由 Google 维护. 更新内容如下 ...
- Bootstrap——优秀的开源前端框架
声明: 本文已经首发于InfoQ中文站,版权所有,原文为<优秀的开源前端框架Bootstrap发布2.0.1版>,如需转载,请务必附带本声明,谢谢. Bootstrap是著名的社交网站.微 ...
最新文章
- 二胖写参数校验的坎坷之路
- 转 graphviz工具及其原理
- linux信号掩码线程,20.10 信号掩码(阻塞信号传递)
- numpy.ones() 详解
- VTK:可视化之CubeAxesActor
- 传递参数的2种情况的理解。
- Java之Socket与HTTP区别
- Burpsuite爆破含CSRF-Token的程序
- sql语句中查询出的数据添加一列,并且添加默认值
- vSphere Datacenter设计– vSphere 6.0中的vCenter体系结构更改–第1部分
- java中clone方法_Java Object clone()方法– Java中的克隆
- js导出的xlsx无法打开_遇到U盘无法打开,属性显示0字节这样的问题?数据该如何导出?...
- navicat下载安装
- 未来6英寸主战场,碳化硅-精密划片机
- Mybatis在xml文件中处理大于号小于号的方法
- 基于Java+SSM+Vue农家乐管理系统(住宿-美食-活动)设计与实现
- Canvas API详解
- html避免多次点击选中页面文字或者内容时出现蓝色背景
- 浙大计算机科学与技术专业分数线,浙江大学数学系分数线
- 新买笔记本误删office2021解决方法
