border-image-slice
border-image-slice是用来分解引入进来的背景图片,这个参数相对来说比较复杂和特别,主要表现在以下几点:
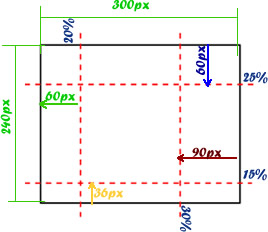
1、其取值支持:<number> | <percentage>其中number是没有单位的,专指像素px,因为其默认的单位就是像素px,所以在使用number时不需要加上单位,如果加上了单位反而是错误的写法。另外我们除了直接用nuember来设置外,我们还可以使用百分比值来表示,百分比的值是相对于边框背景图片而言的,例如边框图片的大小是300px*240px,我们取百分比为25% 30% 15% 20%,那么它们实际对应的效果就是剪切了图片的60px 90px 36px 60px的四边大小,如图所示:

正如上图所示:border-image-slice中的number或者percentage我们都可取1~4个值,这个类似于我们border-width的取值方式,也是遵从top,right,bottom,left的规则,具体的使用规则我想大家都非常清楚,如果不清楚的朋友可以参考CSS2中的border-width或者padding,margin等属性的使用方法。
fill:从字面上说是就是填充,如果使用这个关键字时,图片边界的中间部分将保留下来。默认情况下是为空的。
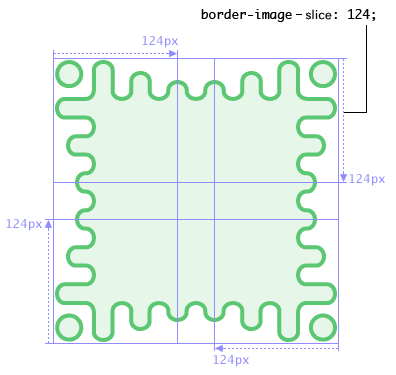
2、剪切的特性(slice),在border-image中slice是一个关键部分,也是让人难以理解的部分。如果你用过CSS3中的clip属性,那么在理解border-image-slice来说相对会轻松一些。border-image-slice虽然表意上说不是剪切,但在我们实际应用中他就是一种纯粹的剪切,他把我们通过border-image-source取到的图片切成了九份,在像background-image一样重新布置。前面我们说了他有1~4个参数,类似于border-width的方位规则,在把剪切到的图片重新分布给他们。我们来看一个W3C官网的一个实例,首先来看其剪切示意图

CSS Code:
div {border: double green 12px;-moz-border-image: url("../image/border.png") 124;-webkit-border-image: url("../image/border.png") 124;-o-border-image: url("../image/border.png") 124;border-image: url("../image/border.png") 124;}
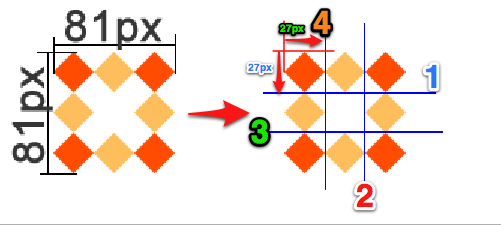
从上面的示意中,他在距边框背景图的top,right,bottom,left四边的124px分别切了一刀(蓝色细线为剪切线),这样一来我们就把背景图切成了九个部分,很多地方把他称为“九宫格”。“九宫格”在本文专指由九个方格形成的距形布局图,正如上面的示意图,我们对其进行四刀切后,刚好把图切成九个部分,无意间稳合“九宫格”的模型,这样一来我们就应用这个“九宫格”来帮助我们了解border-image的绘制原理。下面这张图是来自W3C官网的一张border背景图,也是一张重要的示意图,因为这张图刚好具有我们所说的“九宫格”(27×3)×(27×3)。

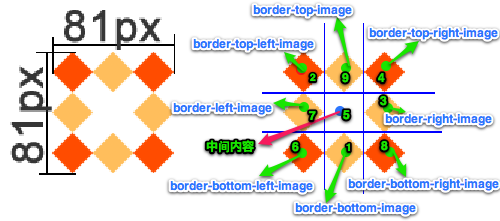
上图更能帮助我们理解border-image的剪切和绘制原理,1、2、3、4四条蓝色切割线分别在距边框背景图四边的27px地方切了四刀,刚好将border-image分成了九部分:border-top-image,border-right-image,border-bottom-image,border-left-image,border-top-right-image,border-bottom-right-image,border-bottom-left-image,border-top-left-image八个边块和最中间的内容区域,如果我们border-width刚好是27px,则上面所说的九部分正好如下图所示的对应位置:

上图右边所示的图片中,border-top-right-image,border-bottom-right-image,border-bottom-left-image,border-top-left-image四个边角部分,在border-image中是没有任何展示效果的,不会平铺,不会拉伸,我们就把他们称作是盲区;而对应的border-top-image,border-right-image,border-bottom-image,border-left-image四个黄色区域在border-image中是属于展示效果的区域。上下区域border-top-image和border-bottom-image区域受到水平方向效果影响:如果是repeat则此区域图片会水平重复,如果是round则水平平铺;如果是stretch则被水平拉伸,针对这个我们分别来看三个示例
水平round效果:
.border-image {width: 150px;height: 100px;border: 27px solid orange;}.border-image-round {-webkit-border-image: url("../images/border.png") 27 round stretch;-moz-border-image: url("../images/border.png") 27 round stretch;-o-border-image: url("../images/border.png") 27 round stretch;border-image: url("../images/border.png") 27 round stretch;}
效果:

水平repeat效果
.border-image-repeat {-webkit-border-image: url("../images/border.png") 27 repeat stretch;-moz-border-image: url("../images/border.png") 27 repeat stretch;-o-border-image: url("../images/border.png") 27 repeat stretch;border-image: url("../images/border.png") 27 repeat stretch;}
效果:

水平拉伸效果
.border-image-stretch {-webkit-border-image: url("../images/border.png") 27 stretch round;-moz-border-image: url("../images/border.png") 27 stretch round;-o-border-image: url("../images/border.png") 27 stretch round;border-image: url("../images/border.png") 27 stretch round;}
效果:

上面分别展示了水平方向的区域作用效果,border-right-image和border-left-image和前面所讲的水平区域作用是类似的,只不过这两个参数是作用在垂直方向,换句话简单点说,border-right-image和border-left-image只能作用在垂直方向才有效果,同样round,repeat,stretch影响其作用效果,我们分别来看看和水平方向有什么共同之处和不同之处
垂直方向的round效果
.border-image-round-val {-webkit-border-image: url("../images/border.png") 27 stretch round;-moz-border-image: url("../images/border.png") 27 stretch round;-o-border-image: url("../images/border.png") 27 stretch round;border-image: url("../images/border.png") 27 stretch round; }
效果:

垂直方向的repeat效果
.border-image-repeat-val {-webkit-border-image: url("../images/border.png") 27 stretch repeat;-moz-border-image: url("../images/border.png") 27 stretch repeat;-o-border-image: url("../images/border.png") 27 stretch repeat;border-image: url("../images/border.png") 27 stretch repeat; }
效果:

垂直方向的stretch效果
.border-image-stretch-val {-webkit-border-image: url("../images/border.png") 27 round stretch;-moz-border-image: url("../images/border.png") 27 round stretch;-o-border-image: url("../images/border.png") 27 round stretch;border-image: url("../images/border.png") 27 round stretch; }
效果:

对于中间区块他是受到两个方向的作用,也就是说同时在水平和垂直两个方向进行round,repeat,stretch的作用。
三:border-image-width
语法:
border-image-width: [ <length> | <percentage> | <number> | auto ]{1,4}
border-image-width就是border-width,用来设置边框的宽度,我们也可以直接用border-width来代替border-image-width的,具体使用方法不用我说了,因为会css的没有人不会不知道border-width的使用吧,如果有的话,那真的是杯具了。
四:border-image-repeat
语法:
border-image-repeat: [ stretch | repeat | round ]{1,2}
border-image-repeat是用来指定border-image的排列方式,这个属性设置参数和其他的不一样,border-image-repeat不遵循top,right,bottom,left的方位原则,他只接受两个(或一个)参数值,第一个表示水平方向,第二个表示垂直方向;当取值为一个值时,表示水平和垂直方向的排列方式相同。同时其默认值是stretch,如果你省略不取值时,那么水平和垂直方向都是以stretch排列。
下面为了更好的理解border-image-repeat的使用,下面将结合border-image-slice在上面的基础上看看round,repeat,stretch的实现原理
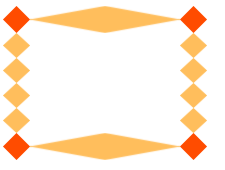
1、Round效果:
.border-image-round-hv {-webkit-border-image: url("../images/border.png") 27 round;-moz-border-image: url("../images/border.png") 27 round;-o-border-image: url("../images/border.png") 27 round;border-image: url("../images/border.png") 27 round; }
效果:

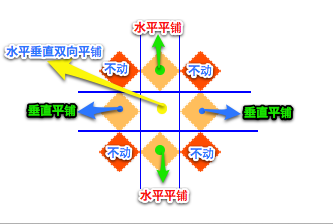
前面我们说过,border-image背景图片被四刀一切分成九个部分,那么其中有四个部分成为盲区,不管什么排列方式,他都处惊不变的(border-top-right-image,border-bottom-right-image,border-bottom-left-image,border-top-left-image),而border-top-image和border-bottom-image这两个部分是随着排列方式不同而效果不同,此处我们使用的是平铺,那么他们也只是在水平方向平铺;另外两个border-right-image和border-left-image只是在垂直方向进行平铺,中间部分同时在水平和垂直方向平铺,如下图所示:

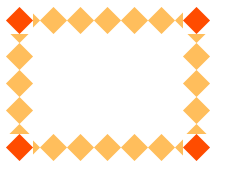
2、Repeat效果
.border-image-repeat-hv {-webkit-border-image: url("../images/border.png") 27 repeat;-moz-border-image: url("../images/border.png") 27 repeat;-o-border-image: url("../images/border.png") 27 repeat;border-image: url("../images/border.png") 27 repeat; }
效果:

大家从效果图中可以看出在四条边的初始处和结尾片都有一个菱形显示不全,好像被切掉一样的,因为使用repeat和round不一样,round会压缩或伸展border-image的背景图片以其刚好适应border-width的宽度,从而正好在边框区域内显示,而repeat就不一样了,他不管什么适合不适合,直接居中重复,我个人认为repeat是边框中间向两端重复。因此大家可记住了:round平铺可能会改变边框背景图片大小来适应边框宽度排列,repeat重复是不改变背景图片大小而直接从中间向两端排列
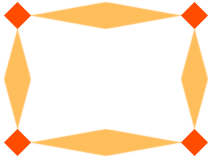
3、Stretch效果
.border-image-stretch-hv {-webkit-border-image: url("../images/border.png") 27 stretch;-moz-border-image: url("../images/border.png") 27 stretch;-o-border-image: url("../images/border.png") 27 stretch;border-image: url("../images/border.png") 27 stretch;}
效果:

从效果图可以得知,使用stretch和前面使用round,repeat原理是一样的,只不过方式换成了stretch,所以stretch也遵循前面的round所显示的九宫变换图,只不过此处不是平铺了,而是变成了stretch了。
这里有一点需要提出的是我们repeat和round两种排列方式在webkit内核下显示的效果是一致的,没有什么区分,所以在safari和chrome浏览器中看到的repeat和round是一样的效果,但在Mozilla和Opera下他们还是有明显的区别哟,如下所示:

border-image-slice相关推荐
- html5实现饼图和线图-我们到底能走多远系列(34)
我们到底能走多远系列(34) 扯淡: 送给各位一段话: 人生是一个不断做加法的过程 从赤条条无牵无挂的来 到学会荣辱羞耻 礼仪规范 再到赚取世间的名声 财富 地位 但是人生还要学会做减法 财富 ...
- CSS3新增属性汇总
伪类选择器 伪类选择器就是专门用于修改a标签不同状态样式的 a标签有哪些状态 默认状态, 从未被点击过 :link 被访问过状态 :visited 长按状态 :active 鼠标悬浮状态 :hover ...
- CSS3之border
本来是想把border和background写一块的,结果写着写着发现background内容太多,先发border吧 目录 1.border-radius (1)不做拆分 (2)拆分 (3)大合并 ...
- slice()如何在jQuery中工作
Earlier we looked how to get an element with specific index in jQuery, but sometimes we want to get ...
- css——background、border、margin、float、content、blur(图片模糊)、user-select:none(禁用用户选择复制),border-image
1.background 缩写形式:background:color image repeat 关联方式 position: /* img1在最上面,以此类推 */background: url(~@ ...
- css3边框线border
边框(border) 在网页中我们最常见的一种css3样式莫过于边框圆角了,边框圆角是的网页整体更加美观,我们当然想要我们的页面更加的美观,所以我们一起来看看这个属性. border-radius: ...
- javaScript中slice函数
直接上代码和截图 运行结果如下: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"& ...
- Border of CSS3
这里写目录标题 Border of CSS3 border-radius box-shadow border-image border-image-source border-image-slice ...
- css3 border img 边框图片
摘自http://www.html-js.com/article/CSS3-tutorial-css3borderimage-frame-image-Xiangjie-on border-image摘 ...
- Rocksdb Slice使用中的一个小坑
本文记录一下使用Rocksdb Slice过程中的一个小小坑,差点没一口老血吐出来. rocksdb的Slice 数据结构是一个小型得不可变类string数据结构,设计出来的目的是为了保证rocksd ...
最新文章
- [C++] this指针
- java在集合中的方法变动的类_java中级面试题 之基础篇
- CentOS搭建Sqoop环境
- java安卓开发异步任务_java – 如何从android中的任何异步操作中获...
- 移动跨平台框架开发之一:ios重用c++库
- 单应性(同义词直射变换、射影变换和射影性等)(来自wiki)
- dnf脚本是php,dnf脚本和辅助惩罚定制
- HDU 2042 不容易系列之二
- ccproxy如何设置
- 賀旺囍影_EDIUS6.06安装版 【实机测试】
- unidbg第二讲 例子讲解com.sun.jna.JniDispatch32
- “System.NullReferenceException”类型的异常在 App_Web_2tjb2nqh.dll 中发生,但未在用户代码中进行处理(C#开发)
- 数据库服务敏感信息泄露
- 【jeeWeb】jeeWeb在Tomcat跑起来
- Wdf框架之WdfObject状态机(2) 一文再补充
- 这些大学,登上春晚!
- 【读点论文】PP-LCNet: A Lightweight CPU Convolutional Neural Network,面向CPU级的技巧结合下的低延迟,较高精度模型
- IDEA中Maven项目复制模块步骤以及可能出现的问题与解决问题的方法
- CCNA考试的注意事项
- Matlab:实现在输入音频上使用混响器对象(附完整源码)
