FusionCharts在Java中的应用
一、介绍
FusionCharts是一个基于XML和Flash的图表组件,其中FusionCharts Free是免费的,其功能也十分强大、美观。
在线Demo:http://www.fusioncharts.com/free/demos/Blueprint/
其可以用在PHP、JSP、ASP等等。
二、常见的图表类型
1.Area图
2.Bar图
3.Column图
4.Line图
5.Pie图
6.Stacked图
7.Combine图
三、数据源
其数据源形式为XML的形式,XML形式分为单序列和多序列XML,以及其他的格式。
四、简单使用
目录结构:
test.html
data.xml
FusionCharts
|----------Charts
| |--------------- many charts *.swf
|----------JSClass
| |--------------- FusionCharts.js
test.html代码:
- <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=GBK">
- <mce:script language="JavaScript" src="FusionCharts/JSClass/FusionCharts.js" mce_src="FusionCharts/JSClass/FusionCharts.js"></mce:script>
- <title>图</title>
- </head>
- <body>
- <table align='center' border="1">
- <caption>图</caption>
- <tr>
- <td>
- <div id='Pie' align="center">
- <script type="text/javascript">
- var chart =
- new FusionCharts('FusionCharts/Charts/FCF_Pie2D.swf', "ChartId", "400", "300");
- chart.setDataURL("data.xml");
- chart.render('Pie');
- </script>
- </div>
- </td>
- </tr>
- </table>
- </body>
- </html>
要注意添加以下几行代码,并注意其中的路径:
(1)导入JS: <script language="JavaScript" src='FusionCharts/JSClass/FusionCharts.js '></script>
(2)图表显示的地方:<div id='Pie' align="center">......</div>
(3)脚本:用于设置显示什么图、图的数据等
<script type="text/javascript">
var chart =
new FusionCharts('FusionCharts/Charts/FCF_Pie2D.swf ', "ChartId", "400", "300");
chart.setDataURL("data.xml");
chart.render('Pie ');
</script>
其中,chart.render("Pie")中的Pie是你要显示图的div的id
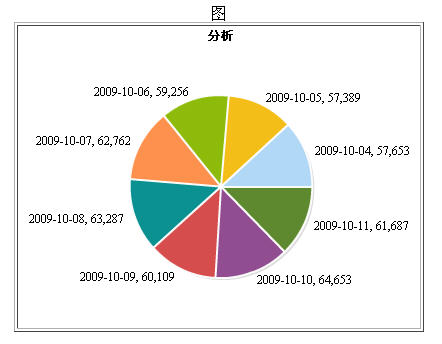
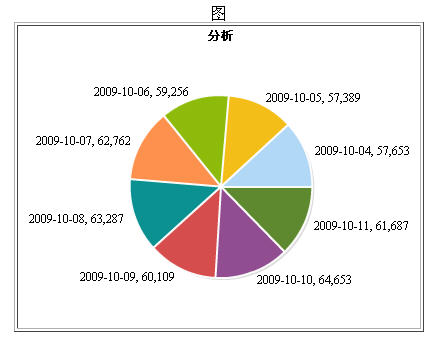
data.xml
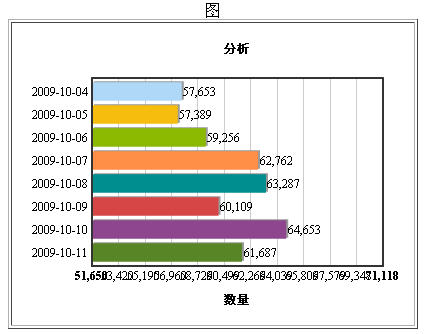
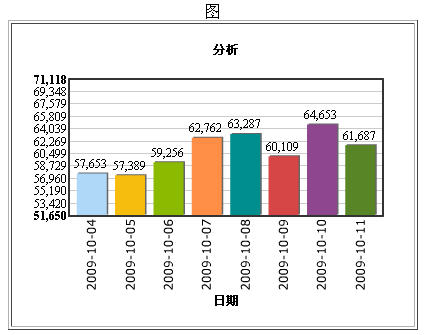
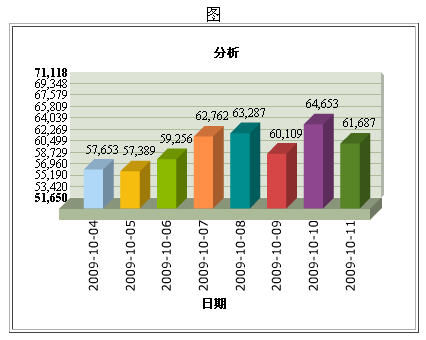
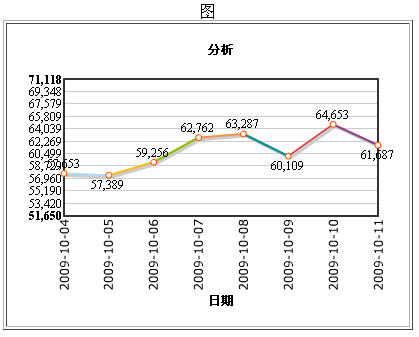
- <graph baseFont='SunSim' baseFontSize='12' caption='分析' subcaption='' yAxisMinValue='51650.1' yAxisMaxValue='71118.3' xaxisname='日期' yaxisname='数量' hovercapbg='FFECAA' hovercapborder='F47E00' formatNumberScale='0' decimalPrecision='0' showvalues='1' numdivlines='10' numVdivlines='0' shownames='1' rotateNames='1'>
- <set name='2009-10-04' value='57653' color='AFD8F8'/>
- <set name='2009-10-05' value='57389' color='F6BD0F'/>
- <set name='2009-10-06' value='59256' color='8BBA00'/>
- <set name='2009-10-07' value='62762' color='FF8E46'/>
- <set name='2009-10-08' value='63287' color='008E8E'/>
- <set name='2009-10-09' value='60109' color='D64646'/>
- <set name='2009-10-10' value='64653' color='8E468E'/>
- <set name='2009-10-11' value='61687' color='588526'/>
- </graph>
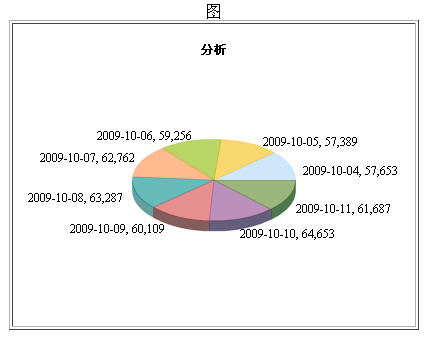
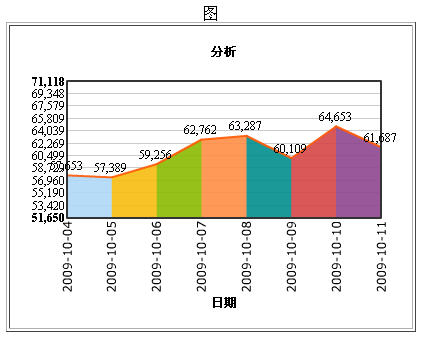
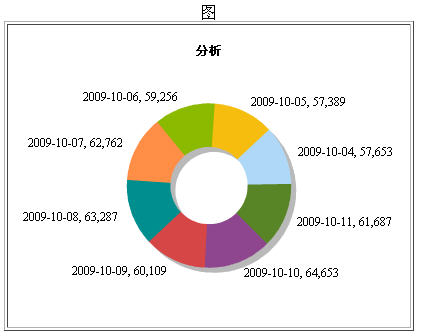
显示效果如下:

也可以不用单独的文件存储xml,可以利用setDataXML方法,如下:
- <script type="text/javascript">
- var chart =
- new FusionCharts('FusionCharts/Charts/FCF_Pie2D.swf', "ChartId", "400", "300");
- chart.setDataXML("<graph baseFont='SunSim' baseFontSize='12' caption='分析' subcaption='' yAxisMinValue='51650.1' yAxisMaxValue='71118.3' xaxisname='日期' yaxisname='数量' hovercapbg='FFECAA' hovercapborder='F47E00' formatNumberScale='0' decimalPrecision='0' showvalues='1' numdivlines='10' numVdivlines='0' shownames='1' rotateNames='1'><set name='2009-10-04' value='57653' color='AFD8F8'/><set name='2009-10-05' value='57389' color='F6BD0F'/><set name='2009-10-06' value='59256' color='8BBA00'/><set name='2009-10-07' value='62762' color='FF8E46'/><set name='2009-10-08' value='63287' color='008E8E'/><set name='2009-10-09' value='60109' color='D64646'/><set name='2009-10-10' value='64653' color='8E468E'/><set name='2009-10-11' value='61687' color='588526'/></graph>");
- chart.render('Pie');
- <script>
五、单序列XML形式
举例:
- <graph baseFont='SunSim' baseFontSize='12' caption='分析' subcaption='' yAxisMinValue='51650.1' yAxisMaxValue='71118.3' xaxisname='日期' yaxisname='数量' hovercapbg='FFECAA' hovercapborder='F47E00' formatNumberScale='0' decimalPrecision='0' showvalues='1' numdivlines='10' numVdivlines='0' shownames='1' rotateNames='1'>
- <set name='2009-10-04' value='57653' color='AFD8F8'/>
- <set name='2009-10-05' value='57389' color='F6BD0F'/>
- <set name='2009-10-06' value='59256' color='8BBA00'/>
- <set name='2009-10-07' value='62762' color='FF8E46'/>
- <set name='2009-10-08' value='63287' color='008E8E'/>
- <set name='2009-10-09' value='60109' color='D64646'/>
- <set name='2009-10-10' value='64653' color='8E468E'/>
- <set name='2009-10-11' value='61687' color='588526'/>
- </graph>
<graph>标签的一些属性:
baseFont: 图表的字体
baseFontSize: 图表的字号
caption: 标题
subcaption: 子标题
yAxisMinValue: y轴的最小值
yAxisMaxValue: y轴的最大值
hovercapbg: 当鼠标悬停时显示的背景色
hovercapborder: 当鼠标悬停时边框色
formatNumber(0/1):是否用逗号分隔(1--用逗号分隔,0--不用)
formatNumberScale(0/1): 是否添加K、M到数字(1--添加,0--不添加)
decimalPrecision: 小数的位数
showValues(0/1): 是否显示数值
numdivlines: 水平网格线的条数
numVdivlines: 垂直网络线显示的条数
showNames(0/1): 是否显示x轴的每个数据的名称
rotateNames(0/1): 是否旋转x轴的每个数据的名称
rotateYAxisName(0/1):是否显示y轴的名称
showAlternateHGridColor(0/1): 是否显示交替的网格颜色
<set>标签:
name: x轴的每个数据的名称
value: 值
有几种图可以使用单序列的XML格式的数据
(1)Pie图
FCF_Pie2D.swf FCF_Pie3D.swf


(2)Area图
FCF_Area2D.swf

(3)Bar图
FCF_Bar2D.swf

(4)Column图
FCF_Column2D.swf FCF_Column3D.swf


(5)Line图
FCF_Line.swf

(6)Doughnut图
FCF_Doughnut2D.swf

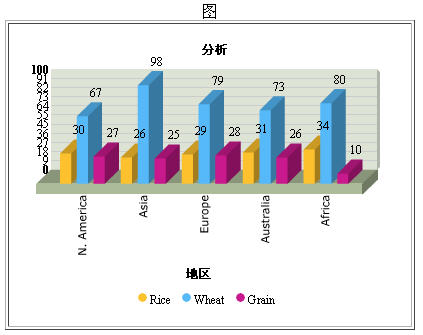
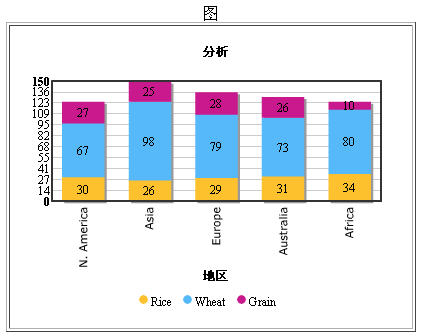
六、多序列XML形式
举例:
- <graph baseFont='SunSim' baseFontSize='12' caption='分析' subcaption='' yAxisMinValue='0' yAxisMaxValue='100' xaxisname='地区
- ' yaxisname='数量' hovercapbg='FFECAA' hovercapborder='F47E00' formatNumberScale='0' decimalPrecision='0' showvalues='1'
- numdivlines='10' numVdivlines='0' shownames='1' rotateNames='1' >
- <categories font='Arial' fontSize='11' fontColor='000000'>
- <category name='N. America' hoverText='North America'/>
- <category name='Asia' />
- <category name='Europe' />
- <category name='Australia' />
- <category name='Africa' />
- </categories>
- <dataset seriesname='Rice' color='FDC12E' alpha='100'>
- <set value='30' />
- <set value='26' />
- <set value='29' />
- <set value='31' />
- <set value='34' />
- </dataset>
- <dataset seriesname='Wheat' color='56B9F9' showValues='1' alpha='100'>
- <set value='67' />
- <set value='98' />
- <set value='79' />
- <set value='73' />
- <set value='80' />
- </dataset>
- <dataset seriesname='Grain' color='C9198D' showValues='1' alpha='100'>
- <set value='27' />
- <set value='25' />
- <set value='28' />
- <set value='26' />
- <set value='10' />
- </dataset>
- </graph>
<graph>基本上同单序列XML形式
<categroies>指明x轴有几个种类
<categroy>对应一个种类
name:种类名
<dataset>指明一个序列集,序列集中值的个数同category的种类数
seriesname:序列的名称
<set>:序列的一个值
有几种图可以使用多序列的XML格式的数据
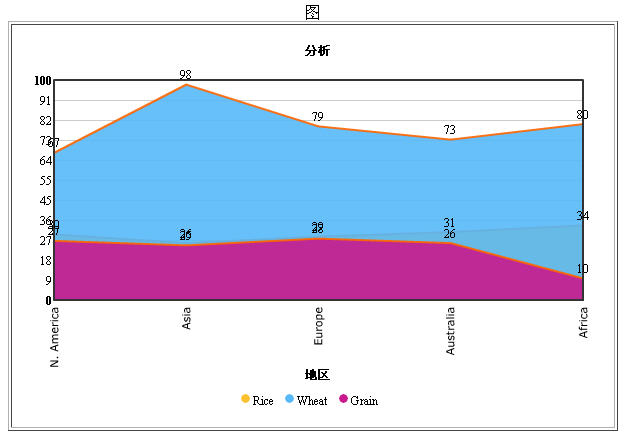
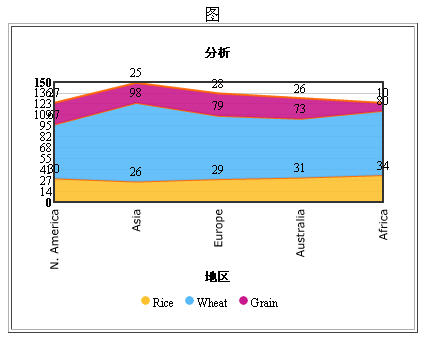
(1)Area图
FCF_MSArea2D.swf

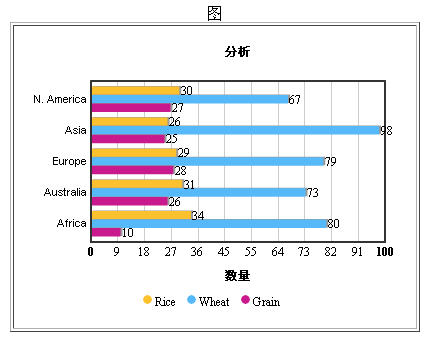
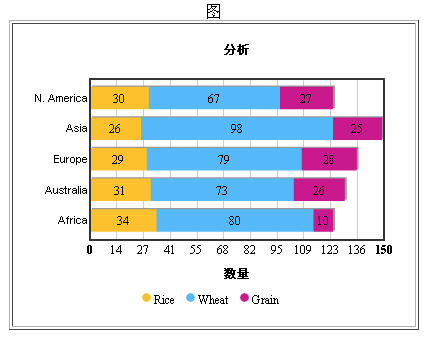
(2)Bar图
FCF_MSBar2D.swf

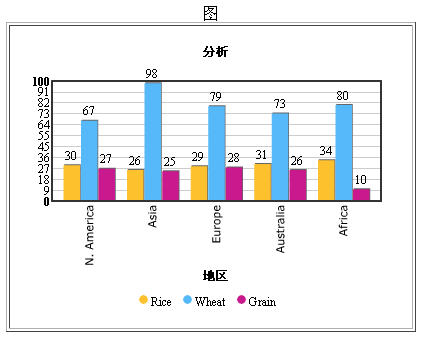
(3)Column图
FCF_MSColumn2D.swf FCF_MSColumn3D.swf


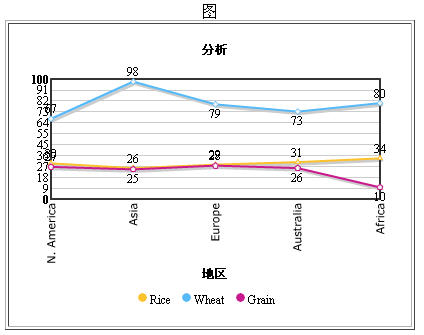
(4)Line图
FCF_MSLine.swf

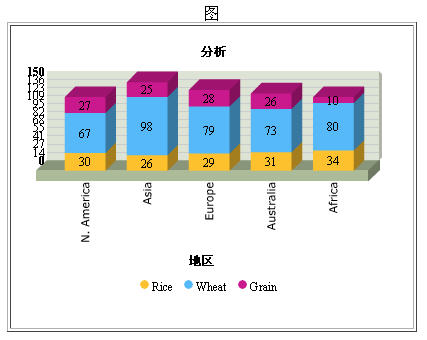
(5)Stacked图
FCF_StackedArea2D.swf

FCF_StackedBar2D.swf

FCF_StackedColumn2D.swf FCF_StackedColumn3D.swf


七、产生上述XML的类
- public class FusionChartsXMLGenerator {
- public static final int BOOLEAN_TRUE = 0;
- public static final int BOOLEAN_FALSE = 1;
- private static Logger LOGGER = LoggerFactory.getLogger(FusionChartsXMLGenerator.class);
- private static FusionChartsXMLGenerator singleton = new FusionChartsXMLGenerator();
- public static FusionChartsXMLGenerator getInstance() {
- return singleton;
- }
- private FusionChartsXMLGenerator() {}
- private String[] colors = {"AFD8F8", "F6BD0F", "8BBA00", "FF8E46", "008E8E",
- "D64646", "8E468E", "588526", "B3AA00", "008ED6", "9D080D", "A186BE"};
- /**
- * data形式为:
- * "" category1,category2,category3...-------->这是第一行
- * type1 value1,value2,value3,...
- * type2 value1,value2,value3,...
- * ......
- */
- public String getMultiDSXML(List<List<String>> data,
- String caption, String subCaption,
- String xAxisName, String yAxisName,
- int showNames,int showValues,
- int decimalPrecision, int rotateNames) {
- double max = -Double.MAX_VALUE, min = Double.MAX_VALUE;
- for (int i = 1; i < data.size(); i++) {
- List row = (List)data.get(i);
- for (int j = 1; j < row.size(); j++) {
- String val = (String)row.get(j);
- if (val != null && val.length() > 0) {
- double v = Double.parseDouble(val);
- if (v > max) {
- max = v;
- }
- if (v < min) {
- min = v;
- }
- }
- }
- }
- if (max == -Double.MAX_VALUE) {
- max = 0;
- }
- if (min == Double.MAX_VALUE) {
- min = 0;
- }
- if (min == max && min == 0) {
- min = 0;
- max = 100;
- }
- max = Math.abs(max / 10) + max;
- min = min - Math.abs(min / 10);
- int valCnt = ((List)data.get(0)).size() - 1;
- if (valCnt > 30) {
- showNames = 0;
- showValues = 0;
- }
- StringBuffer strXml = new StringBuffer();
- strXml.append("<graph baseFont='SunSim' baseFontSize='12' caption='" +
- caption +"' subcaption='" + subCaption + "' " +
- "yAxisMinValue='" + min + "' yAxisMaxValue='" + max + "' " +
- "xAxisName='" + xAxisName + "' yAxisName='" + yAxisName + "' hovercapbg='FFECAA' " +
- "hovercapborder='F47E00' formatNumberScale='0' decimalPrecision='" + decimalPrecision + "' " +
- "showValues='" + showValues + "' numdivlines='10' numVdivlines='0' " +
- "showNames='" + showNames + "' rotateNames='" + rotateNames + "' " +
- "rotateYAxisName='0' showAlternateHGridColor='1'>");
- strXml.append("<categories>");
- List headerRow = (List)data.get(0);
- for (int i = 1; i < headerRow.size(); i++) {
- strXml.append("<category name='" + headerRow.get(i) + "'/>");
- }
- strXml.append("</categories>");
- for (int i = 1; i < data.size(); i++) {
- List row = (List)data.get(i);
- String name = (String)row.get(0);
- String color = colors[(i - 1) % 12];
- strXml.append("<dataset seriesName='" + name +"' " +
- "color='" + color + "' anchorBorderColor='" + color + "' " +
- "anchorBgColor='" + color + "'>");
- for (int j = 1; j < row.size(); j++) {
- strXml.append("<set value='" + (String)row.get(j) +"'/>");
- }
- strXml.append("</dataset>");
- }
- strXml.append("</graph>");
- String str = strXml.toString();
- LOGGER.info("=============/n" + str + "/n==============/n");
- return str;
- }
- /**
- * 数据格式为:
- * name value
- * name value
- * ......
- */
- public String getSingleDSXML(List<List<String>> data,
- String caption, String subCaption,
- String xAxisName, String yAxisName,
- int showNames,int showValues,
- int decimalPrecision, int rotateNames) {
- double max = -Double.MAX_VALUE, min = Double.MAX_VALUE;
- for (int i = 0; i < data.size(); i++) {
- List<String> row = data.get(i);
- double value = Double.parseDouble(row.get(1));
- if (value > max) {
- max = value;
- }
- if (value < min) {
- min = value;
- }
- }
- if (max == -Double.MAX_VALUE) {
- max = 0;
- }
- if (min == Double.MAX_VALUE) {
- min = 0;
- }
- if (min == max && min == 0) {
- min = 0;
- max = 100;
- }
- max = Math.abs(max / 10) + max;
- min = min - Math.abs(min / 10);
- int valCnt = data.size() - 1;
- if (valCnt > 30) {
- showNames = 0;
- showValues = 0;
- }
- StringBuffer strXml = new StringBuffer();
- strXml.append("<graph baseFont='SunSim' baseFontSize='12' caption='" +
- caption +"' subcaption='" + subCaption + "' " +
- "yAxisMinValue='" + min + "' yAxisMaxValue='" + max + "' " +
- "xAxisName='" + xAxisName + "' yAxisName='" + yAxisName + "' hovercapbg='FFECAA' " +
- "hovercapborder='F47E00' formatNumberScale='0' decimalPrecision='" + decimalPrecision + "' " +
- "showValues='" + showValues + "' numdivlines='10' numVdivlines='0' " +
- "showNames='" + showNames + "' rotateNames='" + rotateNames + "' " +
- "rotateYAxisName='0' showAlternateHGridColor='1'>");
- for (int i = 0; i < data.size(); i++) {
- List<String> row = data.get(i);
- String label = row.get(0);
- String value = row.get(1);
- String color = colors[i % 12];
- strXml.append("<set name='" + label + "' value='" + value + "' color='" + color + "'/>");
- }
- strXml.append("</graph>");
- String str = strXml.toString();
- LOGGER.info("=============/n" + str + "/n==============/n");
- return str;
- }
- }
八、其他图
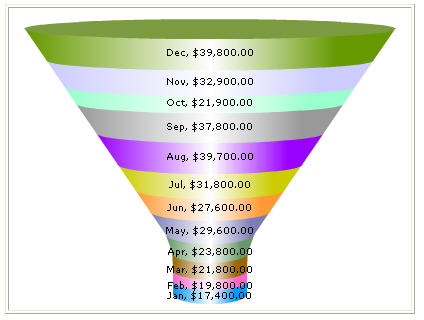
(1)漏斗图
FCF_Funnel.swf
XML:
===================================
<graph numberPrefix='$'>
<set name='Jan' value='17400' color='0099FF' />
<set name='Feb' value='19800' color='FF66CC' />
<set name='Mar' value='21800' color='996600' />
<set name='Apr' value='23800' color='669966' />
<set name='May' value='29600' color='7C7CB4' />
<set name='Jun' value='27600' color='FF9933' />
<set name='Jul' value='31800' color='CCCC00' />
<set name='Aug' value='39700' color='9900FF' />
<set name='Sep' value='37800' color='999999' />
<set name='Oct' value='21900' color='99FFCC' />
<set name='Nov' value='32900' color='CCCCFF' />
<set name='Dec' value='39800' color='669900' />
</graph>
===================================

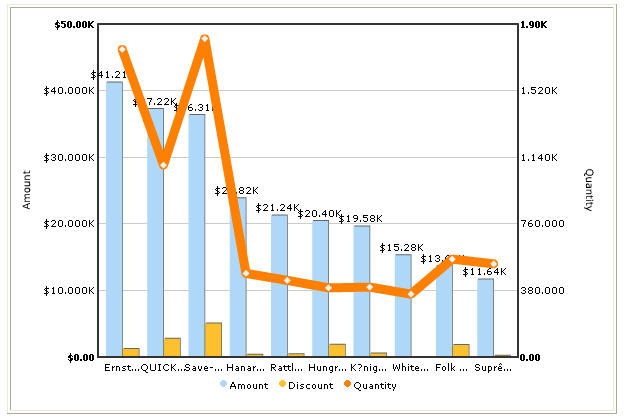
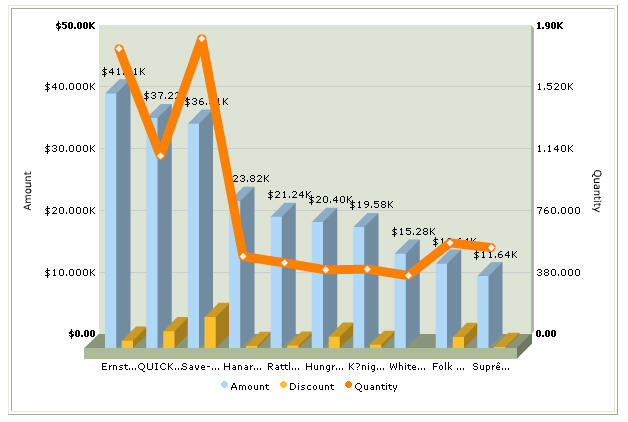
(2)线柱组合图
FCF_MSColumn2DLineDY.swf FCF_MSColumn3DLineDY.swf
XML:
===================================
<graph PYAxisName='Amount' SYAxisName='Quantity' shownames='1' showvalues='0' showLegend='1' rotateNames='0' formatNumberScale='1' decimalPrecision='2' limitsDecimalPrecision='2' divLineDecimalPrecision='3' formatNumber='1' >
<categories>
<category name='Ernst...' hoverText='Ernst Handel'/>
<category name='QUICK...' hoverText='QUICK-Stop'/>
<category name='Save-...' hoverText='Save-a-lot Markets'/>
<category name='Hanar...' hoverText='Hanari Carnes'/>
</categories>
<dataset seriesname='Amount' showValues='1' color='AFD8F8' parentYAxis='P' numberPrefix='$'>
<set value='41210.65' />
<set value='37217.32' />
<set value='36310.11' />
<set value='23821.2' />
</dataset>
<dataset seriesname='Discount' showValues='0' color='FDC12E' parentYAxis='P' numberPrefix='$'>
<set value='1202.27254486084' />
<set value='2736.60256195068' />
<set value='5047.74497413635' />
<set value='337.672510147095' />
</dataset>
<dataset seriesname='Quantity' showValues='0' color='FF8000' anchorBorderColor='FF8000' parentYAxis='S' lineThickness='9'>
<set value='1756' />
<set value='1096' />
<set value='1817' />
<set value='478' />
</dataset>
</graph>
========================================


(3)K线图
FCF_Candlestick.swf
XML:
========================================
<graph caption='3 Months - As on 04/02/04' yAxisMinValue='24' yAxisMaxValue='29' canvasBorderColor='DAE1E8' canvasBgColor='FFFFFF' bgColor='EEF2FB' numDivLines='9' divLineColor='DAE1E8' decimalPrecision='2' numberPrefix='$' showNames='1' bearBorderColor='E33C3C' bearFillColor='FFFF00' bullBorderColor='1F3165' baseFontColor='444C60' hoverCapBorderColor='DAE1E8' hoverCapBgColor='FFFFFF' rotateNames='0'>
<categories font='' fontSize='10' fontColor='' verticalLineColor='' verticalLineThickness='2'>
<category Name='2004' xIndex='1' showLine='0'/>
<category Name='Feb' xIndex='31' showLine='1'/>
<category Name='March' xIndex='59' showLine='1'/>
</categories>
<data>
<set open='24.6' high='25.24' low='24.58' close='25.19' />
<set open='24.36' high='24.58' low='24.18' close='24.41' />
<set open='24.63' high='24.66' low='24.11' close='24.15' />
<set open='24.53' high='24.84' low='24.01' close='24.5' />
<set open='24.84' high='24.94' low='24.56' close='24.63' />
<set open='24.96' high='25.03' low='24.58' close='24.89' />
<set open='25.25' high='25.46' low='25.11' close='25.13' />
<set open='25.27' high='25.37' low='25.0999' close='25.18' />
<set open='25.33' high='25.43' low='25.06' close='25.16' />
<set open='25.38' high='25.51' low='25.23' close='25.38' />
<set open='25.2' high='25.78' low='25.07' close='25.09' />
<set open='25.66' high='25.8' low='25.35' close='25.37' />
<set open='25.77' high='25.97' low='25.54' close='25.72' />
<set open='26.31' high='26.35' low='25.81' close='25.83' />
<set open='26.23' high='26.6' low='26.2' close='26.35' />
<set open='26.37' high='26.42' low='26.21' close='26.37' />
<set open='26.35' high='26.55' low='26.22' close='26.37' />
<set open='26.63' high='26.69' low='26.35' close='26.39' />
<set open='26.65' high='26.72' low='26.5' close='26.7' />
<set open='26.48' high='26.62' low='26.35' close='26.53' />
<set open='26.63' high='26.65' low='26.41' close='26.5' />
<set open='26.89' high='26.99' low='26.61' close='26.7' />
<set open='26.6' high='26.95' low='26.55' close='26.88' />
<set open='26.75' high='26.76' low='26.4799' close='26.61' />
<set open='26.65' high='26.795' low='26.5' close='26.57' />
<set open='26.9' high='26.98' low='26.43' close='26.46' />
<set open='26.92' high='27.11' low='26.74' close='26.77' />
<set open='26.7' high='27.1' low='26.59' close='26.99' />
<set open='26.98' high='27.06' low='26.5' close='26.59' />
<set open='27.09' high='27.15' low='26.93' close='26.95' />
<set open='26.95' high='27.23' low='26.85' close='27.15' />
<set open='26.86' high='27.15' low='26.82' close='27.02' />
<set open='27.18' high='27.229' low='26.85' close='26.9' />
<set open='27' high='27.19' low='26.93' close='27.08' />
<set open='27.06' high='27.17' low='26.83' close='26.96' />
<set open='27.15' high='27.43' low='27.01' close='27.01' />
<set open='27.42' high='27.55' low='27.18' close='27.29' />
<set open='27.63' high='27.8' low='27.24' close='27.4' />
<set open='27.85' high='27.9' low='27.55' close='27.65' />
<set open='27.78' high='27.95' low='27.57' close='27.91' />
<set open='28.28' high='28.44' low='27.47' close='27.71' />
<set open='28.6' high='28.72' low='28.22' close='28.25' />
<set open='28.49' high='28.83' low='28.32' close='28.8' />
<set open='28.27' high='28.76' low='28.22' close='28.48' />
<set open='28.37' high='28.44' low='27.94' close='28.01' />
<set open='28.13' high='28.3' low='27.85' close='28.3' />
<set open='27.99' high='28.2' low='27.93' close='28.1' />
<set open='27.74' high='27.88' low='27.53' close='27.81' />
<set open='27.55' high='27.72' low='27.42' close='27.54' />
<set open='27.51' high='27.73' low='27.47' close='27.7' />
<set open='27.54' high='27.64' low='27.26' close='27.43' />
<set open='27.67' high='27.73' low='27.35' close='27.57' />
<set open='28.03' high='28.061' low='27.59' close='27.66' />
<set open='28.39' high='28.48' low='28' close='28.16' />
<set open='28.17' high='28.31' low='28.01' close='28.21' />
<set open='28.19' high='28.28' low='28.07' close='28.24' />
<set open='27.73' high='28.18' low='27.72' close='28.14' />
<set open='27.58' high='27.77' low='27.33' close='27.45' />
<set open='27.42' high='27.55' low='27.23' close='27.37' />
<set open='27.41' high='27.55' low='27.4' close='27.52' />
<set open='27.21' high='27.53' low='27.16' close='27.46' />
<set open='27.05' high='27.25' low='27' close='27.21' />
</data>
</graph>
FusionCharts在Java中的应用相关推荐
- FusionCharts在Java中的基本使用!
FusionCharts_API_中文帮助文档 FusionCharts中需要的.swf文件和.js文件 一.介绍 FusionCharts是一个基于XML和Flash的图表组件,其中FusionCh ...
- FusionCharts在Java中的基本使用
一.介绍 FusionCharts是一个基于XML和Flash的图表组件,其中FusionCharts Free是免费的,其功能也十分强大.美观. 在线Demo:http://www.fusionch ...
- fusioncharts java_FusionCharts在Java中的基本使用
FusionCharts在Java中的基本使用 2015/3/29 1:06:51 getbyid 程序员俱乐部 我要评论(0) 摘要:一.介绍FusionCharts是一个基于XML和Flas ...
- java fusioncharts_FusionCharts free -flash图表组件在java中使用
针对项目中图表显示,在JFreeChart使用一段时间后,针对图表显示效果来看,flash图表流体美丽,视觉性好,界面友好性更强一些,因此在一些flash组件中选择,最后尝试使用FusionChart ...
- java中实现具有传递性吗_Java中volatile关键字详解,jvm内存模型,原子性、可见性、有序性...
一.Java内存模型 想要理解volatile为什么能确保可见性,就要先理解Java中的内存模型是什么样的. Java内存模型规定了所有的变量都存储在主内存中.每条线程中还有自己的工作内存,线程的工作 ...
- java中调用python
在Java中调用Python </h1><div class="clear"></div><div class="postBod ...
- java中hashcode_浅谈Java中的Hash值
1.Hash值有什么用? HashMap.HashTable.HashSet,所以涉及到使用Hash值进行优化存储的地方,都会用到HashCode.HashCode是Key,这种计算为提高计算的性能. ...
- JAVA中获取当前系统时间
JAVA中获取当前系统时间 转自:http://www.cnblogs.com/Matrix54/archive/2012/05/01/2478158.html 一. 获取当前系统时间和日期并格式化输 ...
- Java中的对象和包
什么是对象 对象就是实际生活中的事物,可以说一切事物都是对象. 对象的三个特点 1 对象的行为:这个对象能做什么, 例如包子是用来吃的 2 对象的状态:对象保持的一种状态,例如这个包子是热的还是凉 ...
最新文章
- Tomcat 系统架构
- windows键盘在mac上怎么识别_Mac电脑怎么使用pc键盘?
- 【数据库】Mysql日期/时间相关函数汇总
- Java学习笔记(3)——资源管理
- Codeforces Round #243 (Div. 2) Problem B - Sereja and Mirroring 解读
- 690 - Pipeline Scheduling (DFS + 状态压缩 + 剪枝)
- Windows10安装 virtualbox虚拟机
- linux命令行用户登录,Linux终端以及用户登录相关命令
- Linux Shell 实现网页爬虫
- nacos2.0 +nginx集群
- RS485芯片介绍及典型应用电路
- 手机定位(原生android定位)
- 你知道了区块链,现在该了解DCEP央行数字货币了
- Janus videoroom 视频录制
- Linux下查看硬盘序列号、设备序列号、操作系统版本和安装时间、系统启用时间等命令
- fastjson中JSONArray和JSONObject
- 谁引爆了手机里的电池?
- 6500字详解数据中台,一份完整的数据中台手册!
- UNIAPP----仿淘宝详情页滚动
- php 新闻分页,php jquery 实现新闻标签分类与无刷新分页
