改变iOS app的icon(iOS10.3)
改变iOS app的icon
(已被Cocoachina推荐到首页)
官方
iOS10.3新增了可以让开发者去更改app的icon,接下来看看怎么更改。
官方API给的东西很少,只是介绍了一个实例方法:
open func setAlternateIconName(_ alternateIconName: String?, completionHandler: ((Error?) -> Swift.Void)? = nil)根据传入的参数可知,我们只需要传入备用icon名字即可,然后在回调里面拿到修改的结果,成功的话error为空,不成功则返回相应的错误信息(可以使用error!.localizedDescription来打印查看错误信息)。如果失败的话,alternateIconName属性不变。这里注意:
如果当期app使用的icon是备用的icon,那么这个属性的值就是当前icon的名字,这个名字是在Info.plist里面设置的名字,如果当前app展示的是主要(primary)的icon,那么这个值为nil。这里需要注意两点:
- 当前设备的系统版本。这里的所有api都是10.3才能使用的。
- 当前app是否支持备用icon。使用supportsAlertnateIcons属性判断。只有为true的使用才能去更改。
API中还有一句话比较关键:
你必须在Info.plist里面使用CFBundleIcons声明当前app的primary和alternate icon。这里如果不了解可以往下看,先忽略。具体的Info.plist里面的字段含义这里就不在一一说明,详情可了解这里。
总之官方API上面我只找到了这么多。然而给我的感觉反倒一脸懵逼,完全搞不懂下面的Info.plist怎么设置。因此有了下面的序文。
个人理解
在刚才的Info.plist key介绍里面,我们先看一下其他的小知识。
我们都知道在Info.plist里面有个Bundle display name,也就是设置app在桌面显示的名字。此时如果我们先不管这个key,我们继续在Info.plist里面添加CFBundleDisplayName,你会收到这样一个提示:
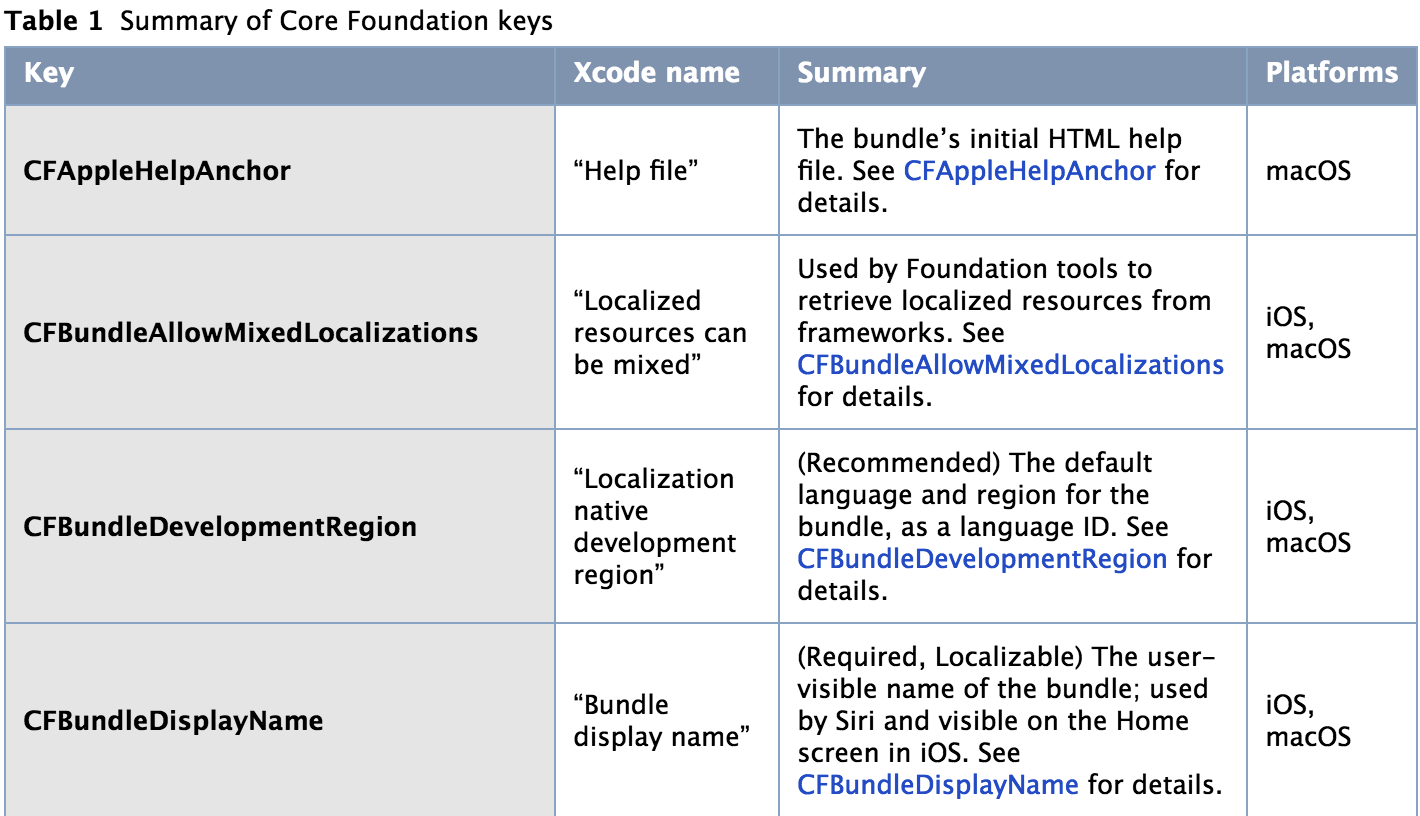
The key you entered is already present in the dictionary.do you want to replace the existing key/value pair?但是看一下Info.plist字典中的key,并没有CFBundleDisplayName,替换后发现,原来它就是Bundle display name。也就是说,Info.plist里面的Key在Xcode中显示的并不是Key,而是Xcode name。如下图:

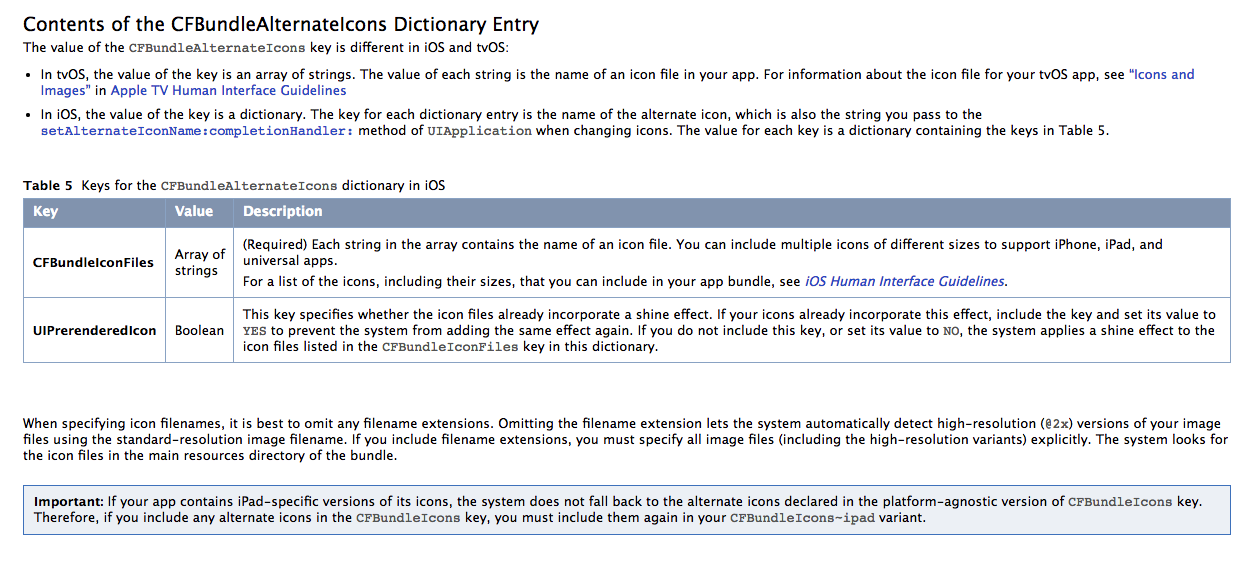
这个是从官方API上截的图,其实这些Key都有对应的Xcode name,也就是在Xcodes里面我们能看到的key。其实也很简单,如果你把Info.plist使用源码形式打开(右击—>Open as —>Source code),你就会发现这里写的key就是上面列出来的key。
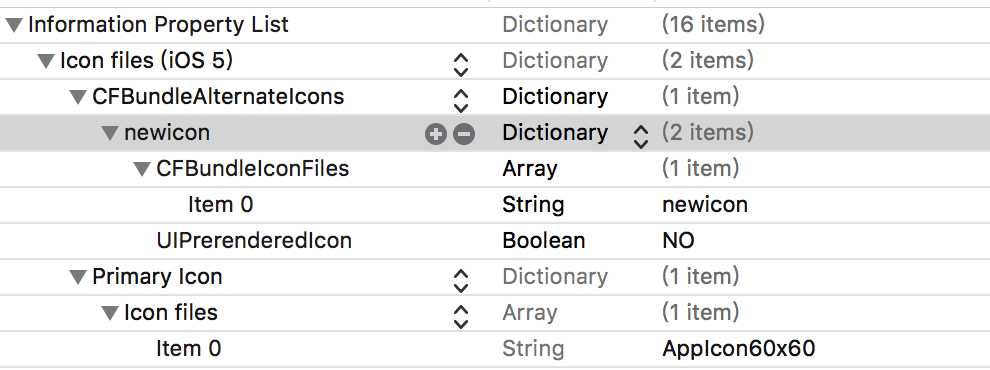
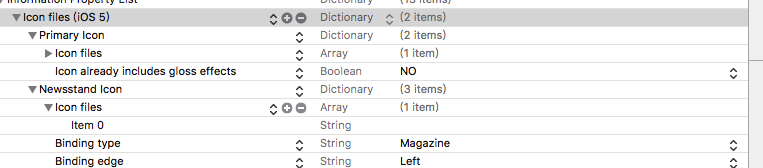
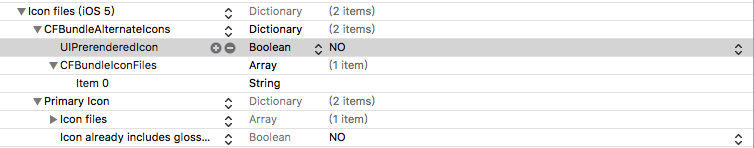
先看看我在网上查资料设置的Info.plist:

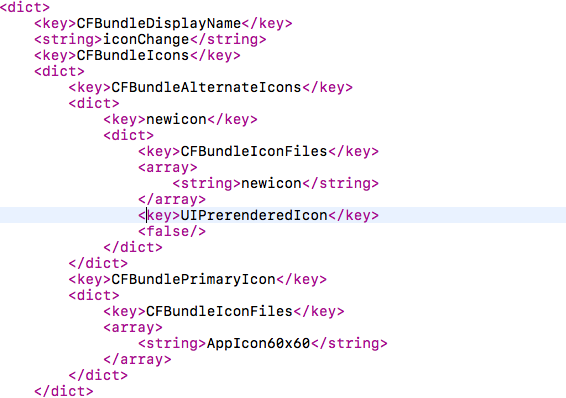
这里的CFBundleIconFiles是备用icon的名字。下面的Primary Icon是默认的icon。源代码就是:

其中CFBundleIcons对应的就是Icon files(iOS 5),CFBundleIconFiles就是Primary Icon。
先看一下CFBundleAlternateIcons。这个CFBundleAlternateIcons key所对应的value在iOS里面是一个字典,例如:

每个字典的key是备用icon的名字,这个也是你传入到
IApplication.shared.setAlternateIconName(iconName) { (error) in
if (error != nil) {
self.aler(str: (error!.localizedDescription))
}else {
self.aler(str: "修改成功")
}
}里面的iconName。其中的字典对应值解释如下:

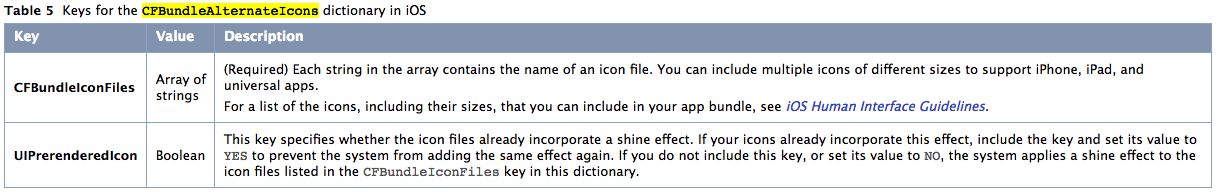
CFBundleIconFiles:这个是一个String的数组,里面每个元素都是icon 的名字,你可以添加多个不同大小的icon来支持iPhone,iPad。
UIPrerenderedIcon:指定应用程序的图标是否包含闪光效果(shine effect),如果icon已经有这个效果,就把这个属性设置为YES来防止系统再次添加相同效果。如果设置为NO(默认值),iOS系统会自动添加这个效果。然而,我并没有测试出来这个效果!!
这里还要注意一下:Primary Icon的Item 0的name也可以不填写,苹果官方文档也没有具体说名字这个要怎么去填写,只是说如果你想使用CFBundlePrimaryIcon键值定义的icon,直接使用将setAlternateIconName的参数alternateIconName写成nil就行。在属性列表里面直接不填写就行(即把AppIcon60x60删掉)
自己新建一个项目实现
自己实现需要注意两个问题:
- Info.plist怎么设置?
- 备用图标icon放到哪里?
首先来设置Info.plist。
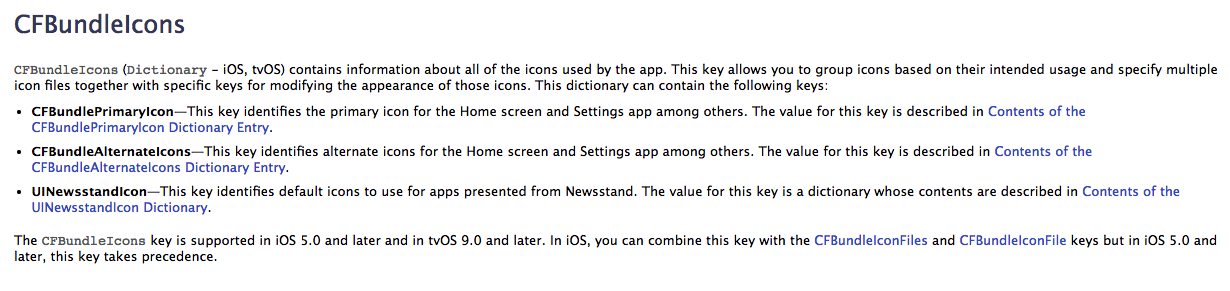
按照苹果官方的API说法,那就先在Info.plist里面添加CFBundleIcons。但是查看了一下Key和Xcode name对应的表格,CFBundleIcons对应的是None,那就直接添加CFBundleIcons吧。点击Information Property List后面的加号,输入CFBundleIcons,当点击Enter键的时候,你会惊奇发现:你添加的CFBundleIcons变成了Icon files(iOS 5)字典。看看CFBundleIcons的官方API:

根据英文意思可以知道:该key包含了所有app使用的icons信息。新建的是这样的:

可知默认的包含了CFBundlePrimaryIcon和UINewsstandIcon。里面没有CFBundleAlternateIcons,(我理解的应该是苹果不太想支持用户添加备选icon,所以才没有)。这里不过多介绍UINewsstandIcon了,它应该是在NewStand上展示的吧,不太清楚,想了解可以看API,里面介绍了。
现在把NewStand Icon删除,添加CFBundleAlternateIcons。添加后如图所示:

但是看官方API对CFBundleAlternateIcon的介绍里面,并没有UINewstandBindingType和UINewsstandBindingEdge,只有这个:

也就是官网所说的只有CFBundleIconFiles和UIPrerenderedIcon,那就删了多余的那两个UINewstandBindingType和UINewsstandBindingEdge。然后添加UIPrerenderedIcon:
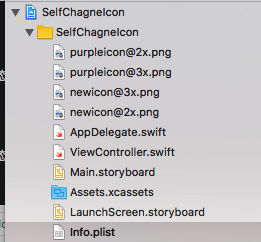
 。按照苹果的说法,把备用图标的名字放到Items0里面。我们先直接在左侧导航中加入两张图片:newicon@2x.png 和newicon@3x.png,一个120 * 120,一个180 * 180。
。按照苹果的说法,把备用图标的名字放到Items0里面。我们先直接在左侧导航中加入两张图片:newicon@2x.png 和newicon@3x.png,一个120 * 120,一个180 * 180。
但是看到上图说的设置,跑起来运行代码:
@IBAction func changeToNewIconAction(_ sender: Any) {
if !checkSupportChangeIcon() {
return
}
if !UIApplication.shared.supportsAlternateIcons {
return
}
changeToIcon("newicon")}
//MARK: check system version
func checkSupportChangeIcon() -> Bool {
let deviceVersion = UIDevice.current.systemVersion
if deviceVersion.contains("10.3") {
return true
}
return false
}
//MARK: change to icon message
func changeToIcon(_ iconName: String?) {UIApplication.shared.setAlternateIconName(iconName) { (error) in
if (error != nil) {
self.aler(str: (error!.localizedDescription))
}else {
self.aler(str: "修改成功")
}
}}
//MARK: alert message
func aler(str: String) {
let alert = UIAlertController.init(title: "提示", message: str, preferredStyle: .alert)
let okAction = UIAlertAction.init(title: "ok", style: .cancel) { (action: UIAlertAction) in
print("关闭弹出框")
}
alert.addAction(okAction)
self.present(alert, animated: true, completion: nil)
}结果却是:
The file doesn't exist看了一下官方API对CFBundleAlternateIcons的介绍,里面有一句话:
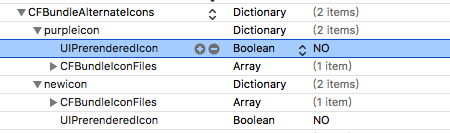
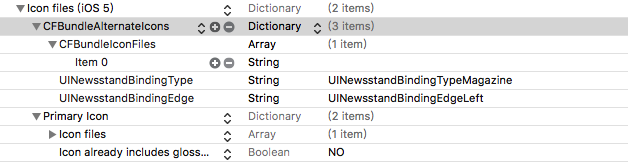
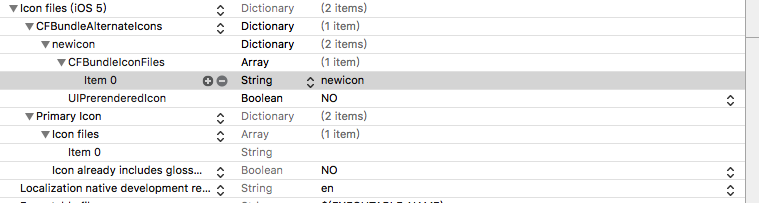
In iOS, the value of the key is a dictionary. The key for each dictionary entry is the name of the alternate icon, which is also the string you pass to the setAlternateIconName:completionHandler: method of UIApplication when changing icons. The value for each key is a dictionary containing the keys in Table 5意思是这个CFBundleAlternateIcons中的字典的key是备用icon的名字,因此需要这样修改:

也就是CFBundleAlternateIcons字典里面的key是备用icon的名字,然后以名字为key的字典里面又包含了CFBundleIconFiles和UIPrerenderedIcon。
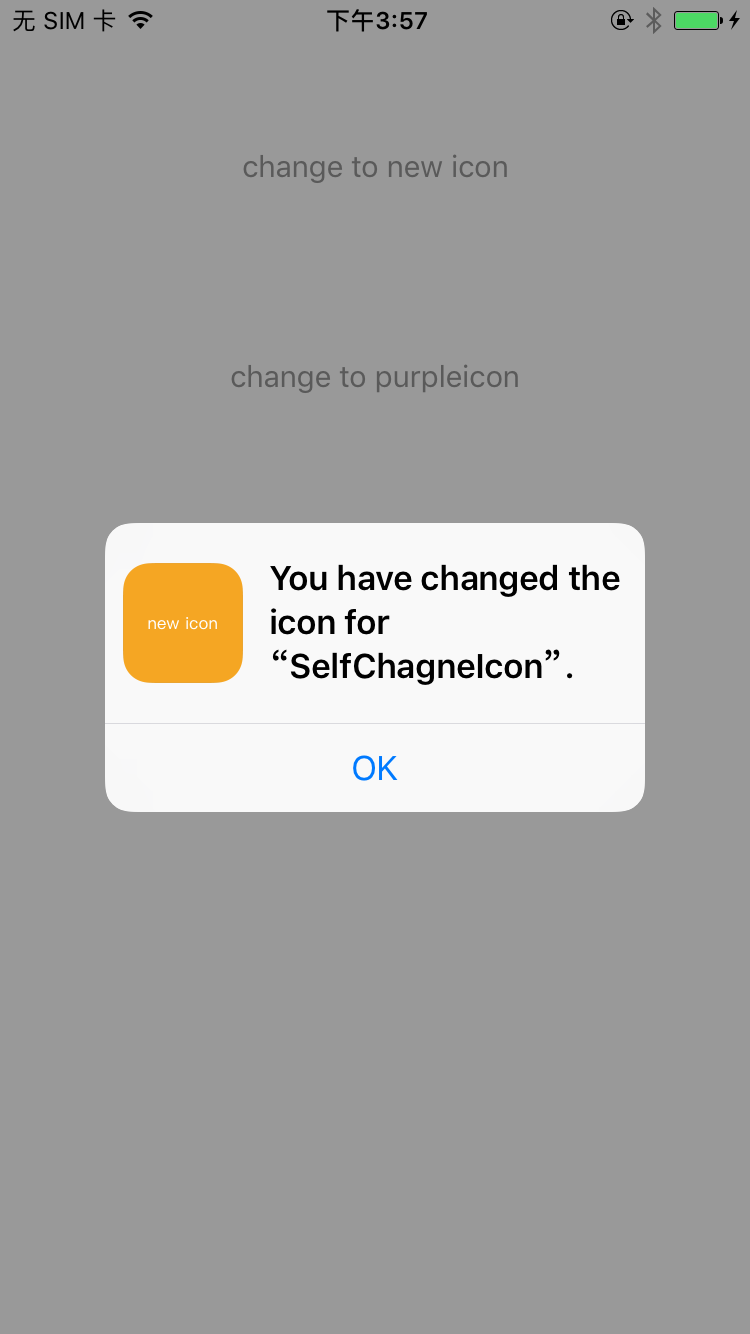
这样设置之后再次运行你会发现成功更改了icon。
这样就成功地改变了icon。
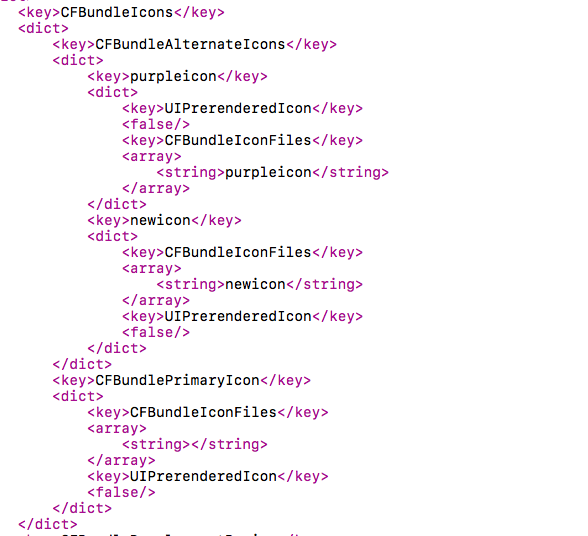
关于Primary Icon,直接不用设置Icon files就好了,如果你想设置为默认的icon,就在setAlternateIconName里面传入nil就好了。这个时候Info.plist源码长这样:

在Property List里面,Primary Icon的Icon already includes gloss effects就是UIPrerenderedIcon,它的设置为false。(这里的光泽效果也是没有测试出来有什么不一样)
接下来看看备用icon是在哪里放着呢?
开始的时候直接放到这里:

发现是OK的,可以正常显示。
那么放到Assets.xcassets里面呢?放到Bundle里面呢?接下来将每个case都进行测试:
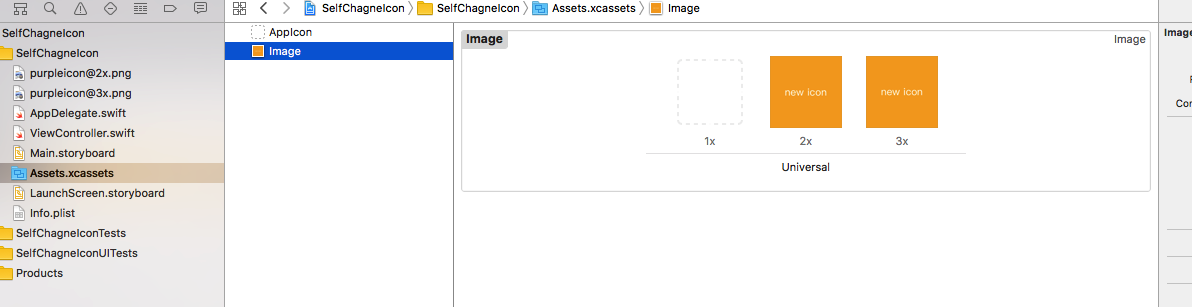
- 放到Assets.xcassets里面。新建一个普通的Image set,然后将图片放到里面,效果如图所示:

经过测试发现,这样放置是无法正常改变appicon的。但是运行结果没有任何错误,而且系统提示里面加载的也是新的app icon:

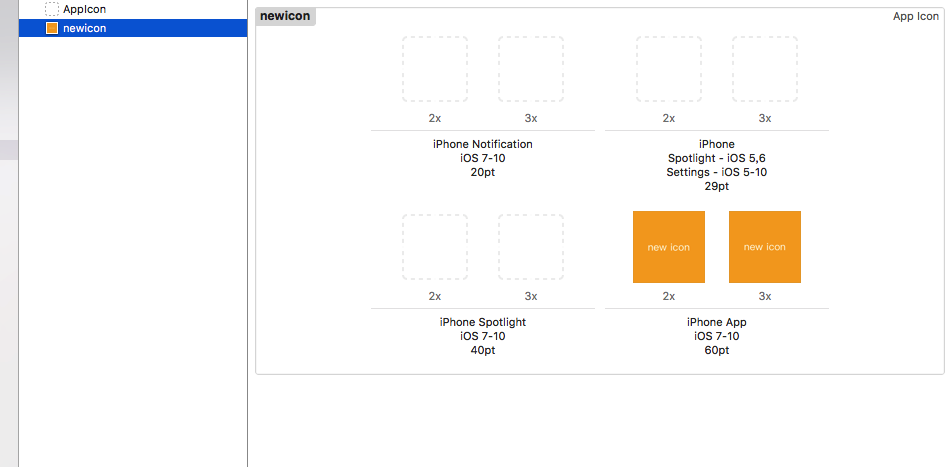
- 放到Assets.xcassets里面,并且新建的icon,如图:

运行依然设置不成功。没有错误提示 - 放到一个新建的Bundle里面。如图所示:。

运行结果依然是没有成功更改。没有错误提示。
所以经过测试,发现只有放到导航里面的图片才可以更改成功。在苹果qa里面看到过一个场景,他们是直接在导航新建了一个文件夹,然后将图片放到里面,然后使用。这里也推荐建立文件夹放入图片,然后使用
另外,关于icon大小,可以参见这里。
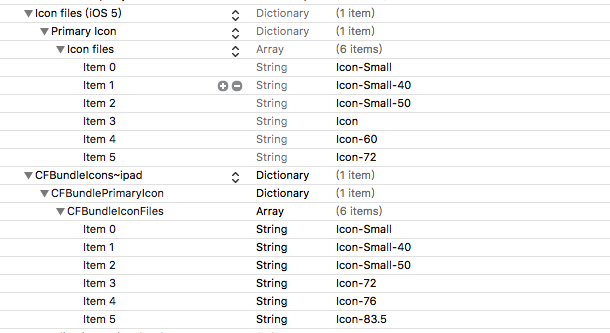
最后告诉大家一个不使用Asset来配置Icon的方法:直接在Info.plist下面这样写:

这个是通用的,可以直接设置iPhone和iPad的icon。其实这里也是想告诉大家:如何在CFBundleIconFiles里面去添加图片数组:
<key>CFBundleIconFiles</key>
<array>
<string>Icon-Small</string>
<string>Icon-Small-40</string>
<string>Icon-Small-50</string>
<string>Icon</string>
<string>Icon-60</string>
<string>Icon-72</string>
</array>备注
- 如果有什么疑问欢迎留言提问。或直接加群:206613455
- 源码地址:https://github.com/ScottZg/iOSChangeAppIcon
转载于:https://www.cnblogs.com/zhanggui/p/6674858.html
改变iOS app的icon(iOS10.3)相关推荐
- 小米手机发现修改app的icon,icon改变不了。
在修改完app的icon,<application android:icon="@drawable/ic_launcher"> ,小米手机怎么也修改不了,一直是默 ...
- iOS App添加扩展App Extension
主要参考文章 : https://www.cnblogs.com/fengmin/p/6118592.html demo地址,里面额外添加了一个分享的扩展 : https://github.com ...
- iOS App Extension 介绍
应用扩展介绍 App Extension是iOS8推出来的一个新特性,iOS9,iOS10中相继推出了许多新的扩展点. 应用扩展程序可以让我们自定义功能和内容扩展到应用程序之外,并在用户与其他应用程序 ...
- 在iOS中使用icon font
在开发阿里数据iOS版客户端的时候,由于项目进度很紧,项目里的所有图标都是用最平常的背景图片方案来实现.而为了要兼容普通屏与Retina屏的设备,苹果要求每个背景图都要以两种尺寸存(a.png和a@2 ...
- iOS App 的编译过程
在 iOS 开发的过程中,Xcode 为我们提供了非常完善的编译能力,正常情况下,我们只需要 Command + R 就可以将应用运行到设备上,即使打包也是一个相对愉快的过程. 但正如我们写代码无法避 ...
- iOS APP提交上架最新流程
iOS APP提交上架最新流程 反复提交的过程中对上架流程熟悉了好多,写篇帖子送给同为菜鸟的你,如果里面有很菜的东西,大牛请自动忽略,毕竟这也是还为菜鸟的我的备忘录呢! 首先得描述一下各个证书的定位, ...
- 如何用 React Native 创建一个iOS APP?(二)
我们书接上文<如何用 React Native 创建一个iOS APP?>,继续来讲如何用 React Native 创建一个iOS APP.接下来,我们会涉及到很多控件. 1 AppRe ...
- IOS APP配置.plist汇总(转自coolweather )
IOS APP配置.plist汇总(转自coolweather ) 此文转自http://www.cocoachina.com/bbs/read.php?tid=89684&page=1 作者 ...
- iOS APP提交上架流程
转载自CocoaChina,链接地址:http://www.cocoachina.com/bbs/read.php?tid=330302 后面问题我也遇到了,参考该文章解决的 转自http://blo ...
- Xcode更改ios app图标
在XCode中upload到App Store时会提示没有App icon会无法传过去构建版本. 修改ios app图标的位置: 1.找到Xcode下的General 2.往下拉找到App Icons ...
最新文章
- Chart.js-极区图分析(参数分析+例图)
- 双11背后基础设施软硬 结合实践创新
- 字符串对象转数组对象_js对象转数组的方法 js怎么将数组对象转变成字符串
- 花了几百万,创业一年学到了什么
- UVA 11401 Triangle Counting(详解)
- python学习-注释、语法、整数、浮点数初步接触
- poll函数实现多路复用
- 我看中国软件---问题篇
- CSS浏览器兼容性与解决方法
- android9 关闭点击动画,在Android app中实现九(n)宫格图片连续滑动效果
- Linux 命令(131)—— usermod 命令
- vue2.0路由(跳转和传参)经典介绍
- android gradle 离线安装,Android Studio离线配置gradle(附gradle下载地址)
- 数据通信与计算机网络参考文献,通信工程论文参考文献
- html+css基础教程入门之CSS 尺寸
- 2017H1日本畅销榜:《怪物弹珠》霸气连庄 FGO再掀二次元风暴
- php关机启动不了,win7系统关机一直转圈(关不了机)是什么原因?
- “熊孩子”乱敲键盘就攻破了Linux桌面,大神:17年前我就警告过你们
- 软件测试的16种测试类型
- 软件测试之独步武林系列(一)
