Electron —— Cannot find module ‘index.js’
现象
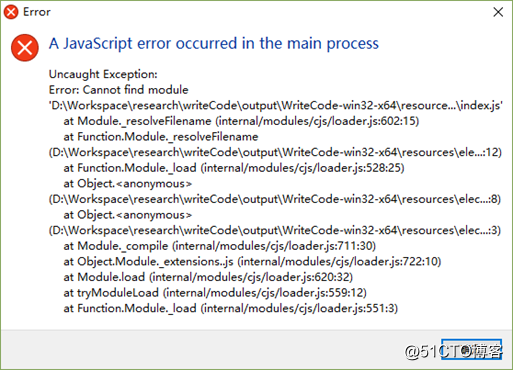
在开发环境下运行应用没问题,但是用electron-packager打包后,运行EXE,报告如下错误:

核心错误信息是说没有找到index.js这个模块。
分析
我们的应用中其实并没有index.js模块,于是仔细观察package.json文件,发现没有“main”这个节点,而这个节点是配置应用入口JS文件的。
解决
在package.json中增加main节点,如下:
{"main": "main.js","scripts": {"start": "electron .","package": "electron-packager . WriteCode --win --out output --arch=x64 --electron-version=3.0.5 --overwrite --icon=src/favicon.ico"},"devDependencies": {"electron": "^3.0.5"}
}转载于:https://blog.51cto.com/lancelot/2314241
Electron —— Cannot find module ‘index.js’相关推荐
- Module build failed (from ./node_modules/babel-loader/lib/index.js) 错误解决
运行项目时报错 Module build failed (from ./node_modules/babel-loader/lib/index.js) 解决方案: 控制台输入 npm install ...
- webpack 命令 Module build failed (from ./node_modules/babel-loader/lib/index.js) 错误问题解决方案...
在项目中运行的时候出现报错,错误为Module build failed (from ./node_modules/babel-loader/lib/index.js) 解决方案: 控制台输入 np ...
- RROR in main Module not found: Error: Can‘t resolve ‘index.js‘
第一种方式,使用新的命令 webpack打包的时候报错 webpack版本升级了 这个命令不能用了 用这个就可以: webpack ./index.js -o ./dist ./dist是打包文件生成 ...
- vue中config/index.js:配置的详细理解
当我们需要和后台分离部署的时候,必须配置config/index.js: 用vue-cli 自动构建的目录里面 (环境变量及其基本变量的配置) 1 2 3 4 5 6 7 8 9 10 11 12 ...
- vue调用顺序(初学版) index.html → main.js → app.vue → index.js → components/组件 测试
关于它是怎么调用运作的:https://mp.csdn.net/postedit/86134414 一. 准备工作: 1.下载webstorm,安装vue. 2.创建项目,cd到要放项目的文件夹下 v ...
- vue-cli中config目录下的index.js文件详解
// see http://vuejs-templates.github.io/webpack for documentation. // path是node.js的路径模块,用来处理路径统一的问题 ...
- VUE config/index.js文件配置
当我们需要和后台分离部署的时候,必须配置config/index.js: 用vue-cli 自动构建的目录里面 (环境变量及其基本变量的配置) 1 2 3 4 5 6 7 8 9 10 11 ...
- vue-cli搭建和“Cannot find module npm-cli.js” 、“operation not permitted” 、 deprecated coffee-script等错误
前言:重装nodejs后, vue-cli搭建项目后运行vue项目报错报错 "npm Error: Cannot find module npm-cli.js" ,同时发现npm ...
- api 文件夹index.js 集合写法
const requireApi = require.context('.',false,/.js$/ )let module = {} // console.log(requireApi) requ ...
最新文章
- js、PHP将分数字符串转换为小数
- Silverlight 2 Beta 1, IE 8 Beta 1, ASP.NET MVC 预览版2 可以下载了 - 思归呓语 - 博客堂
- 各类最新Asp .Net Core 项目和示例源码
- JObject 用法 、JProperty 用法、JArray 用法 Linq 转 Json
- mysql可以运行在不同sql mode模式下面,sql mode模式定义了mysql应该支持的sql语法,数据校验等...
- python元胞转list_[Python练习向] 简易元胞自动机框架
- “约见”面试官系列之常见面试题之第一百零六篇之css只在当前组件中起作用(建议收藏)
- mysql select不走索引_避免写出不走索引的SQL, MySQL
- linux arm桌面程序,Electron 从零创建一个 Windows/OS X/Linux 的桌面可执行程序
- ubuntu配置spyder和jupyter notebook的工作目录
- React 进修之路(1)
- 微软最有价值专家(MVP)四连任
- Spring Boot 集成undertow作为web容器分析
- windows 画图
- IPTV系统搭建网络盒子APK和后台管理软件
- windows10 共享视频到 Ipad
- linux+pe+网络扫描,Ubuntu 18.04及其他版本Linux 下 Nmap 网络扫描工具的安装与使用
- PS批量给图片加水印
- 使用Plumber和React缩放R
- 刷近两年新低 人民币汇率破7 意味着什么
