如何拥有一个完全免费的博客?
链接:https://www.zhihu.com/question/20688782/answer/66639460
链接:https://www.zhihu.com/question/20688782/answer/66639460
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
- Coding 演示平台提供极简的应用部署方式,能快速的展示你的博客应用。
- Coding 的香港演示平台 支持自定义域名。
- Fork 现成的博客模板开箱即用(下文有推荐),或者你可以自己写代码,一键部署运行!
- 我们支持 Java,Ruby,Go,PHP,静态文件等等各种方式运行你的博客。
- 如果你要做 Jekyll 博客或搭建静态页面,也可以免费使用 Coding Pages 实现(支持 https)
你可以选择 Wordpress 或 Jekyll 来构建你的博客。
Jekyll( Hacker 都在用,完全免费,可绑定多个自定义域名) :
<img src="https://pic4.zhimg.com/50/7bfec8b21764835bb4509e552dcbe613_hd.png" data-rawwidth="1024" data-rawheight="768" class="origin_image zh-lightbox-thumb" width="1024" data-original="https://pic4.zhimg.com/7bfec8b21764835bb4509e552dcbe613_r.png"> 
Jekyll 是一个简单的博客形态的静态站点生产机器。它有一个模版目录,其中包含原始文本格式的文档,通过一个转换器(如 Markdown)和我们的 Liquid 渲染器转化成一个完整的可发布的静态网站,你可以发布在任何你喜爱的服务器上。比如 Coding Pages( Coding Pages 介绍),这是一个免费的静态网页托管和演示服务。您可以使用 Coding Pages 托管博客、项目官网等静态网页,还可以绑定自定义域名。
Coding Pages 支持用户 Pages 演示和项目 Pages 演示。用户 Pages 可以通过{user_name}.http://coding.me 形式的 URL 直接访问,适合用作个人或组织的演示网站;项目 Pages 需通过 {user_name}.http://coding.me/{project_name} 形式的 URL 访问,适合用作项目的演示网站。
Coding Pages 目前支持 Jekyll 3.0.3
推荐使用由 Google AMP 驱动的 Medium 风格 Jekyll 博客
你可以在 One commit One day 体验到 AMP 到底有多快;)
AMP 是一个开源项目,这项技术可以限制HTML,CSS,JavaScript中可能会影响网页加载速度的代码。谷歌表示,这项技术可以帮助 Nexus 5 手机在 3G 网络下提高网页加载速度 15%到 85%。这个项目的技术核心是 AMP HTML。其可以最小化 HTTP 请求,并将整个网页的内容同时加载。但是这项技术将会限制 CSS,像动画和滚动条这样的内容可能会收到影响。并且使用 JavaScript 代码的内容,也将不会被支持。谷歌现在已经在搜索产品上使用 AMP HTML。尽管这项技术还存在一些限制,但是谷歌表示已经有 30 家发行商和科技公司参与了该项目,其中包括,BBC,纽约时报,Buzzfeed。虽然这些初始的技术参数可能会被更改,但是 AMP 的技术规格已经公布在了Github上,供各网站试用。
使用方法:
- Fork 该项目 https://coding.net/u/tvvocold/p/amplify/git
- 在 Fork 后的项目页面点击 Pages ,按照提示部署 coding-pages 分支即可
- 浏览器在 coding-pages 分支 的 _posts/ 目录下新建 markdown 文件即可完成博文新增, 提交后稍等片刻 pages 会自动更新,如果按 Ctrl+R 刷新页面没效果请暂时关闭 Pages 并重新开启。
- 绑定域名及其他,具体请参考文档:Coding Pages 介绍
WordPress (演示平台收码币,用户可以通过其他方式免费获取码币):
搭建步骤:
点击 https://coding.net/u/demo/p/php-wordpress/git 右上角 Fork 这个项目
在 Fork 后的项目里依次点击演示,服务管理,添加服务,绑定 mysql 服务
<img data-rawheight="510" data-rawwidth="1215" src="https://pic1.zhimg.com/50/8464ba1d733334f36c5a9aba3d66bec8_hd.png" class="origin_image zh-lightbox-thumb" width="1215" data-original="https://pic1.zhimg.com/8464ba1d733334f36c5a9aba3d66bec8_r.png">

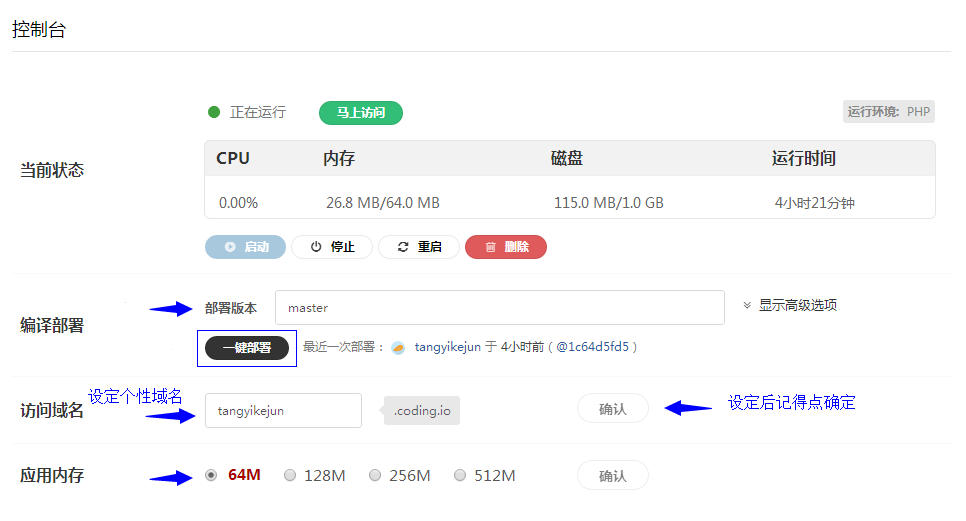
点击回控制台,输入master,填写喜欢的域名,选择合适的内存(一般博客 256M 即可),最后点击一键部署
<img data-rawheight="521" data-rawwidth="966" src="https://pic2.zhimg.com/50/8ac7e4745469f45fd303fdeb6ca3f78d_hd.png" class="origin_image zh-lightbox-thumb" width="966" data-original="https://pic2.zhimg.com/8ac7e4745469f45fd303fdeb6ca3f78d_r.png">

耐心等待,当前状态由未启动变为正在运行的时候,点击马上访问即可访问你的 WordPress 博客了!
———————————————————————————————————————
以下为 Coding 上常用博客程序,供君参考 Fork!
JustThink--基于 Angular 和 Bootstrap 构建的博客系统
mder--原创非官方博客生成工具,Just for http://coding.net
MyBlog-Typecho---基于 meltykiss 主题的 Typecho 博客
Ghost-On-Coding-Paas--Ghost 博客 Coding 修改版
Hexo--简单高效的博客系统,基于 Node.js
php-wordpress-- 这个星球上最受欢迎的独立博客系统
Pelican-Demo--Pelican静态博客程序演示教程
转载于:https://www.cnblogs.com/sanyejun/p/7670223.html
如何拥有一个完全免费的博客?相关推荐
- 使用github+Hexo人人都能拥有一个美美的博客
我相信很多人都想拥有一个自己的博客,把自己的一些生活感想或者学习总结写到这上面分享给大家.首先我推荐一个网站简书,无论你是否是搞技术开发工作的或者其他文艺工作者,只要你想写文章,简书无疑是一个好的写文 ...
- 服务器centos怎么部署_我什么都不会,怎么拥有自己的个人博客呢
博客每个人都想拥有一个属于自己的博客,可以分享自己的心得.技术等,可以很好地展示自己的作品,但是自己又什么都不会怎么才能拥有自己的个人博客呢? 一.搭建个人博客需要什么呢 (1)购买服务器,个人博客可 ...
- 10分钟搭建一个免费个人博客网站
一个程序员怎么能不拥有自己的博客,本文让10分钟快速搭建部署好自己的博客 准备工作 有Gitee账号 有安装git 会 markdown 编写文档 Node.js 版本 >= 8.6 博客采用V ...
- 第一个Python程序——博客自动访问脚本
第一个Python程序--博客自动访问脚本 动机 今天有朋友写信说他认为自己的wordpress博客内显示的访问统计信息不正常,希望我能为他制造一些访问信息,供他对比.朋友提出的请求是在短时间内快速打 ...
- 怎么搭建一个自己的博客?
怎么搭建一个自己的博客? 总共几个步骤 买一个服务器 买一个域名 服务器环境配置 域名跟服务IP连接 然后就可以直接访问了 1.买服务器 VPS 虚拟专用服务器,就是利用虚拟化技术(如KVM.Xen. ...
- 记录自己第一个java学习博客
记录自己第一个java学习博客 阿里java规范 弄懂 JRE.JDK.JVM 之间的区别与联系 DOS常用命令 常用mac终端命令 今天我学习了java第一个程序打印出helloworld! pac ...
- 零成本系列丨盏茶的功夫,零成本搭建了一个自己的博客网站
WIX,免费建站 技术基础:不需要. 需要用到的材料:一个邮箱,用于注册. 如果是做一个简单的博客网站,只需要点点点就可以. 复杂网站的话,创作过程类似于使用墨刀画原型图,也是不涉及编程的. 创建步骤 ...
- [文摘20070914]一个成功的博客必须知道的80个博客工具
不管你的博客流量大小与否,不管你的博客主题是什么,只要你想成为一个成功的博客,下面的博客工具肯定会对你有所帮助. 一般的博客工具: Backupmyblog:自动备份你的博客数据,只对于mysql数据 ...
- Hexo | NexT打造一个炫酷博客
文章目录 写在前面 基本定义 博客搭建 初级 基础功能篇 站点配置文件 网页样式篇 需要了解的 修改文章页宽 修改小型代码块颜色 修改链接文字样式 修改[Read More]按钮样式 修改标签云(ta ...
最新文章
- ivy java_使用Ivy管理项目中的依赖
- 深复制VS浅复制(MemberwiseClone方法介绍)
- 秒后面的单位是什么_单位与国际单位制是如何由来的?
- ProgressBar--进度条
- 【鲲鹏来了】鲲鹏迁移过程案例分享
- 《高效人士的116个IT秘诀》读书笔记
- 梯度下降法(Gradient Descent)初识
- Orcad CIS本地库添加器件
- 一维码二维码的生成及打印
- Compose Modifier.swipeable() 写个侧拉组件
- [OHIF-Viewers]医疗数字阅片-医学影像-REACT-Hook API索引
- Technical support of LYF-Solid Background
- java ocx,Eclipse使用ActiveX控件(OCX)开发Java程序
- win10下docker搭建ES7集群
- java双骰儿赌博_java 编写程序:投掷2个骰子,200次
- 源码学习 - 【FreeRTOS】PRIVILEGED_FUNCTION 含义理解
- 三国志5 剧本修改器
- 数据接口【好东西要分享加更新】
- 腾讯应用宝整改通知 隐私政策
- 电子元器件失效原因有哪些?
