FineUI(专业版)v3.2.0 发布(ASP.NET UI控件库)!
+2016-08-20 v3.2.0+表格增强。+表格列RenderField增加属性ClientHtmlEncode,用于在客户端进行HTML编码。-增加示例:单元格编辑->杂项->客户端HTML编码。-表格的ExpandOnDoubleClick改名为ExpandOnDblClick;选项卡的CloseOnDblclick改名为CloseOnDblClick。-表格增加TreeExpandOnDblClick;树控件增加ExpandOnDblClick。增加示例:树表格->树表格(禁用双击展开树节点)。-修正表格放到启用IFrame的窗体控件中时,在IE下可能会出现行分隔线错位的情况。+删除表格ClearSelectedRowsAfterPaging属性,请使用ClearSelectionBeforePaging属性(不兼容提醒)。-增加ClearSelectionBeforeBinding属性,默认为true。-更新示例:分页->内存分页(跨页保持选中行);数据库分页(跨页保持选中行)。-上述示例的后台C#代码由原来的 80 行减少为 8 行!-增加示例:分页->内存分页(跨页保持选中行,行的详细数据);数据库分页(跨页保持选中行,行的详细数据)。-增加示例:网址数据源->大数据->网址数据源(大数据,10,000,客户端分页);网址数据源(大数据,10,000,服务端分页)。-表格列废除属性HtmlEncodeFormatString,请直接使用HtmlEncode属性。+RenderField的FieldType=Float,可能会出现101217.760000被错误更改为101217.758的问题。-解决办法:改为FieldType=Double,因为Double精度为15~16,Float的精度为6~7。-增加示例:单元格编辑->杂项->数字的精度(Float,Double)。-增加示例:行与列移动->行移动(上下移动,多选)。-修正大数据表格不满60行时,出现JS错误的问题。-调整列宽度时保持横向和纵向滚动条位置不变。+增加属性:EnterNavigate、EnterVerticalNavigate、EnterEditableCell,用来单独控制Enter键在单元格编辑时的导航。-增加示例:单元格编辑->键盘操作->单元格编辑(Enter纵向导航,Tab横向导航);(Enter横向导航,Tab纵向导航)。-增加示例:单元格编辑->下拉列表/框->下拉表格(多选)。+RenderField增加EditSetterFunction和EditGetterFunction。-更新示例:单元格编辑->快速选择->从下拉表格中快速选择;新增示例:(自定义编辑器获取函数)。-增加示例:单元格编辑->快速选择->从弹出窗体中快速选择(客户端脚本)。-增加示例:单元格编辑->新增删除->新增行与删除行(客户端脚本)。-增加示例:表头过滤->过滤(下拉列表,多选);过滤(下拉列表,多选,用户自行输入值)。-增加示例:单元格编辑->新增删除->新增行(选中新增的行)。-增加示例:排序->排序(服务器端改变排序列)。+表格快捷操作支持。-选中单元格的同时也会选中行。+增加属性ArrowKeySelection(默认为true),上下左右按键改变选中行和单元格,增加示例:杂项->显示选中单元格。-更新示例:模板列->编辑文本框(自定义上下按键事件),由于本示例自定义上下按键事件,需要禁用ArrowKeySelection。-增加属性MouseWheelSelection(默认为false),鼠标滚轮改变选中行,增加示例:杂项->鼠标滚轮改变选中行。+增加QuickPaging和QuickPagingThenSelect属性,可以通过上下按键和鼠标滚轮快速翻页。-增加示例:分页->内存分页(快速切换分页);数据库分页(快速切换分页)。-增加示例:单元格编辑->快速选择->从弹出窗体中快速选择(更多客户端脚本,GetMergedData);(初始空白行)。-单元格编辑中的序号列,在新增行时会自动更新。-增加示例:表格控件->扩展列->模拟树列(全选反选,客户端脚本)。-增加示例:扩展列->行扩展列(嵌套HTML表格)。-增加示例:表格控件->树控件->树表格(全选与反选,客户端脚本)。+表单增强。-后台更新表单字段时,不会触发客户端验证逻辑。-日期控件控件可以设置大小,填充面板。增加示例:基本元素->日期控件(固定高度)。-下拉框(单选)选中后,让输入框获取焦点,这样Tab可以继续进行下去。-表单字段的LabelAlign的类型:LabelAlign?->LabelAlign。-修正触发器输入框TriggerBoxUrl无效的问题,增加示例:杂项->自定义触发器输入框图标。+为面板增加EnableTableStyle属性(启用表格样式)。-表单控件启用EnableTableStyle,注意要先删除BodyPadding属性。-增加示例:表格样式->表格样式(简单表单);(表单);(复选框列表)。-增加示例:表格样式->表格样式(表单验证);(联系我们);(信息录入)。+ContentPanel中的表单字段可以通过ValidateForms验证了。-增加示例:自定义表格样式->自定义表格样式(简单表单);(表单);(联系我们);(复杂表格)。-数字输入框增加TrimEndZero属性,用于去除小数位后面的零(默认为true),增加示例:输入框->数字输入框(去除小数后面的零)。-增加示例:杂项->关闭页面前提示框(EnableFormChangeConfirm);(F.beforeUnload);(表单和可编辑表格)。-修正下拉表格,如果显示文本包含空格的话,后台Text获取不正确的问题。-增加示例:下拉表格->下拉表格(客户端全选)。+下拉列表优化。-下拉列表(可编辑+不强制选择),如果清空选中项,则后台IsUserInput属性为true(不兼容提醒)。-下拉列表(可编辑),无论是否为强制选择,在用户输入文本时不触发回发事件,只有在失去焦点时才进行判断。-修正下拉列表(可编辑),在输入中文字符过程中,下拉框消失的问题。-优化下拉列表过滤时的性能(过滤时去除文本前后空白,重新创建下拉HTML,文本相同不重复过滤)。+重构日期选择器,可以选择时间。-删除jQueryUI的DatePicker组件,引入fecha.js基础库,并重写日期选择器组件。+客户端日期格式化字符串规则和服务器端的保持一致。-客户端JS函数分别为F.parseDate和F.formatDate。-常用格式化字符串:yyyy-MM-dd(2016-08-18), yyyy-MM-dd HH:mm:ss(2016-08-18 08:30:00)。-增加示例:基本元素->日期控件(选择时间);(选择时间,不显示秒钟)。-增加示例:输入框->日期选择器(选择时间);(选择时间,不显示秒钟)。-增加示例:表格控件->单元格编辑->杂项->单元格编辑(显示时间);(显示时间,不显示秒钟)。-增加示例:其他杂项->站点快速导航。 -修正左侧区域布局折叠时其工具栏仍然可见的问题;修正左侧区域布局隐藏时其分隔条仍然可见的问题。-支持异步任务(.Net40引入的Task、async、await有助于简化异步任务的代码)。-增加第三方组件示例:其他杂项->第三方组件->Slide。-修正页面出现滚动条时,拖动窗体控件出错的问题。-支持Dynamic对象的数据绑定。-默认为页面添加Content-Type为text/html;charset=utf-8的页面标识。-增加示例:更多控件->树控件->复选框->全选与反选(客户端脚本)。
主要的更新内容
===============================================
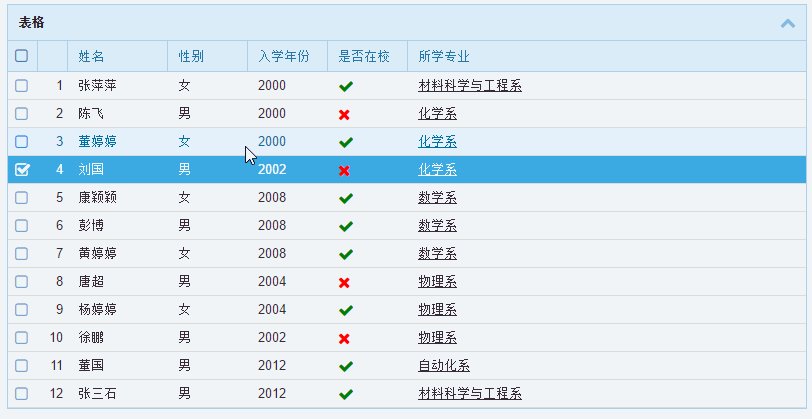
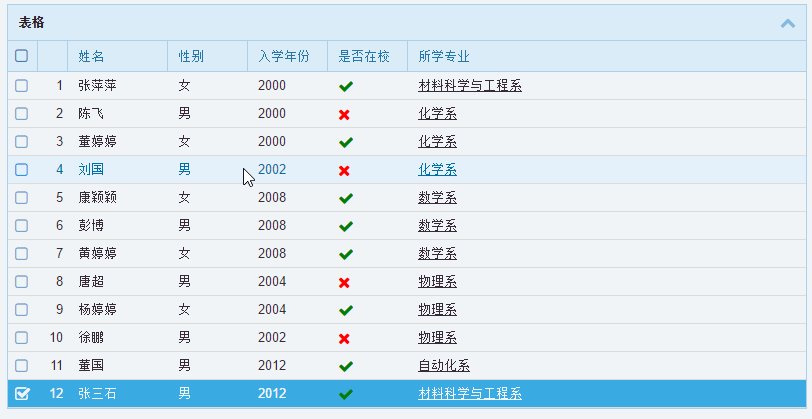
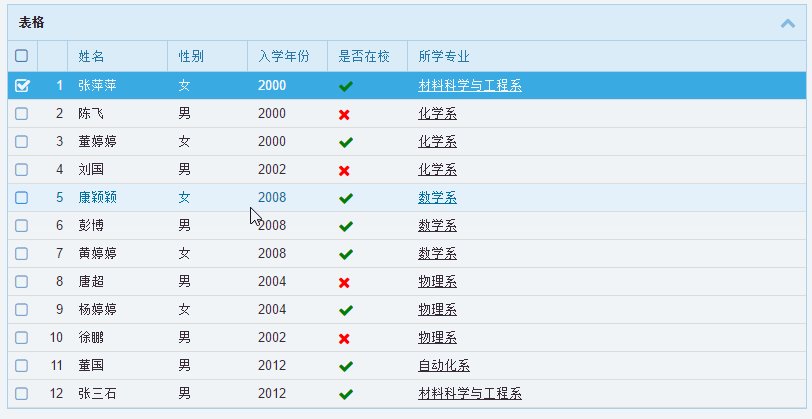
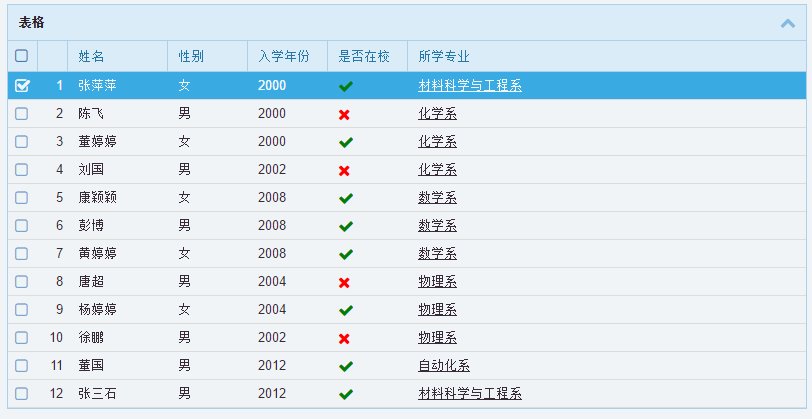
78. 简化跨页选中行的实现
v3.2.0新增属性ClearSelectionBeforePaging,将原来 80 行实现代码简化为 8 行。

79. 大数据表格分页(网址数据源)
网址数据源由于无需在前后台保持表格的数据状态,因而可以极大的提升页面回发的速度,被很多开发者喜爱。
而大数据表格可以同时显示很多条数据(官网示例多达 1万条数据),而大数据表格支持分页,将进一步扩大其性能优势。

80. 单元格编辑是可以单独控制Enter、Tab的导航方向
可以控制Enter纵向、Tab横向导航,也可以使Enter横向、Tab纵向导航,通过简单的属性设置来实现。

81. 鼠标滚轮改变选中行
除了使用上下按键改变选中行外,我们还可以使用鼠标滚轮快速改变选中行,只需要启用MouseWheelSelection。

82. 鼠标滚轮或者上下按键快速切换分页
使用上下按键和鼠标滚轮可以改变选中行,如果分页存在,还可以用这些快捷操作来切换分页,无需手工点击分页按钮。

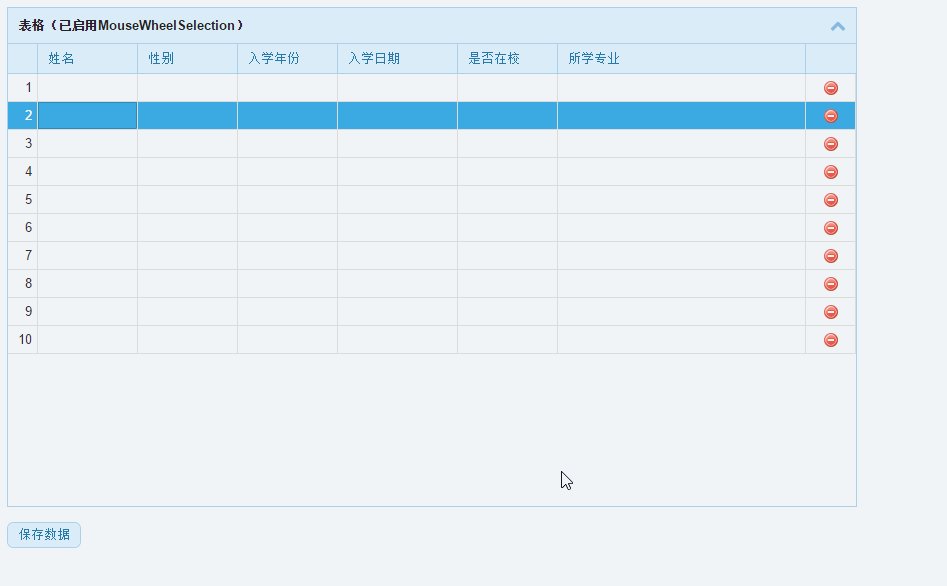
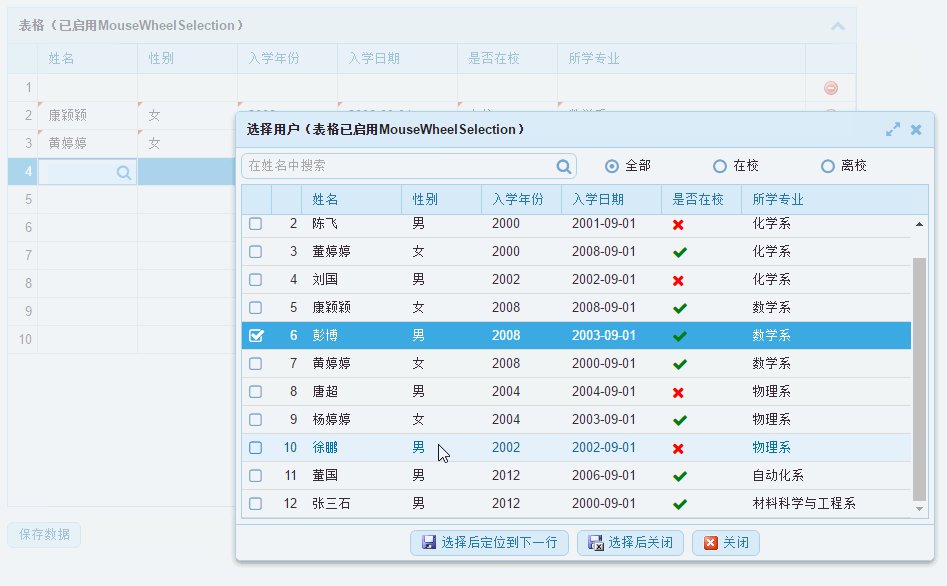
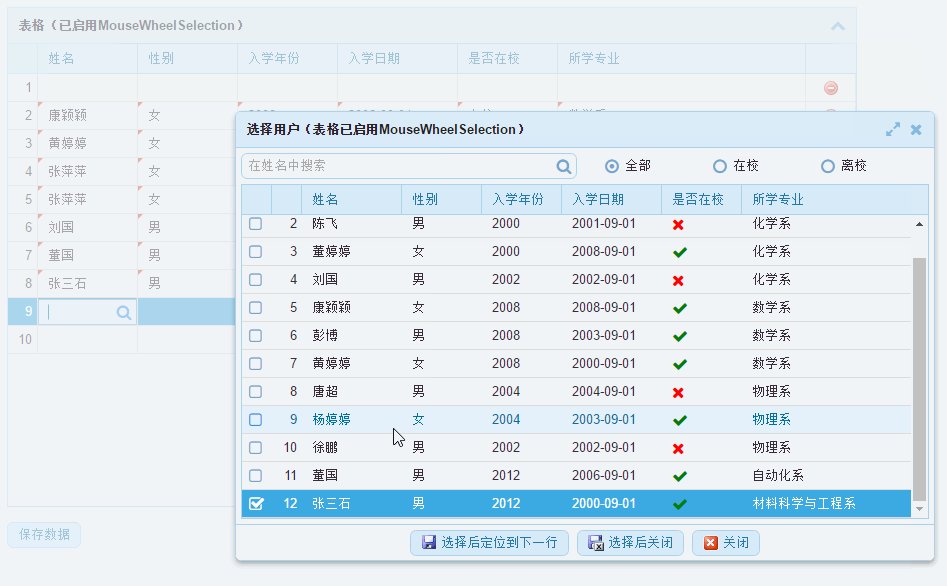
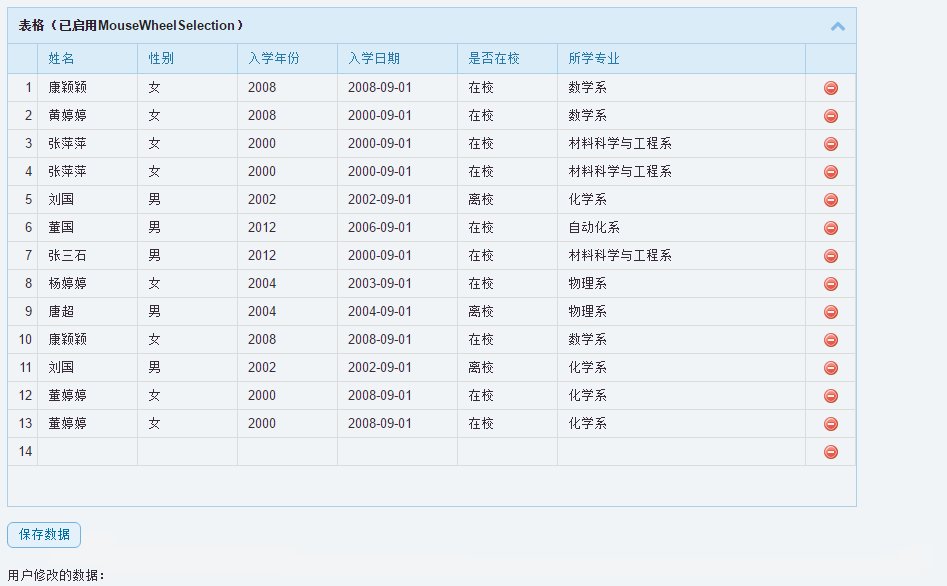
83. 单元格编辑,初始空白行,从弹出窗体中快速选择
初始显示10个空白行,从弹出窗体中快速选择,之后定位到下一行,可以继续新增。

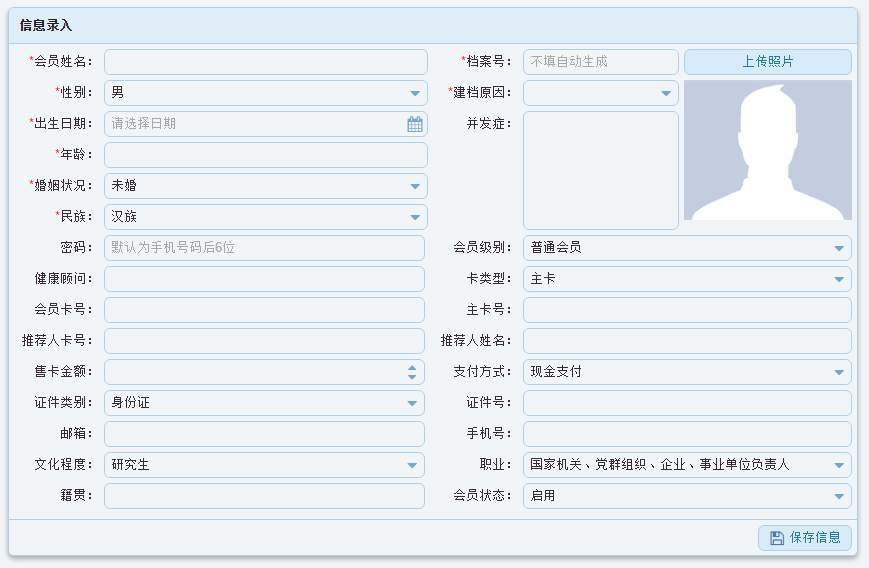
84. 表单支持表格样式
表格的样式,表单的心,一个属性 EnableTableStyle搞定。我们一直在倾听客户的声音,这个就是最好的见证。


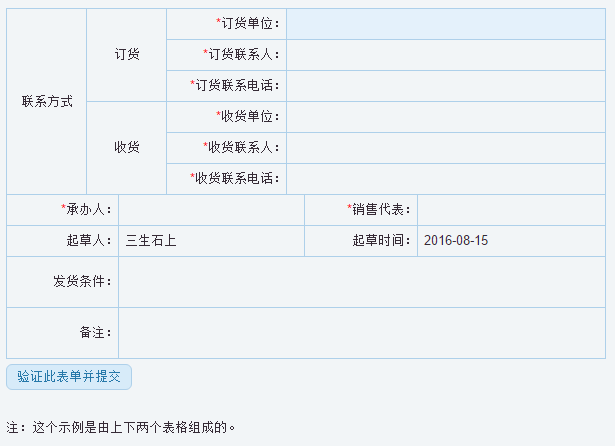
85. 支持ContentPanel中的表单字段验证
这个支持让自定义表单更加灵活多变,我们可以把表单字段放到 HTML 的 table 标签中,自行编写CSS样式。

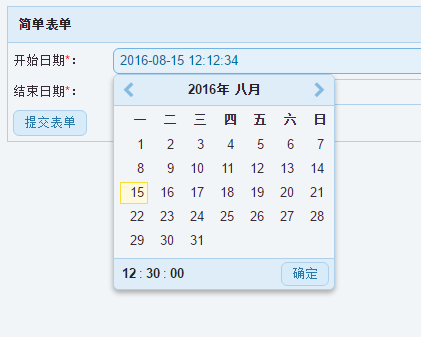
86. 日期控件支持显示时间了!
v3.2.0对日期控件进行了重写,不仅支持了显示时间,而且JavaScript端的格式化字符串规则和C#端的完全一致,帅。

+客户端日期格式化字符串规则和服务器端的保持一致。
-客户端JS函数分别为F.parseDate和F.formatDate。
-常用格式化字符串:yyyy-MM-dd(2016-08-18), yyyy-MM-dd HH:mm:ss(2016-08-18 08:30:00)。
87. 表格单元格编辑可以显示和编辑时间
v3.2.0中全新的日期控件,使得在表格中显示和编辑时间(时分秒)非常简单,只需要设置正确的格式化字符串即可。

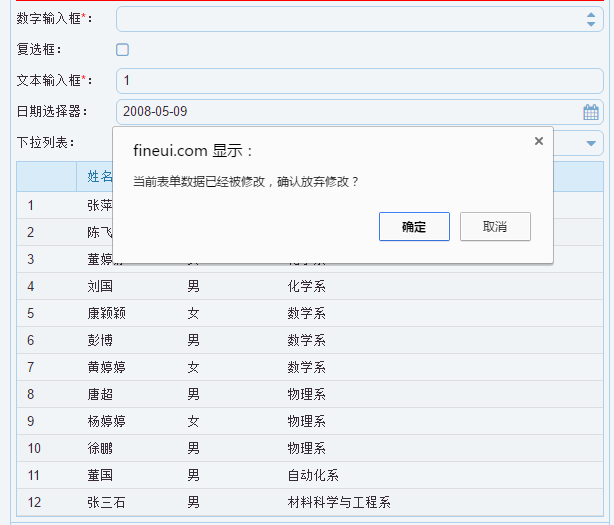
88. 同时监测表单和表格的数据改变
通过简单的JavaScript代码,可以同时监测表单和表格的数据改变,只要有一个发生改变,就能在关闭页面前给出提示。

===============================================
官网示例已更新:http://fineui.com/demo_pro/
更新记录:http://fineui.com/version_pro/
为什么选择专业版:http://fineui.com/bbs/forum.php?mod=viewthread&tid=6351
===============================================
FineUI(专业版)v3.2.0 发布(ASP.NET UI控件库)!相关推荐
- ASTreeView 1.4.0发布(ASP.NET树控件)
首先祝大家在新的一年里天天开心,有更多的收获! ASTreeView在大家的帮助和支持下,已经更新了好几次,每一次都有新的功能,修复新的bug.正是由于有很多朋友使用,ASTreeView才能有不断的 ...
- 【番外篇】ASP.NET MVC快速入门之免费jQuery控件库(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- asp.net控件库FineUI使用入门图解
FineUI是一个基于 jQuery / ExtJS 的 ASP.NET 控件库,其宣传语是: 创建 No JavaScript,No CSS,No UpdatePanel,No ViewState, ...
- 自己开发的ASP.NET分页控件2.0 (Ling.Pager)
ASP.NET分页控件2.0(Ling.Pager) 主要特色: 内置分页类库,完美支持复杂Sql分页 支持事件分页和Url分页(非事件) 支持默认.中文.英文语言模式. 默认漂亮且简洁的Css样式 ...
- ASP.NET2.0的multiview和wizard控件
在asp.net 1.1中,如果要做一个具有向导式的应用程序,是比较麻烦的.所谓向导式应用,就是说比如一个注册用户的应用,是需要若干步完成的,用户填完某一步的表单后,可以点"下一步" ...
- ASP.NET 2.0 中的 DataSource 系列控件
在ASP.NET 2.0中,引入了DataSource系列控件,扔一个到页面上并且选择性的配置好SELECT/UPDATE/INSERT/DELETE对应的操作,它就能够和数据空间无缝合作自动处理查询 ...
- ASP.NET 2.0 的数据源、数据绑定控件概述与区别
一.Render UI 1 GridView GridView 控件用来在表中显示数据源的值.每列表示一个字段,而每行表示一条记录.GridView 控件支持下面的功能: 绑定至数据源控件,如 Sql ...
- [原创]全球首款不使用ViewState的Asp.Net2.0控件库
首先来张效果图: ViewState在Asp.Net中举足轻重的作用: ViewState是Asp.Net的一个非常重要的特性,用来在页面回发过程中维护控件的服务器端状态,这样我们就能方便的在按钮的点 ...
- js获取asp.net服务器端控件Label,TextBox,RadioButtonList,DropDownList的值
在做 BS架构的项目时,经常遇到 需要用js 来调用 asp.net 服务器端控件的值. 大多数的 控件他的值都可以通过js调用它的 value属性来获得此控件的值,但是也有例外的情况. 经常用的 L ...
最新文章
- java飞机大战爆炸效果_Java飞机大战游戏设计与实现
- Visual studio 2010出现“error LNK1123: 转换到 COFF 期间失败: 文件无效或损坏”解决方式...
- Centos下使用Docker部署asp.net core项目
- 慢查询工具percona安装
- Android开发万能Utils(工具大全)
- dynamodb容器使用_使用DynamoDBMapper扫描DynamoDB项目
- 第三十六期:人工智能统计调查:86%的消费者更喜欢人工客服
- php 创建短地址 (var_export)
- 2021-06-18激活函数的意义
- zabbix监控windows服务器简单介绍
- 轻松使用EasyRecovery恢复丢失照片
- python blp模型 估计_BLP模型
- (转)架构师害怕程序员知道的十项技能
- C语言二进制与十进制之间的转换
- 在html中用于设置页面元信息的标示符,在html中用于设置页面元信息的标示符是什么...
- phpfpm怎么连接mysql_配置nginx、mysql、php-fpm的方法
- Eclipse 2020-06 汉化包安装步骤(附汉化包+安装教程)(转载)
- PyTorch深度学习基础之Reduction归约和自动微分操作讲解及实战(附源码 超详细必看)
- 基恩士KV-N60主站,KV-N14从站,松下触摸屏
- android开发常用app有哪些,【推荐收藏】安卓开发中必备的那些神器APP
热门文章
- C#报错:未将对象设置到对象实例 Object reference not set to an instance of an object
- Adobe Illustrator CC 2019软件安装包及安装教程
- Python添加png图片出现的问题和解决
- Altium Design PCB拼板完整教程,这样讲就明白了(转载)
- harmonyos2.0刷机包,harmonyos2.0怎么刷机 harmonyos2.0刷机教程
- Direct3D的Adapter显卡性能检测类
- 思科考试--冗余网络
- echarts 中国地图自动播放
- Linux基本功常见问题:二、Linux基本命令
- Tomcat线程池和ForkJoinPool线程池
