富文本编辑器tinymce支持从word复制粘贴保留格式和图片的插件powerpaste
公司做的项目需要用到粘贴Word功能。就是将word内容一键粘贴到网页编辑器(在线富文本编辑器)中。Chrome+IE默认支持粘贴剪切板中的图片,但是我要粘贴的文章存在word里面,图片多达数十张,我总不能一张一张复制吧 ?
我希望打开文档doc直接复制粘贴到富文本编辑器,直接发布
网上找了很久,大部分都有一些不成熟的问题,皇天不负有心人终于让我找到了一个成熟的项目。
1、前台页面引用代码
<%@PageLanguage="C#"AutoEventWireup="true"CodeBehind="index.aspx.cs"Inherits="CKEditor353.index" %><!DOCTYPEhtmlPUBLIC"-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><htmlxmlns="http://www.w3.org/1999/xhtml"><head><title>WordPaster For CKEditor-3.x</title><linktype="text/css"rel="Stylesheet"href="WordPaster/css/WordPaster.css"/><linktype="text/css"rel="Stylesheet"href="WordPaster/js/skygqbox.css"/><scripttype="text/javascript"src="WordPaster/js/json2.min.js"charset="utf-8"></script><scripttype="text/javascript"src="WordPaster/js/jquery-1.4.min.js"charset="utf-8"></script><scripttype="text/javascript"src="WordPaster/js/w.edge.js"charset="utf-8"></script><scripttype="text/javascript"src="WordPaster/js/w.app.js"charset="utf-8"></script><scripttype="text/javascript"src="WordPaster/js/w.file.js"charset="utf-8"></script><scripttype="text/javascript"src="WordPaster/js/WordPaster.js"charset="utf-8"></script><scripttype="text/javascript"src="WordPaster/js/skygqbox.js"charset="utf-8"></script><scripttype="text/javascript"src="ckeditor/ckeditor.js"></script></head><body><textareaid="editor1"name="editor1"><imgsrc="http://mat1.gtimg.com/www/images/qq2012/qqlogo_1x.png"width="134"height="44"/></textarea><scripttype="text/javascript">var pasterMgr = new WordPasterManager();pasterMgr.Config["PostUrl"] = "http://localhost:2797/asp.net/upload.aspx";//这里填网站的上传路径pasterMgr.Config["Cookie"] = 'ASP.NET_SessionId=<%=Session.SessionID%>';pasterMgr.Load(); //加载控件CKEDITOR.on('instanceReady', function (evt){pasterMgr.SetEditor(evt.editor);});//自定义快捷键CKEDITOR.config.keystrokes = [[CKEDITOR.CTRL + 86/*V*/, 'imagepaster']];//加载CKEditor编辑器CKEDITOR.replace('editor1');</script></body></html>请求
文件上传的默认请求是一个文件,作为具有“upload”字段的表单数据。
响应:文件已成功上传
当文件成功上传时的JSON响应:
uploaded- 设置为1。
fileName - 上传文件的名称。
url - 上传文件的URL。
响应:文件无法上传
uploaded- 设置为0。
error.message - 要显示给用户的错误消息。
2、粘贴word里面的图片路径是fill://D 这种格式 我理解这种是非浏览器安全的 许多浏览器也不支持
目前项目是用了一种变通的方式:
先把word上传到后台 、poi解析、存储图片 、转换html、替换图片、放到富文本框里显示
(富文本显示有个坑:没找到直接给富文本赋值的方法 要先销毁 记录下
success : function(data) {$('#content').attr('value',data.imagePath);var editor = CKEDITOR.instances["content"]; //你的编辑器的"name"属性的值if (editor) {editor.destroy(true);//销毁编辑器} CKEDITOR.replace('content'); //替换编辑器,editorID为ckeditor的"id"属性的值$("#content").val(result); //对editor赋值//CKEDITOR.instances.contentCkeditor.setData($("#content").text());}3.接收上传的图片并保存在服务端
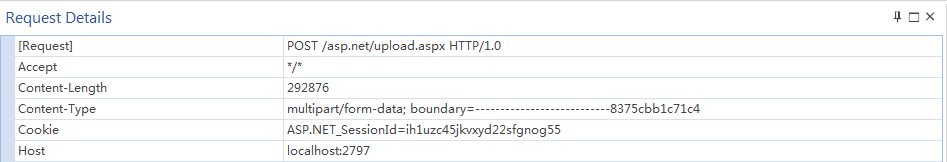
using System;using System.Collections.Generic;using System.Web;using System.Web.UI;using System.Web.UI.WebControls;using System.IO;using System.Text;namespace WordImages.asp.net{publicpartialclassupload : System.Web.UI.Page{protectedvoid Page_Load(object sender, EventArgs e){string fname = Request.Form["UserName"];int len = Request.ContentLength;System.Diagnostics.Debug.Write(Session["ck"]);if (Request.Files.Count > 0){DateTime timeNow = DateTime.Now;string uploadPath = "/upload/" + timeNow.ToString("yyyyMM") + "/" + timeNow.ToString("dd") + "/";string folder = Server.MapPath(uploadPath);//自动创建目录if (!Directory.Exists(folder)){Directory.CreateDirectory(folder);}HttpPostedFile file = Request.Files.Get(0);string ext = Path.GetExtension(file.FileName).ToLower();//只支持图片上传if (ext == ".jpg"|| ext == ".jpeg"|| ext == ".png"|| ext == ".gif"|| ext == ".bmp"|| ext == ".webp"){string filePath = Path.Combine(folder, file.FileName);//if(!Directory.Exists(filePath)) file.SaveAs(filePath);Response.Write(uploadPath + file.FileName);}}}}}HTTP协议
请求头数据:

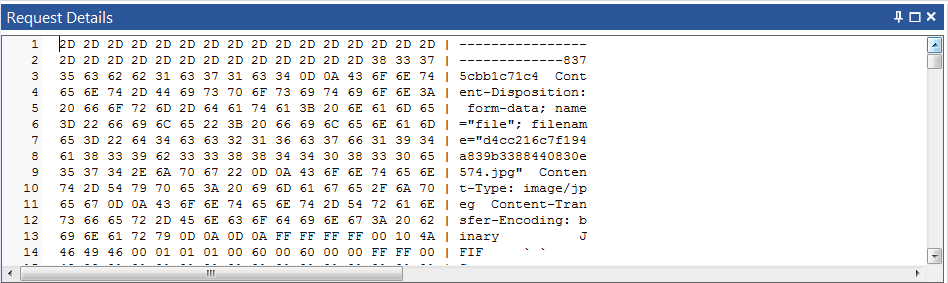
请求表单数据:

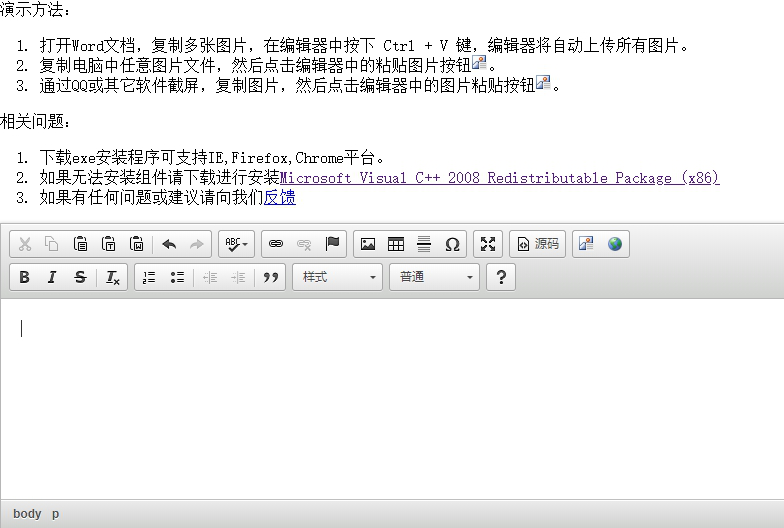
前端效果:

接下来就看一下具体操作吧
1、打开工程:
对于文档的上传我们需要知道这个项目的逻辑是否符合我们的构造。
运行:

尝试使用文档复制后粘贴进来:

图片上传进度

通过粘贴后,文档以及图片被粘贴进来了,看看html代码是否如我们的预期:

看来这个工程完全符合我们的预期,图片全部使用img标签统一。传输进度条的效果超出了我的意料。
来看看我们的文档图片被放置在哪了:

地址:D:\wamp64\www\WordPasterCKEditor4x\php\upload\201904\16
图片被统一放置在文件夹。
由此看来这个项目的实际效果大大超出了我的意料了,带入工程后完美的优化了工程项目
工程目录截图:

控件包:
IE(x86):http://t.cn/AiC6segS
IE(x64):http://t.cn/AiCXv7ti
Chrome:http://t.cn/AiC6s86u
Firefox:http://t.cn/AiCXvMr5
exe:http://t.cn/AiCXvoVl
示例下载:
FCKEditor2x:http://t.cn/AiCaglBC
CKEditor3x:http://t.cn/AiCagROE
CKEditor4x:http://t.cn/AiCagum4
CuteEditor6x:http://t.cn/AiCasJmE
KindEditor3x:http://t.cn/AiCasa2h
KindEditor4x:http://t.cn/AiCasoFp
TinyMCE3x:http://t.cn/AiCasN26
TinyMCE4x:http://t.cn/AiCasOiM
UEditor1x:http://t.cn/AiCasl3t
xhEditor1x:http://t.cn/AiCasTa1
eWebEditor:http://t.cn/AiCas8aK
富文本编辑器tinymce支持从word复制粘贴保留格式和图片的插件powerpaste相关推荐
- Vue 自定义富文本编辑器 tinymce 支持导入 word 模板
自定义富文本编辑器分为前端项目和后端项目两个部分,首先先说一下前端项目 前端 前端项目地址: https://github.com/haoxiaoyong1014/editor-ui 编辑器名称: t ...
- 富文本编辑器tinymce 自定义中文字号(四号,小四,五号,小五等)
富文本编辑器tinymce 自定义中文字号(四号,小四,五号,小五等) 前因 探索 最终解决 最终效果 关键代码 前因 在写富文本编辑器转换word的过程中,因为所使用的富文本编辑器tinymce中的 ...
- html编辑保存为word文档,html 保存成word (富文本编辑器导出内容成word)
这几天项目里有个需求,用到富文本编辑器,然后导出word. 富文本编辑器,网上很多,使用夜很简单,我们使用的是kindEditor.百度的ueditor很好,而且文档很全.阿里的kissy 感觉比较复 ...
- js 免费可靠cdn地址(富文本编辑器tinymce的实践)
推荐一个 cdn源的可靠源地址(免费且持久) https://www.jsdelivr.com/?query=tinymce 有个富文本编辑的需求,要求导入html字符串去生成富文本htm,使用的是r ...
- 【富文本编辑器功能】vue实现富文本编辑器Tinymce功能,保留编辑器格式文章展示在页面上【前后端代码展示,简单好用】
前言: 这个Tinymce富文本编辑器是vue-element-admin内集成好的,使用过后体验非常不错,很简单易用.这里分享一下,同时又看到了网上帖子都没什么人写前后端同时展示的,很多人想知道编辑 ...
- 富文本编辑器TinyMCE
最近项目中用到了javascript富文本编辑器,从网上找开源控件,发现很多可选,参考下面文章,列出了很多可用的插件http://www.cnblogs.com/ywqu/archive/2009/1 ...
- 富文本编辑器Tinymce超简单使用
第一步: 1.下载组件 富文本编辑器Tinymce-Javascript文档类资源-CSDN下载 第二步: 1.复制Tinymce进项目的components文件夹中 2.复制tinymce4.7.5 ...
- 百度富文本编辑器ueditor支持上传mp3格式等音频文件的方法
百度富文本编辑器ueditor算得上比较强大的了,但是有一个比较令人难受的问题,就是不支持本地上传音频文件.ueditor自带的mp3功能是直接在百度音乐里面搜索加进去的,显而易见这个不是我们想要的, ...
- 富文本编辑器iceEditor中上传word并回显
项目中有需求,用户通过全选word中的图片和文字,然后直接粘贴到富文本编辑器中,可以正常显示,但是实际开发中发现word多图片粘上去的时候图片全部都是file本地路径,无法正常显示,于是考虑另一种思路 ...
最新文章
- 计算机评语公式怎么输,在excel中,如何使用公式写评语
- 管理者如何管理好有一个团队?
- redis安装教程 windows环境
- CSS3背景线性渐变
- mysql 导入 相对路径,MySQL数据库导出与导入及常见错误解决
- SOA:服务需要加以区别保持差异性吗?
- Spring MVC异常处理 - @ ControllerAdvice,@ ExceptionHandler,HandlerExceptionResolver
- java中int,char,string三种类型的相互转换
- SpringBoot(十四)_springboot使用内置定时任务Scheduled的使用(一)
- 【JavsScript】webapp的优化整理
- 李彦宏被泼水,是“多数人的暴力”还是“群众的宣泄”
- java IDEA 修改jar包中某个文件 并生成新jar包
- 在access中一列称为_ACCESS考试_笔试
- RSA密钥对生成过程具体实践
- 时间轮定时器的实现(C++)
- uniapp上班考勤打卡情况日历展示
- Unity3D游戏制作学习记录03——丛林战争
- 基于单片机的四层电梯仿真设计(#0012)
- 使用两个无线路由器实现桥接中继
- 端午节,我用 Python 画了一盘粽子送给大家
