MVC中使用signalR入门教程
一.前言:每次写总要说一点最近的感想
二:什么是signalR
Asp.net SignalR是微软为实现实时通信的一个类库。一般情况下,signalR会使用JavaScript的长轮询(long polling)的方式来实现客户端和服务器通信,随着Html5中WebSockets出现,SignalR也支持WebSockets通信。另外SignalR开发的程序不仅仅限制于宿主在IIS中,也可以宿主在任何应用程序,包括控制台,客户端程序和Windows服务等,另外还支持Mono,这意味着它可以实现跨平台部署在Linux环境下。
signalR内部有两类对象:
- Http持久连接(Persisten Connection)对象:用来解决长时间连接的功能。还可以由客户端主动向服务器要求数据,而服务器端不需要实现太多细节,只需要处理PersistentConnection 内所提供的五个事件:OnConnected, OnReconnected, OnReceived, OnError 和 OnDisconnect 即可。
- Hub(集线器)对象:用来解决实时(realtime)信息交换的功能,服务端可以利用URL来注册一个或多个Hub,只要连接到这个Hub,就能与所有的客户端共享发送到服务器上的信息,同时服务端可以调用客户端的脚本。SignalR将整个信息的交换封装起来,客户端和服务器都是使用JSON来沟通的,在服务端声明的所有Hub信息,都会生成JavaScript输出到客户端,.NET则依赖Proxy来生成代理对象,而Proxy的内部则是将JSON转换成对象。
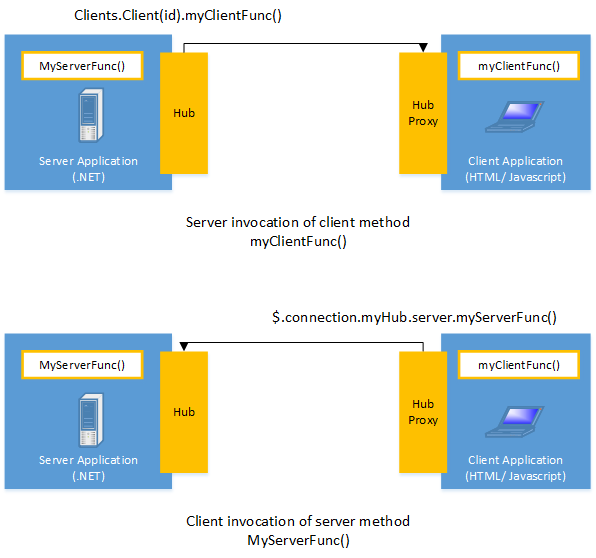
SignalR将整个信息的交换封装起来,客户端和服务器都是使用JSON来沟通的,在服务端声明的所有Hub信息,都会生成JavaScript输出到客户端,.NET则依赖Proxy来生成代理对象,而Proxy的内部则是将JSON转换成对象。
客户端和服务端的具体交互情况如下图所示:(看不懂此图没关系,写完例子再看就会有新的体会)

这段是抄的哦!,如果非要用一句话来说SignaIR是什么,其实就是微软自己封装好的实现即时通讯的一个类库。
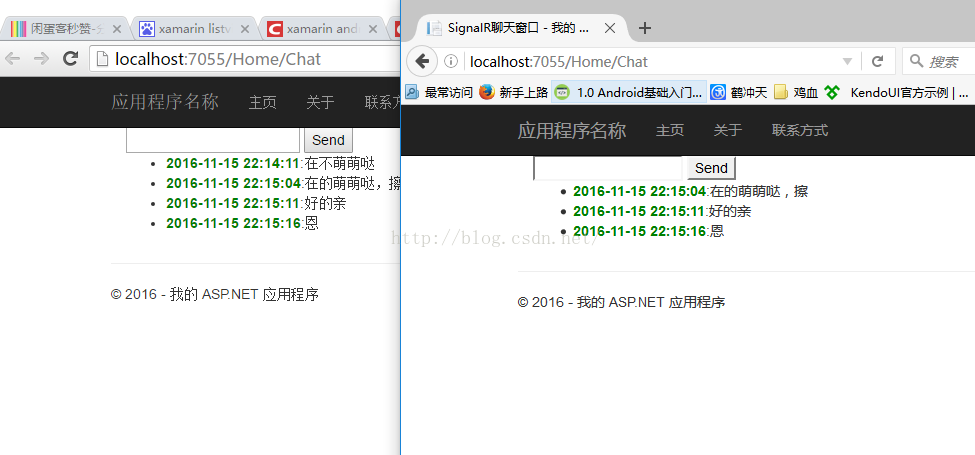
三:SignaIR入门简单的例子


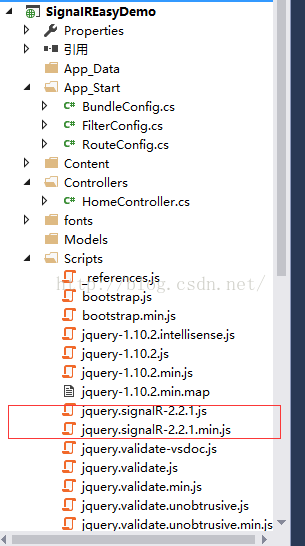
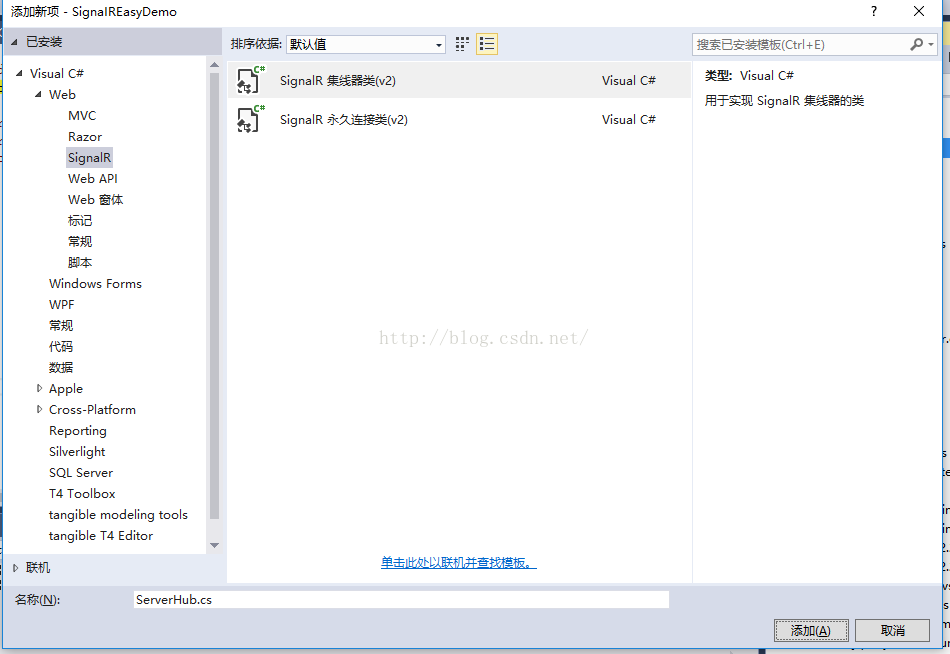
3.向项目中添加一个signalR集线器(V2)命名为ServerHub:

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
using System.Data;
using System.Threading.Tasks;namespace SignaIREasyDemo
{public class ServerHub : Hub{public void SendMsg(string message){//调用所有客户端的sendMessage方法Clients.All.sendMessage(DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"),message);}}
}5.如果你是vs2015 的话添加的mvc项目 不进行身份验证的那种吧,必须得添加一个Startup 类. 如果没有这个类,请添加,不然的话项目运行不起来的,具体代码如下:
using Microsoft.Owin;
using Owin;
[assembly: OwinStartup(typeof(SignalRQuickStart.Startup))]namespace SignalRQuickStart
{public class Startup{public void Configuration(IAppBuilder app){// 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888// 配置集线器app.MapSignalR();}}
}
6.在Control 里新建一个Chat Action方法,在Chat视图里代码如下:
@{ViewBag.title = "SignaIR聊天窗口";
}<div class="container"><input type="text" id="message" /><input type="button" id="sendmessage" value="Send" /><input type="hidden" id="displayname" /><ul id="messageBox"></ul></div>
@section scripts
{<script src="~/Scripts/jquery.signalR-2.2.1.min.js"></script><script src="~/signalr/hubs"></script><script>$(function () {//引用自动生成的集线器代理var chat = $.connection.serverHub;//定义服务器调用的客户端sendMessage来显示新消息chat.client.sendMessage = function (name, message){//向页面添加消息$("#messageBox").append('<li><strong style="color:green">'+htmlEncode(name)+'</strong>:'+htmlEncode(message)+'</li>');}//设置焦点到输入框$('#message').focus();//开始连接服务器$.connection.hub.start().done(function () {$('#sendmessage').click(function () {//调用服务器端集线器的Send方法chat.server.sendMsg($('#message').val());//清空输入框信息并获取焦点$("#message").val('').focus();})})});//为显示的消息进行html编码function htmlEncode(value){var encodeValue = $('<div/>').text(value).html();return encodeValue;}</script>
}注意!,这是虚拟目录,也就是你在OWIN Startup中注册的地址
<script src="~/signalr/hubs"></script>其实在服务器端声明的所有Hub信息,最终都会生成JavaScript输出到客户端,其实谷歌浏览器中F12 ,在Sources你就可以看到写的源代码了:

//重写OnConnected 方法 public override Task OnConnected(){System.Diagnostics.Trace.WriteLine("客户端连接成功!");return base.OnConnected();}一个简单的如何使用signalR就是这么多,用法很广泛,用的人也挺多的,所以值得学习。下一步准备在Xamarin android 中也写一个聊天的例子。希望能完整一点吧。下载地址:http://download.csdn.net/detail/kebi007/9683942
作者:张林
标题:MVC中使用SignaIR入门教程 原文地址:http://blog.csdn.net/kebi007/article/details/53167003
转载随意注明出处
MVC中使用signalR入门教程相关推荐
- .NET轻量级MVC框架:Nancy入门教程(二)——Nancy和MVC的简单对比
在上一篇的.NET轻量级MVC框架:Nancy入门教程(一)--初识Nancy中,简单介绍了Nancy,并写了一个Hello,world.看到大家的评论,都在问Nancy的优势在哪里?和微软的MVC比 ...
- python numpy教程_Python中的Numpy入门教程
这篇文章主要介绍了 Python 中的 Numpy 入门教程,着重讲解了矩阵中的数组操作 , 需要的 朋友可以参考下 1 . Numpy 是什么 很简单, Numpy 是 Python 的一个科学计算 ...
- 在 Asp.NET MVC 中使用 SignalR 实现推送功能
一,简介 Signal 是微软支持的一个运行在 Dot NET 平台上的 html websocket 框架.它出现的主要目的是实现服务器主动推送(Push)消息到客户端页面,这样客户端就不必重新发送 ...
- EntityFramework_MVC4中EF5 新手入门教程之三 ---3.排序、 筛选和分页
在前面的教程你实施了一套基本的 CRUD 操作,为Student实体的 web 页.在本教程中,您将添加排序. 筛选和分页到 StudentsIndex的功能.您还将创建一个页面,并简单分组. 下面的 ...
- IDEA建立Spring MVC Hello World 详细入门教程
引子,其实从.NET转Java已经有几个月时间了,项目也做了不少,但是很多配置都是根据公司模板或者网上教程比忽略画瓢,对其中最简单的配置和设置并不完全理解,依旧是小白用户.最近项目不忙,重新梳理了一下 ...
- 在DX12中使用imgui 入门教程 立方体旋转+改变背景颜色
入门imgui第一天,把遇到的问题和参考两位大佬写的教程,总结了一下,写了下来,若有错误欢迎指正 参考文章: [记录]DirectX12 添加ImGui组件 - 知乎 (zhihu.com) Dire ...
- ASP .NET MVC 之Entity Framework入门教程及源码
本文主要的目的是 1. 说明Entity Framework Power Tools如何使用. 2. Entity Framework 快速门 实验环境: OS: Windows Server 20 ...
- Spring MVC项目搭建,入门教程:俗话说师傅领进门,修行在个人
Demo的结构: 准备jar包,上面项目结构的jar 包请自行准备: 创建resources根目录,在里面创建spring mvc 的配置文件:springmvc.xml 根目录创建方法:resour ...
- C# 2.0中泛型编程初级入门教程
在2005年底微软公司正式发布了C# 2.0,与C# 1.x相比,新版本增加了很多新特性,其中最重要的是对泛型的支持.通过泛型,我们可以定义类型安全的数据结构,而无需使用实际的数据类型.这能显著提高性 ...
最新文章
- go语言笔记——切片底层本质是共享数组内存!!!绝对不要用指针指向 slice切片本身已经是一个引用类型就是指针...
- PCB常见的拓扑结构 (转)
- AI扫雷有多牛?他国纷纷来求师学艺(附完整教程)
- 阿帕奇跨域_阿帕奇骆驼遇见Redis
- tensor判断是否相等_PyTorch的Tensor(中)
- 人际关系的55个绝招
- Golang的4种传递引用类型
- 在c语言程序中可把整型数,C语言程序设计(2).doc
- h3c c语言题库,H3C认证试题
- 微信又悄悄更新了,快看看你的微信表情发生了哪些变化
- 深入理解dex文件结构
- win10防火墙_怎么关闭防火墙
- rest接口案例_REST和平:微服务与现实案例中的整体
- Canvas drawImage在高清屏幕下变模糊,解决方案
- 北京市中小学信息学竞赛汇总
- ipad协议720版本
- 电解电容、钽电容、普通电容
- 百度熊掌号运营位设置
- 每周一更——新的起点
- 托管与非托管数据转换方法之C#设计笔记(十三)
