javascript --- 使用语法糖class定义函数
本文讨论的是通过class声明的函数,有什么特点,或者说是指向了哪里.
class A() {} // A是一个类// 要看class声明的函数指向哪里,只需将其[[Prototype]]属性打印到控制台,下面看看A和它的原型对象的指向
// 注:[[Prototype]]属性通过__proto__访问
console.log(A.__proto__);
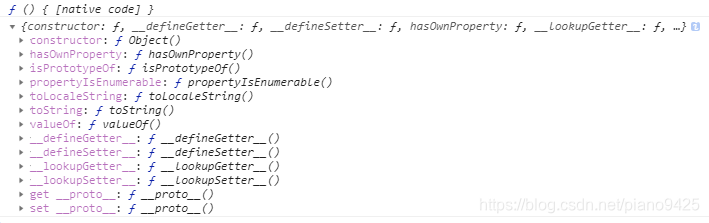
console.log(A.prototype.__proto__);

可以看见,第一个是Function的原型对象,第二个是Object的原型对象.
即有下面等式,
A.__proto__ === Function.prototype
A.prototype.__proto__ === Object.prototype// 验证如下:
console.log(A.__proto__ === Function.prototype);
console.log(A.prototype.__proto__ === Object.prototype);

可以看出,通过class声明的函数其构造函数(A)是指向函数的原型对象(Function.prototype)
其原型对象(A.prototype)是指向对象的原型对象的(Object.prototype)
在看看通过function声明的函数有啥特点:
function A() {}
console.log(A.__proto__ );
console.log(A.prototype.__proto__ );

可以看见.使用class和 function声明函数时,其构造函数,和原型对象的指向是一样的.
在看看class和function声明的构造函数生成的实例:
function A() {}
class B {}
var a = new A();
var b = new B();
console.log(a);
console.log(b);

可以看见,实例a的[[Prototype]]属性是指向A的原型函数A.prototype. (constructor:f A())
实例b的[[Prototype]]属性是指向B的原型B.prototype. (constructor: class B)
A的原型对象的[[Prototype]]属性指向Object的原型对象
B的原型对象的[[Prototype]]属性指向Object的原型对象
// 验证如下
console.log(a.__proto__ === A.prototype);
console.log(b.__proto__ === B.prototype);
console.log(A.prototype.__proto__ === Object.prototype);
console.log(B.prototype.__proto === Object.prototype);

由此可见,在使用new操作符时(例如:var a = new A()),实际上是生成一个名字为a的对象,
a的[[Prototype]]属性是指向A的原型.从而a可以使用A原型上定义的属性和方法,
javascript --- 使用语法糖class定义函数相关推荐
- JavaScript高级语法之一等公民——函数(高阶函数)
JavaScript中一等公民 -- 函数 在JavaScript中,函数是非常重要的,并且是一等公民.所谓的一等公民到底是什么呢? 首先,函数的使用是非常灵活的: 其次函数可以作为另外一个函数的参数 ...
- Vue3通透教程【六】setup语法糖、computed函数、watch函数
文章目录
- Android学习-Kotlin语言入门-变量、函数、语法糖、when、for-in、主构造函数、单例类、函数式API、集合遍历、隐式Intent、Activity生命周期、四种启动模式、标准函数
探究java语言的运行机制 变量.函数.语法糖 when条件语句 for循环 主构造函数.次构造函数 数据类和单例类 集合的创建与遍历 集合的函数式API 创建菜单 隐式使用Intent Activi ...
- JavaScript语法糖的简析
前言 学习JS中函数的时候,看到了原型链的内容,不理解,查资料,发现了语法糖的定义. 首先说明一下语法糖的定义百度百科上的定义: 语法糖(Syntactic sugar),也译为糖衣语法,是由英国计算 ...
- JavaScript中的 语法糖 是什么?
专业的解释 在计算机科学中,语法糖(syntactic sugar)是指编程语言中可以更容易的表达一个操作的语法,它可以使程序员更加容易去使用这门语言:操作可以变得更加清晰.方便,或者更加符合程序员的 ...
- JavaScript基本语法(续)
JavaScript基本语法续 文章目录 JavaScript基本语法续 一.Javascript组成 二.字符串处理方法 1.字符串合并操作:" + " 2.parseInt() ...
- 语法糖是什么?(ES6的一些小笔记)
专业的解释 在计算机科学中,语法糖(syntactic sugar)是指编程语言中可以更容易的表达一个操作的语法,它可以使程序员更加容易去使用这门语言:操作可以变得更加清晰.方便,或者更加符合程序员的 ...
- python语法糖是什么_Python语法糖Syntactic Sugar
语法糖(Syntactic sugar): 计算机语言中特殊的某种语法 这种语法对语言的功能并没有影响 对于程序员有更好的易用性 能够增加程序的可读性 简而言之,语法糖就是程序语言中提供[奇技淫巧]的 ...
- java 语法糖 字符串,java中的一些语法糖
Java中的语法糖 语法糖的定义:语法糖指计算机语言中添加的某种语法,这种语法对语言的功能并没有影响,并没有给语言添加什么新东西,但是更方便程序员使用.通常来说使用语法糖能够增加程序的可读性,从而减少 ...
最新文章
- 函数,匿名函数新认知(与预解释、作用域的关系)
- 序列赋值引发的Python列表陷进
- c mysql安装教程 pdf_MySQL下载安装、配置与使用教程详细版(win7x64)
- 安装 Windows Server 2008
- 支付宝 .NET SDK 报错:RSA签名遭遇异常,请检查私钥格式是否正确。
- 如何使用Markdown写博客
- I.MX6 隐藏电池图标
- 【codevs30521022】多米诺覆盖,二分图
- Kali Linux 网络扫描秘籍 第三章 端口扫描(三)
- 如何使用ant_从 0 开始,成为 Ant-Design Contributor
- python 调用js_python调用JS方法
- java 新浪博客_Java
- vba 抓取php网页,用VBA操作网页并抓取数据
- 浅谈木材加工企业的电气火灾隐患及电气火灾监控系统的应用
- php视频教程打包下载 - 网络上最好的php视频教程
- 如何清除matlab工作区,matlab命令窗口中可用什么命令清除工作区中的变量
- 安装Win7系统,提示缺少所需的CD/DVD驱动器设备驱动程序
- 手机语言 Symbian 术语表
- c语言怎么读取西门子plc数据,怎样读取西门子PLC中的程序
- mysql按照年龄区间分组查询
