微信企业号之构造网页授权链接
一.相关介绍
在企业微信中,我们可以开发企业应用。使用企业应用,我们可以访问到外部网站。那么外部网站如何获取到企业微信共享用户userid以及用户的相关信息,企业微信提供了OAuth的授权登录方式,可以让网页和企业微信共享用户ID,从而免去登录的环节
二.网页授权的可信域名
- 在开始使用网页授权之前,开发者需要先登录到企业管理端后台,选择“企业应用”选项卡,进入需要使用网页授权的应用并编辑“可信域名”表单项,此选项将用于网页OAuth2.0授权的时候进行安全验证。请注意,这里填写的是域名(是一个字符串),而不是URL,因此请勿加 http:// 等协议头
- 可信域名配置规范为全域名,且需要通过ICP备案(否则在微信侧jssdk功能失效)。比如需要网页授权的域名为:www.qq.com,配置以后此域名下面的页面http://www.qq.com/music.html 、 http://www.qq.com/login.html 都可以进行OAuth2.0鉴权。但http://pay.qq.com 、 http://music.qq.com 、 http://qq.com无法进行OAuth2.0鉴权
- 域名的验证逻辑说明:由于一个企业可以自定义多个应用,每个应用都可以配置一个安全域名,在做oauth跳转的时候,只需要携带coprid即可,企业微信的后台会遍历该企业下面配置的所有应用并检查其配置的可信域名,只要任意一个应用的可信域名匹配则校验成功。
三.userid介绍
UserId用于在一个企业内唯一标识一个用户,通过网页授权接口可以获取到当前用户的UserId信息,如果需要获取用户的更多信息可以调用通讯录管理的成员接口来获取。
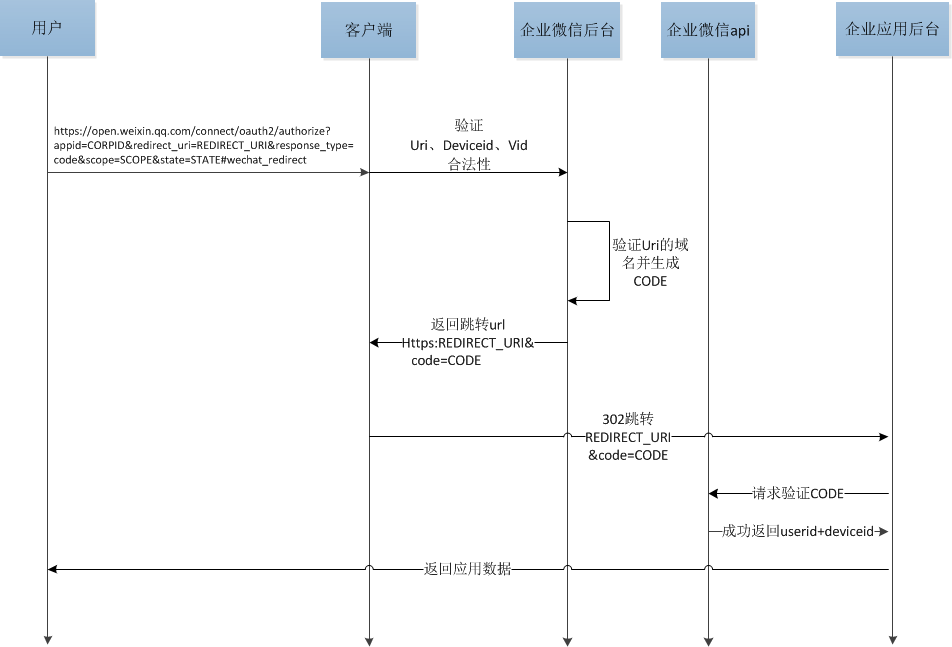
四.接入流程
企业应用中的URL链接(包括自定义菜单或者消息中的链接),均可通过OAuth2.0验证接口来获取成员的UserId身份信息。注意:此URL的域名,必须完全匹配企业应用设置项中的“可信域名”(如果你的redirect_uri有端口号,那么“可信域名”也必须加上端口号),否则跳转时会提示redirect_uri参数错误。
通过此接口获取成员身份会有一定的时间开销。对于频繁获取成员身份的场景,建议采用如下方案:
1、企业应用中的URL链接直接填写企业自己的页面地址
2、成员操作跳转到步骤1的企业页面时,企业后台校验是否有标识成员身份的cookie信息,此cookie由企业生成
3、如果没有匹配的cookie,则重定向到OAuth验证链接,获取成员的身份信息后,由企业后台植入标识成员身份的cookie信息
4、根据cookie获取成员身份后,再进入相应的页面

1. 获取code
如果企业需要在打开的网页里面携带用户的身份信息,第一步需要构造如下的链接来获取code参数:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=CORPID&redirect_uri=REDIRECT_URI&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect
参数说明
| 参数 | 必须 | 说明 |
|---|---|---|
| appid | 是 | 企业的CorpID |
| redirect_uri | 是 | 授权后重定向的回调链接地址,请使用urlencode对链接进行处理 |
| response_type | 是 | 返回类型,此时固定为:code |
| scope | 是 | 应用授权作用域。企业自建应用固定填写:snsapi_base |
| state | 否 | 重定向后会带上state参数,企业可以填写a-zA-Z0-9的参数值,长度不可超过128个字节 |
| #wechat_redirect | 是 | 终端使用此参数判断是否需要带上身份信息 |
员工点击后,页面将跳转至 redirect_uri?code=CODE&state=STATE,企业可根据code参数获得员工的userid。code长度最大为512字节。
2.根据code获取成员信息
请求方式:GET(HTTPS)
请求地址:
https://qyapi.weixin.qq.com/cgi-bin/user/getuserinfo?access_token=ACCESS_TOKEN&code=CODE
参数说明
| 参数 | 必须 | 说明 |
|---|---|---|
| access_token | 是 | 调用接口凭证 |
| code | 是 | 通过成员授权获取到的code,最大为512字节。每次成员授权带上的code将不一样,code只能使用一次,5分钟未被使用自动过期。 |
权限说明: 跳转的域名须完全匹配access_token对应应用的可信域名,否则会返回50001错误。 返回结果: a) 当用户为企业成员时返回示例如下:
{"errcode": 0,"errmsg": "ok","UserId":"USERID","DeviceId":"DEVICEID"
}
| 参数 | 说明 |
|---|---|
| errcode | 返回码 |
| errmsg | 对返回码的文本描述内容 |
| UserId | 成员UserID。若需要获得用户详情信息,可调用通讯录接口:读取成员 |
| DeviceId | 手机设备号(由企业微信在安装时随机生成,删除重装会改变,升级不受影响) |
b) 非企业成员授权时返回示例如下:
{"errcode": 0,"errmsg": "ok","OpenId":"OPENID","DeviceId":"DEVICEID"
}
| 参数 | 说明 |
|---|---|
| errcode | 返回码 |
| errmsg | 对返回码的文本描述内容 |
| OpenId | 非企业成员的标识,对当前企业唯一 |
| DeviceId | 手机设备号(由企业微信在安装时随机生成,删除重装会改变,升级不受影响) |
出错返回示例:
{"errcode": 40029,"errmsg": "invalid code"
}
五.具体代码实现
1.授权获取code实例
@GetMapping(value = { "/authOutUser" })public String auth(){String appid="";//微信企业号里面的appidString backUrl ="../page"; //微信回调地址String redirect_uri = "";//经urlencode的回调地址try {redirect_uri = java.net.URLEncoder.encode(backUrl, "utf-8");} catch (UnsupportedEncodingException e) {e.printStackTrace();logger.error("ecdoe error: " + e.getMessage());}String oauth2Url = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=" + appid + "&redirect_uri=" + redirect_uri + "&response_type=code&scope=snsapi_base&state=STATE#wechat_redirect";return "redirect:" + oauth2Url;}
2.通过code获取用户信息
@GetMapping(value = "/page")public ModelAndView page(String code) {ModelAndView modelAndView=new ModelAndView();if(code!=null&&!code.equals("")){String accessToken = "";//调用接口凭证String url="https://qyapi.weixin.qq.com/cgi-bin/user/getuserinfo?access_token="+accessToken+"+&code="+code;String info = HttpUtil.get(url);WxUserInfo userInfo=JSON.parseObject(info,WxUserInfo.class);//TODO ... 获取用户信息后进行处理}modelAndView.setViewName("/handlePage");return modelAndView;}
微信企业号之构造网页授权链接相关推荐
- 企业微信-构造网页授权链接实现登录
文档地址:构造网页授权链接 - 接口文档 - 企业微信开发者中心 注意: 1.redirect_uri:回调链接地址,需要使用urlencode对链接进行处理 2.scope:如果需要获取成员的头像. ...
- 微信公众平台-测试号网页授权-获取openid方法
文章目录 1.创建自己的测试号 2.测试号管理信息填写(注意仔细一步步对照) 3.手动获取openid 4.使用SDK获取openid 1.创建自己的测试号 通过申请链接:https://mp.wei ...
- 连小白都能看懂的微信开发之 微信自定义菜单 + 获取网页授权 + 获取用户信息
微信自定义菜单+获取网页授权+获取用户信息 今天项目需要一个需求,就是添加一个菜单接口,并且还可以获取用于的信息,从而根据用户的信息去做一些业务的查询.通过百度和自己查看文档大致的解决办法如下: 注意 ...
- 微信公众号的网页授权如何在本地调试?
调试微信公众号的网页授权时,要填写网页授权域名(如图1),否则授权的时候会提示redirect_uri参数错误(图2),可是我得在localhost先调试成功才能上传到实际的网站上吧,可是这里不支持l ...
- 微信公众号-测试号-网页授权
微信公众号-测试号-网页授权 自己摸索几天,总算搞清楚了 第一步 登录微信公众号平台,开发者工具菜单进入公众平台测试账号 第二步 设置网页帐号 网页授权获取用户基本信息的域名,测试号是可以用ip和域名 ...
- asp.net获取浏览器的唯一标识_vue单页面应用如何在微信浏览器里进行网页授权获取用户信息
前言 在vue单页面应用比较流行的时代,如何把vue应用和微信公众号两者结合在一起也是比较常见的功能.如果仅仅是把一个vue应用放在公众号上,没有进行额外的微信功能开发,如:获取用户信息,支付,分享等 ...
- Java微信SDK方式进行网页授权
微信Java SDK开发文档(2.0.0)地址:https://github.com/wechat-group/weixin-java-tools/wiki 微信Java SDK使用说明: https ...
- 微信公众号 用户绑定 php,微信公众号开发——网页授权实现简化用户绑定
本教程的学习条件: 了解微信公众号开发的基本知识.已经申请了微信公众号并设置了开发模式等.如果不了解,请先到微信官方平台学习 需要服务器端开发的基本技能,本文主要讲解流程,基本不涉及具体开发语言. 首 ...
- 关于微信订阅号无法网页授权与服务号结合实现
需求场景: 最近公司做了一个小游戏想通过小游戏来吸一波粉丝到指定的订阅号,类似关注公众号后领取100钻石.(模仿微信爱微游,疯狂游乐场)游戏有用户系统(根据openid记录每个用户的钻石数量,皮肤数量 ...
最新文章
- 姍姍遲來的iPhone文檔處理功能
- 缓存区的输入输出,字符串常用操作,实现strlen/strcpy/strcat/strcmp函数)
- Centos查看与关闭防火墙
- linux 删除已输入的命令
- 支持mysql8的客户端_mysql8 参考手册--mysql客户端帮助
- Windows核心编程_窗口属性表
- Intellij IDEA 报错java.lang.NoClassDefFoundError
- flash cs6快捷键
- PLSQL 导出、导入 表和数据
- Spring MVC 双亲上下文的说明
- 叠片式过滤器原理概述
- 前端vue3+typescript搭建vite项目(初识vite+项目配置完善+屏幕适配)
- Revit建模插件:REVIT MEP 管道拐弯坡度画法及管道弯头半径显示
- 如何安装cygwin工具
- 【POj1305】毕达哥拉斯三元组
- webservice-SOAP报文抓取与分析
- Spring Boot(03)——自动配置
- 不朽凡人 正文 第四百五十章 美丽庄主
- HBase vs Cassandra: why we moved - wdwbw的专栏 - 博客频道 - CSDN.NET
- 批量下载 Bing 墙纸
