关于MVVM的面试问题
一.了解mvvm框架吗?
vue.js react.js angular.js
(一定要想好说哪个,后面的话题都会围绕该框架继续延伸)
二.谈谈你对MVVM的认识?
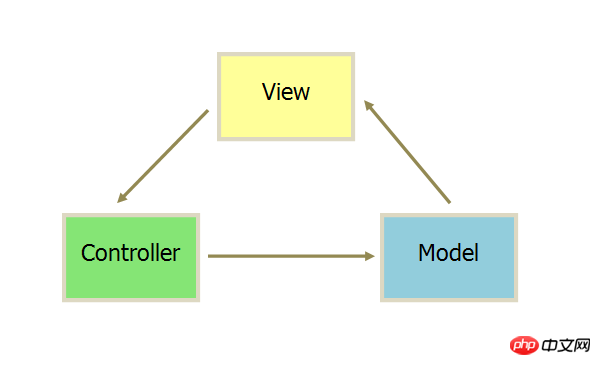
1.先说mvc:所有通信都是单向的:提交一次反馈一次,通信一次相互制约。
- 视图(View):用户界面。(传送指令到 Controller)
- 控制器(Controller):业务逻辑(完成业务逻辑后,要求 Model 改变状态)
- 模型(Model):数据保存(将新的数据发送到 View,用户得到反)

MVC允许在不改变视图的情况下改变视图对用户输入的响应方式,用户对View的操作交给了Controller处理,在Controller中响应View的事件调用Model的接口对数据进行操作,一旦Model发生变化便通知相关视图进行更新。
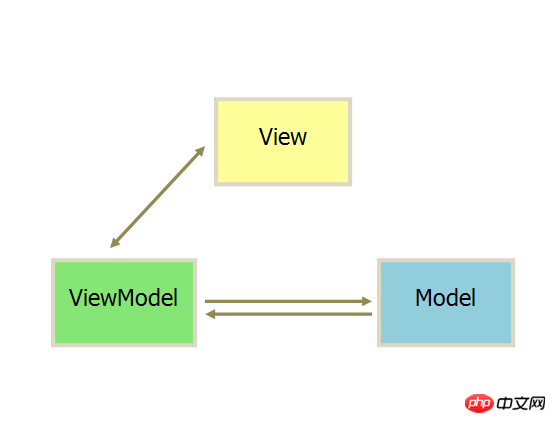
2.MVVM定义
前后端分离:Model用纯JavaScript对象表示,View负责显示。
model:服务器的业务逻辑操作
view:用户界面
ViewModel:核心枢纽

过程:把view和model关联起来的就是View Model。
ViewModel负责吧Model的数据同步到view显出来,还负责吧view修改同步到Model。
1. 各部分之间的通信,都是双向的。
2. View 与 Model 不发生联系,都通过ViewModel传递。
三.双向绑定是什么原理,能写出来吗?
大大减轻开发负担,自动化处理。
双向绑定:data和view之间的自动化处理

(ViewModel中的)data > view:正向Objest.defineProperty(ES5的js api)/reflect.defineProperty(ES6)。api能监听到这个data的变化,监听到变化后会有一个回调函数,回调函数里写清data和view关系。
view > data:input时间
Objest.defineProperty了解更多:MDN的Object.defineProperty()解析
Objest.defineProperty和reflect.defineProperty区别:
- Objest.defineProperty:返回一个新的对象
- reflect.defineProperty:返回一个布尔值
Objest.defineProperty要手写:
var obj = {test:"hello"
}
//对象已有的属性添加特性描述
Object.defineProperty(obj,"test",{configurable:true | false,enumerable:true | false,value:任意类型的值,writable:true | false
});// 在对象中添加一个属性与存取描述符的示例
var bValue;
Object.defineProperty(obj,"newKey",{get : function(){return bValue;},set : function(newValue){bValue = newValue;}, configurable:true,enumerable:true,
});
obj.newKey = 38;
// 对象o拥有了属性b,值为38- configurable 为 true 时,该属性
描述符才能够被改变,同时该属性也能从对应的对象上被删除。默认为 false。 - enumerable为true时,该属性才能够出现在对象的枚举属性中。默认为 false。
- value属性对应的值。可以是任何有效的 JavaScript 值(数值,对象,函数等)。默认为
undefined。 - writable为true时,value才能被赋值运算符改变。默认为 false。
get: 一个给属性提供 getter 的方法,如果没有 getter 则为
undefined。当访问该属性时,该方法会被执行,方法执行时没有参数传入,但是会传入this对象(由于继承关系,这里的this并不一定是定义该属性的对象)。默认为undefined。set:一个给属性提供 setter 的方法,如果没有 setter 则为
undefined。当属性值修改时,触发执行该方法。该方法将接受唯一参数,即该属性新的参数值。默认为undefined。
四.使用了什么设计模式?

- 实现一个数据监听器Observer,能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知订阅者(Dep)
- 实现一个指令解析器Compile,对每个元素节点的指令进行扫描和解析,根据指令模板替换数据,以及绑定相应的更新函数
- 实现一个Watcher,作为连接Observer和Compile的桥梁,能够订阅并收到每个属性变动的通知,执行指令绑定的相应回调函数,从而更新视图
- mvvm入口函数,整合以上三者
五.生命周期是什么?
以vue为例,贴一下官方的链接vue的生命周期
这个是我觉得比较好的vue生命周期解析:https://segmentfault.com/a/1190000011381906
六.有看源码吗?
vue的github地址:https://github.com/vuejs/vue
关于MVVM的面试问题相关推荐
- 前端面试查漏补缺--(一) 防抖和节流
前言 本系列最开始是为了自己面试准备的.后来发现整理越来越多,差不多有十二万字符,最后决定还是分享出来给大家. 为了分享整理出来,花费了自己大量的时间,起码是只自己用的三倍时间.如果喜欢的话,欢迎收藏 ...
- 前端面试查漏补缺--(二) 垃圾回收机制
前言 本系列最开始是为了自己面试准备的.后来发现整理越来越多,差不多有十二万字符,最后决定还是分享出来给大家. 为了分享整理出来,花费了自己大量的时间,起码是只自己用的三倍时间.如果喜欢的话,欢迎收藏 ...
- 前端面试查漏补缺--(三) 跨域及常见解决办法
前言 本系列最开始是为了自己面试准备的.后来发现整理越来越多,差不多有十二万字符,最后决定还是分享出来给大家. 为了分享整理出来,花费了自己大量的时间,起码是只自己用的三倍时间.如果喜欢的话,欢迎收藏 ...
- 前端面试查漏补缺--(十) 前端鉴权
前言 本系列最开始是为了自己面试准备的.后来发现整理越来越多,差不多有十二万字符,最后决定还是分享出来给大家. 为了分享整理出来,花费了自己大量的时间,起码是只自己用的三倍时间.如果喜欢的话,欢迎收藏 ...
- android glide加载不出图片_Glide实现共享元素无缝转场效果,只需四步!
原文: How to Use Shared Element Transition with Glide in 4 steps 作者:Bartłomiej Osmałek 读完这篇文章, 你就会知道使用 ...
- 2021工资翻倍指南:Android面经,历时一个半月,斩获3个大厂offer
历时一个半月,斩获3个大厂offer(京东.新浪.滴滴),这里进行下简单的总结,希望能帮助到大家. 总体来说,面试一般都是基于你的简历来进行的,一般先考察你的基础,然后考察你知识体系的完备程度,接着会 ...
- 2021Android面经,历时一个半月,斩获3个大厂offer
历时一个半月,斩获3个大厂offer(京东.新浪.滴滴),这里进行下简单的总结,希望能帮助到大家. 总体来说,面试一般都是基于你的简历来进行的,一般先考察你的基础,然后考察你知识体系的完备程度,接着会 ...
- 2020Android面经,历时一个半月,斩获3个大厂offer
历时一个半月,斩获3个大厂offer(京东.新浪.滴滴),这里进行下简单的总结,希望能帮助到大家. 总体来说,面试一般都是基于你的简历来进行的,一般先考察你的基础,然后考察你知识体系的完备程度,接着会 ...
- 【学习笔记】Html,VUE
文章目录 Html 1.小demo,图片,有序无序标签 2.输入框input标签,超链接,顶部跳转 3.表格标签 4.form标签-提交数据 5.提交数据三个要求: 6.提交数据的两种方式:get和p ...
- “约见”面试官系列之常见面试题之第九十四篇之MVVM框架(建议收藏)
目录 一句话总结:vm层(视图模型层)通过接口从后台m层(model层)请求数据,vm层继而和v(view层)实现数据的双向绑定. 1.我大前端应该不应该做复杂的数据处理的工作? 2.mvc和mvvm ...
最新文章
- malloc一次性最大能申请多大内存空间
- sigprocmask和sigsuspend转
- 【SpringCloud】Hystrix:熔断
- 基于FPGA的LED点阵系统开发
- 【洛谷P3106】[USACO14OPEN]GPS的决斗Dueling GPS's
- android绘制河流双曲线,项目三:河道测量试题库(13页)-原创力文档
- ios设计规范_e微课5期:ios设计规范带来的设计细节(下篇)
- 部分用户称苹果iPad Air 5产品质量下降 外壳有异响
- Cisco ASDM-IDM 安装配置for Windows10
- oracle数据库max使用,Oracle / PLSQL MAX函数
- 被问到最多的淘口令API调用方法
- sqlite内存模式
- springboot+vue+element-ui下载excel模板(静态文件)
- PDF文件怎么修改,如何删除其中一页
- 人脸识别 —— insightface
- 【django】用户登录模块实现步骤(二)之QQ登录工具AgentLogin和通过OAuth2.0认证获取openid【33】
- 9月18日 第5届 FLASH开发者交流会 暨FLASH CAMP 2010
- python调用企业微信接口
- 开个魔兽1.22的maphack版
- Android-NBA比分文直播
