瀑布流布局浅析+常用插件介绍(转改编)
http://ued.taobao.com/blog/2011/09/14/waterfall/

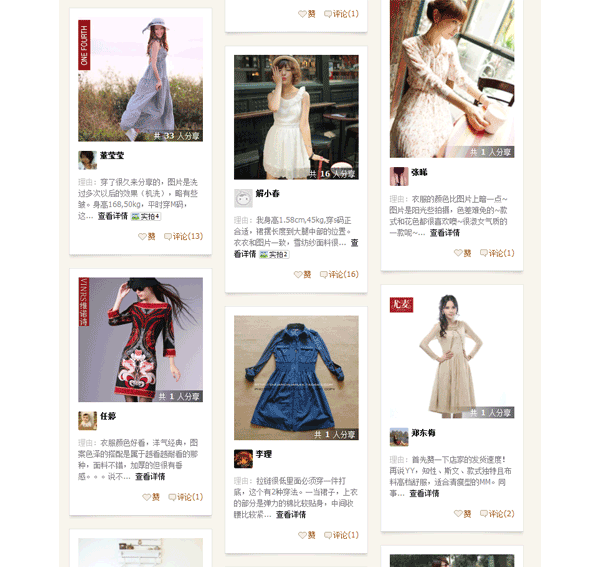
“瀑布流布局”随着pinterest网的流行而出名,现在国内使用这种风格布局的网站也越来越多,比如说Mark之,蘑菇街,点点网,哇哦等等。

如果你经常网上冲浪,这样参差不齐的多栏布局,是不是很眼熟啊?
类似的布局,似乎一夜之间出现在国内外大大小小的网站上,比如 Pinterest (貌似是最早使用这种布局的网站了),Mark之,蘑菇街,点点网,以及淘宝最新上线的“哇哦” 等等,倒是很流行哈~ 在淘宝即将上线的众多产品中,你还会大量看到这样的形式呢。
这种布局适合于小数据块,每个数据块内容相近且没有侧重。通常,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。所以,我们给这样的布局起了一个形象的名字 — 瀑布流式布局。
几种实现方式
随着越来越多设计师爱用这种布局,我们作为前端,要尽可能满足视觉/交互设计师的需求。所以,我们整理了下这种布局的几种实现方式,有三种:
1) 传统多列浮动。即 蘑菇街和哇哦 采用的方式,如下图所示:

- 各列固定宽度,并且左浮动;
- 一列中的数据块为一组,列中的每个数据块依次排列即可;
- 更多数据加载时,需要分别插入到不同的列上;
- 线上例子。
优点:
- 布局简单,应该说没啥特别的难点;
- 不用明确知道数据块高度,当数据块中有图片时,就不需要指定图片高度。
缺点:
- 列数固定,扩展不易,当浏览器窗口大小变化时,只能固定的x列,如果要添加一列,很难调整数据块的排列;
- 滚动加载更多数据时,还要指定插入到第几列中,还是不方便。
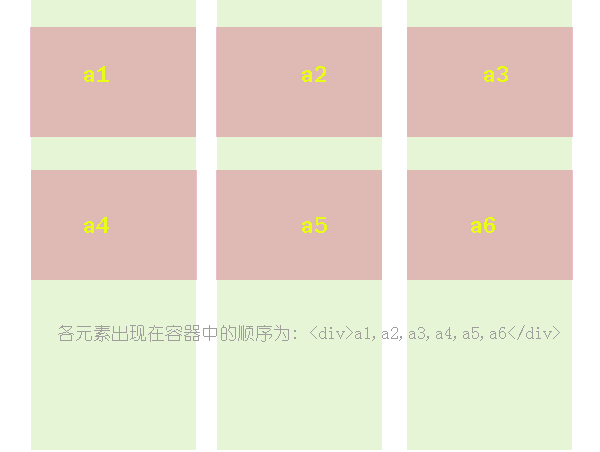
2) CSS3 定义。W3C 中有讲述关于多列布局的文档,排列出来的样子:

- 由 chrome/ff 浏览器直接渲染出来,可以指定容器的列个数,列间距,列中间边框,列宽度来实现;
#container {-webkit-column-count: 5;/*-webkit-column-gap: 10px;-webkit-column-rule: 5px solid #333;-webkit-column-width: 210px;*/-moz-column-count: 5;/*-moz-column-gap: 20px;-moz-column-rule: 5px solid #333;-moz-column-width: 210px;*/column-count: 5;/*column-gap: 10px;column-rule: 5px solid #333;column-width: 210px;*/}
- column-count 为列数; column-gap 为每列间隔距离; column-rule 为间隔边线大小; column-width 为每列宽度; 当只设置 column-width 时,浏览器窗口小于一列宽度时,列中内容自动隐藏; 当只设置 column-count 时,平均计算每列宽度,列内内容超出则隐藏; 都设了 column-count 和column-width,浏览器会根据 count 计算宽度和 width 比较,取大的那个值作为每列宽度,然后当窗口缩小时,width 的值为每列最小宽度。这边其实很简单,简易自己尝试下,详细可参考 https://developer.mozilla.org/en/CSS3_Columns 中的说明。
- 线上例子。
优点:
- 直接 CSS 定义,最方便了;
- 扩展方便,直接往容器里添加内容即可。
缺点:
- 只有高级浏览器中才能使用;
- 还有一个缺点,他的数据块排列是从上到下排列到一定高度后,再把剩余元素依次添加到下一列,这个本质上就不一样了;
- 鉴于这两个主要缺点,注定了该方法只能局限于高端浏览器,而且,更适合于文字多栏排列。
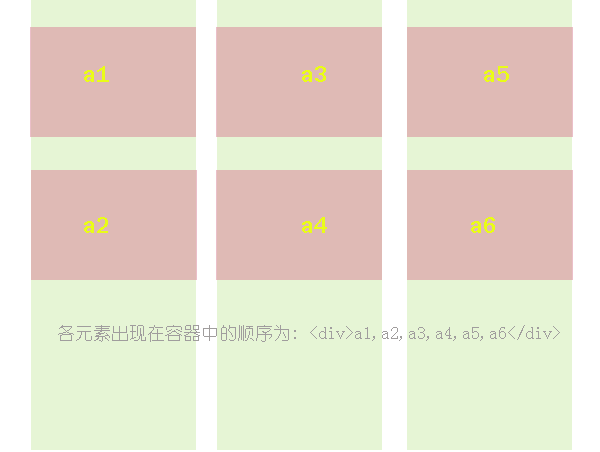
3) 绝对定位。即 Pinterest ,Mark之,KISSY 采用的方式:

- 可谓是最优的一种方案,方便添加数据内容,窗口变化,列数/数据块都会自动调整;
- 线上例子。
缺点:
- 需要实现知道数据块高度,如果其中包含图片,需要知道图片高度;
- JS 动态计算数据块位置,当窗口缩放频繁,可能会狂耗性能。
KISSY.Waterfall 实现思路
KISSY 的 Waterfall 组件主要包含两个部分,一个是对现有数据块进行排列计算各自所在的位置; 二是下拉滚动时,触发加载数据操作,并把数据添加到目标容器中。
1) 数据块排列,算法步骤简述下:
- 初始化时,对容器中已有数据块元素进行第一次计算,需要用户给定: a,容器元素 — 以此获取容器总宽度; b,列宽度; c,最小列数; 最终列数取的是容器宽度/列宽度和最小列数的最大值,这样保证了,当窗口很小时,仍然出现最小列数的数据;
- 获得列数后,需要保存每个列的当前高度,这样在添加每个数据块时,才知道起始高度是多少;
- 依次取容器中的所有数据块,先寻找当前高度最小的某列,之后根据列序号,确定数据块的left,top值,left 为所在列的序号乘以列宽,top 为所在列的当前高度,最后更新所在列的当前高度加上这个数据块元素的高度,至此,插入一个元素结束;
- 当所有元素插入完毕后,调整容器的高度为各列最大的高度值,结束依次调整;
- 性能效率上的注意点: a,如果当前正在调整中,又触发了 resize 事件,需要将上次调整暂停后执行这次调整(见 timedChunk 函数); b,resize 触发会很频繁,可以将回调函数缓存一段时候后执行,即当这段时间内多次触发了resize事件,但回调函数只会执行一次(见 S.buffer 函数)
- 感兴趣的可以参见源码。
2) 异步加载数据,前面讲的是如何对容器中已有元素进行排列,但很多情况下,还需要不断加载新数据块,为此专门设计了一个独立的模块 KISSY.Waterfall.Loader,其实这个功能就更简单了,仅包含两个步骤:
- 绑定滚动事件,并确定预加载线高度值,即滚动到哪个高度后,需要去加载数据,其实这个就是列的最小高度值,这样当前滚动值和最小高度值比较一下即可判断出来,是否要触发加载数据;
- 加载数据,为了不对数据源做太多限制,完全由使用者自己决定数据源从哪边获取和其格式,这样更好的方便用户使用。为此,该组件只提供一个 load(success,end) 接口,怎样load 由用户自己去定义,而其中的 success/end,分别给出如何添加新数据(suceess 即同 addItems)/如何停止加载的接口。这样真是太方便了~~
- 感兴趣的可以参见源码。
KISSY.Waterfall 示例和文档
看到这边,是不是很想试用一下~~ 嗯嗯,这里给出一些相关学习资料和示例,以供参考:
- Waterfall API 文档,相关构造器,配置项,方法都在这里;
- 示例,包含静态和动态两种。
=====================================================
制作瀑布流布局的优秀插件
首先简单的向大家推荐几款制作瀑布流的jQuery插件,这些插件能帮助大家轻松的实现类似于pinterest的布局效果:
1.Masonry

Masonry是一个动态的网格布局插件。每个元素水平方向都采用全float布局,但在垂直方向使用绝对定位来控制元素的位置,犹如彻墙一样,能做到见缝插针。
2.Isotope

Isotope是一款实现动态布局的精致jQuery插件,是单独的CSS无法实现的,而且他可以通过jQuery选择器来控制元素的显示与隐藏等。
3.Blockslt

BlocksIt.js是一个创建动态的网格布局的jQuery插件。它将HTML元素转换为“块”,它们的位置布局类似于网格布局的Pinterest一样。
4.Wookmark

Wookmark是一款简单的动态网格布局的jQuery插件。
5.Pinterest Clone Layout

这是一个客隆了Pinterest网站布局的jQuery,方便你快速创建一个类似于pinterest布局效果的站点
6.Flex

Flex是一个流体不对称的动画网格布局插件。它还有一个鼠标悬停时放大的功能。
上面六款都是jQuery插件,主要功能就是可以使用他们来制作大家所说的瀑布流布局,当然你要是认为他们不好,你可以自己动手写一个这样的插件,这点我相信您行的,但有很多不懂js的同学,还是可以用一用,顶个急。下面我们一起来看看哪些方网站在使用瀑布流布局。
谁在使用瀑布流布局?
下面展示的都是瀑布流布局的网站,看起来都很经典,然而看起来很熟悉,因为它们都是从Pinterest克隆出来的。否则,他们中的许多人只是简单的创造性使用动态的网格来展示他们的作品和内容。
1.Pinspire

一个经典的瀑布流布局案例,常常被人拿来客隆。
2.WoXiHuan

3.Huaban

4.Mishang

5.Trippy

6.Chill

7.Sworly

8.Veerle

9.All Womens Talk

10.GentleMint

除了这些案例之外,当然还有更优秀的,只不过我没有发现,如果大家手上还有更好的插件和案例,希望能与我们分享。谢谢大家。
瀑布流布局浅析+常用插件介绍(转改编)相关推荐
- vue 实现瀑布流布局的 组件/插件总汇:vue-waterfall、vue-waterfall-easy、vue-virtual-collection、vue-grid-layout
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家.点击跳转到教程. 瀑布流作为当前比较流行的一种网页布局方式,在视觉上呈现出参差不齐.琳琅满目.唯美的视觉效果,该布局随 ...
- Maven常用插件介绍及如何打一个瘦jar包
目录 零:说在前面 一:常用插件的介绍 二:常用插件的对比 三:打一个瘦jar包 3.1:背景 3.2:解决方案 四:插件应用举例 4.1:maven-jar-plugin 举例及部分说明 4.2:m ...
- PostCSS及其常用插件介绍
前几天,PostCSS 6.0 分布了. PostCSS 处理了很多你不必处理的乏味工作.它很巧妙的不同于预处理器,提供了可选的且更简洁的编程语言,来编译成 CSS,如 Sass.Less 与 Sty ...
- jmeter常用插件介绍
jmeter作为一个开源的接口性能测试工具,其本身的小巧和灵活性给了测试人员很大的帮助,但其本身作为一个开源工具,相比于一些商业工具(比如LoadRunner),在功能的全面性上就稍显不足. 这篇博客 ...
- jmeter(二十一)jmeter常用插件介绍
https://www.cnblogs.com/imyalost/p/7751981.html jmeter作为一个开源的接口性能测试工具,其本身的小巧和灵活性给了测试人员很大的帮助,但其本身作为一个 ...
- VS2010常用插件介绍之Javascript插件(一)
今天在写JS时,写到500多行时,感觉代码已经很难看了.想到C#代码都有折叠功能,是不是JS也有呢.在选项中找了一下,没有相关了的设置功能,于是就上网找.一找可就不得了,发现了好多好用的插件.都可以在 ...
- gulp前端自动化构建工具:常用插件介绍及使用
Gulp是基于Node.js的一个构建工具(自动任务运行器),开发者可以使用它构建自动化工作流程(前端集成开发环境).一些常见.重复的任务,例如:网页自动刷新.CSS预处理.代码检测.压缩图片.等 ...
- 【vscode】vscode常用插件介绍
1.Angular Snippets(angular片段) 这个扩展为 TypeScript 和 HTML 添加了 Angular 的代码片段. 2.Auto Close Tag(自动闭合标签) 自动 ...
- Zotero(超好用的文献管理软件)安装+坚果云同步配置教程+常用插件介绍(全面)
文章目录 1.Zotero下载及安装 2.浏览器插件安装及使用 3. 配置坚果云同步 4.PDF自动命名插件 5. Zotero笔记功能介绍 6. 文献引用 zotero是开源的文献管理工具,可以方便 ...
- rematch常用插件介绍
插件系统 rematch实现了一个插件系统,内置了dispatch和effects两个插件,分别用来增强dispatch和处理异步操作.rematch的插件,要符合rematch的要求,每个插件返回一 ...
最新文章
- 网页瀑布流效果实现的几种方式
- http缓存机制和原理详解
- SOAWebservice系列课程(1)--The Essentials of Service Orientation
- 网络编程之 TCP / UDP 及其流程比较
- illustrator下载_Illustrator笔工具练习
- ZooKeeper安装,部署
- HTTP知识普及系列:HTTP首部
- vs2005 c# mysql_在VS2010中怎样用C#创建数据库联接并执行sql语句 最好举个例子讲一下...
- 拖动内容,滚动条滚动,横向
- Lambda表达式实例
- 一文看懂数字孪生,工信部权威白皮书
- 用户画像中常用的用户模型
- LightOJ 1336. Sigma Function
- Vulkan Samples 阅读 -- Basics(四): Texture Arrays Cube Map Textures 3D Textures
- win10删除工作组计算机,win10工作组怎么退出-退出win10工作组的教程 - 河东软件园...
- 鸿蒙系统手机电脑互传文件,【手机篇】巧借局域网,便捷实现手机电脑间的文件传输...
- zabbix4.0 zabbix-server.service never wrote its PID file. Failing.
- 手把手带你分解 Vue 倒计时组件
- numpy矩阵升维,拼接
- 7-4 输出两行短句 (10分)
