Hexo博客优化之Next主题美化
前言
有了前面几篇博客的介绍,我们就可以很容易的搭建并编辑我们的博客了,不过既然是属于自己的博客网站,自然也就想让其更加美观,更有意思,所以呢我下面介绍一下Hexo博客的主题美化操作。
1. Next主题
Hexo博客支持很多主题风格,其中Next主题是Github上Star最多的主题,其一直在更新维护,支持非常多的外部插件和功能选项。我目前使用的是Next6.0版本,下面我会介绍基于Next6主题的界面美化手法。
1.1 Next主题的安装配置
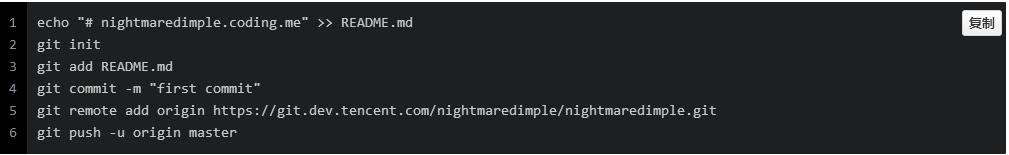
Next主题的安装方式很简单,只需要在博客主目录下执行:
git clone https://github.com/theme-next/hexo-theme-next themes/next
然后设置站点配置文件_config.yml:
theme: next
即可将我们的Hexo博客主题替换为Next主题。
1.2 主题简单配置
Next主题提供很多方便的功能,我们来一一介绍:
Next主题风格:
Next提供了四中主题风格scheme,可以在主题配置文件blog/themes/next/_config.yml文件中进行选择,分别是Muse、Mist、Pisces、Gemini:




这里我选择的是Gemini主题,也就是最后一种样式;
Next主题一般配置:
override:false #表示是否将主题置为默认样式 cache:enable:true #表示添加缓存功能,这样浏览器后续打开我们的博客网站会更快 menu: #设置博客各个页面的相对路径,默认根路径是blog/sourcehome: / || homeabout: /about/ || usertags: /tags/ || tagscategories: /categories/ || tharchives: /archives/ || archive#schedule: /schedule/ || calendar #日历#sitemap: /sitemap.xml || sitemap #站点地图,供搜索引擎爬取#commonweal: /404/ || heartbeat # 腾讯公益404# Enable/Disable menu icons / item badges. menu_settings:icons: true # 是否显示各个页面的图标badges: true # 是否显示分类/标签/归档页的内容量 # Schemes scheme: Gemini以上是Next最常规的配置,而相应的站点配置blog/_config.yml文件的基本配置为:
title: 见渊の博客 subtitle: 记录生活中的点点滴滴 description: 直到这一刻微笑着说话为止,我至少留下了一公升眼泪 keywords: author: 黄飘 language: zh-CN # 主题语言 timezone: Asia/Shanghai #中国的时区,不要乱改城市# URL ## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/' url: https://huangpiao.tech #绑定域名 root: / #默认根路径,指向实际的source permalink: :year/:month/:day/:title/ permalink_defaults:# Directory source_dir: source public_dir: public tag_dir: tags archive_dir: archives category_dir: categories code_dir: downloads/code i18n_dir: :lang skip_render: README.md # 部署的时候不包含的文件# Writing new_post_name: :title.md # 默认的新博文名称 default_layout: post # 默认布局 titlecase: false # Transform title into titlecase external_link: true # Open external links in new tab filename_case: 0 #把博客名称改成小写/大写(1,2) render_drafts: false # 是否显示草稿 post_asset_folder: false #是否启用资源文件夹(用来存放相对路径图片或文件) relative_link: false # 把链接改为与根目录的相对位址 future: true highlight:enable: true #是否开启代码高亮line_number: true #是否增加代码行号auto_detect: true #自动判断代码语言tab_replace:# Home page setting # path: Root path for your blogs index page. (default = '') # per_page: Posts displayed per page. (0 = disable pagination) # order_by: Posts order. (Order by date descending by default) index_generator: #首页博客分布path: '' #博客的默认路径per_page: 10 #每页博客数量上限order_by: -date #博客排序# Date / Time format ## Hexo uses Moment.js to parse and display date ## You can customize the date format as defined in ## http://momentjs.com/docs/#/displaying/format/ date_format: YYYY-MM-DD #博客日期格式 time_format: HH:mm:ss #博客时间格式# Pagination ## Set per_page to 0 to disable pagination per_page: 10 #同上#归档页的分页设置 archive_generator: #归档页的配置per_page: 30 #归档页每页博客数yearly: true #按年归档monthly: true #按月归档 #标签页的分页设置 tag_generator:per_page: 20 #标签页每页博客数theme: next6 #选择博客主题,名字为themes中选择的主题文件夹名称# Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: #博客部署type: gitrepo: github: https://github.com/nightmaredimple/nightmaredimple.github.io.gitcoding: https://git.coding.net/nightmaredimple/nightmaredimple.gitbranch: master以上的效果如下:

2.添加博客自定义图标
我们博客的默认图标是H,不过Next支持修改图标,下面是我的图标:

博客网站的图标可以在easyicon、bitbug、iconfont等网站选择和制作,然后选择或者创建相应大小的图标文件,放置在blog/themes/next/sources/images目录下,并在主题配置文件中进行如下配置,只需要设置small和medium两个就可以:
favicon:small: /images/16x16.pngmedium: /images/32x32.pngapple_touch_icon: /images/128x128.pngsafari_pinned_tab: /images/logo2.svg
3. 鼠标点击特效
鼠标的点击红心特效如下:

具体步骤如下:
在/themes/next/source/js/src下新建文件 clicklove.js ,接着把下面的代码拷贝粘贴到 clicklove.js 文件中:
!function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var d=[];e.requestAnimationFrame=function(){return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)}}(),n()}(window,document);
在\themes\next\layout\_layout.swig文件末尾添加:
<!-- 页面点击小红心 -->
<script type="text/javascript" src="/js/src/clicklove.js"></script>
当然,还有一种特效(只能选一个):

跟那个红心是差不多的,首先在themes/next/source/js/src里面建一个叫fireworks.js的文件,代码如下:
"use strict";function updateCoords(e){pointerX=(e.clientX||e.touches[0].clientX)-canvasEl.getBoundingClientRect().left,pointerY=e.clientY||e.touches[0].clientY-canvasEl.getBoundingClientRect().top}function setParticuleDirection(e){var t=anime.random(0,360)*Math.PI/180,a=anime.random(50,180),n=[-1,1][anime.random(0,1)]*a;return{x:e.x+n*Math.cos(t),y:e.y+n*Math.sin(t)}}function createParticule(e,t){var a={};return a.x=e,a.y=t,a.color=colors[anime.random(0,colors.length-1)],a.radius=anime.random(16,32),a.endPos=setParticuleDirection(a),a.draw=function(){ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.fillStyle=a.color,ctx.fill()},a}function createCircle(e,t){var a={};return a.x=e,a.y=t,a.color="#F00",a.radius=0.1,a.alpha=0.5,a.lineWidth=6,a.draw=function(){ctx.globalAlpha=a.alpha,ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.lineWidth=a.lineWidth,ctx.strokeStyle=a.color,ctx.stroke(),ctx.globalAlpha=1},a}function renderParticule(e){for(var t=0;t<e.animatables.length;t++){e.animatables[t].target.draw()}}function animateParticules(e,t){for(var a=createCircle(e,t),n=[],i=0;i<numberOfParticules;i++){n.push(createParticule(e,t))}anime.timeline().add({targets:n,x:function(e){return e.endPos.x},y:function(e){return e.endPos.y},radius:0.1,duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule}).add({targets:a,radius:anime.random(80,160),lineWidth:0,alpha:{value:0,easing:"linear",duration:anime.random(600,800)},duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule,offset:0})}function debounce(e,t){var a;return function(){var n=this,i=arguments;clearTimeout(a),a=setTimeout(function(){e.apply(n,i)},t)}}var canvasEl=document.querySelector(".fireworks");if(canvasEl){var ctx=canvasEl.getContext("2d"),numberOfParticules=30,pointerX=0,pointerY=0,tap="mousedown",colors=["#FF1461","#18FF92","#5A87FF","#FBF38C"],setCanvasSize=debounce(function(){canvasEl.width=2*window.innerWidth,canvasEl.height=2*window.innerHeight,canvasEl.style.width=window.innerWidth+"px",canvasEl.style.height=window.innerHeight+"px",canvasEl.getContext("2d").scale(2,2)},500),render=anime({duration:1/0,update:function(){ctx.clearRect(0,0,canvasEl.width,canvasEl.height)}});document.addEventListener(tap,function(e){"sidebar"!==e.target.id&&"toggle-sidebar"!==e.target.id&&"A"!==e.target.nodeName&&"IMG"!==e.target.nodeName&&(render.play(),updateCoords(e),animateParticules(pointerX,pointerY))},!1),setCanvasSize(),window.addEventListener("resize",setCanvasSize,!1)}"use strict";function updateCoords(e){pointerX=(e.clientX||e.touches[0].clientX)-canvasEl.getBoundingClientRect().left,pointerY=e.clientY||e.touches[0].clientY-canvasEl.getBoundingClientRect().top}function setParticuleDirection(e){var t=anime.random(0,360)*Math.PI/180,a=anime.random(50,180),n=[-1,1][anime.random(0,1)]*a;return{x:e.x+n*Math.cos(t),y:e.y+n*Math.sin(t)}}function createParticule(e,t){var a={};return a.x=e,a.y=t,a.color=colors[anime.random(0,colors.length-1)],a.radius=anime.random(16,32),a.endPos=setParticuleDirection(a),a.draw=function(){ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.fillStyle=a.color,ctx.fill()},a}function createCircle(e,t){var a={};return a.x=e,a.y=t,a.color="#F00",a.radius=0.1,a.alpha=0.5,a.lineWidth=6,a.draw=function(){ctx.globalAlpha=a.alpha,ctx.beginPath(),ctx.arc(a.x,a.y,a.radius,0,2*Math.PI,!0),ctx.lineWidth=a.lineWidth,ctx.strokeStyle=a.color,ctx.stroke(),ctx.globalAlpha=1},a}function renderParticule(e){for(var t=0;t<e.animatables.length;t++){e.animatables[t].target.draw()}}function animateParticules(e,t){for(var a=createCircle(e,t),n=[],i=0;i<numberOfParticules;i++){n.push(createParticule(e,t))}anime.timeline().add({targets:n,x:function(e){return e.endPos.x},y:function(e){return e.endPos.y},radius:0.1,duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule}).add({targets:a,radius:anime.random(80,160),lineWidth:0,alpha:{value:0,easing:"linear",duration:anime.random(600,800)},duration:anime.random(1200,1800),easing:"easeOutExpo",update:renderParticule,offset:0})}function debounce(e,t){var a;return function(){var n=this,i=arguments;clearTimeout(a),a=setTimeout(function(){e.apply(n,i)},t)}}var canvasEl=document.querySelector(".fireworks");if(canvasEl){var ctx=canvasEl.getContext("2d"),numberOfParticules=30,pointerX=0,pointerY=0,tap="mousedown",colors=["#FF1461","#18FF92","#5A87FF","#FBF38C"],setCanvasSize=debounce(function(){canvasEl.width=2*window.innerWidth,canvasEl.height=2*window.innerHeight,canvasEl.style.width=window.innerWidth+"px",canvasEl.style.height=window.innerHeight+"px",canvasEl.getContext("2d").scale(2,2)},500),render=anime({duration:1/0,update:function(){ctx.clearRect(0,0,canvasEl.width,canvasEl.height)}});document.addEventListener(tap,function(e){"sidebar"!==e.target.id&&"toggle-sidebar"!==e.target.id&&"A"!==e.target.nodeName&&"IMG"!==e.target.nodeName&&(render.play(),updateCoords(e),animateParticules(pointerX,pointerY))},!1),setCanvasSize(),window.addEventListener("resize",setCanvasSize,!1)};
打开themes/next/layout/_layout.swig,在</body>上面写下如下代码:
{% if theme.fireworks %}<canvas class="fireworks" style="position: fixed;left: 0;top: 0;z-index: 1; pointer-events: none;" ></canvas> <script type="text/javascript" src="//cdn.bootcss.com/animejs/2.2.0/anime.min.js"></script> <script type="text/javascript" src="/js/src/fireworks.js"></script>
{% endif %}
打开主题配置文件,在里面最后写下:
# Fireworks
fireworks: true
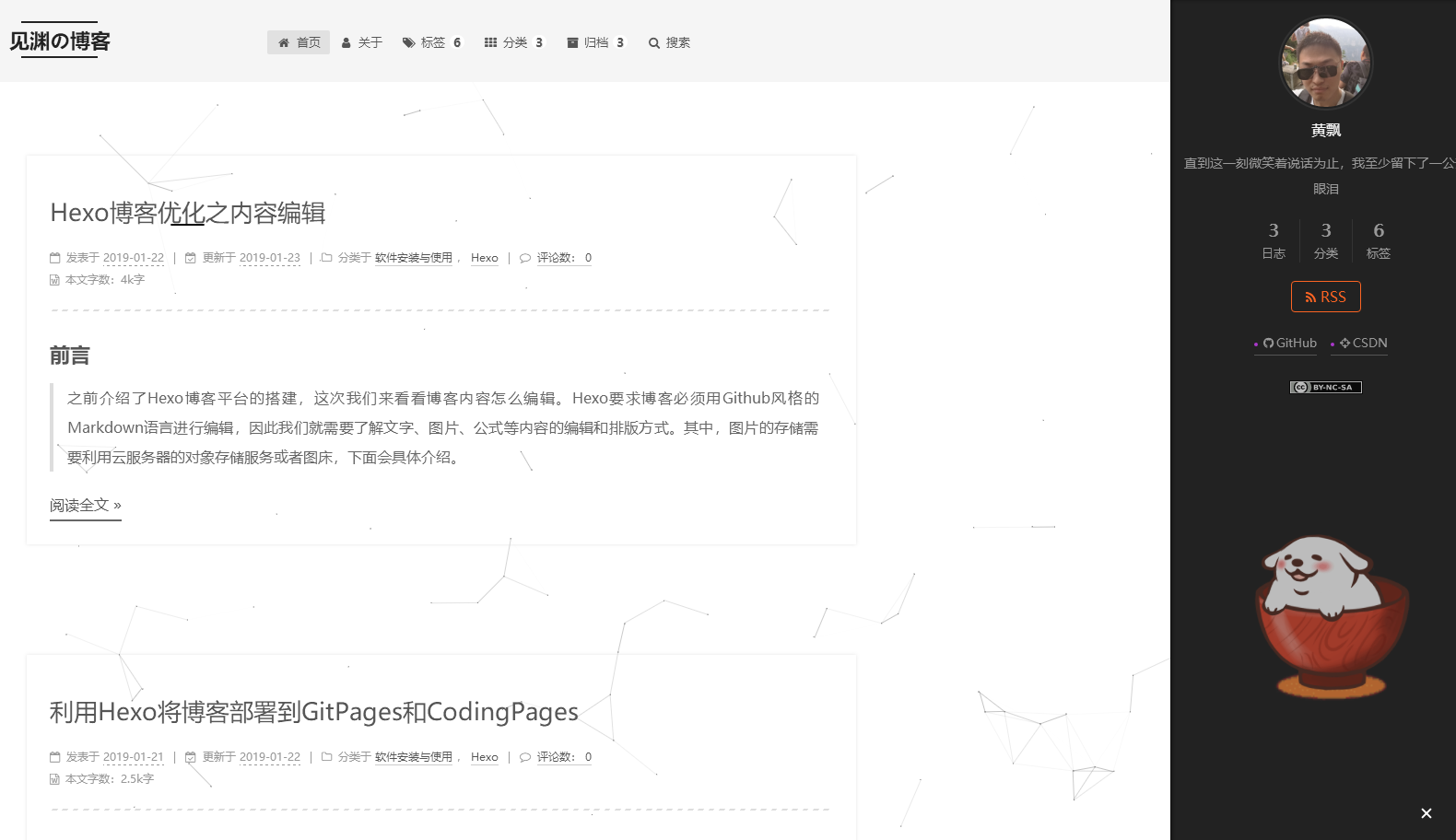
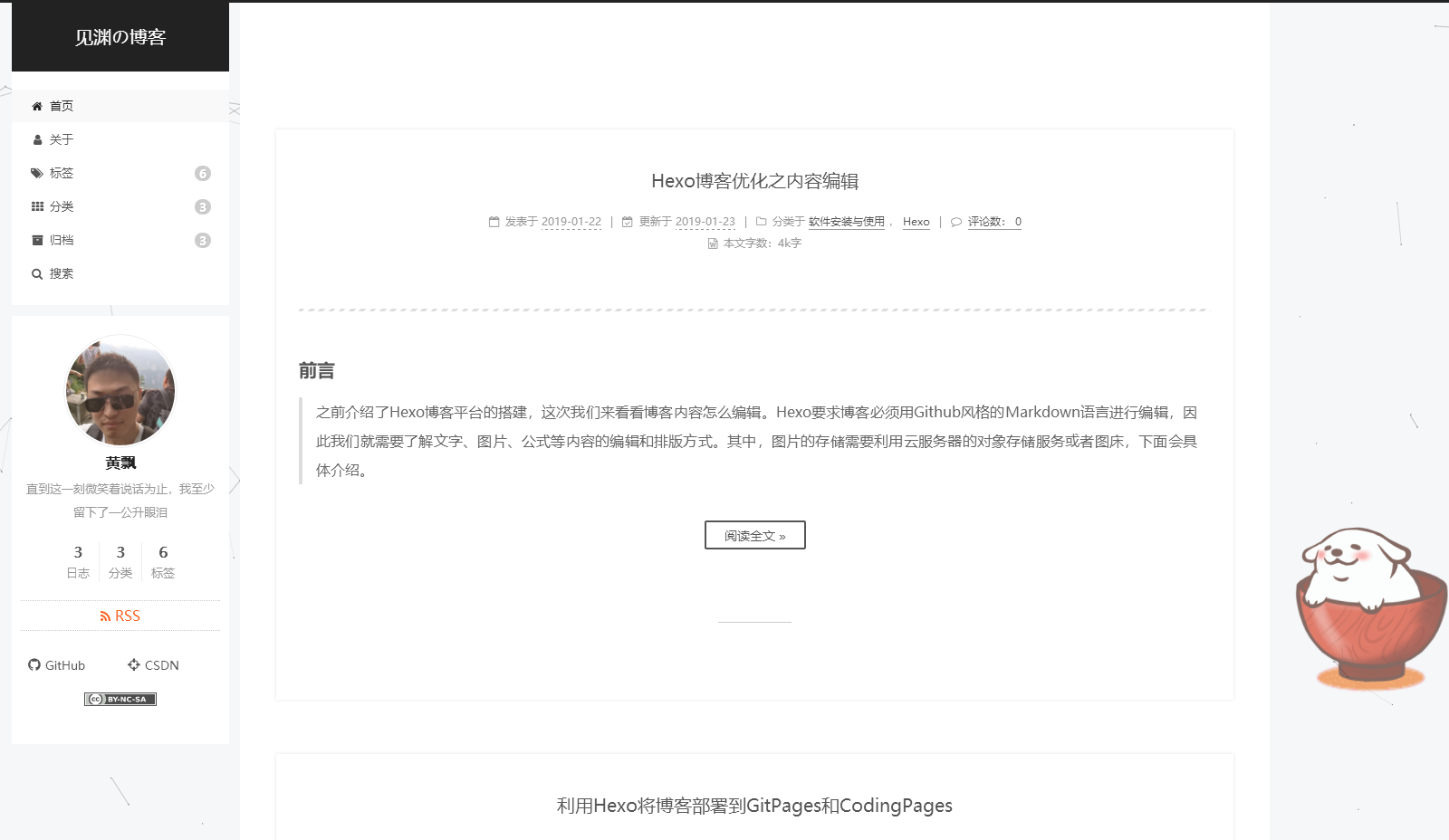
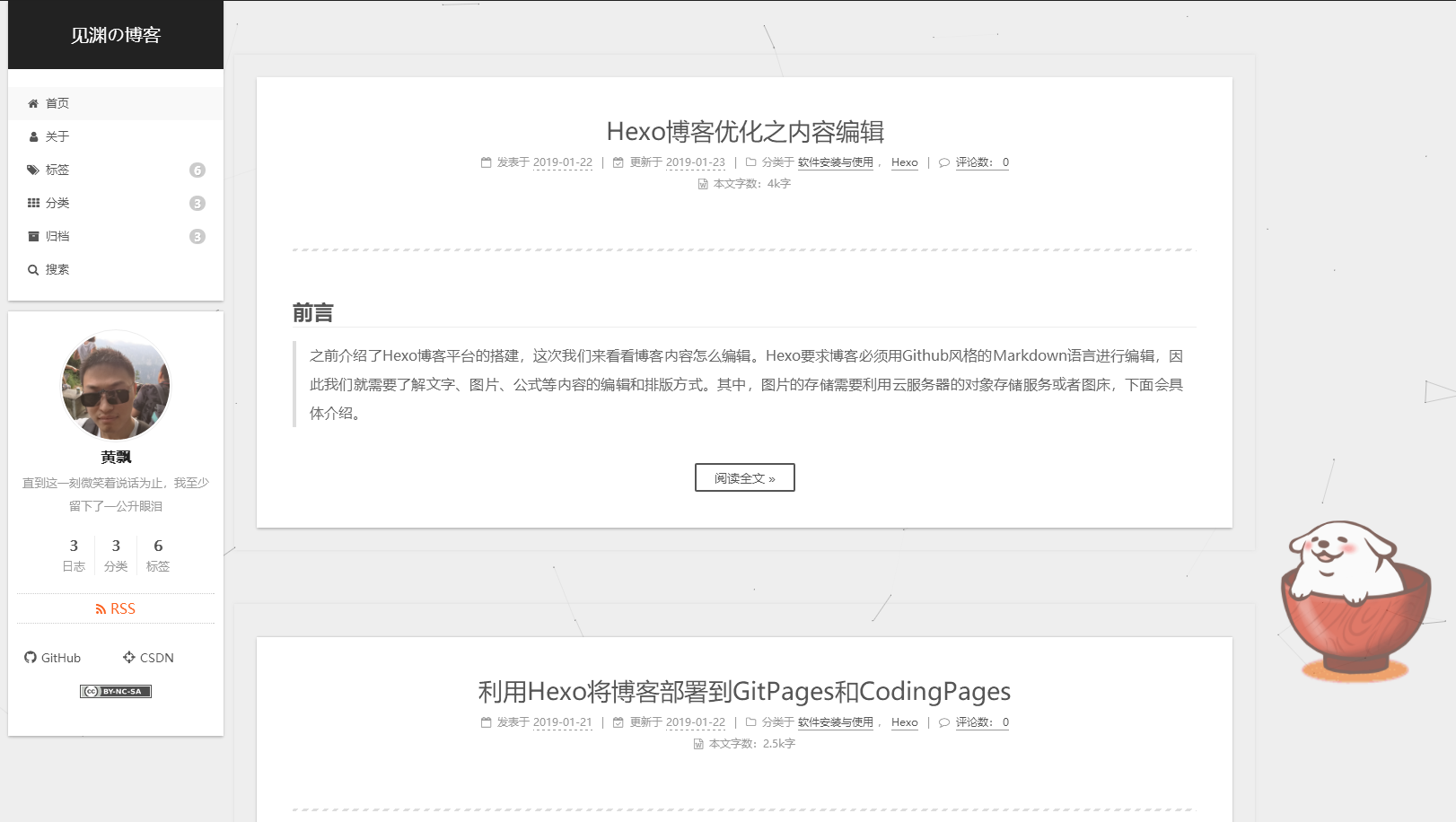
4.添加动态背景

上面这种只是其中一种动态背景,新版的Next主题集成了该功能,只需要在主题配置中设置如下即可,下面每个模块只设置其中一个为true,具体效果如何可自己尝试:
# Canvas-nest
# Dependencies: https://github.com/theme-next/theme-next-canvas-nest
canvas_nest: # 网络背景enable: trueonmobile: true # display on mobile or notcolor: '0,0,0' # RGB values, use ',' to separateopacity: 0.5 # the opacity of line: 0~1zIndex: -1 # z-index property of the backgroundcount: 150 # the number of lines# JavaScript 3D library.
# Dependencies: https://github.com/theme-next/theme-next-three
# three_waves
three_waves: false
# canvas_lines
canvas_lines: false
# canvas_sphere
canvas_sphere: false# Canvas-ribbon
# Dependencies: https://github.com/theme-next/theme-next-canvas-ribbon
# size: The width of the ribbon.
# alpha: The transparency of the ribbon.
# zIndex: The display level of the ribbon.
canvas_ribbon:enable: falsesize: 300alpha: 0.6zIndex: -1
另外需要在blog中下载相应资源包,具体见上面的链接,下面我给出canvas_nest的下载方式:
git clone https://github.com/theme-next/theme-next-canvas-nest themes/next/source/lib/canvas-nest
5. 修改标签样式
博客底部的标签样式默认为#tag,我们可以将其改成:

只需要修改模板/themes/next/layout/_macro/post.swig,搜索 rel="tag">#,将 # 换成<i class="fa fa-tag"></i>
6. 作者头像设置

可以设置当鼠标放置在头像上时,头像自动旋转,具体设置如下:
avatar:# in theme directory(source/images): /images/avatar.gif# in site directory(source/uploads): /uploads/avatar.gif# You can also use other linking images.url: /images/author.jpg #将我们的头像图片放置在blog/themes/next/source/images目录下,填写具体地址# If true, the avatar would be dispalyed in circle.rounded: true #鼠标放在头像上时是否旋转# The value of opacity should be choose from 0 to 1 to set the opacity of the avatar.opacity: 1 #头像放缩指数# If true, the avatar would be rotated with the cursor.rotated: true #头像是否设为圆形,否则为矩形
7.文章结束标志

在路径 \themes\next\layout\_macro 中新建 passage-end-tag.swig 文件,并添加以下内容:
<div>{% if not is_index %}<div style="text-align:center;color: #ccc;font-size:14px;">-------------本文结束<i class="fa fa-paw"></i>感谢您的阅读-------------</div>{% endif %}
</div>
接着打开\themes\next\layout\_macro\post.swig文件,在post-body 之后(END POST BODY), post-footer 之前添加如代码:
<div>{% if not is_index %}{% include 'passage-end-tag.swig' %}{% endif %}
</div>
然后打开主题配置文件(_config.yml),在末尾添加:
# 文章末尾添加“本文结束”标记
passage_end_tag:enabled: true
8.侧边栏设置

设置主题配置文件,其中social表示社交信息,我们可以填入我们相关的链接,格式为链接名:链接地址 || 链接图标,其中链接图标必须是FontAwesome网站中存在的图标名。
# Posts / Categories / Tags in sidebar.
site_state: true # 是否在侧边栏加入日志、分类、标签等跳转链接# Social Links
# Usage: `Key: permalink || icon`
# Key is the link label showing to end users.
# Value before `||` delimeter is the target permalink.
# Value after `||` delimeter is the name of FontAwesome icon. If icon (with or without delimeter) is not specified, globe icon will be loaded.
social:GitHub: https://github.com/nightmaredimple || github #CSDN: https://blog.csdn.net/nightmare_dimple || crosshairs#E-Mail: mailto:yourname@gmail.com || envelope#Weibo: https://weibo.com/yourname || weibo#Google: https://plus.google.com/yourname || google#Twitter: https://twitter.com/yourname || twitter#FB Page: https://www.facebook.com/yourname || facebook#VK Group: https://vk.com/yourname || vk#StackOverflow: https://stackoverflow.com/yourname || stack-overflow#YouTube: https://youtube.com/yourname || youtube#Instagram: https://instagram.com/yourname || instagram#Skype: skype:yourname?call|chat || skypesocial_icons:enable: true #是否显示社交图标icons_only: false #是否仅显示社交图标transition: true # Follow me on GitHub banner in right-top corner.
# Usage: `permalink || title`
# Value before `||` delimeter is the target permalink.
# Value after `||` delimeter is the title and aria-label name.
github_banner: https://github.com/nightmaredimple || Follow me on GitHub #添加右上角github绑带# Blog rolls
links_icon: link
links_title: Links
links_layout: block
#links_layout: inline
#links:#Title: http://example.com# Sidebar Avatar
avatar: #头像设置# in theme directory(source/images): /images/avatar.gif# in site directory(source/uploads): /uploads/avatar.gif# You can also use other linking images.url: /images/author.jpg# If true, the avatar would be dispalyed in circle.rounded: true# The value of opacity should be choose from 0 to 1 to set the opacity of the avatar.opacity: 1# If true, the avatar would be rotated with the cursor.rotated: true# Table Of Contents in the Sidebar
toc:enable: true #是否自动生成目录# Automatically add list number to toc.number: false #目录是否自动产生编号# If true, all words will placed on next lines if header width longer then sidebar width.wrap: false #标题过长是否换行# Maximum heading depth of generated toc. You can set it in one post through `toc_max_depth` var.max_depth: 6 #最大标题深度sidebar:# Sidebar Position, available values: left | right (only for Pisces | Gemini).position: left #侧边栏位置#position: right# Manual define the sidebar width.# If commented, will be default for:# Muse | Mist: 320# Pisces | Gemini: 240#width: 300# Sidebar Display, available values (only for Muse | Mist):# - post expand on posts automatically. Default.# - always expand for all pages automatically# - hide expand only when click on the sidebar toggle icon.# - remove Totally remove sidebar including sidebar toggle.display: post#display: always#display: hide#display: remove# Sidebar offset from top menubar in pixels (only for Pisces | Gemini).offset: 12 #侧边栏相对主菜单像素距离# Back to top in sidebar.b2t: true #是否提供一键置顶# Scroll percent label in b2t button.scrollpercent: true #是否显示当前阅读进度# Enable sidebar on narrow view (only for Muse | Mist).onmobile: false #手机上是否显示侧边栏9.文章阴影设置

打开\themes\next\source\css\_custom\custom.styl,向里面加入:
// 主页文章添加阴影效果.post {margin-top: 60px;margin-bottom: 60px;padding: 25px;-webkit-box-shadow: 0 0 5px rgba(202, 203, 203, .5);-moz-box-shadow: 0 0 5px rgba(202, 203, 204, .5);}
10. 添加文章版权信息

要想开启博客的版权功能,需要设置主题配置文件:
creative_commons:license: by-nc-sasidebar: truepost: true
11.设置博客底部布局

这一部分对应主题配置文件中的:
footer:# Specify the date when the site was setup.# If not defined, current year will be used.since: 2019 #建站时间# Icon between year and copyright info.icon:# Icon name in fontawesome, see: https://fontawesome.com/v4.7.0/icons/# `heart` is recommended with animation in red (#ff0000).name: heart #作者图标(默认是author人像)# If you want to animate the icon, set it to true.animated: true #图标是否闪动# Change the color of icon, using Hex Code.color: "#808080" #图标颜色# If not defined, `author` from Hexo main config will be used.copyright: 黄飘 #别填bool型,最后显示的东西是copyright || author,即左边没有设置的话就显示作者# -------------------------------------------------------------powered:# Hexo link (Powered by Hexo).enable: false #是否显示 Powered by hexo# Version info of Hexo after Hexo link (vX.X.X).version: false #是否显示Hexo版本theme:# Theme & scheme info link (Theme - NexT.scheme).enable: false #是否显示主题信息# Version info of NexT after scheme info (vX.X.X).version: false #是否显示主题版本# -------------------------------------------------------------# Beian icp information for Chinese users. In China, every legal website should have a beian icp in website footer.# http://www.miitbeian.gov.cnbeian:enable: false #是否显示网站备案信息icp:# -------------------------------------------------------------# Any custom text can be defined here.#custom_text: Hosted by <a href="https://pages.coding.me" class="theme-link" rel="noopener" target="_blank">Coding Pages</a>12. 添加打赏

在主题配置文件中设置如下:
reward:enable: truecomment: 坚持原创技术分享,您的支持将鼓励我继续创作!wechatpay: /images/wechatpay.jpgalipay: /images/alipay.jpg#bitcoin: /images/bitcoin.jpg
自己获取自己的支付收款码,放置在next/source/images中
13. 添加页面宠物

首先在博客目录下执行:
npm install -save hexo-helper-live2d
然后在站点配置文件中加入:
live2d:enable: truescriptFrom: localpluginRootPath: live2dw/pluginJsPath: lib/pluginModelPath: assets/tagMode: falsemodel:use: live2d-widget-model-wanko #选择哪种模型display: #放置位置和大小position: rightwidth: 150height: 300mobile:show: false #是否在手机端显示
上面模型的选择可在lived2d中选择,并下载相应的模型:
npm install live2d-widget-model-wanko
14.设置代码块样式

代码块的行号显示在上面已经介绍了,位于站点配置文件,对于代码块的主题我么还能设置其背景,增加复制按钮等,可修改主题配置文件如下:
# Code Highlight theme
# Available values: normal | night | night eighties | night blue | night bright
# https://github.com/chriskempson/tomorrow-theme
highlight_theme: night
codeblock:# Manual define the border radius in codeblock# Leave it empty for the default 1border_radius:# Add copy button on codeblockcopy_button:enable: true# Show text copy resultshow_result: true
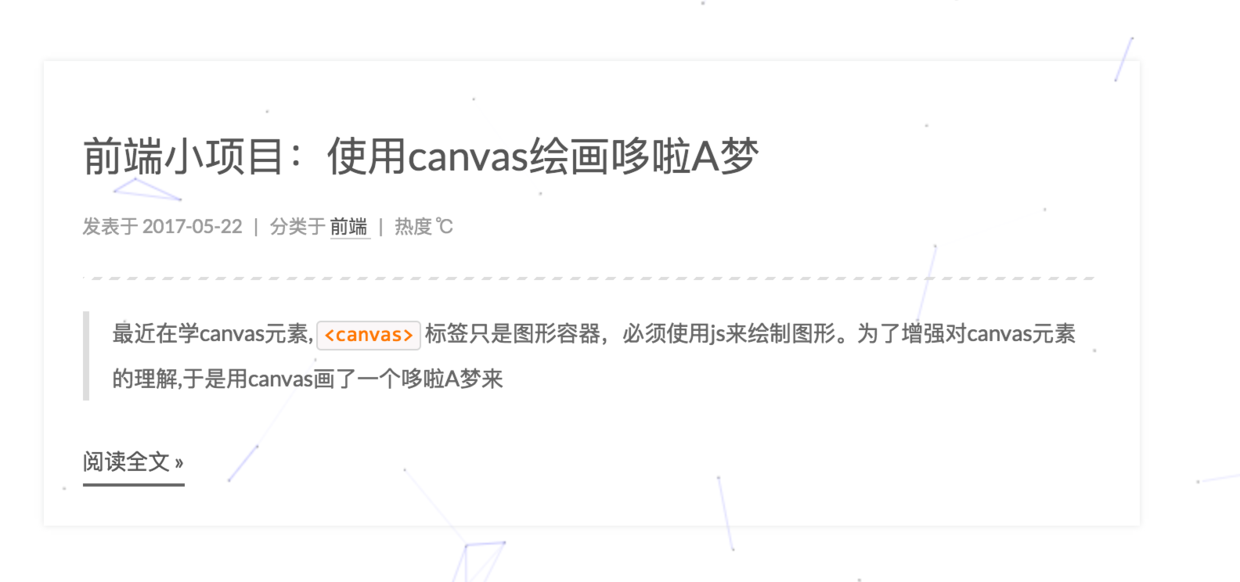
15.设置博客摘要显示

对于摘要显示,首先我们需要开启摘要功能,修改主题配置文件:
# Automatically scroll page to section which is under <!-- more --> mark.
scroll_to_more: true #选取博客正文<!--more-->前的内容# Automatically saving scroll position on each post/page in cookies.
save_scroll: false# Automatically excerpt description in homepage as preamble text.
excerpt_description: true #自动截取摘要# Automatically Excerpt. Not recommend.
# Use <!-- more --> in the post to control excerpt accurately.
auto_excerpt: enable: false #自动截取一定程度的摘要length: 150# Read more button
# If true, the read more button would be displayed in excerpt section.
read_more_btn: true #显示阅读全文按钮

16.设置RSS订阅

在博客主目录下执行:
npm install --save hexo-generator-feed
在站点配置文件中修改:
# Extensions
## Plugins: http://hexo.io/plugins/
plugins: hexo-generate-feed
然后设置主题配置文件:
# Set rss to false to disable feed link.
# Leave rss as empty to use site's feed link.
# Set rss to specific value if you have burned your feed already.
rss: /atom.xml
17.修改文章链接样式

修改文件 themes\next\source\css\_common\components\post\post.styl,在末尾添加如下css样式,:
// 文章内链接文本样式
.post-body p a{color: #0593d3;border-bottom: none;border-bottom: 1px solid #0593d3;&:hover {color: #fc6423;border-bottom: none;border-bottom: 1px solid #fc6423;}
}
18.增加阅读次数/时长和访客数
Next6版本集成了多种相关功能,除了已有的busuanzi,目前又加入了symbols-count-time,二者在主题配置文件中的相关设置方法如下:
# Post wordcount display settings
# Dependencies: https://github.com/theme-next/hexo-symbols-count-time
symbols_count_time:separated_meta: true #分隔符|item_text_post: true #是否统计站点总字数item_text_total: true #是否同级文章总字数awl: 2 #平均每个字符的长度wpm: 300 #words per minutebusuanzi_count:enable: true #是否开启不蒜子统计功能total_visitors: true #是否统计总访客数total_visitors_icon: user #访客数图标为人像total_views: true #是否同级总访问数total_views_icon: eye #访问数图标为眼睛post_views: true #是否统计文章访问数post_views_icon: eye #访问数图标为眼睛
其中前者还需在站点配置文件中加入:
symbols_count_time:symbols: true #是否统计字数time: false #是否统计阅读时长total_symbols: true #是否统计总字数total_time: false #是否统计总阅读时长
相关依赖如下:
npm install hexo-symbols-count-time --save
不过symbols-count-time的数字经常不显示,不知道是不是我配置的问题,不过不担心,因为busuanzi自带了这些功能(除了阅读时长,不过这个意义不大),只需要修改next/layout/_partials/footer.swig文件如下:
<script async src="https://busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>{% if config.symbols_count_time.total_symbols %}<span class="post-meta-divider">|</span><span class="post-meta-item-icon"><i class="fa fa-area-chart"></i></span>{% if theme.symbols_count_time.item_text_total %}<span class="post-meta-item-text">{{ __('symbols_count_time.count_total') + __('symbol.colon') }}</span>{% endif %}<span title="{{ __('post.totalcount') }}">{{ totalcount(site, '0,0.0a') }}字 </span><!--<span title="{{ __('symbols_count_time.count_total') }}">{{symbolsCountTotal(site)}}</span>-->{% endif %}
以及修改next/layout/_macro/post.swig文件中的symbol部分:
{% if config.symbols_count_time.symbols or config.symbols_count_time.time %}<div class="post-symbolscount">{% if not theme.symbols_count_time.separated_meta %}<span class="post-meta-divider">|</span>{% endif %}{% if config.symbols_count_time.symbols %}<span class="post-meta-item-icon"><i class="fa fa-file-word-o"></i></span>{% if theme.symbols_count_time.item_text_post %}<span class="post-meta-item-text">{{ __('symbols_count_time.count') + __('symbol.colon') }}</span>{% endif %}<!-- <span title="{{ __('symbols_count_time.count') }}">{##}{{ symbolsCount(post.content) }}{##}</span> --><span title="{{ __('symbols_count_time.count') }}">{{ wordcount(post.content) }}字</span>{% endif %}
最终效果如下:


19.加入网易云音乐播放器
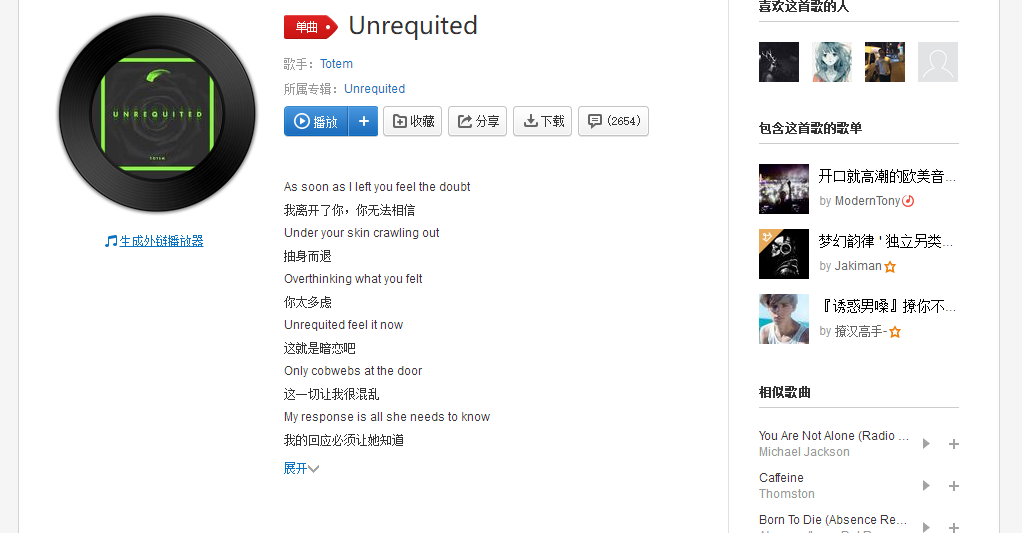
首先在网页搜索网易云音乐,选择音乐,并生成外链:

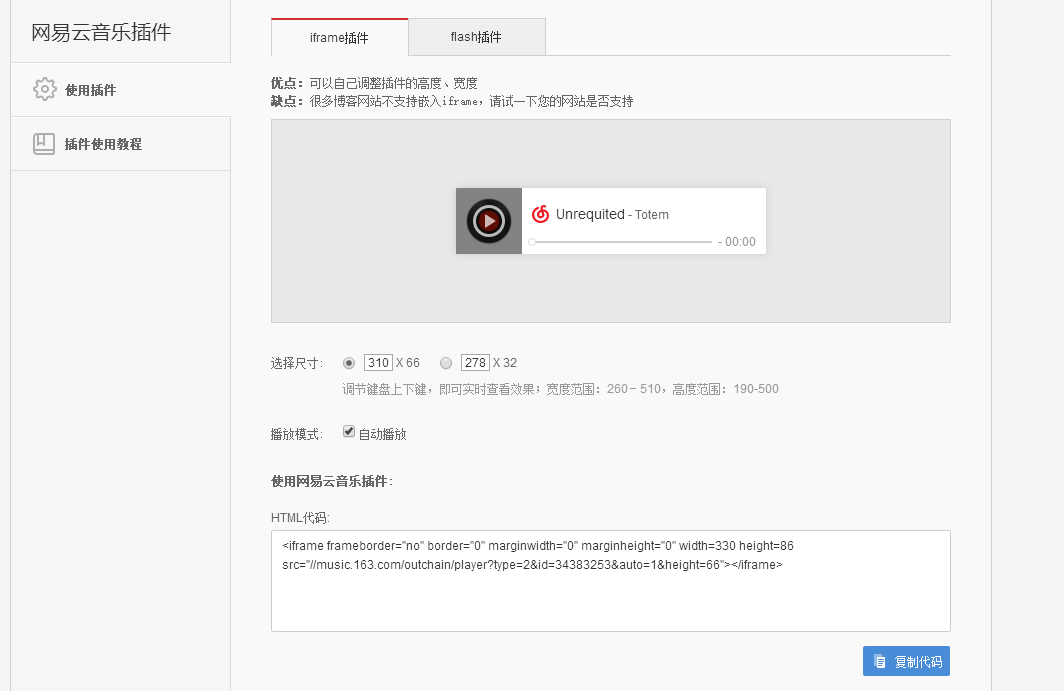
然后得到外链html代码:

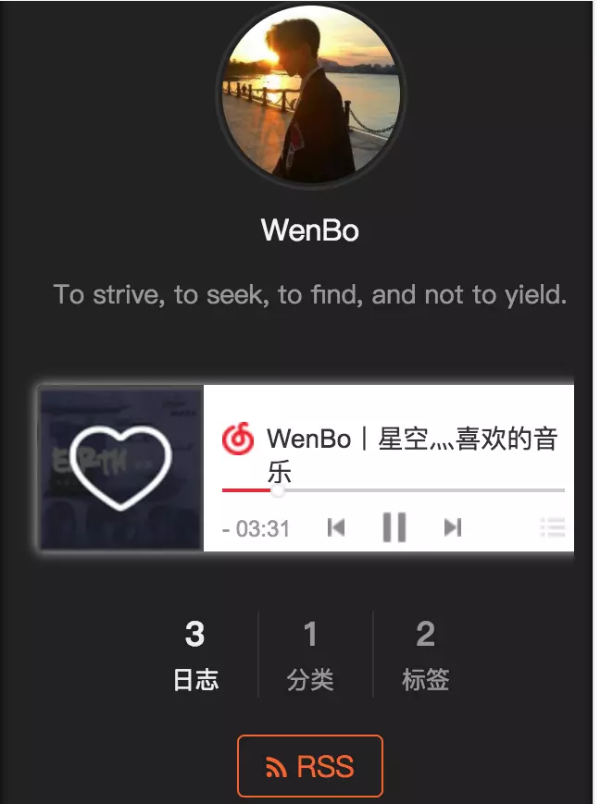
将代码粘贴到一个合适的位置,建议放在侧边栏,在Blog/themes/next/layout/_macro/sidebar.swig文件下,选择位置复制进去,不同位置效果不同:

20. 参考资料
- http://shenzekun.cn/hexo的next主题个性化配置教程.html
- https://www.jianshu.com/p/1ff2fcbdd155
来源:我的博客
Hexo博客优化之Next主题美化相关推荐
- Hexo 博客优化之博客美化系列(持续更新)
2022-01-25 更新:博客新地址:https://www.itbob.cn/,文章距上次编辑时间较远,部分内容可能已经过时! 本文将讲述一些 Hexo 博客的美化,本文以作者 luuman 的 ...
- hexo 博客创建、部署、美化过程记录
hexo 博客创建.部署.美化过程记录 前言 作为一名信息工程专业的学生,编程语言没学多少,正规讲过的且了解比较深的是C++,也只是一些基本的编程,连数据库.数据结构还有各种算法都没学过,python ...
- Hexo 博客优化之实用功能添加系列(持续更新)
2022-01-25 更新:博客新地址:https://www.itbob.cn/,文章距上次编辑时间较远,部分内容可能已经过时! 本文将讲述一些 Hexo 博客实用功能的添加,本文以作者 luuma ...
- hexo博客优化之文章置顶+置顶标签
本文首发于wangwlj.com 博文置顶 一种方法是手动对相关文件进行修改,具体可参考这篇文章. 另一种方法就是,目前已经有修改后支持置顶的仓库,可以直接用以下命令安装. $ npm uninsta ...
- Hexo博客优化:在Next主题中设置进阶版Live2D看板娘————拒绝踩坑!!!!
最初级的用法 使用官方包安装,安装非常简单,但效果一般 hexo live-2d地址:https://github.com/xiazeyu/live2d-widget-models git命令行中输入 ...
- Hexo博客搭建之Next主题添加搜索服务
随着时间的推移,我们博客站点上的文章会越来越多,因此在站点中增加一个文本搜索服务是非常有必要的.本文介绍一种添加站内搜索服务的方法,站点配置基于 Hexo5.4.2 博客和 Next 主题. Algo ...
- Hexo博客Next6.0版本主题配置(背景图片加载、侧边栏社交小图标设置、设置网站图标)
随机背景图片加载 原理 自动更换背景是修改添加背景的css样式实现 图片来源 https://source.unsplash.com/ 修改背景样式 修改themes\next\source\css\ ...
- hexo博客优化之图床迁移google收录
前言: 搭建完hexo后,当然就是写博客,markdown的语法插入图片很简单,但是把大量图片放在博客文件里面,未免太臃肿,会大大拖慢博客的打开时间(更别说我的博客是托管在github上的了).图床就 ...
- Hexo博客 Next更换修改主题样式 不生效的解决
在对下面的Next主题样式修改时候,博客站点可能无法正常生效. # Schemes scheme: Muse #scheme: Mist #scheme: Pisces #scheme: Gemini ...
- hexo博客优化之实现来必力评论功能
说明 目前博客站点使用的评论功能,多说,网易云跟贴都已经下线.Disqus也被挡在墙外,友言貌似也不行. 可用的评论系统大概有: - HyperComments:https://www.hyperco ...
最新文章
- ICRA 2021| SKD:基于显着性估计的点云关键点检测
- Vue开发中遇到的问题及解决方案
- CUDA的global内存访问的问题
- android 自定义 theme,Android使用Theme自定义Activity进入退出动画的方法
- 开启真我新格调 期待绚丽的未知
- ThinkPHP函数详解:C方法
- linux吉祥物的名字,知道Linux的吉祥物的名字和性别吗
- leetcode 有效的数独
- 乐观锁 与 悲观锁 总结
- 【转】DLL中类的显式链接
- Linux内核空间内存申请函数kmalloc、kzalloc、vmalloc的区别【转】
- ue4 如何获取端口号_UE4编辑器开发基础
- ES6学习笔记 -- 尾调用优化
- Android基础学习(十五)—— 序列化与反序列化(包括 JSON、GSON))
- 阿里云OSS删除文件详细步骤
- 零基础入门—手把手教你做网站(新手必备)
- 大众点评评论抓取-CSS加密破解
- C#打印PDF文档并实时监测打印进度
- php下划虚线,怎么定义每一行的文字下面都有下划线虚线?_html/css_WEB-ITnose
- Android开发——程序锁的实现(可用于开发钓鱼登录界面)
