ANDROID仿淘宝商品浏览滑(拖)动查看详情界面
转自:http://dwtedx.com/itshare_311.html
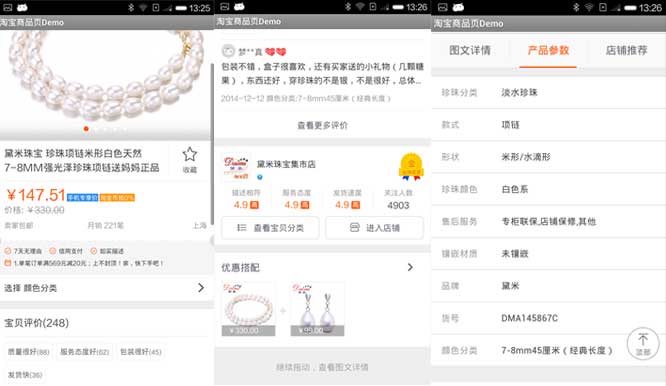
由于目前的项目也是在做商城的应用、自然少不点商品的展示页、个人觉得淘宝的商品展示页非常不错、在网上找了很多资源、最后自己动集成了一个Demo、本Demo实现了Android类似于淘宝商品页展示的滑动效果(继续拖动,查看图文详情)、如果拖动了一半就会自动滑动到顶部、并带有动画效果、原理是通过两个ScrollView来实现的、上面的ScrollView放产品简介、下面的ScrollView放详细介绍、下面是应用简单的截图、具体效果大家可以下载源代码导入Eclipse查看

事件处理程序
privateHandlerhandler=newHandler(){@OverridepublicvoidhandleMessage(Messagemsg){if(mMoveLen!=0){if(state==AUTO_UP){mMoveLen-=SPEED;if(mMoveLen<=-mViewHeight){mMoveLen=-mViewHeight;state=DONE;mCurrentViewIndex=1;}}elseif(state==AUTO_DOWN){mMoveLen=SPEED;if(mMoveLen>=0){mMoveLen=0;state=DONE;mCurrentViewIndex=0;}}else{mTimer.cancel();}}requestLayout();}};
重写dispatchTouchEvent方法
@Overridepublicboolean dispatchTouchEvent(MotionEventev){switch(ev.getActionMasked()){caseMotionEvent.ACTION_DOWN:if(vt==null)vt=VelocityTracker.obtain();elsevt.clear();mLastY=ev.getY();vt.addMovement(ev);mEvents=0;break;caseMotionEvent.ACTION_POINTER_DOWN:caseMotionEvent.ACTION_POINTER_UP:// 多一只手指按下或抬起时舍弃//将要到来的第一个事件move,防止多点拖拽的bugmEvents=-1;break;caseMotionEvent.ACTION_MOVE:vt.addMovement(ev);if(canPullUp&&mCurrentViewIndex==0&&mEvents==0){mMoveLen=(ev.getY()-mLastY);// 防止上下越界if(mMoveLen>0){mMoveLen=0;mCurrentViewIndex=0;}elseif(mMoveLen<-mViewHeight){mMoveLen=-mViewHeight;mCurrentViewIndex=1;}if(mMoveLen<-8){// 防止事件冲突ev.setAction(MotionEvent.ACTION_CANCEL);}}elseif(canPullDown&&mCurrentViewIndex==1&&mEvents==0){mMoveLen=(ev.getY()-mLastY);// 防止上下越界if(mMoveLen<-mViewHeight){mMoveLen=-mViewHeight;mCurrentViewIndex=1;}elseif(mMoveLen>0){mMoveLen=0;mCurrentViewIndex=0;}if(mMoveLen>8-mViewHeight){// 防止事件冲突ev.setAction(MotionEvent.ACTION_CANCEL);}}elsemEvents;mLastY=ev.getY();requestLayout();break;caseMotionEvent.ACTION_UP:mLastY=ev.getY();vt.addMovement(ev);vt.computeCurrentVelocity(700);// 获取Y方向的速度floatmYV=vt.getYVelocity();if(mMoveLen==0||mMoveLen==-mViewHeight)break;if(Math.abs(mYV)<500){// 速度小于一定值的时候当作静止释放//这时候两个View往哪移动取决于滑动的距离if(mMoveLen<=-mViewHeight/2){state=AUTO_UP;}elseif(mMoveLen>-mViewHeight/2){state=AUTO_DOWN;}}else{// 抬起手指时速度方向决定两个View往哪移动if(mYV<0)state=AUTO_UP;elsestate=AUTO_DOWN;}mTimer.schedule(2);try{vt.recycle();}catch(Exceptione){e.printStackTrace();}break;}super.dispatchTouchEvent(ev);returntrue;}
ANDROID仿淘宝商品浏览滑(拖)动查看详情界面相关推荐
- 仿淘宝商品浏览界面, 向上拉查看详情
最新项目中有展示类似淘宝商品详情的功能,主要实现 向上拉查看详情,百度一搜,发现有大神已经实现这个效果了 http://blog.csdn.net/zhongkejingwang/article/d ...
- Android 仿淘宝商品详情页下拉足迹Demo
DropDownMultiPager 仿淘宝等商品详情页下拉足迹效果SimpleDemo 可colne之后看MainActivity的调用,方便二次开发 依赖 compile 'com.nineold ...
- 【商城开发三】Android 仿淘宝商品详情页下拉足迹修改版
开发商城的快有半个月了,需要做到详情页下拉足迹的效果,网上找了找没找到,找到一个差不多还有点问题,然后在基础上进行了二次开发 感谢http://blog.csdn.net/yaphetzhao/art ...
- Android 仿淘宝商品详情标题栏变色,布局层叠效果
如图效果 思路:如图可以将图片中布局分成三个部分,1标题栏透明背景,2上半部分布局,3下半部分布局,当我们向上拉动的时候,1布局实现渐变,从透明变到白色,2布局背景色渐变到白色,23布局随滚动条上拉, ...
- 安卓开发之用RecyclerView做陈列式布局(仿小红书首页/淘宝商品浏览)
安卓开发之用RecyclerView做陈列式布局 一.使用RecyclerView要先导入recyclerview-v7库 二.在layout文件夹内,新建一个xml文件,编写你要展示的item的样式 ...
- Android仿淘宝详情页面viewPager滑动到最后一张图片跳转的功能
需要做一个仿淘宝客户端ViewPager滑动到最后一页,再拖动的时候跳到详情的功能,刚开始我也迷糊了,通过查阅相关资料发现有好多种实现方法,下面小编给大家分享实例代码,感兴趣的朋友一起看看吧 需要做一 ...
- Android仿淘宝、京东Banner滑动查看图文详情
文章目录 写在前面 效果图 原理分析 核心代码 源码地址 写在前面 本文基于 ViewPager2 实现的 Banner 效果,进而实现了仿淘宝.京东Banner滑动至最后一页时继续滑动来查看图文详情 ...
- 仿淘宝商品放大展示效果制作(放大镜效果)
如果您觉得这篇文章有用,欢迎点赞收藏或有什么建议请在评论区留言,我看到后会第一时间回复的,谢谢! (分享时刻) mac上取色比较好用的小工具:啜色: 好用的截屏小工具:Snipaste (常用的一个功 ...
- Android仿淘宝首页UI(附代源代码及示例图片)
Android仿淘宝首页UI(附代源代码及示例图片) 可以收获 运行出来的效果 部分代码 源代码 可以收获 更改Layout中的文字和drawble中的图片即可生成适应于不同情景的APP,帮助开发者完 ...
- Android仿淘宝淘口令实现
先复制信息到剪切板,然后再打开淘宝,.既然是复制,肯定是复制到系统的剪切板了,我们可以通过下边的代码来把口令给复制到系统的剪切板里 1 2 3 4 5 6 //获取剪贴板管理器: ClipboardM ...
最新文章
- 【文本分类】混合CHI和MI的改进文本特征选择方法
- 标准差、方差、协方差的简单说明
- c\c++ 随机数函数
- Java 8 CompletableFuture
- python set()函数讲解
- MySQL数据以全量和增量方式,向ES搜索引擎同步流程
- NodeJS中使用SQLite3
- 电话号码 手机号码 等准确详细 正则表达式
- 95-10-130-启动-TransactionCoordinator
- 可视化界面_uniapp通过 HBuilderX 可视化界面构建项目
- SQLSERVER对加密的存储过程、视图、触发器进行解密
- sql server从数据库导出导入教程
- 浏览器兼容性检查从5.5到11的Internet Explorer版本_IETester
- 锐捷交换机绑定IP地址
- java编程:对两个分数进行简单的算术运算
- Golang 基础:原生并发 goroutine channel 和 select 常见使用场景
- java怎么做3d可视化图形
- 联想y7000p win10alt+tab卡顿解决方法
- 想不想修真鸿蒙之礼奖励,想不想修真论道之礼额外奖励获取攻略
- 哪里的云服务器稳定性好,云服务器稳定性不好
热门文章
- ewiews面板回归模型操作_用eviews怎么做面板数据的多元回归分析呀?
- 发布一款小软件:和讯博客助手-测试版- 0.3.0
- 电路邱关源第五版部分章节总结笔记
- 计算机粉碎文件后电脑桌面没有画面,我电脑桌面上自己新建的一个文件夹,用完后删除不掉,用360强力粉碎也不管用,删掉一开机就出来了,求解决...
- linux查看其他用户计划任务,Linux计划任务(crond、atd)
- 通过蓝牙连接进行ActiveSync同步
- 《从容一生》俞敏洪 书摘
- java对接金蝶webapi
- LIS系统和医院HIS系统的对接方案
- U盘启动 WinPE系统维护工具 任意安装GHO/WIM/ESD系统映像 无广告专业版
