分享一个基于Vue的家谱图/组织结构图实现方案
vue-tree-chart

:deciduous_tree: Vue2树形图组件
主页:https://github.com/tower1229/Vue-Tree-Chart

安装
npm i vue-tree-chart --save使用
in template:
<TreeChart :json="treeData" />in script:
import TreeChart from "vue-tree-chart";export default {components: {TreeChart},data() {return {treeData: {...}}}...属性
json
组件数据,支持字段:
- name[String] 节点名称
- image_url[String] 节点图片
- children[Array] 节点后代
- mate[Object] 节点配偶
示例:
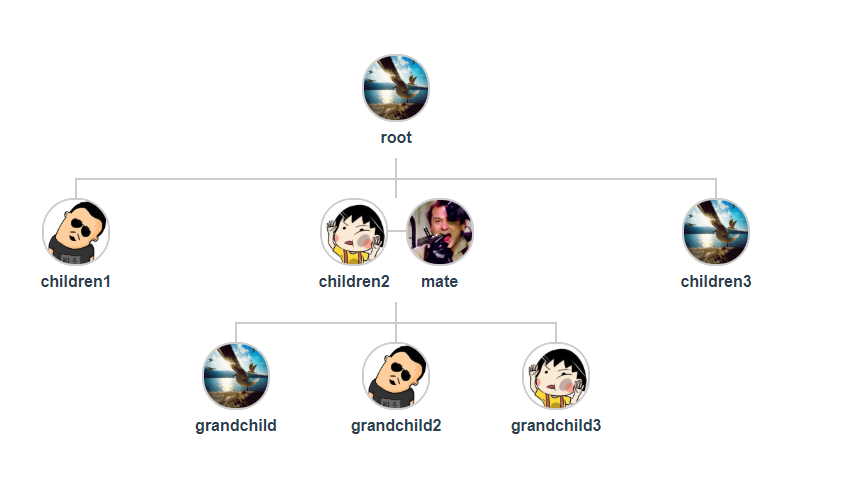
{name: 'root',image_url: "https://static.refined-x.com/avat.jpg",children: [{name: 'children1',image_url: "https://static.refined-x.com/avat1.jpg"},{name: 'children2',image_url: "https://static.refined-x.com/avat2.jpg",mate: {name: 'mate',image_url: "https://static.refined-x.com/avat3.jpg"},children: [{name: 'grandchild',image_url: "https://static.refined-x.com/avat.jpg"},{name: 'grandchild2',image_url: "https://static.refined-x.com/avat1.jpg"},{name: 'grandchild3',image_url: "https://static.refined-x.com/avat2.jpg"}]},{name: 'children3',image_url: "https://static.refined-x.com/avat.jpg"}]}事件
click-node
点击节点触发,接收当前节点数据为参数
演示
npm run serve构建
npm run build-bundleCopyright (c) 2017-present, 前端路上
分享一个基于Vue的家谱图/组织结构图实现方案相关推荐
- 使用webpack4搭建一个基于Vue的组件库
组内负责的几个项目都有一些一样的公共组件,所以就着手搭建了个公共组件开发脚手架,第一次开发 library,所以是参考着 iview 的配置来搭建的.记录如何使用webpack4搭建一个library ...
- vue img src 动态赋值_一个基于Vue的开源延迟加载插件——vuelazyload
介绍 vue-lazyload是一个基于Vue的延迟加载插件,用于延迟加载Vue组件或者图像. Github https://github.com/hilongjw/vue-lazyload 特点 轻 ...
- html5快速开发模板生成器,推荐一个基于Vue 的 H5 快速开发模板
本项目以基于 vue-cli4 和 Vant-ui 搭建的,进行移动端开发中的一些最佳实践方案 模板地址 动动你的小手点颗star 样式适配 在移动端网页开发时,样式适配始终是一个绕不开的问题.对此目 ...
- 免费分享一个springboot+vue学生选课管理系统,挺漂亮的
大家好,我是锋哥,看到一个不错的springboot+vue前后端分离的学生选课管理系统,分享下哈. 项目介绍 这是一个采用前后端分离开发的项目,前端采用 Vue 开发.后端采用 SpringBoot ...
- 分享一个基于Vue3+TS构建Cesium组件库
分享一个基于Vue3+TS构建Cesium组件库 点击进入 Vue Cesium官网 //vc-navigation <template><el-row ref="view ...
- 实现一个基于Vue的Button小组件
概述 原生HTML的button只能保证功能存在,样式都不怎么好看.当然也可以通过编写css样式来改变原生HTML中的button显示,但是现在各个UI框架都很流行,也很方便,很多时候都是直接引入框架 ...
- 一个基于vue和element-ui的树形穿梭框组件
el-tree-transfer 简介 因为公司业务使用vue框架,ui库使用的element-ui.在市面上找到一个好用的vue树形穿梭框组件都很难,又不想仅仅因为一个穿梭框在element-ui之 ...
- 如何开发一个基于 Vue 的 ui 组件库
如何开发一个基于 Vue 的 ui 组件库 开发模式 预览 demo 在开发一个 ui 组件库时,肯定需要一边预览 demo,一边修改代码. 常见的解决方案是像开发一般项目一样使用 webpack-d ...
- 分享一个基于 ABP(.NET 5.0) + vue-element-admin 管理后台
1.前言 分享一个基于ABP(.NET 5.0) + vue-element-admin项目.希望可以降低新手对于ABP框架的学习成本,感兴趣的同学可以下载项目启动运行一下.对于想选型采用ABP框架的 ...
最新文章
- 配电基础知识汇总,99%的人都收藏了!
- 2014-05-08 总结(补充)
- QT的QCullFace类的使用
- java实现千米与经纬度度数的转换(画圆左右有精度缺失)
- 机器学习算法时间复杂度的考虑
- Mysql启动找不到mysql.sock文件问题(Centos7)
- 传奇私服网站php源码,传奇h5私服源码+教程
- Zabbix Server 5.2安装教程
- 软件测试工程师相关证书
- 32位系统为什么又叫x86系统呢?
- php实现易班登录,简单的易班申请授权以及使用方式
- POI和POI-TL操作Word
- 绕过CDN获取服务器真实IP地址
- 问题 D: 清点人数
- LUR 算法 原理(附带自己实现源码)
- 生成目录路径树结构方法
- 荔枝派Zero | 全志V3s 开发教程(一) 烧录系统镜像的方法以及如何烧录主线Linux系统镜像
- 远程桌面协议 (RDP)
- 【Android】Android的应用架构
- Linux中使用DHCP动态分配IP以及固定IP分配实验(详细)

