有关网络攻击的世界地图是怎么开发的?比如 ZoomEye 经常有一些这样很酷的地图~
商业转载请联系作者获得授权,非商业转载请注明出处。
作者:周知日
链接:https://www.zhihu.com/question/23624209/answer/25284792
来源:知乎
Examples - Powered by ECharts-X
-----
数据可视化一直是一个很有趣的领域。许多普通人直观上难以感受的数据,如漏洞分布、实时流量分析等,通过数据可视化的手法,可以清晰地看出数据的结构特点和每一个部分之间的内在联系。
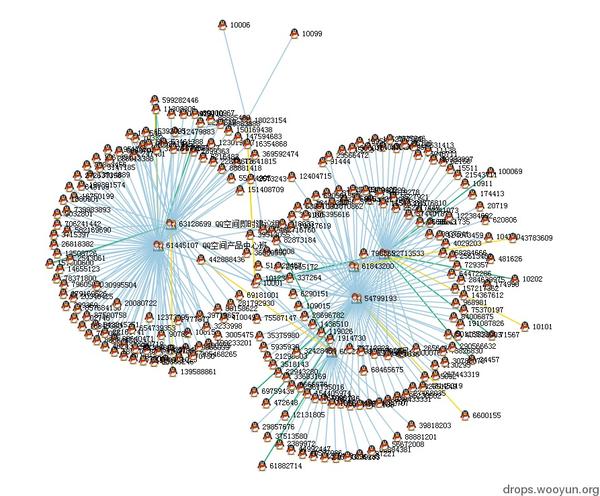
<img src="https://pic3.zhimg.com/db5f73cdf4b18fea1c17ea9344aa944a_b.jpg" data-rawwidth="893" data-rawheight="738" class="origin_image zh-lightbox-thumb" width="893" data-original="https://pic3.zhimg.com/db5f73cdf4b18fea1c17ea9344aa944a_r.jpg">
D3.js 可视化群关系,来自利用d3.js对大数据资料进行可视化分析
数据可视化除了常用的图表之类,与地理位置信息系统(GIS)的结合也是其中一个有趣的应用。
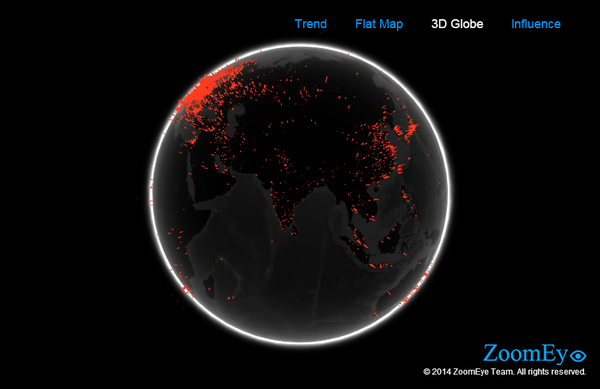
首先是数据的准备,要做全球的分布图,得有全网扫描的实力才行哦。HeartBleed 风波的当天晚上,ZoomEye 就给全球的公网机器做了一次大体检,第一时间统计了受影响 443 端口服务器的数据,包括地区分布数量、经纬度等信息。第二天我们就公布了这个3D版的全球影响分布。在接下来的几天内,我们又针对同样受波及的465,993,995等端口进行了持续监测,得到了第一手数据。
IP到经纬度的转换使用了著名的 MaxMind - GeoIP2 ,一个 IP 地址的地理位置数据库,可以根据 IP 获取国家、地区、经纬度等信息。这里插播一个花絮,很多人都注意到 HeartBleed 漏洞分布在南极点上也有一个红点。我检查了数据发现的确是有这样一台存在漏洞的服务器,IP 地址在 MaxMind 的数据库查询结果也真是南极点。南极要是真有服务器,能省下很多机房散热的成本呢,不过保持网络连接就很困难了。这可能只是 MaxMind 里的一个彩蛋而已?
<img src="https://pic1.zhimg.com/1195b17959f1c69ef0f2ed71b494ca1c_b.jpg" data-rawwidth="875" data-rawheight="567" class="origin_image zh-lightbox-thumb" width="875" data-original="https://pic1.zhimg.com/1195b17959f1c69ef0f2ed71b494ca1c_r.jpg">
这个3D地球仪是从 Chrome 的实验项目 WEBGL-Globe 修改而来。WEBGL-Globe 基于 THREE.js,是利用 WEBGL 技术在网页上创建 3D 交互内容的一个演示,可以直直观地在地球仪上展示数据的地理位置和数量。关于这个工具,在官网上可以看到更多例子。
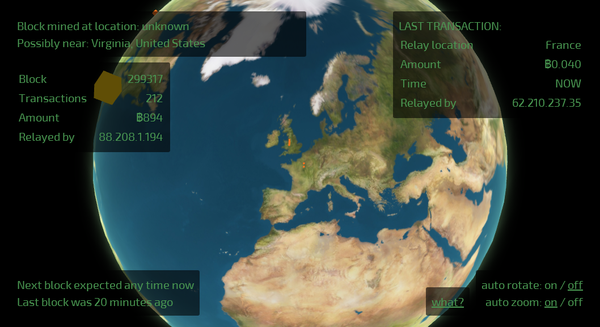
基于 WEBGL-globe 开发的应用还有这个实时的比特币交易展示 Realtime Bitcoin Globe 。在每一笔交易发生的时候,在地图上会根据数额显示对应大小的图形,并自动跳转到对应经纬度。数据实时传输使用了 WebSocket 技术,同样也是 HTML5 的新特性。这个演示本身不开源,但是在 GitHub 上有一个类似的工程 diox/bitcoin-websockets-globe 可做参考。
<img src="https://pic1.zhimg.com/9ea996d80d5ce07956df70ef97796cec_b.jpg" data-rawwidth="1058" data-rawheight="576" class="origin_image zh-lightbox-thumb" width="1058" data-original="https://pic1.zhimg.com/9ea996d80d5ce07956df70ef97796cec_r.jpg">
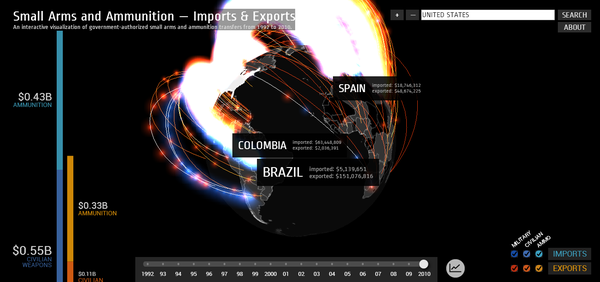
Google 在 3D 地球的应用上还有另一个很有代表性的例子 Small Arms Imports / Exports 。这个演示是 Google Ideas 在 2012 年根据和平研究所Oslo提供的军火进出口数据描绘的交互可视化工具。比 WEBGL-Globe 多了一个非常重大的突破是,他的国家地区是可以点击的,单击之后可以出现对应国家的数据,还提供了一个时间轴以切换不同年份。
视觉效果让人印象极其深刻,不过在这几个演示里面是最消耗系统资源的。
<img src="https://pic2.zhimg.com/83cb645fc52b421939137705d5b1f3a5_b.jpg" data-rawwidth="1366" data-rawheight="643" class="origin_image zh-lightbox-thumb" width="1366" data-original="https://pic2.zhimg.com/83cb645fc52b421939137705d5b1f3a5_r.jpg">
这个演示的源代码在 dataarts/armsglobe · GitHub 。不过编码风格比较差,跨脚本的全局变量共享给二次开发造成了巨大的难度,学习一下就好了。对这个项目的开发过程和具体原理有兴趣的同学可以参考这篇文章 Ghost Hack - Arms Trade Visualization 。
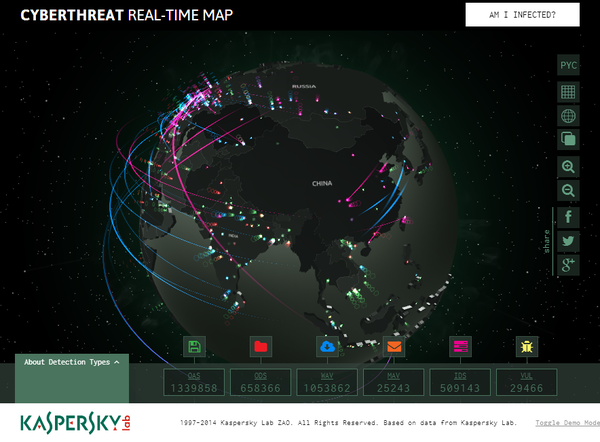
真正把 3D 技术做到登峰造极的是逆天的俄罗斯人。卡巴斯基制作的这个实时网络威胁地图,支持的展示有定向攻击路径,地点;切换平面图和3D球体时有变换动画;每一个国家区域都是矢量图,无限放大也不会影响清晰度;交互性和实用性上简直丧心病狂;渲染3D的代码中没有依赖任何第三方库(包括THREE.js)。
不仅在视觉上非常炫目,性能优化也做到了极致。数据传输使用了二进制数组,编码成base64之后打包成JSON的办法,压缩率非常理想。在以上介绍的几个网页 3D 程序中,这是资源占用最少,操作最流畅的一个。
<img src="https://pic1.zhimg.com/2e5ec28b023dda52936ed9270e39d20c_b.jpg" data-rawwidth="884" data-rawheight="651" class="origin_image zh-lightbox-thumb" width="884" data-original="https://pic1.zhimg.com/2e5ec28b023dda52936ed9270e39d20c_r.jpg">
唯一有些坑爹的是“real-time”有些名不副实,其实这个程序只会每隔一段时间去请求服务器后端静态的 json 数据文件。不过已经非常逆天了。这个东西不开源,压缩过的脚本读起来也比较吃力,应用在自己的项目中有些困难。
速来膜拜:Find out where you are on the Cyberthreat map / Узнай, где сейчас кипит кибервойна
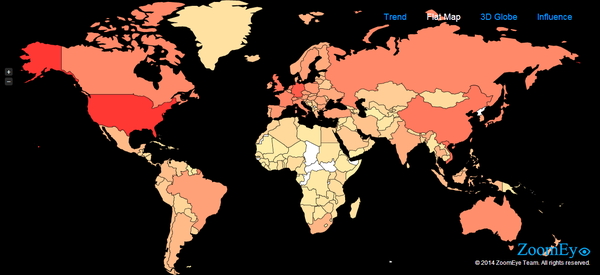
看完上面几个演示估计都目瞪口呆了吧。WEBGL 目前还没有大规模地在网页开发中应用,许多项目都只是实验性质。前端开发者最要命也是最痛恨的是用户浏览器的兼容问题,尤其是大量过时的 IE 浏览器。所以在全球分布图的方案上,除了 3D,我们还提供了备选的平面图版本。
<img src="https://pic1.zhimg.com/c560d01991d08db4864081f67c40d3ec_b.jpg" data-rawwidth="1236" data-rawheight="567" class="origin_image zh-lightbox-thumb" width="1236" data-original="https://pic1.zhimg.com/c560d01991d08db4864081f67c40d3ec_r.jpg"> OpenSSL HeartBleed 漏洞影响分布
OpenSSL HeartBleed 漏洞影响分布
ZoomEye 使用的 2D 分布图和 HoneyMap 都用了 jVectorMap 开源库。这个开源库使用矢量图渲染地图,可以无限缩放。支持两种类型:散点分布(HoneyMap 的实时地点)和地区统计(ZoomEye的漏洞分布图)。还可以根据需要选择地图,常用的有全球国家/地区,中国省份地图,美国各州地图等。支持IE6。
用了 jVectorMap 的例子:
Sicherheitstacho.eu
做平面图还可以直接使用 Google Maps API ,而且浏览器兼容性也不错。Google Maps 上的附着物可以放路标、折线、多边形、自定义绘图、热力图等。可能唯一的缺点就是会遇上我朝特有的偶发性打不开网页的情况了。
例子:
ModSecurity status map
<img src="https://pic3.zhimg.com/a19a4d7c671f1ad27afe967bd3846f52_b.jpg" data-rawwidth="932" data-rawheight="219" class="origin_image zh-lightbox-thumb" width="932" data-original="https://pic3.zhimg.com/a19a4d7c671f1ad27afe967bd3846f52_r.jpg">
说到热力图,不得不说 heatmap.js。热力图是一种在二维平面上同时展示数据的位置和数量分布的图表,展示上没有散点图这般精确,也能直观地反映出数据疏密分布特点。由于 heatmmap.js 使用了canvas进行渲染,官方不支持低版本的 IE 浏览器,至于是否可以使用 explorercanvas - HTML5 Canvas for Internet Explorer 兼容,我没有试过。
heatmap.js 与 Google 地图结合的例子:
heatmap.js | Examples: Google Maps Heatmap Layer
20140507补充:
基于D3.js的:
可视化DDoS攻击地图
基于Flash的:
Real-time Web Monitor
Internet threats statistics
有关网络攻击的世界地图是怎么开发的?比如 ZoomEye 经常有一些这样很酷的地图~相关推荐
- 视频教程-Web前端开发仿美团/饿了吗移动App之高德地图接口对接案例-JavaScript
Web前端开发仿美团/饿了吗移动App之高德地图接口对接案例 互联网编程行业10年开发和授课经验 曾任太极集团,外资企业等一线互联网python高级开发工程师 现任聚焦计算机技术有限公司项目组担任架构 ...
- ArcGIS二次开发基础教程(03):保存文档和导出地图
ArcGIS二次开发基础教程(03):保存文档和导出地图 保存文档 保存: //这里的path为全局变量 在打开文件获添加数据时赋值原路径 //判断打开文件是否为mxd文件 是则保存 不是则另存为 i ...
- 地图开发是怎么应用起来的?哪里去找地图开发服务?
地图作为一种重要的地理信息表达方式,其应用范围也不断扩大.从最初的航海图到现在的三维地图.卫星地图.导航地图,人们对地图的需求越来越高.同时,随着经济全球化和城市化的发展,地图在交通.旅游.物流等领域 ...
- 《ArcGIS Runtime SDK for Android开发笔记》——(9)、空间数据的容器-地图MapView
1.前言 在上一篇内容里介绍了 关于ArcGIS Android开发的未来("Quartz"版Beta)相关内容,期间也提到了关于API接口的重构,开发思路的调整,根据2015UC ...
- 《MFC游戏开发》笔记十 游戏中的碰撞检测进阶:地图类型障碍物判定
本系列文章由七十一雾央编写,转载请注明出处. http://blog.csdn.net/u011371356/article/details/9394465 作者:七十一雾央 新浪微博:http:// ...
- 【Visual C++】游戏开发笔记之九 游戏地图制作(一)平面地图贴图
本系列文章由zhmxy555编写,转载请注明出处. http://blog.csdn.net/zhmxy555/article/details/7364697 作者:毛星云 邮箱: happyl ...
- 用Javascript开发《三国志曹操传》-开源讲座(四)-用地图块拼成大地图
小时候我们玩过拼图游戏,是用自己的手去拼的.今天我们来研究研究用javascript来拼图.同样是拼图,但用js拼图要比用手拼图麻烦多了,因此以后我要把它优化成引擎. 一.前言 以上是一段导语,话不扯 ...
- Unity开发日记【第一天】——素材的导入及地图的建立
前言:本人由于兴趣和未来的工作原因开始尝试接触和学习Unity开发,为了避免忘记一些东西所以写下这些博客算是一个记录. 目录 一.软件的安装与配置 二.如何编辑素材以及Tilemap的使用 三.图层和 ...
- 2020年最新世界地图_一点都不能错!快收藏,2020年新版地图来了!
自然资源部最新发布2020年标准地图.标准地图服务系统新上线55幅公益性地图和1幅自助制图底图,共提供了324幅公益性地图供公众下载使用,提供了4幅自助制图底图供公众在线制图. 中国地图 1:4800 ...
最新文章
- #QCon# Devops
- 全排列 ---java
- Github 简明教程
- CodeForces - 739E Gosha is hunting(最大费用最大流+思维建边)
- 拥抱.NET Core系列:依赖注入(1)
- [转]WebView长按弹出复制粘贴
- TCP建立连接与断开连接的过程
- MFC实现图像灰度、采样和量化功能详解
- 玩深度学习选哪块英伟达 GPU?有性价比排名还不够!
- 机器人汉堡店即将开业,做一个汉堡需要5分钟
- Windows环境下通过lynx查看隐藏链接识别黑链方法
- ie6,ie7兼容性总结
- presto array_join函数
- 谷歌招聘新职员的五大标准
- 疯狂讲义java_《疯狂Java讲义》 1-概述
- android脚本精灵miui,脚本精灵安卓apk下载
- epub与txt的区别是什么?有什么好用的IOS手机epub阅读器
- JavaScript使用手册
- 音频文件 数据库存储_Apache Kafka是数据库吗?
- 54、 按之字形顺序打印二叉树
