使用Chrome浏览器和FF浏览器查看ajax发送以及从服务器传回的数据
2019独角兽企业重金招聘Python工程师标准>>> 
当我们使用JS向一个PHP文件进行Ajax时请求时,我们很想知道传过来的数据到底正不正确,但由于Ajax并不是进行链接到PHP文件访问,而是无刷新请求,所以,我们在PHP文件中不能直接打印Ajax传过来的数据。JS和PHP举例如下:
$('input[name=code]').on('keyup',function(){$.ajax({type:'POST',url:'test.php',data:'code='+$(this).val(),success:funciton(msg){do something...}});
});if($_POST['code']){var_dump($_POST['code']);
}有一个表单控件,name属性值为code。每次按键后将控件的值传给test.php文件。test.php接收到后,打印出控件中的值。然而,这样是无法打印的,因为当前页面不会刷新,如果直接打印,表单控件所在的页面内容将全部消失,这显然不符合Ajax的方法。
那怎么看,我们是不是把控件中的值准确的传输过去了呢?下面从Chrome和FF浏览器进行说明。
①Chrome浏览器
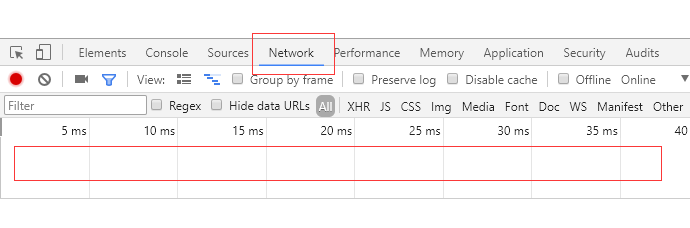
首先,打开调试工具,快捷键F12,选中Network这个选项,如图:

此时,下面是没有任何请求信息的。
然后,我们在表单控件中输入值,每输入一个值,都会进行一次Ajax请求。每次请求都会显示在Network下面,如图:

Name是我们请求的地址,这里我是向Login这个php文件请求的。
再然后,点击login,如图:

在Header选项的最下面,有一个Form Data,里面的code就是我们通过Ajax传输的值,这样我们就知道我们有没有把数据传过去,并且传得数据是否正确了。
最后,查看服务器返回的数据,如图:

在Response选项卡中,可以看到,服务器给我们返回了一个字符串,2!
②FF浏览器
同理,点击F12,在控制台---网络中可以查看Ajax的每次请求:

点击请求进入后,如图:

参数即是我们传送的数据。
点击响应查看服务器传回的数据,将鼠标放在Json上显示数据:

返回了一个3!
转载于:https://my.oschina.net/u/3618644/blog/1545863
使用Chrome浏览器和FF浏览器查看ajax发送以及从服务器传回的数据相关推荐
- 前端获取浏览器标识_浏览器缓存机制
最近在项目中遇到了 IE浏览器因缓存问题未能成功向后端发送 GET类型请求 的bug,然后顺藤摸瓜顺便看了看缓存的知识,觉得有必要总结跟大家分享一下. 在前端开发中,性能一直都是被大家所重视的一点,然 ...
- java中使用ajax请求数据格式化,ajax请求服务器返回json数据格式化
JQuery--实现Ajax应用 实现Ajax应用 1 .load()异步请求数据,通过Ajax请求加载服务器中的数据,并把返回的数据放置到指定的元素中,调用格式为load(url,[data], ...
- Django,Ajax,文件上传,ajax发送json数据,基于Ajax的文件上传
JSON JSON指的是JavaScript对象方法(JavaScript Object Notation) JSON是轻量级的文本数据交换格式 JSON独立于语言 JSON具有自我i描述,更易理解 ...
- chrome,ff浏览器默认行高
chrome,ff浏览器默认行高不同,需要初始化. chrome下是16px ff是18px 设置不同行高,auto.18px 16px 1 <!doctype html> 2 < ...
- Chrome(谷歌)浏览器调试教程珍藏版
前言 鸣谢殷老师,非常优秀的学习资料,分享给大家,希望对大家有帮助! 引言 在web开发过程中,我们在写JavaScript脚本时难免会遇到各种bug,这时,我们就需要去调试我们的JavaScript ...
- 请在微信客户端打开链接:火狐浏览器模拟微信浏览器内核教程 ,用chrome模拟微信浏览器访问需要OA…....
背景:微信浏览器能访问,出现,请在微信客户端打开链接. user agent switcher for firefox: https://addons.mozilla.org/en-US/firefo ...
- 可以手机安装电脑版chrome插件的安卓浏览器
安卓上支持桌面插件的浏览器不是很多,火狐浏览器倒是支持但是很卡,还有一个来自俄罗斯的Yandex浏览器,它支持对 Chrome 扩展的安装.但其安装扩展的方式比较麻烦,它可以直接从 Chrome 网上 ...
- 这款吊打Chrome、Edge的浏览器,时隔573天再度更新
前言 小编最近换了一款浏览器,完美解决了Chrome与Edge中很多痛点问题 极低的内存占用以及自带鼠标手势.超级拖拽.滚动标签栏.小号标签等功能 使用非常舒服,足以称得上是一款现代化浏览器 官方版本 ...
- 解决浏览器驱动和浏览器版本不匹配的报错:This version of ChromeDriver only supports Chrome version 97
报错信息 selenium.common.exceptions.SessionNotCreatedException: Message: session not created: This versi ...
最新文章
- Linux虚拟机创建后如何进行登录(Windows Azure)
- opencv 转换图像为灰度
- 从重采样到数据合成:如何处理机器学习中的不平衡分类问题?
- Windows下编译jcef
- Repeater的使用
- 使用Microsoft SQL Server 2000全文搜索功能构建Web搜索应用程序 --作者:Andrew B. Cencini...
- 2010-11-23 network virtualization papers(2)
- SpringBoot+Thymeleaf+ECharts实现大数据可视化(基础篇)
- 设计模式之GOF23外观模式
- mysql官网下载驱动包
- zTree 树形中的搜索定位节点
- CG100具体功能介绍
- png转pdf, pdf转png
- Quartz任务调度——快速入门
- 服务器bios上传文件,巧改BIOS设置 让文件服务器性能提升10%
- Js与Jq实战:第七讲:jQuery基础
- 学VC,我想对自己说......
- 主要的竞争情报分析研究方法
- 让lebel和radio/checkbox水平对齐
- 2019-2-23小图三张
