BigPipe:高性能的“流水线技术”网页
原文地址:http://www.facebook.com/note.php?note_id=389414033919
译文地址:http://isd.tencent.com/?p=2419
作者:蒋长浩
Facebook的网站速度做为最关键的公司任务之一。在2009年,我们成功地实现了Facebook网站速度提升两倍 。而正是我们的工程师团队的几个关键的创新使它成为可能。在本文中,我将向大家介绍我们的秘密武器之一,我们称之为BigPipe的伟大底层技术。
BigPipe是一个重新设计的基础动态网页服务体系。大体思路是,分解网页成叫做Pagelets的小块,然后通过Web服务器和浏览器建立管道并管理他们在不同阶段的运行。这是类似于大多数现代微处理器的流水线执行过程:多重指令管线通过不同的处理器执行单元,以达到性能的最佳。虽然BigPipe是对现有的服务网络基础过程的重新设计,但它却不需要改变现有的网络浏览器或服务器,它完全使用PHP和JavaScript来实现。
动机
为了更好的了解BigPipe,我们需要了解一下现有的动态Web服务系统,它的历史可以追溯到万维网的初期,但现在与初期相比却并没有多少改变。现代网站有着远远高于10年前的动态效果和互动性,但传统的网页服务系统早已无法跟上当今互联网速度的要求。在传统的模式,用户请求的生命周期如下:
1. 浏览器发送一个HTTP请求到Web服务器。
2. Web服务器解析请求,然后读取数据存储层,制定一个HTML文件,并用一个HTTP响应把它发送到客户端。
3. HTTP响应通过互联网传送到浏览器。
4. 浏览器解析Web服务器的响应,使用HTML文件构建了一个的DOM树,并且下载引用的CSS和JavaScript文件。
5. CSS资源下载后,浏览器解析它们,并将它们应用到DOM树。
6. JavaScript资源下载后,浏览器解析并执行它们。
传统模式在现代网站中效率是非常低下的,因为很多系统的操作顺序,不能互相重叠。一些如延时加载JavaScript、并行下载等优化技术已被网络社区广泛采用,以此来克服的一些限制。然而,这些优化却很少涉及Web服务器和浏览器的执行顺序造成的瓶颈。当Web服务器正忙生成一个页面,浏览器处于闲置状态,浪费其周期无所事事。当Web服务器完成生成页面,并将其发送到浏览器,浏览器则成为性能瓶颈并且Web服务器对其无从帮助。重叠Web服务器的生成时间与浏览器的渲染时间,我们不仅可以减少最终的时间延迟,也能使网页更早显示用户可见区域给用户,从而大大减少用户对延迟的感知。
Web服务器的产生时间和浏览器的渲染时间重叠,是特别有用的,如Facebook这样内容丰富的网站。一个典型的Facebook的网页包含许多来源不同的数据资料:好友名单,好友动态,广告等。在传统的网页呈现模式的用户将不得不等到这些查询数据都返回并生成最终文件,然后将其发送到用户的电脑。任何一个查询延迟都将拖慢整个最终文件的生成。
BigPipe如何工作
要利用该Web服务器和浏览器之间的并行性,BigPipe首先分解网页成多个可调用的Pagelets。正如流水线微处理器划分一个指令的生命周期为(如“取指令”,“指令解码”,“执行”,“写回寄存器”等)多个阶段,BigPipe的页面生成过程分为以下几个阶段:
1. 请求解析:Web服务器解析和完整性检查的HTTP请求。
2. 数据获取:Web服务器从存储层获取数据。
3. 标记生成:Web服务器生成的响应的HTML标记。
4. 网络传输:响应从Web服务器传送到浏览器。
5. CSS的下载:浏览器下载网页的CSS的要求。
6. DOM树结构和CSS样式:浏览器构造的DOM文档树,然后应用它的CSS规则。
7. JavaScript中下载:浏览器下载网页中JavaScript引用的资源。
8. JavaScript执行:浏览器的网页执行JavaScript代码。
前三个阶段执行,由Web服务器,最后四个阶段是由浏览器执行。每个Pagelet必须经过所有这些阶段顺序,但BigPipe在不同的阶段使几个Pagelets同时执行。
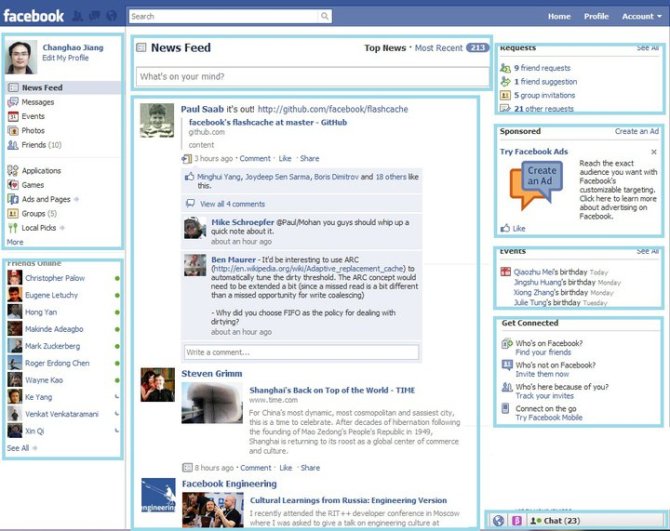
(Facebook主页的Pagelets,每个矩形对应一个Pagelet。)
上面的图片使用Facebook主页为例子来说明如何将网页是分解成Pagelets。该主页包括几个Pagelets:“作者Pagelet”,“导航Pagelet”,“新闻动态Pagelet”,“请求框Pagelet”,“广告pagelet”,“朋友推荐”和“联系”等他们是相互独立的。当“导航Pagelet”显示给用户,“新闻动态Pagelet”仍然可以在服务器上正在生成。
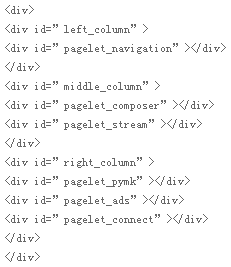
在BigPipe,一个用户请求的生命周期是这样的:在浏览器发送一个HTTP请求到Web服务器。在收到的HTTP请求,并在上面进行一些全面的检查,网站服务器立即发回一个未关闭的HTML文件,其中包括一个HTML 标签和标签的开始标签。标签包括BigPipe的JavaScript库来解析Pagelet以后收到的答复。在标签,有一个模板,它指定了页面的逻辑结构和Pagelets占位符。例如:
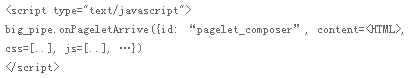
渲染后的第一个反应到客户端,Web服务器继续一个接一个生成Pagelets只要一个Pagelet生成,他将立即刷新到客户端在一个JSON编码的对象,包括所有的CSS,JavaScript的pagelet,它的HTML内容,以及一些元数据所需的资源。例如:
在客户端在收到Pagelet通过“onPageletArrive”发出的指令,BigPipe的JavaScript库将首先下载它的CSS资源;在CSS资源被下载完成后,BigPipe将在Pagelet的标记HTML显示它的innerHTML。多个Pagelets的CSS可在同一时间下载,它们可以根据其各自CSS的下载完成情况来确认显示顺序。在BigPipe中,JavaScript资源的优先级低于CSS和页面内容。因此,BigPipe不会在所有Pagelets显示出来之前下载任何Pagelet中的JavaScript。然后,所有Pagelets的JavaScript异步下载。最后Pagelet的JavaScript初始化代码根据其各自的下载完成情况来确定执行顺序。
这种高度并行系统的最终结果是,多个Pageletsr的不同执行阶段同时进行。例如,浏览器可以正在下载三个Pagelets CSS的资源,同时已经显示另一Pagelet内容,与此同时,服务器也在生成新的Pagelet。从用户的角度来看,页面是逐步呈现的。最开始的网页内容会更快的显示,这大大减少了用户的对页面延时的感知。如果您要自己亲眼看到区别,你可以尝试以下连结:传统模式和BigPipe。第一个链接是传统模式单一模式显示页面。第二个链接是BigPipe管道模式的页面。如果您的浏览器版本比较老,网速也很慢,浏览器缓存不佳,哪么两页之间的加截时间差别将更加明显。
性能测试结果
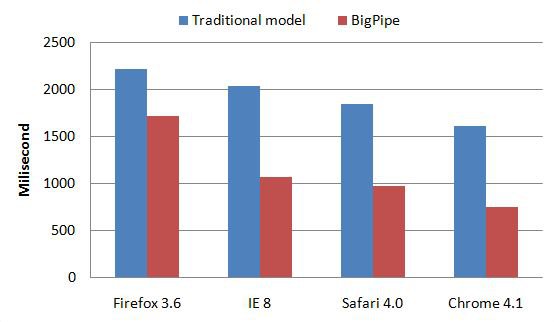
下图是传统模式和BigPipe性能数据比较图,数据是75%用户对一个页面中最重要的内容(例如:新闻动态被认为是在Facebook主页上最重要的内容)的感知延迟时间。收集数据方式是加载Facebook主页50次并且禁用浏览器缓存。该图显示BigPipe使用户在大多数浏览器中感受到的延迟减少了一半。
(Facebook主页的延迟时间对比)
值得一提的是BigPipe是从微处理器的流水线中得到启发。然而,他们的流水线过程之间存在一些差异。例如,虽然大多数阶段BigPipe只能操作一次Pagelet,但有时多个Pagelets的CSS和JavaScript下载却可以同时运作,这类似于超标量微处理器。BigPipe另一个重要区别是,我们实现了从并行编程引入的“障碍”概念,所有的Pagelets要完成一个特定阶段,如多个Pagelet显示区,它们都可以进行进一步JavaScript下载和执行。
在Facebook,我们鼓励创造性思考。我们不断的尝试创新技术,以使我们的网站更快。
作者蒋长浩目前是Facebook的研究科学家,他致力于研究使网站更快的各种创新。
BigPipe:高性能的“流水线技术”网页相关推荐
- 高性能的“流水线技术”网页
Facebook的网站速度做为最关键的公司任务之一.在2009年,我们成功地实现了Facebook网站速度提升两倍 .而正是我们的工程师团队的几个关键的创新使它成为可能.在本文中,我将向大家介绍我们的 ...
- 【体系结构 三 流水线技术】
体系结构 三 流水线技术 1.流水线的基本概念 2.基本流水线的分类 3.基于DLX指令集的流水线实现 4.流水线的性能指标 5.流水线冒险 1.流水线的基本概念 将重复的时序过程分解成若干个子过程, ...
- 《msdn开发精选》“高性能Web开发技术”网上聊天活动
<msdn开发精选>"高性能Web开发技术"网上聊天活动 本期嘉宾:郭红俊(ghj1976),孟宪会(孟子E章) ,刘如鸿(策划编辑) 聊天主题:高性能的Web应用程序 ...
- 带你了解嵌入式处理器的流水线技术
01.为什么要引入流水线技术 嵌入式处理器执行指令时,一般步骤为:首先从存储器中读取指令,然后对该指令进行译码,识别出被执行的指令属于哪一种指令,然后再从指令中提取到操作数并进行组合,接着根据需要将 ...
- 海量数据处理_国家重点研发计划“面向异构体系结构的高性能分布式数据处理技术与系统”简介...
技术发展现状 近年来,数据规模快速增长,使得Hadoop.Spark等大数据批处理系统在现实中得到了广泛应用.同时,应用对数据处理时效性需求不断加强,促使诸如Flink的大数据流式处理系统应运而生.现 ...
- 采用流水线技术实现8位加法器
说明 本文基于FPGA和CPLD器件,采用非流水线和流水线技术实现8位加法器,并对比其Quartus II仿真结果和波形时序. 器件选择: Stratix:EP1S40F1020C ...
- 流水线技术在高速数字电路设计中的应用
流水线技术在高速数字电路设计中的应用 来源:电子开发网 作者:肖良军 时间:2007-09-04 发布人:谭欣 摘要:流水线技术是设计高速数字电路的一种最佳选择之一,对其实现原理作了较形象的阐述.针对 ...
- 【Computer Organization笔记12】流水线技术概述
本次笔记内容: P23 计算机组成原理(23) P24 计算机组成原理(24) 本节课对应幻灯片: 组成原理26 pipeline.pptx 文章目录 本讲概要 多周期CPU 生活中的流水线 顺序洗衣 ...
- 软考中级【数据库系统工程师】第1章:计算机系统知识,自学软考笔记,备考2022年5月份软考,计算机硬件系统CPU组成指令寄存器组总线输入输出的程序控制方式计算机体系结构与存储系统加密技术流水线技术
前情提要:笔记只整理与考试相关的重点知识,也就是历年真题出现过的考点我都会记录笔记,一些不重要的内容我就不记录了,大家可以自行查看教材. 1.1计算机硬件基础知识 考点1:计算机硬件系统的组成 考点2 ...
最新文章
- (转载)(c#)数据结构与算法分析 --数组、向量和表
- C语言如何根据数据类型来处理不同的数据?
- python语言特点有哪些-python语言的有何特点?
- 聊聊大厂面试官必问的 MySQL 锁机制
- 一文搞懂JVM架构:入职3个月的Java程序员面临转正
- MUI框架:移动端底部固定mui-bar-tab布局 - 案例篇
- 引用计数器法 可达性分析算法_面试官:你说你熟悉jvm?那你讲一下并发的可达性分析...
- 如何使用STM32F4的BootLoader和APP程序
- 好久没有写blog了。。。
- 向贵人讨教,实现共赢
- 决策树cart算法详解
- Bat脚本 -(一)- echo/ echo off/ echo on/ @ / start / pause / rem
- Eclipse下载与安装教程 2020
- frm文件导入mysql_.frm文件怎么导入到数据库
- android的随机之魂
- [T00ls]DEDECMS 0DAY
- 液晶显示器常见、尺寸、分辨率、点距
- python写入csv或excel时,数字0开头丢失的解决方案
- 漏洞工具包2015年态势回顾:规模与分布
- 苹果电脑上手写html,暴强:Mac电脑触控板也可用Apple Pencil手写笔
热门文章
- android 监控app卸载,Android应用监听自身卸载
- html div坐标定位,html div位置和显示
- date数据类型的正确格式_说说数据类型 上篇日期
- 力扣(LeetCode)刷题,简单题(第18期)
- 【radar】毫米波雷达动态障碍物检测相关论文汇总(聚类、分类、稀疏2D点、4D点、雷达成像、原始数据处理)(4)
- 借助深度卷积神经网络对图片 GIF 视频进行超分辨率放大(即放大与降噪) 以及 对视频进行 插帧(即补帧).
- Tensorflow中的mnist例子
- 洛谷P4568 飞行路线 最短路k条免费
- LeetCode刷题记录6——696. Count Binary Substrings(easy)
- Open3DGen:从RGB-D图像重建纹理3D模型的开源软件