CSS3 Filter的十种特效
Filters主要是运用在图片上,以实现一些特效。(尽管他们也能运用于video上),不过我们在些只来讨论图片上的运用。
语法
elm {filter: none | <filter-function > [ <filter-function> ]* }
其默认值是none,他不具备继承性,其中filter-function一个具有以下值可选:
- grayscale灰度
- sepia褐色(求专业指点翻译)
- saturate饱和度
- hue-rotate色相旋转
- invert反色
- opacity透明度
- brightness亮度
- contrast对比度
- blur模糊
- drop-shadow阴影
浏览器的兼容性
目前支持这个属性的浏览器少得可怜,现在只是webkit支持,而且只有webkit nightly版本和Chrome 18.0.976以上以上版本才支持,所以说,你要是想看到效果就需要下载这两个版本中的一个,我使用的是Google Chrome Canary。
下面我们一起来见证这些效果的实现过程,首先在页面中有一张图片:
<img class="normal" title="normal" width="128" height="128" alt="HTML5 Logo" src="http://www.w3cplus.com/sites/default/files/filter.jpg" />
我在此处取名为“normal”,表示此图没有任何“filter”效果,那么后面的效果,我们依次将其类名改成对应的效果名。大家看下面的代码吧:
一、grayscale灰度
使用这个特效,会把图片变成灰色的,也就是说你的图片将只有两种颜色“黑色”和“白色”
.grayscale{-webkit-filter:grayscale(1);}
默认值:100%,
如果你在grayscale()中没有任何参数值,将会以“100%”渲染。其效果下图所示:

二、sepia
sepia不知道如何译,暂时就叫他“褐色”,使用这种效果,你的图片好像很古老的一样
.sepia{-webkit-filter:sepia(1);}
默认值:100%,
如果你在sepia()中没有任参数值,将会以“100%”渲染,具体效果如下:

三、saturate饱和度
saturat是用来改变图片的饱和度
.saturate{-webkit-filter:saturate(0.5);}
默认值:100%,

如果我们将其值变大到300%
.saturate{-webkit-filter:saturate(3);}

四、hue-rotate色相旋转
hue-rotate用来改变图片的色相
.hue-rotate{-webkit-filter:hue-rotate(90deg);}
默认值:0deg

五、invert反色
invert做出来的效果就像是我们照相机底面的效果一样
.invert{-webkit-filter:invert(1);}
默认值:100%

六、opacity透明度
这个就很好理解了,改变图片的透明度
.opacity{-webkit-filter:opacity(.2);}
默认值:100%

七、brightness亮度
改变图片的亮度
.brightness{-webkit-filter:brightness(.5);}
默认值:100%

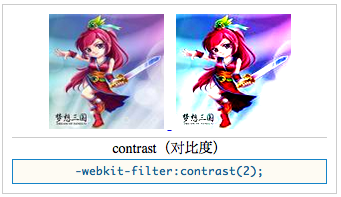
八、contrast对比度
改变图片的对比度,整个psd的,都懂这个意思
.contrast{-webkit-filter:contrast(2);}
默认值:100%

九、blur模糊
一看字面意思就知道了,改变图片的清晰度
.blur{-webkit-filter:blur(3px);}
默认值:0

十、drop-shadow阴影
这个很像box-shadow一样的效果,给图片加阴影效果
.drop-shadow{-webkit-filter:drop-shadow(5px 5px 5px #ccc);}

那么上面就是filter中的十种效果,当然大家可以根据自己的需求进行自定义:
.custom{-webkit-filter:saturate(5) hue-rotate(500deg) grayscale(0.3) sepia(0.7) contrast(1.5) invert(0.2) brightness(.9);}

有关于CSS3的filter就简单的介绍到这里了,如果大家想更清楚的了解filter是神马,可以点击下面的扩展阅读:
- Say Hello to Webkit Filters
- Quick Fun: CSS3 Filter Effects
- Filter Effects 1.0
- -webkit-filter是神马?
大家还可以借助Jeffrey写的一个在线制作CSS3 Filter效果工具。
CSS3 Filter的十种特效相关推荐
- css3鼠标悬停图片特效,图片悬停效果
css3鼠标悬停图片特效,图片悬停效果 代码如下: <title>css3鼠标悬停图片特效,图片悬停效果源码</title><style>*{box-sizing: ...
- 一款基于jquery和css3的头像恶搞特效
今天给大家分享一款基于jquery和css3的头像恶搞特效.这款实例中,一个头像在画面中跳舞,头像还有可爱的帽子,单击下面的按钮可以为头像切换不同的帽子.效果图如下: 在线预览 源码下载 实现的代 ...
- css3 卡片亮光_利用css3实现文字亮光特效的代码
这篇文章主要介绍了关于利用css3实现文字亮光特效的代码,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下 以前分享过很多css3实现的字体特效,今天给大家分享一款纯css3实现的文字亮光 ...
- 9款超绚丽的HTML5/CSS3应用和动画特效
HTML5 现在已经不是很前卫的东西了,越来越多的网站和移动应用都在不断地尝试使用HTML5来更好地优化用户体验.今天我们要分享9款超绚丽的HTML5/CSS3应用和动画特效,这里面有菜单.按钮.图片 ...
- 纯CSS3文字Loading动画特效
纯CSS3文字Loading动画特效是一款个性的loading文字加载动画. 在线演示本地下载 更多专业前端知识,请上 [猿2048]www.mk2048.com
- CSS3 Filter详解(改变模糊度 亮度 透明度等方法)
文章目录 1.模糊 2.灰度 3.亮度 4.对比度 5.饱和度 6.色相旋转 7.反色 8.阴影 9.透明度 10.褐色 CSS3 Filter(滤镜)属性提供了提供模糊和改变元素颜色的功能.CSS3 ...
- html5 banner特效,HTML5特效库 CSS3遮罩banner动画特效源码
效果图 各位朋友.大家早上好! 今天给大家带来的是 CSS3遮罩banner动画特效源码! 看倦的轮播图的,可以试试这个特效!别有一番意思! 大家可以按照自己的意愿进行行修改,改成自己喜欢的样子! 有 ...
- css3 filter url,CSS3 filter(滤镜) 属性
CSS3 filter(滤镜) 属性 实例 修改所有图片的颜色为黑白 (100% 灰度): img { -webkit-filter: grayscale(100%); /* Chrome, Safa ...
- 利用css3实现3d立体特效--正方体
其实css3中提供了很多让我们实现非常炫酷的工具,好多特效不需要通过复杂的js代码来实现,而可以通过简单的css3代码来实现,这一次我就给大家介绍一下3d立体盒子的实现以及动画的实现. 要实现这个正当 ...
最新文章
- 客快物流大数据项目(十三):Docker镜像
- 如何成为python 数据分析师_如何成为一名真正的数据分析师或者数据工程师
- java8 环境变量设置
- Oracle alter table详解
- AutoLayout全解
- http缓存机制之304状态码
- OS: 读者写者问题(写者优先+LINUX+多线程+互斥量+代码)(转)
- 【原创】运维基础之keepalived
- Linux哈希表数组,开地址哈希表(Hash Table)的接口定义与实现分析
- CentOS 5.5 使用 EPEL 和 RPMForge 软件库
- Executor与线程池
- 世界顶级企业的数据中台打造之旅
- webpack随笔04-webpack5压缩jscss
- Cloud Foundry 运行bosh create-env时报错: TLS handshake timeout
- ERP失败案例:业务流程再造失误
- rest接口案例_REST和平:微服务与现实案例中的整体
- 三星java游戏打雪仗下载_三星拱照之驸马镇邪
- 笔记本计算机风扇声音大怎么办,笔记本电脑噪音大怎么办 全解决方法
- 英方股份挂牌“新三板” :布局产业生态 深拓多种业务
- 计算机系统要素-Project1实操笔记
热门文章
- 如何判断两物体加速度相等_高中物理:速度和加速度知识点
- 1.简单认识PHP和环境搭建
- 3764树上的异或值(自己研究的静态字典树)
- 【Android 逆向】类加载器 ClassLoader ( 使用 DexClassLoader 动态加载字节码文件 | 准备 DEX 字节码文件 )
- 【Android 逆向】IDA 工具使用 ( 函数窗口 Function window | 创建引用图 Xrefs graph to | 创建调用图 Xrefs graph from )
- 【MATLAB】基本绘图 ( 绘制多图 | 设置图形对话框在 Windows 界面的位置和大小 | 在一个图形上绘制多个小图形 )
- 【Android 属性动画】属性动画 Property Animation 简介 ( 属性动画简介 | 属性动画特性 )
- 【嵌入式开发】时钟初始化 ( 时钟相关概念 | 嵌入式时钟体系 | Lock Time | 分频参数设置 | CPU 异步模式设置 | APLL MPLL 时钟频率设置 )
- 进程 互斥锁、队列与管道、生产者消费者模型
- zabbix服务器性能监控工具的安装一
