[CSS]30种时尚的CSS网站导航条
【原文地址】:http://coolshell.cn/?p=562
我想,大家在上网的时候一定见过很多很多种各式各样的网站导航条的设计。这些导航条基本上来说都是用CSS来做的。这里,我们将向你介绍几种最不错的用CSS设计的网站导航条。希望你会喜欢。
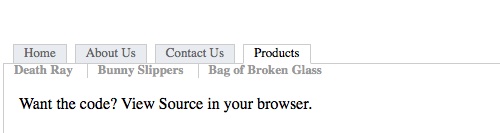
1. The Menu menu

这是一个非常不错的CSS菜单,相当的独特,每个图标都有鼠标感应,然后出现子菜单。如果你想知道怎么做的,你可以简单的看一下这个网页的源码。
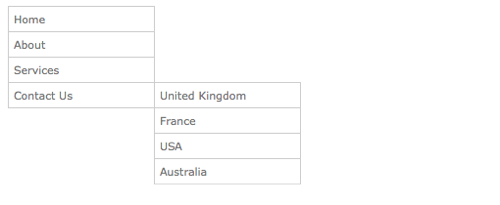
2. Pure CSS hover menu

查看演示
一个纵向显示的鼠标感应的菜单和其子菜单。
3. Matte CSS Menu

查看演示
Matte 是一个简单的CSS 菜单,使用两个图片,可以有13种风格。这个CSS菜单由 David Appleyard 开发和维护,他开发了很多很多简单而有强大的CSS菜单。
4. CSS Blur Menu

查看演示
一个模糊的导航条,只有当鼠标经过的时候才会变得清楚。
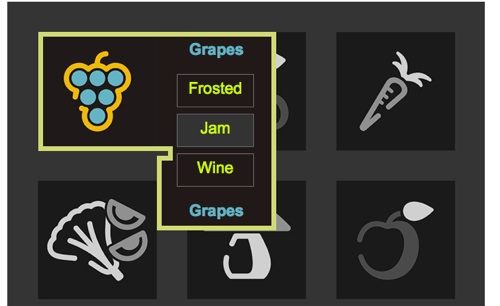
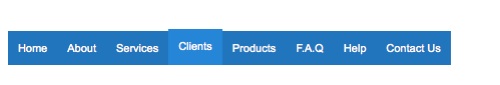
5. CSS Navigation with Glowing Icons
![]()
查看演示
有一个非常不错的简单的教程会教你创建这个漂亮的CSS导航条。
6. CSS Sliding Door using only 1 image

查看演示
这是一个朴素的CSS导航条,其基于 Sliding Doors 技术,只需要一个图片。
7. Navigation Matrix Reloaded

查看演示
又一个相当时髦的导航条。
8. CSS Horizontal Menu

查看演示
Ian Main 提供了一组很不错的相当时髦的CSS导航条。
9. Woody CSS Menu

Woody 是一个跨浏览器的CSS导航条,其在IE6, IE 7, Firefox, Opera, Safari, Chrome上测试通过。
10. Advanced CSS Menu

Advanced CSS Menu 由Nick La 开发,其使用了一个相当独特的方式。
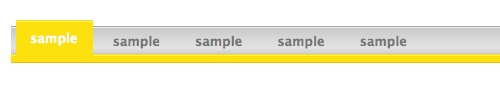
11. Simple Yellow Tabbed

这个导航条由CSS Menu Generator 生成。这是一个质量很不错的导航条。
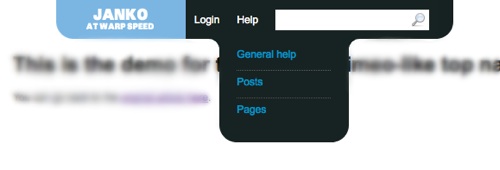
12. Vimeo-Like Top Navigation

查看演示
这个基于CSS的导航条由 Vimeo 制作。
13. Apple Like Colorful CSS Menu

这是一个效仿 Apple的图片滚动的CSS菜单,其有一个教程。
14. CSS Hoverbox

其灵感来源于 Hoverbox Image Gallery,由Nathan Smith开发,CSS Hoverbox 使用background-position CSS 属性制作。网页上有教程。
15. Big CSS Box

这只不过是一个试验性质的CSS 导航条,其允许你创建一个可以缩放的导航条,其可以自适应于浏览器的宽度。
16. Simple CSS-based drop-down menu

查看演示
这个下拉式菜单,虽然非常简单,但是却非常的优秀。
17. Two Level Horizontal Navigation in CSS

查看演示
Veerle Pieters 提供的这个CSS导航条教程,其主要使用了text-indent CSS 属性。
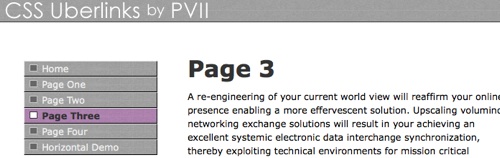
18. Uberlink CSS List Menus

查看演示
这个CSS导航条看起来很像是一个图片切换的样子。
19. CSS-Only Accordion Effect

查看演示
这个CSS设计的很有想法,啥也不说了,上去看看就知道有多酷了。
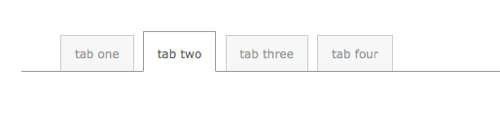
20. Tabbed Navigation Using CSS

这是另一个很不错的相法,让你可以创建一个TAB页,注意这是完全由纯CSS写成的。你可以通过点击上面的链接查看如何制作这样一个界面。
21. CSS Mini Tabs (the UN-tab, tab)

查看演示
这个CSS导航条是由一个比较流行的网页设计中介 SimpleBits 完成,它展示了一个可以创建小TAB页的方法。
22. Drop-Down Menus, Horizontal Style

查看演示
这个A List Apart CSS 菜单技术主要实现了一个纵向的二级菜单,其主要使用了 position: absolute CSS 属性来决定了菜单的位置。
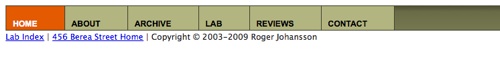
23. List Into a Navigation Bar

查看演示
Roger Johansson 的456 Berea Street 展示了一个简单的理论——把一些带有下划线的列表转换成了一个导航条。这是一个非常好的给初学者的一个案例,可以通过它学习到如何通过CSS创建一个HTML结构的导航条。
24. CSS Tabs with Submenus

这个CSS导航条菜单允许你创建二级的TAB页,相当不错哦。
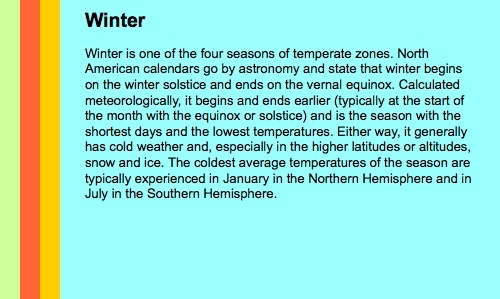
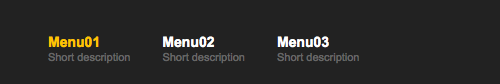
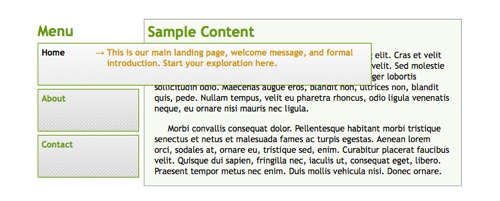
25. CSS Block Navigation Menu

这个CSS导航条,让你可以创建一个带有描述语的导航条。
26. XHTML & CSS Sprite Navigation
![]()
查看演示
这个时尚的CSS精灵导航条有三个状态:空闲,鼠标感应,和鼠标点击。
27. XHTML CSS Tabbed Menu

查看演示
你可以学习一个如果不用脚本来创建TAB页。
28. Cool, Simple, Horizontal CSS Menu

查看演示
教你如果创建一个简单直接的CSS导航条。
29. CSS Menu with Descriptions

查看演示
一个会扩展的导航条。
30. CSS Hover Button

查看演示
一个相当不错的教程教你如果制一个鼠标感应式的按钮。
[CSS]30种时尚的CSS网站导航条相关推荐
- css代码价格,CSS三种价格表样式-CSS应用实例
CSS三种价格表样式-CSS应用实例 搞代码-CSS三种价格表样式-CSS应用实例(gaodaima.com) * { box-sizing: border-box; } .columns { flo ...
- 众口难调的网站导航条
众口难调的网站导航条 2016-12-13 16:17 网页设计 标签:Z-BlogPHP 个人网站 866 发表评论 今天来说说网站导航条.原因是有位客户想做一些内容固定在导航 ...
- Photoshop轻松制作Apple网站导航条按钮
P>Photoshop教程,利用Photoshop模拟制作Apple.Com苹果网站的网站导航条按钮.最终大家可以去http://www.apple.com网站对比下效果. 1.新建立一个5 ...
- html-css13 flex弹性盒 W3school导航条另一种写法 淘宝的导航条
flex弹性盒 <!DOCTYPE html> <html lang="en"><head><meta charset="UTF ...
- css两种颜色叠加,css的叠加颜色
这次给大家造就css的可视颜色,采用css叠加颜色的注意事项有哪些,下面就是实战经验案例,一起来看一下.background: -o-linear-gradient(left, #109afd, #3 ...
- java设计网站导航条_java – 最佳实践:2D HUD屏幕导航的设计模式
如果您的应用程序具有完全处理2D绘图的GUI,那么处理绘制内容和触摸内容的最佳做法应该是什么? 更好理解的一个例子: 我有一张地图游戏.在这张地图上,我可以建造房屋和东西. 我还有一个可以扩展的信息栏 ...
- html中 导航条置顶的代码6,JS+CSS实现六级网站导航主菜单效果
本文实例讲述了JS+CSS实现六级网站导航主菜单效果.分享给大家供大家参考.具体如下: 这是一款JS+CSS实现支持6级的网站导航主菜单,级级相信够大家用了,外观蓝色风格,也是使用最多的一种菜单颜色, ...
- html四种选择器的特点,css四种选择器总结
css 在网页开发中扮演着重要的角色,被誉为网页开发的三剑客,如果说html是人的外在器官部分,那css无疑是各个器官组成在一起然后表现出来,css又称样式重叠在网页排版布局中的地位举足轻重. 做为后 ...
- 一个完美的导航条html,一个DIV CSS代码布局的简单导航条
简单的DIV CSS代码布局实现导航条 一个蓝色主题的导航条布局案例,本CSS小实例,采用DIV CSS实现.同时不用图片做背景,直接使用背景色实现,鼠标经过悬停对应栏目名称是对应背景蓝色变深. 导航 ...
最新文章
- 【机器学习基本理论】详解最大后验概率估计(MAP)的理解
- Java里的容器 Collection 简介
- 团队作业6——展示博客(Alpha版本)
- mysql 查看锁_SQL-mysql锁等待与死锁
- SRM 625 DIV2
- 闻泰通讯手机软件测试笔试内容,中科方德软件测试面试笔试经验
- 有道翻译API接口的服务开通与使用Python进行接口调用实例演示,有道智云·AI开放平台
- 大数据分析的学习感悟
- 数据库原理及应用 mysql版_数据库原理及应用(MySQL版)
- 英语音标真的分得清楚?KK IPA DJ
- 用网盘和git来管理资源
- dlna 服务器 性能,dlna 使用体验,供大家参考,欢迎交流
- 华为云Debina登录界面输入正确密码却显示认证失败
- requires that an attribute name is preceded by whitespace异常
- 计算机手工绘图,你知道做毕业设计的时候为什么一定要有手工绘图呢?
- html字体标签设计,36个重要的HTML标签
- Photoshop使用边缘功能打造后期画意
- 浅谈PHP与Java之Web开发整合技术
- 外星世界,真实呈现,外星版Pokemon Go是如何做到的?
- PAMI-2021:5篇顶级GNN论文
热门文章
- mongoTemplate 条件查询
- C++——Lambda函数
- 任务管理 linux指令qsub,Linux_前一个投的任务跑完再跑另一个任务_qsub_-hold_jid
- 疯了疯了!面试官问一个 TCP 连接可以发多少个 HTTP 请求?
- eclipse常用快捷键Get;set;
- 软件测试工程师怎样有效记录缺陷(Bug)功能测试面试经常问到
- Python面对对象编程——公有与私有
- mysql优化零基础_MySQL8数据库 | MySQL调优|MySQL底层原理|MySQL零基础新手教程
- commons-pool2-2.3 jar包_Java Jar包压缩、解压使用指南
- c++ 绘制函数图像_【图像增强】CLAHE 限制对比度自适应直方图均衡化
