Hobby开挂!加速web编码
Hobby为什么可以加速编写web页面?其中一个主要特性就是代码的缩写风格。先举一个例子:
如果编写下面的一段代码,你需要敲多少字,用多长时间?
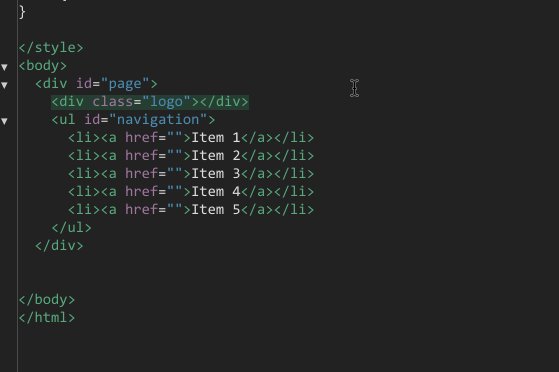
<div id="page"><div class="logo"></div><ul id="navigation"><li><a href="">Item 1</a></li><li><a href="">Item 2</a></li><li><a href="">Item 3</a></li><li><a href="">Item 4</a></li><li><a href="">Item 5</a></li></ul></div>在Hobby中,只需要输入:
#page>div.logo+ul#navigation>li*5>a{Item $}
然后按下Tab键就会自动生成那一大堆的代码段了。

这种缩写其实是一个歪果仁发明的,最初叫做Zencoding,现在叫做emmet。Hobby的在线编辑器支持绝大多数的emmet缩写规则。
Hobby目前没有正式上线,测试的网址:http://taoxue8.net/login.html
测试用户名、密码:test@imicloud.net/123456
后代:>
<nav><ul><li></li></ul></nav>
兄弟:+
<div></div><p></p><blockquote></blockquote>
上级:^
<div></div><div><p><span></span><em></em></p><blockquote></blockquote></div>
<div></div><div><p><span></span><em></em></p></div><blockquote></blockquote>
分组:( )
缩写:div>(header>ul>li*2>a)+footer>p
<div><header><ul><li><a href=""></a></li><li><a href=""></a></li></ul></header><footer><p></p></footer></div>
缩写:(div>dl>(dt+dd)*3)+footer>p
<div><dl><dt></dt><dd></dd><dt></dt><dd></dd><dt></dt><dd></dd></dl></div><footer><p></p></footer>
乘法:*
<ul><li></li><li></li><li></li><li></li><li></li></ul>
自增符号:$
<ul><li class="item1"></li><li class="item2"></li><li class="item3"></li><li class="item4"></li><li class="item5"></li></ul>
缩写:h$[title=item$]{Header $}*3
<h1 title="item1">Header 1</h1><h2 title="item2">Header 2</h2><h3 title="item3">Header 3</h3>
<ul><li class="item001"></li><li class="item002"></li><li class="item003"></li><li class="item004"></li><li class="item005"></li></ul>
<ul><li class="item5"></li><li class="item4"></li><li class="item3"></li><li class="item2"></li><li class="item1"></li></ul>
<ul><li class="item3"></li><li class="item4"></li><li class="item5"></li><li class="item6"></li><li class="item7"></li></ul>
ID和类属性
<div id="header"></div>
<div class="title"></div>
<form id="search" class="wide"></form>
<p class="class1 class2 class3"></p>
自定义属性
<p title="Hello world"></p>
缩写:td[rowspan=2 colspan=3 title]
<td rowspan="2" colspan="3" title=""></td>
<div a="value1" b="value2"></div>
文本:{}
<a href="">Click me</a>
缩写:p>{Click }+a{here}+{ to continue}
<p>Click <a href="">here</a> to continue</p>
隐式标签
<div class="class"></div>
<em><span class="class"></span></em>
<ul><li class="class"></li></ul>
<table><tr class="row"><td class="col"></td></tr></table>
HTML
所有未知的缩写都会转换成标签,例如,foo → <foo></foo>
<!doctype html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body></body></html>
<a href=""></a>
<a href="http://"></a>
<a href="mailto:"></a>
<abbr title=""></abbr>
<acronym title=""></acronym>
<link rel="stylesheet" href="" />
<link rel="stylesheet" href="style.css" />
<link rel="stylesheet" href="print.css" media="print" />
<link rel="shortcut icon" type="p_w_picpath/x-icon" href="favicon.ico" />
<link rel="apple-touch-icon" href="favicon.png" />
<link rel="alternate" type="application/rss+xml" title="RSS" href="rss.xml" />
<link rel="alternate" type="application/atom+xml" title="Atom" href="atom.xml" />
<meta />
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<meta http-equiv="Content-Type" content="text/html;charset=windows-1251" />
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="IE=7" />
<style></style>
<script></script>
<script src=""></script>
<img src="" alt="" />
<iframe src="" frameborder="0"></iframe>
<embed src="" type="" />
<object data="" type=""></object>
<param name="" value="" />
<map name=""></map>
<area shape="" coords="" href="" alt="" />
<area shape="default" href="" alt="" />
<area shape="circle" coords="" href="" alt="" />
<area shape="rect" coords="" href="" alt="" />
<area shape="poly" coords="" href="" alt="" />
<form action=""></form>
<form action="" method="get"></form>
<form action="" method="post"></form>
<label for=""></label>
<input type="text" />
<input type="text" name="" id="" />
<input type="hidden" name="" />
<input type="hidden" name="" />
<input type="text" name="" id="" />
<input type="search" name="" id="" />
<input type="email" name="" id="" />
<input type="url" name="" id="" />
<input type="password" name="" id="" />
<input type="password" name="" id="" />
<input type="datetime" name="" id="" />
<input type="date" name="" id="" />
<input type="datetime-local" name="" id="" />
<input type="month" name="" id="" />
<input type="week" name="" id="" />
<input type="time" name="" id="" />
<input type="number" name="" id="" />
<input type="color" name="" id="" />
<input type="checkbox" name="" id="" />
<input type="checkbox" name="" id="" />
<input type="radio" name="" id="" />
<input type="radio" name="" id="" />
<input type="range" name="" id="" />
<input type="file" name="" id="" />
<input type="file" name="" id="" />
<input type="submit" value="" />
<input type="submit" value="" />
<input type="p_w_picpath" src="" alt="" />
<input type="p_w_picpath" src="" alt="" />
<input type="button" value="" />
<input type="button" value="" />
<isindex />
<input type="reset" value="" />
<select name="" id=""></select>
<option value=""></option>
<textarea name="" id="" cols="30" rows="10"></textarea>
<menu type="context"></menu>
<menu type="context"></menu>
<menu type="toolbar"></menu>
<menu type="toolbar"></menu>
<video src=""></video>
<audio src=""></audio>
<html xmlns="http://www.w3.org/1999/xhtml"></html>
<keygen />
<command />
<blockquote></blockquote>
<acronym title=""></acronym>
<figure></figure>
<figcaption></figcaption>
<iframe src="" frameborder="0"></iframe>
<embed src="" type="" />
<object data="" type=""></object>
<source></source>
<caption></caption>
<colgroup></colgroup>
<fieldset></fieldset>
<button></button>
<button type="button"></button>
<button type="reset"></button>
<button type="submit"></button>
<base href="" />
<basefont />
<br />
<frame />
<hr />
<bdo dir=""></bdo>
<bdo dir="rtl"></bdo>
<bdo dir="ltr"></bdo>
转载于:https://blog.51cto.com/11104314/1734075
Hobby开挂!加速web编码相关推荐
- 加速 Web 开发的 23 款前端开发工具
市面上有许多前端开发工具可以加速 Web 开发工作.本文是对 2019 年顶级 Web 开发工具的一次精选汇总,分别介绍了每款工具的关键特性,并已附上下载链接. Novi Builder Novi B ...
- squid反向代理(实现缓存)加速web
实验:squid反向代理服务器加速web -by zlong 一.实验环境 (1)两台linux主机(Red Hat Enterprise Linux),分别是RHEL1-WEB和RHEL2-SQUI ...
- 使用Varnish加速Web
使用Varnish加速Web 1.1 问题 通过配置Varnish缓存服务器,实现如下目标: 使用Varnish加速后端Apache Web服务 使用varnishadm命令管理缓存页面 使用varn ...
- Vulkan Video实现GPU加速视频编码/解码
正文字数:929 阅读时长:2分钟 Vulkan是一套跨平台的图形API,由Khronos组织牵头进行制定,普遍被看作是OpenGL的后继者,目前版本已经来到1.2.175,仍然在不停地进行更新,其 ...
- web前端培训学习之加速Web开发
Node.js有几个框架,使web应用程序开发更加方便和高效.让我们来看看一些最强大的Node.js框架,它们可以为你的客户加速web应用程序开发.想学习Node.js框架的小伙伴可以参加千锋重庆We ...
- java web编码详解_java web 开发 编码问题详解
java web 开发 编码问题详解 浏览器 IE/FireFox ------------->Servlet容器-------------------------->显示页面 编码 ...
- squid2.6加速WEB支持虚拟主机配置心得体会 .txt
人一台web服务器,日流量约10万,上面有好几个虚拟主机,近日装上Squid 2.6进行WEB加速,Squid 和Apache均在同一台服务器上面,效果非常明显,看到论坛上好多人问如何配置squid2 ...
- 应用squid全面加速web(全)
############################################### 模式1:Squid对应多台web服务器 在vi /etc/hosts中:加入内部的DNS解析,比如: 1 ...
- java web编码详解_Java Web 之编解码分析
Java Web 之编解码分析 所谓编码,就是将字符转换成字节,所谓解码,就是将字节转换为字符.而编解码中存在的问题主要是由编码和解码所用字符集不匹配导致的.本文主要从以下三个方面分析 Java We ...
最新文章
- 吴恩达老师深度学习视频课笔记:序列模型和注意力机制
- matlab函数isempty_matlab基本函数inf, isempty, round, floor, fix
- SSO单点登录系列2:cas客户端和cas服务端交互原理动画图解,cas协议终极分析
- TWaver html5 + NodeJS + express + websocket.io + redis 快速搭建项目(一)
- java comparable接口_Java面试题之Java集合篇三
- 2020-2021年度第二届全国大学生算法设计与编程挑战赛 (秋季赛)-正式赛-详细题解
- 计算机统计字符数,如何在Word中统计相同字符(文字)出现的个数 -电脑资料
- RabbitMQ Network Partitions
- 2个css特效冲突了怎么办_患上类风湿病怎么办?2个方法拿走不谢
- 三菱数据移位指令_三菱plc移位指令用法详解
- 大多数元素python_学Python必知的20个技巧,掌握它们,准没错
- 生态功能区划方法之一:生态敏感性分析法
- ai带来的革命_Covid-19将加速AI医疗保健革命
- cnpack转换dfm文件
- [codeforces 1384A] Common Prefixes 上一字串是当前字串的基础(构造)
- mysql索引失效情况
- 《马哥出品高薪linux运维教程》wingkeung学习笔记-linux基础入门课程
- 装甲逆袭-加载NPC
- [数据可视化] 环形图(Donut Chart)
- 图文详解 DBMS 数据库管理系统三层架构体系(三级模式)《ClickHouse 实战:企业级大数据分析引擎》...
